상태관리 라이브러리
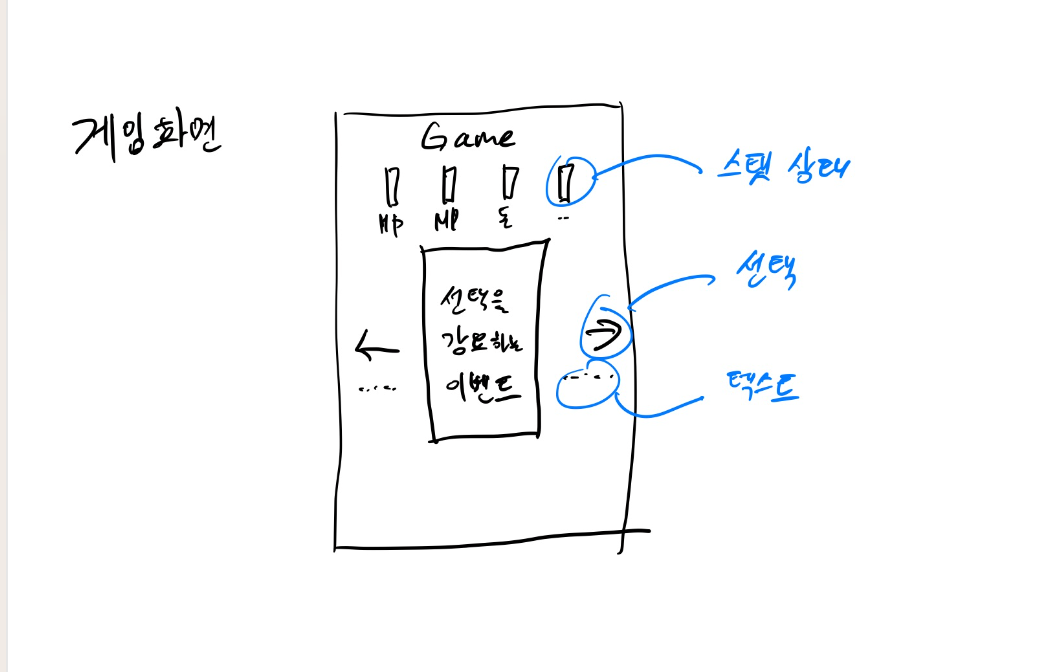
이제 게임 화면을 구현하는데, 벽이 나타났다.
기존 리액트에서는 상태값을 컴포넌트의 props로 일일이 전달해주어야 하는데,
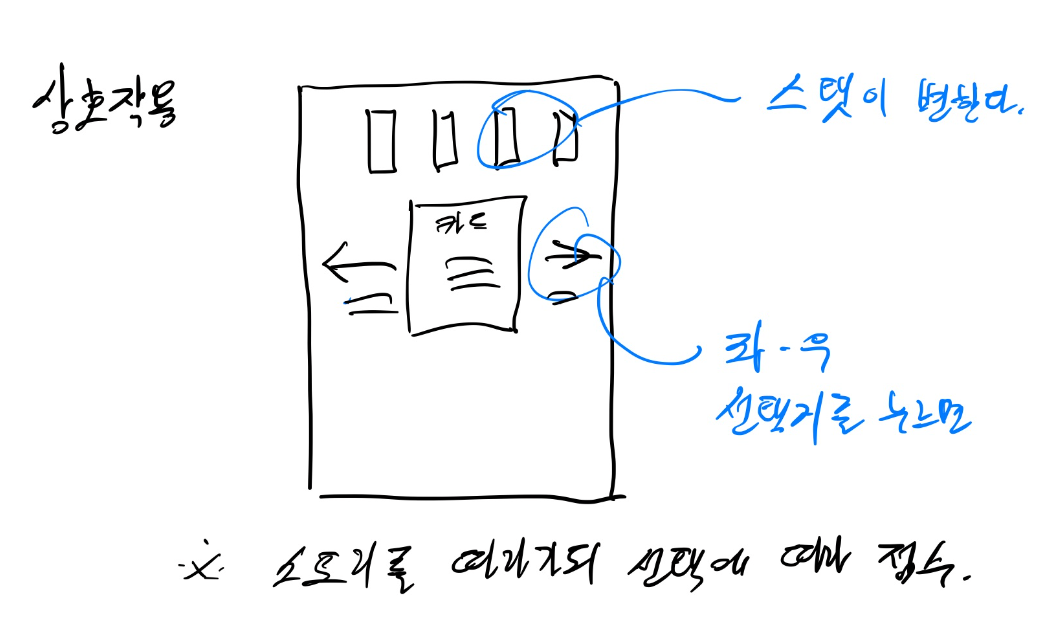
게임창에서는 서로 상호작용해야할 상태값들이 너무 많다.


먼저 카드가 넘어갈때마다 새로운 스크립트와 선택지가 업데이트되어야 한다.
그리고 선택지를 클릭하면, 그 선택지의 결과 스크립트가 나타나고, 또 그 선택으로 인해 바뀌는 스탯 값들이 업데이트되어야 한다.
변화된 스탯이 0 밑이면 게임 오버가 되어야 한다.
스탯과 카드를 컴포넌트 단위로 나누었고, 스크립트 파일도 따로 있다. 그러면 도대체 props로 전달하고 전달받고를 몇번해야 되나..
상태관리 라이브러리를 쓰기로 했다. 상태관리 라이브러리는 컴포넌트 들이 서로 props를 전달해주지 않고,
하나의 공동 상태 저장소를 만들어 거기서 주고 받는 방식이다.
가장 많이 쓰는 Redux를 쓰기로 했다.
Redux
그런데 간단히 라이브러리 하나 더 사용한다 생각했는데 상태관리 라이브러리는 러닝커브가 꽤 가팔랐다.
그냥 공식문서를 봐서는 감이 잘 안잡혔다. 유튜브를 뒤져 짧은 강의를 들었다.
강의 내용을 짧게 정리했다.
상태관리 라이브러리
쓰는이유
- props 문법 귀찮을때
- state 변경 관리할때
component 사이에 props문법을 통해 state가 계속 전달되는데
component가 많으면 너무 복잡해진다.
리덕스를 설치하게 되면 state를 보관하는 공간이 생긴다.
거기다 state를 보관하고 거기에서 모든 component에서 state를 꺼내 쓸 수 있다
props 문법이 필요 없다
코드가 짧아지고 편해짐
index.js에서 redux 세팅을 해두고 값을 쓰면
import { Provider } from 'react-redux'
import { createStore } from 'redux'
const 체중 = 100;
function reducer(state = 체중, action) {
return state
}
let store = createStore(reducer)
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>
document.getElementById('root')
)App.js 나 다른 컴포넌트에서 이렇게 꺼내 쓸 수 있다
import './App.css'
import { useSelector } from 'react-redux'
function App() {
const 꺼내온거 = useSelector( (state) => state );
return (
<div className="App">
<p>님의 처참한 몸무게 : { 꺼내온거 } </p>
</div>
);
}
모든 컴포넌트가 props없이 state를 직접 꺼내쓸 수 있다!
상태관리란 무엇인가?(state관리)
몸무게라는 상태값state가 있고,
수많은 컴포넌트에서 몸무게를 수정하는 로직들이 분산돼있다.
몸무게가 오류가 생기면, 어느 컴포넌트에서 잘못됐는지 다 뒤져봐야 한다.
리덕스를 쓰면 store.js 에서 몸무게를 변경하는 로직을 포함하게 코드를 짤수있다.
각 컴포넌트들은 컴포넌트 안에서 몸무게를 변경하는게 아니라,
store에 있는 함수에다 몸무게를 바꿔달라고 요청하게 만드는 것이다.
이렇게 하면 쉽게 오류를 다룰 수 있게 된다. 한 곳에서 관리되기 때문.
import { Provider } from 'react-redux'
import { createStore } from 'redux'
const 체중 = 100;
function reducer(state = 체중, action) { // 이렇게 수정하는 로직을 넣어놓음
if(action.type === '증가') {
state++;
return state
} else if(action.type === '감소') {
state--;
return state
} else {
return state
}
}
let store = createStore(reducer)
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>
document.getElementById('root')
)위처럼 해두고 각 컴포넌트에서
import './App.css'
import { useSelector } from 'react-redux'
function App() {
const 꺼내온거 = useSelector( (state) => state );
const dispatch = useDispatch()
return (
<div className="App">
<p>님의 처참한 몸무게 : { 꺼내온거 } </p>
<button onClick={()=>{ dispatch({type: '증가'})}}>더하기</button>
</div>
);
}dispatch라는 함수를 통해서 요청을 할 수 있다.
큰 프로젝트를 한다면 리덕스는 필수!
reducer란 store안에 있는 state를 어떻게 바꿀 것인가 결정한다.
리덕스 4인방
- Provider : 컴포넌트
- useSelector : 어떤 state값을 사용할지 선택하는거
- useDispatch : state값을 변경시킬 때 사용
- connect : 재사용성을 위해 씀. 잘안쓴다
Provider 는 일종의 울타리. 상태값을 쓸 컴포넌트들을 로 감싸줌
이제 상태값을 사용할 컴포넌트에서 useSelector를 사용해서 값을 가져온다. 일종의 무선 수도꼭지 같은거.
상태값을 변경할 컴포넌트에서 useDipatch를 사용해서 값을 바꾼다. 일종의 무선 리모콘.
Redux Toolkit
리덕스 강의를 빠르게 보고 ‘ 오케이 좋았어 이제 리덕스 써야지! ‘ 하고 있는 순간
검색해보니 새로운게 나온다. 리덕스 툴킷?
알아보니 리덕스의 새로운 버전이란다. 아이고 두야
그럼 또 배워야 되나.
프레임워크나 라이브러리는 작업을 편하게 해주려고 쓰는건데, 뭔가 배보다 배꼽이 더 커지는 느낌이 계속 든다.
하지만 리덕스 툴킷 공식문서를 읽어보니 더 쓰기 쉽게 만든거라고 하니, 일단 이것도 배워 보았다.
Redux 버전들 정리
redux : 상태관리자. 자바스크립트를 쓰는 곳에선 다 사용 가능. (createStore, subscribe, getState, dispatch)
react-redux : 리액트에서 리덕스를 쓰기 쉽게 만든 라이브러리 ( connect, useDispatch, useSelector)
redux toolkit : 리덕스를 쓰기 쉽게 만든 버전 (configureStore, createSlice, createAsyncThunk)
Redux의 문제점
설정할게 너무 많음
미들웨어 설치 설정 너무 많음
반복되는 코드가 너무 많음
불변성 유지의 어려움
→ 리덕스 툴킷 개발
리덕스 툴킷의 사용 예시 코드.
import React from 'react'
import { Provider, useSelector, useDispatch } from 'react-redux'
import { createSlice, configureStore } from '@reduxjs/toolkit';
const counterSlice = createSlice({
name:'counterSlice',
initialState: {value:0},
reducers: {
up: (state, action) => {
state.value = state.value + action.payload; // payload는 2가된다.
}
}
});
const store = configureStore({
reducer: {
counter: counterSlice.reducer
}
});
function Counter() {
const dispatch = useDispatch();
const count = useSelector(state => {
});
return <div>
<button onClick={()=>{
dispatch(counterSlice.actions.up(2));
}}>+</button> {count}
</div>
}
export default function App() {
return (
<Provider store={store}>
<div>
<Counter></Counter>
</div>
</Provider>
);
}
Redux toolkit까지 보고 드는 생각.
리덕스 툴킷은 기존 리덕스에서 불편했던 점을 수정한 버전이다.
스토어 환경 설정 하는 부분이나 다른 패지키를 많이 추가해야된다는 부분등이 좀 더 편하게 바뀌었다.
그런데 리덕스 툴킷의 많은 고급 기능? 까지는 내가 사용하지 않는 초보라 그런지,
내가 느끼기엔 리덕스 툴킷도 그렇게 쓰기 쉽다는 생각은 안들었다.
아마 프로젝트 규모가 많이 커져서 상태값이 많이 늘어나게 되면 아 이게 편하구나 하고 느낄 수도 있을 것 같다.
