오늘은 저번시간에 이어서 CSS의 기초를 다잡는 시간을 가질예정이다.
단위
단위는 각종 box의 사이즈나 margin, padding과 같은 값을 입력해줄 때 사용한다.
절대 단위로써 cm, mm, in, px와 같은것이 있고, 상대 단위로써 em, ex, rem, vw, vh, vmin, vmax 등이 있다. 또한 %역시 단위로써 사용한다.
절대 단위에서 자주쓰는 단위로써
em : 요소의 글꼴 크기
rem : 루트 요소의 글꼴 크기
vw : viewport너비의 1%
vh: viewport높이의 1%
정도가 있다.
vw와 em의 차이
em은 폰트가 기준이고, vw는 viewport가 기준이기에 같은 10이여도 다른 크기가 나온다.
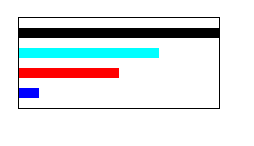
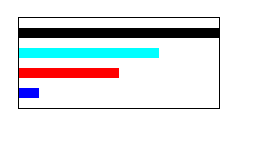
%는 부모너비의 기준에서 %단위로 쪼개진다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.boxsize{
width: 200px;
height: 80px;
background-color: white;
color:white;
font-size: 10px;
border: 1px solid black;
margin: 50px;
}
.hundper{
width:100%;
height:10px;
background-color: black;
margin-top: 10px;
}
.sevenper{
width:70%;
height:10px;
background-color: aqua;
margin-top: 10px;
}
.fifper{
width:50%;
height:10px;
background-color: red;
margin-top: 10px;
}
.tenper{
width:10%;
height:10px;
background-color: blue;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="boxsize">
<div class="hundper"></div>
<div class="sevenper"></div>
<div class="fifper"></div>
<div class="tenper"></div>
</div>
</body>
</html>이런식으로 부모박스의 사이즈에 맞춰서 width이 측정되는것을 볼수있다.
마지막으로 투명도 역시 조절할 수 있는데, 투명도 조절은 opacity로 조절할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.boxsize{
width: 200px;
height: 80px;
background-color: black;
color:white;
font-size: 10px;
margin: 50px;
}
.opacity-eight{
opacity: 0.8;
}
.opacity-five{
opacity: 0.5;
}
.opacity-two{
opacity: 0.2;
}
</style>
</head>
<body>
<div class="boxsize"></div>
<div class="boxsize opacity-eight"></div>
<div class="boxsize opacity-five"></div>
<div class="boxsize opacity-two"></div>
</body>
</html>