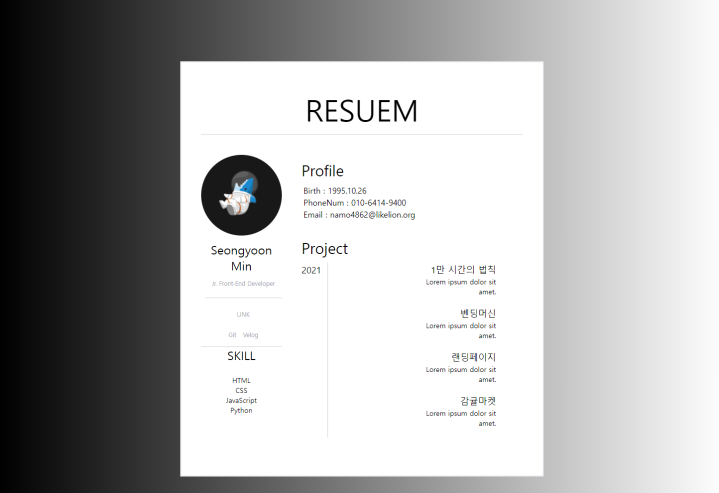
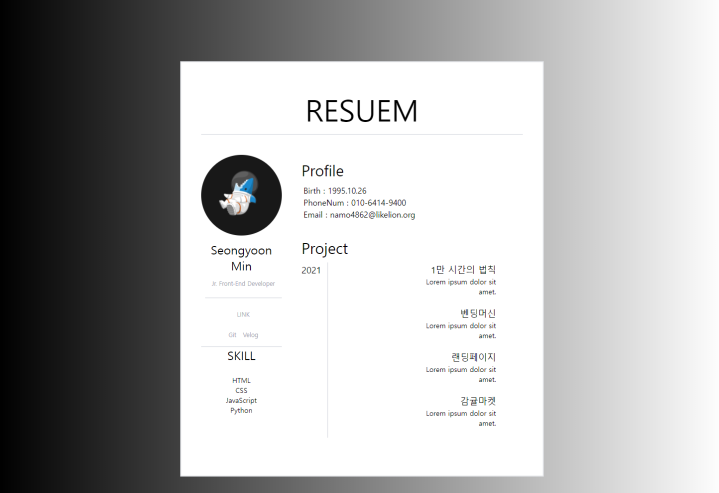
오늘은 TailWind를 이용하여 이력서 HTML을 작성하였다.
Tailwind란
TailWind란 CSS 프레임워크로써 CSS를 작성하지않고 Class명을 이용하여 작성할 수 있도록 도와준다.
link를 통해 테일윈드를 연결해주어 Class를 사용할 수 있게 한다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<title>Document</title>
</head>
<body class="w-screen h-full bg-gradient-to-r from-black flex-grow: 1">
<div class="w-1/2 h-10/12 bg-white border-2 border-black-300 mx-auto my-32 px-10 py-16 relative">
<p class="text-6xl border-b-2 border-black-300 pb-5 mb-10 text-center">RESUEM</p>
<div class="flex">
<div class="flex-col justify-center items-center w-3/12 text-center">
<img src="./profile_shark.png" alt="" class="rounded-full">
<p class=" pt-3 text-2xl">
Seongyoon Min
<p class="ml-2 pt-3 text-xs border-b-2 border-black-300 pb-5 text-gray-400 ">Jr. Front-End Developer</p>
<br>
<p class="ml-2 text-xs pb-5 text-gray-400 ">LINK</p>
<a href="https://github.com/SeongYoonMin/Front_end_School_HTML" class="ml-2 pt-3 text-xs pb-5 mb-10 text-gray-400 ">Git</a>
<a href="https://velog.io/@villain_uni" class="ml-2 pt-3 text-xs pb-5 mb-10 text-gray-400">Velog</a>
</p>
<p class="text-2xl mt-3 border-t-2">SKILL</p>
<br>
<p class="text-sm">HTML</p>
<p class="text-sm">CSS</p>
<p class="text-sm">JavaScript</p>
<p class="text-sm">Python</p>
</div>
<div class="flex-col justify-center items-center w-8/12 text-center pl-10 text-left">
<p class="pt-3 text-3xl text-left mb-3">Profile</p>
<p class="pl-1 text-left">Birth : 1995.10.26</p>
<p class="pl-1 text-left">PhoneNum : 010-6414-9400</p>
<p class="pl-1 text-left">Email : namo4862@likelion.org</p>
<br>
<div class="block pt-3 text-3xl text-left mb-3">Project
<div class="flex flex-row text-sm space-x-48">
<div class="mt-3 box-border border-r-2 border-black-300">
<p class="text-lg pr-3">2021</p>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</div>
<div class="mt-3 text-right">
<p class="text-lg">1만 시간의 법칙</p>
<p>Lorem ipsum dolor sit amet.</p>
<br>
<p class="text-lg">벤딩머신</p>
<p>Lorem ipsum dolor sit amet.</p>
<br>
<p class="text-lg">랜딩페이지</p>
<p>Lorem ipsum dolor sit amet.</p>
<br>
<p class="text-lg">감귤마켓</p>
<p>Lorem ipsum dolor sit amet.</p>
<br>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html><link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">링크를 통해 CSS를 불러온 후 따로 CSS를 작성하지않아도 tailwind에 저장된 class명을 불러와 이용하여 보다 편하게 HTML을 작성할 수 있다.