Hydration Mismatch
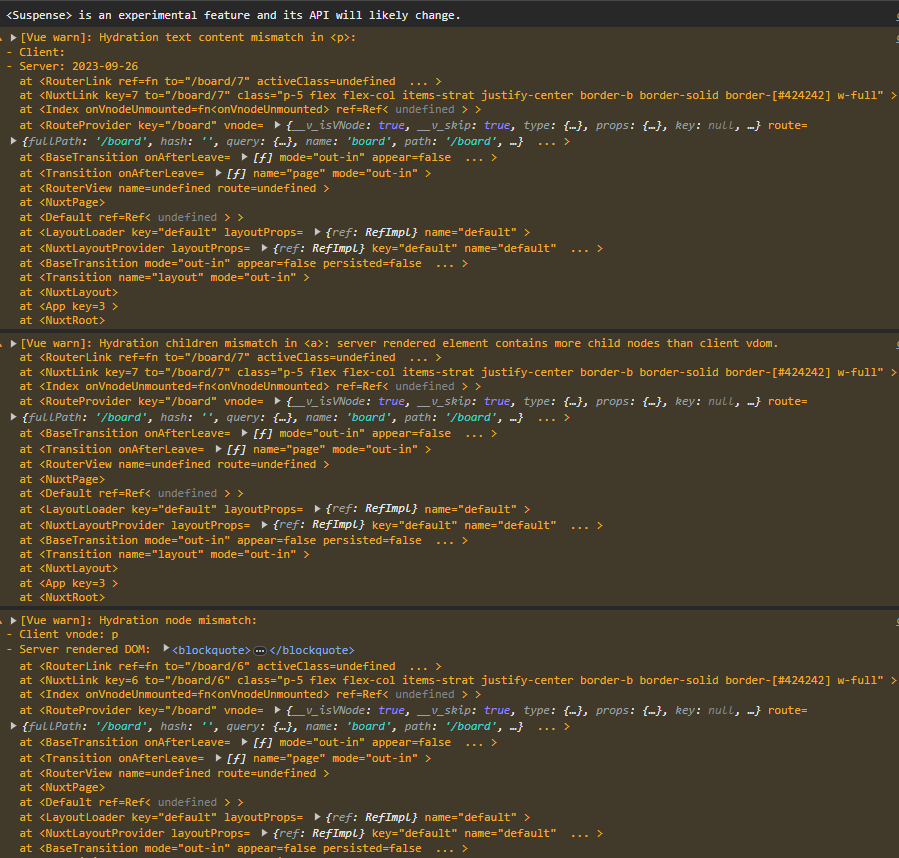
nuxt를 이용해 토이프로젝트를 작업하던 중 hydration mismatch라는 에러가 쌓이는 모습을 발견했다.

구글링을 통해 조사해보니 Hydration mismatch는 SSR에서 주로 발생하는 이슈였다.
원인
SSR은 pre-render에서 만들어진 DOM tree와 HTML에서 렌더링된 tree를 일치할것이라고 판단하고 이벤트핸들러를 바인딩하는데(Hydration) 그게 일치하지않아서(Mismatch) 생긴 이슈이다.
수정과정

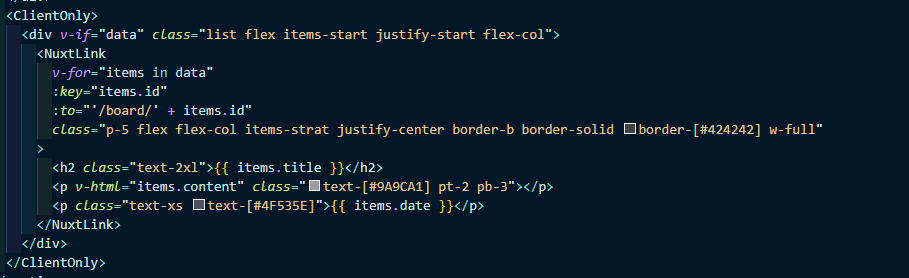
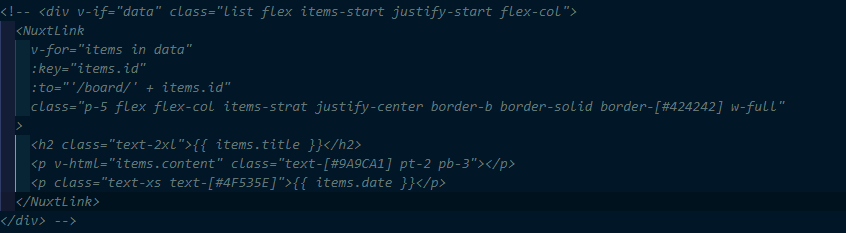
에러가 난 부분은 이부분이였다. 서버로부터 API로 data라는 값을 받아오는부분인데, pre-render과정에서는 v-if에 의해 값이 만들어지지않아 생긴 이슈같았다. Nuxt에서는 이를 위해 컴포넌트를 의도적으로 클라이언트측에서 렌더링하게 해주는 ClinetOnly라는 컴포넌트를 제공한다.
이를 이용해 해당 주석처리한 부분을 ClinetOnly컴포넌트로 감싸주어 해결하였다.