이번에 오픈채팅방에 UserAccountsDrawerHeader의 하단 선을 없애고 싶다는 질문이 올라왔는데 내용이 서칭되지 않아 포스팅을 작성해봄
flutter version 2.8.1 기준으로 작성됨
UserAccountsDrawerHeader는 내부적으로DrawerHeader를 사용하므로 이하DrawerHeader를 기준으로 작성됨
문제

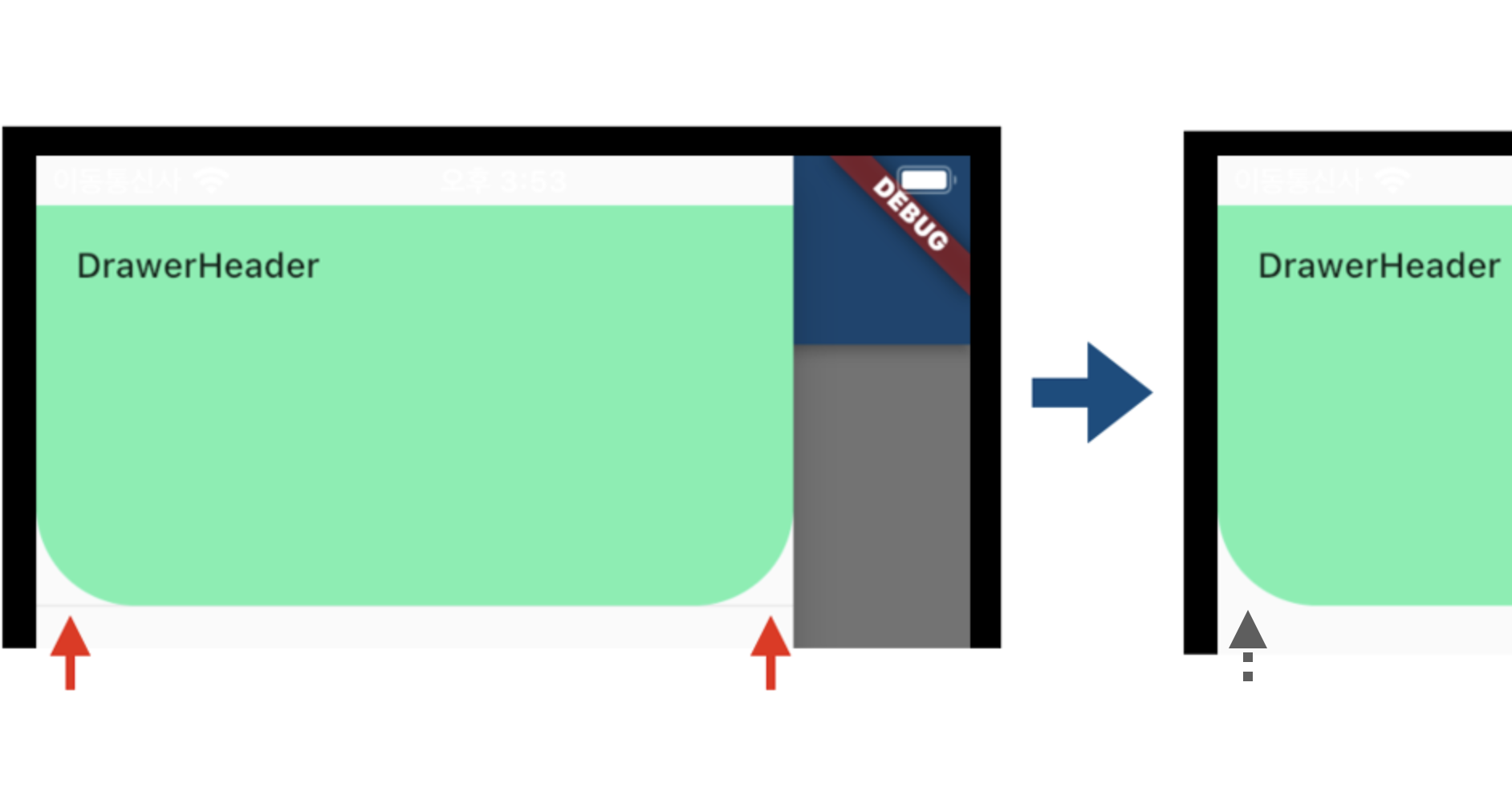
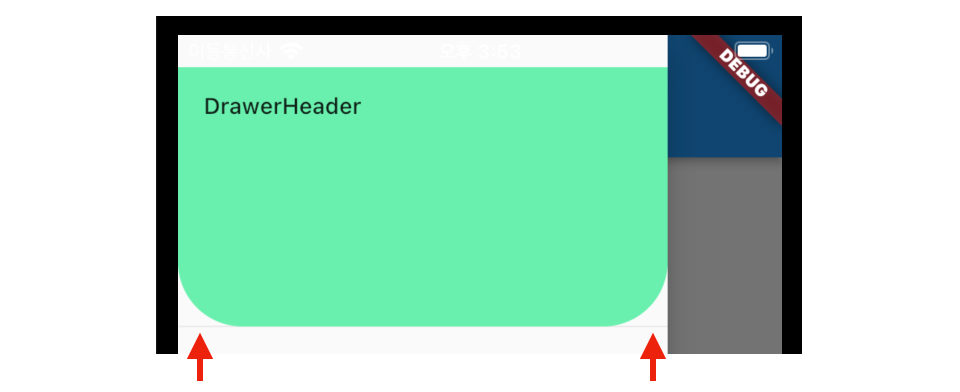
평소엔 안 보이지만 DrawerHeader에 둥근 테두리와 같이 영역이 줄어드는 경우 이미지 상의 빨간 화살표가 가리키는 곳처럼 연한 회색 선이 보이게 된다.
해결
Theme로 감싸서 dividerColor를 투명으로 주어 선을 안 보이게 할 수 있다.
Theme(
data: Theme.of(context).copyWith(
dividerColor: Colors.transparent,
),
child: DrawerHeader(
// ... 코드 생략
),
);그리고 이번 포스팅에선 이런 상황에서 어떻게 해결해 가는지도 함께 작성하고 싶다.
해결해 가는 방법에 대하여
난 오늘 Drawer를 처음 써봤다. 이런 경우 우선 Drawer나 DrawerHeader에 bottom border에 대한 설정이 있는지 공식 문서를 확인해본다.
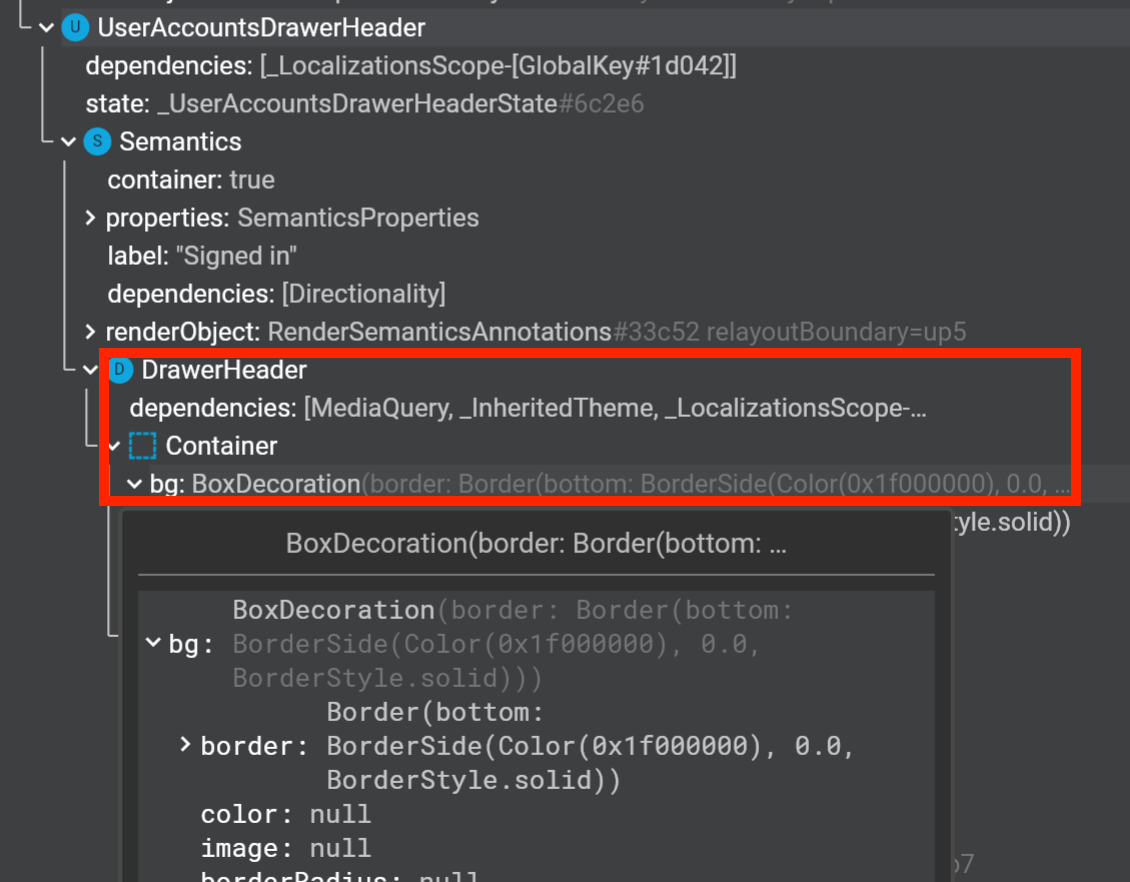
없으면 bottom border가 들어가 있는지 확인하기 위해 DrawerHeader를 Flutter Inspector로 디버깅 해본다.

그러면 위와 같이, 내부 Container 위젯의 decoration 속성에 border가 설정된 것을 찾을 수 있다
다시 기존 코드를 확인해보면,
DrawerHeader(
decoration: BoxDecoration(
color: Colors.greenAccent,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(40.0),
bottomRight: Radius.circular(40.0),
),
),
... 생략
)기존 코드에서는 decoration으로 border을 설정하지 않았다.
이럴 땐 flutter 내부 구현을 구경해본다.

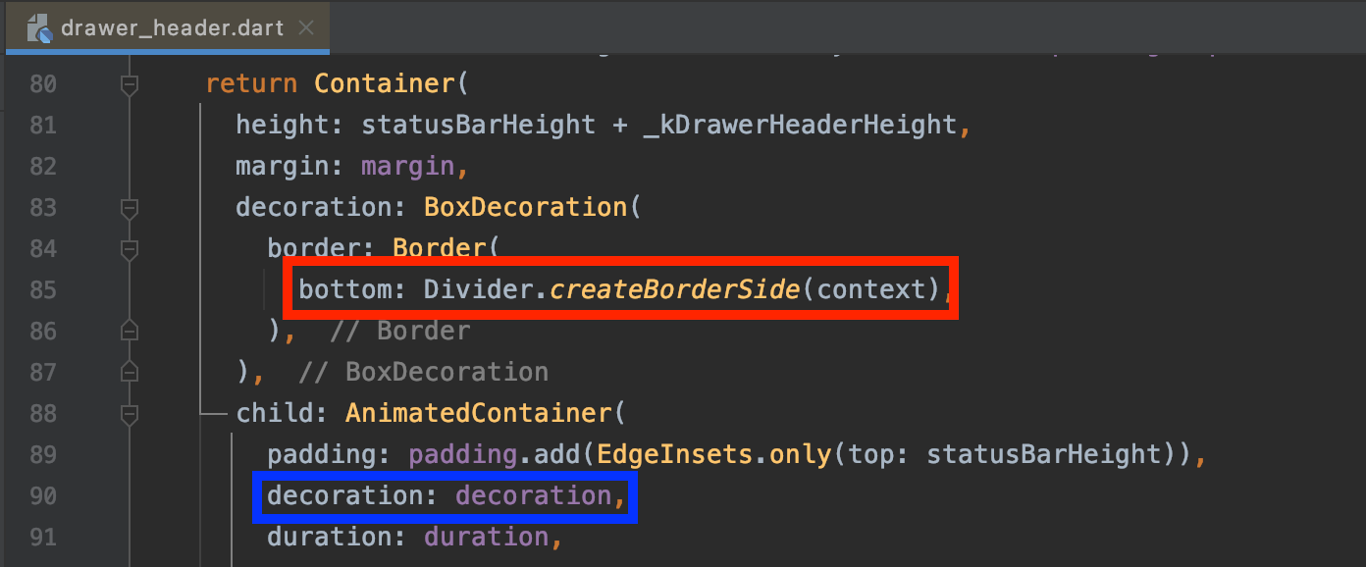
DrawerHeader의 코드를 까보면 우리가 설정한 decoration은 AnimatedContainer에 적용되고 그 상위 위젯인 Container에서 내부적으로 border를 설정하고 있음을 확인할 수 있다.
context를 사용하는걸로 보아 theme 속성을 따를 것 같다.
그러면 일단 Divider.createdBorderSide가 어떤건지 공식 문서를 확인해보자.
... if there is no specified color, of the default ThemeData.dividerColor specified in the ambient Theme.
지정된 color가 없는 경우 주변 Theme에 지정된 dividerColor 값을 사용한다는 사실을 알 수 있다.
그럼 이제 결정을 해야 하는데, 우리가 제거하고 싶은 border는 내부적으로 설정되어 있으므로 우리가 바깥에서 값을 지정할 수 없다.
현재 생각나는 방법은 아래와 같다.
- 코드을 그대로 복사해서 저 부분만 설정 가능하도록 변경한다
DrawerHeader상위 위젯에서Theme를 재설정한다
1번 방법은 flutter update에 따라 변경 사항을 주기적으로 추적해 줘야 할 것 같다. original code에 있던 버그가 수정되거나 개선될 수 있기 때문이다. 그리고 전체 코드를 복사했기 때문에 어느 부분 때문에 이 위젯이 복사되어 별도로 관리되고 있는건지 다른 개발자가 인지하기 어려울 것 같다.
이런 이유로 나는 1번보다 2번이 괜찮다 생각했고 Theme를 DrawerHeader의 바로 상위 위젯에서 설정한 것은 다른 위젯의 dividerColor에 영향을 주지 않기 위해서이다.
이런 경우 특이 사항이 있는 것이므로 해당 위젯을 의미 있는 이름으로 추출하여 이력을 남기는 것도 좋을 것 같다
마치며
백엔드도 마찬가지지만 플러터나 CSS 같은 화면 단도 디버깅 툴을 사용하여 원인을 찾으면 더 쉽게 풀어갈 수 있는 것 같다. 플러터는 문서도 친절하고 내부 구현을 쉽게 볼 수 있어서 초보가 어렵지 않게 접근할 수 있어 좋은 것 같다.