DISCORD - GITHUB 연동
디스코드의 Webhook 을 깃허브에 등록하고, 깃허브 액션을 통하여 Issue , Pull Request 와 관련된 이벤트 발생 시 자동으로 디스코드 Webhook 을 통해 메시지를 전송하도록 셋팅해보자.
Discord webhook
들어가기에 앞서 Webhook 에 대해 알아보자. Webhook 은 웹 혹은 앱에서 특정한 이벤트에 대해 커스텀 콜백함수로 리턴해주는 기술이다. 디스코드의 경우 유니크한 URL(Endpoint)를 주어 해당 URL로 요청이 들어오면 그에 대한 콜백함수를 실행시켜준다.

디스코드 웹훅 소개사이트. 후루룩 진공 튜브라는 표현이 귀엽다.
그럼 이제 후루룩 진공 튜브(웹훅)에 대해 알아보았으니 내 디스코드 서버에 직접 적용시켜보자.
Discord webhook 생성

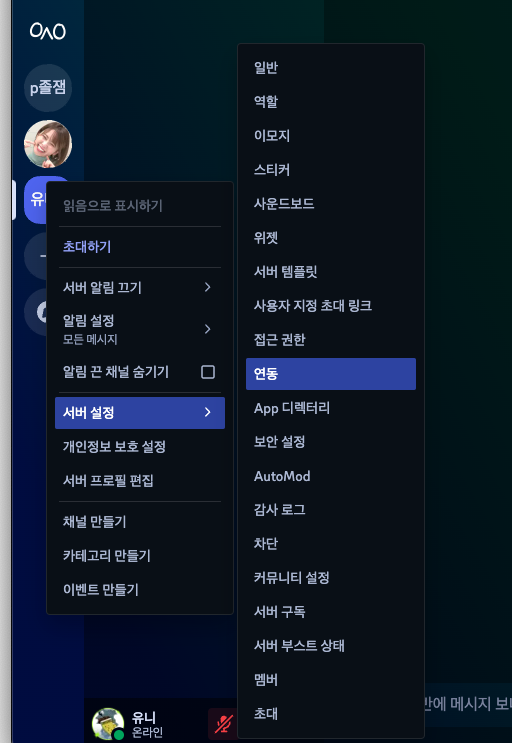
먼저 위 사진과 같이 서버설정 - 연동 탭을 클릭한다.

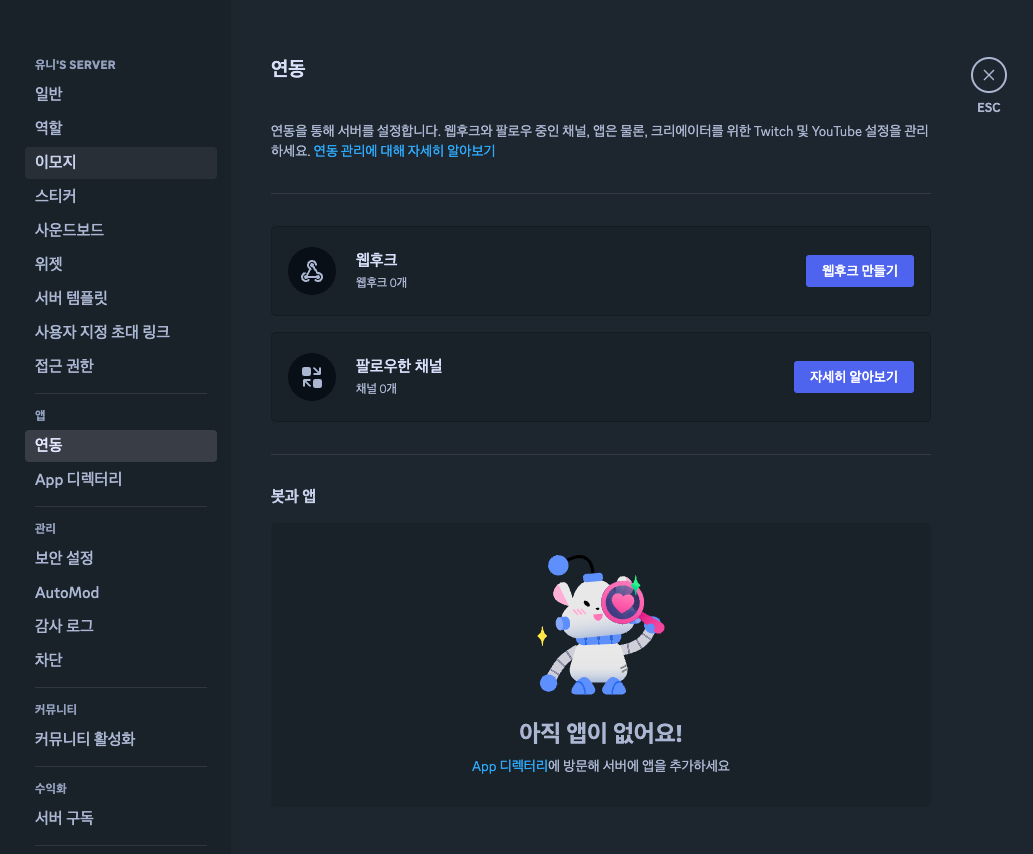
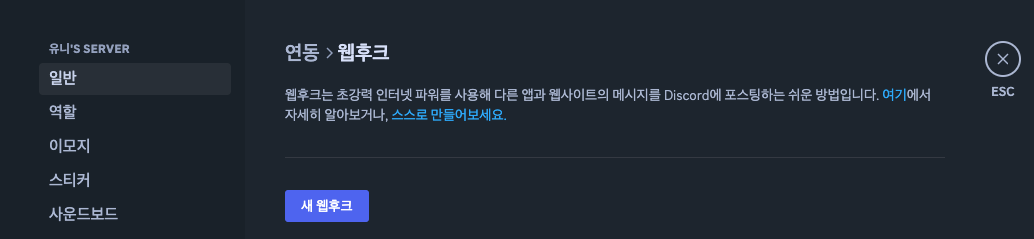
그러면 위 사진과 같이 해당서버의 연동메뉴가 나타나는데 여기서 웹후크 만들기를 클릭한다.

이후 새 웹후크를 클릭하여 나만의 웹훅을 만든다.

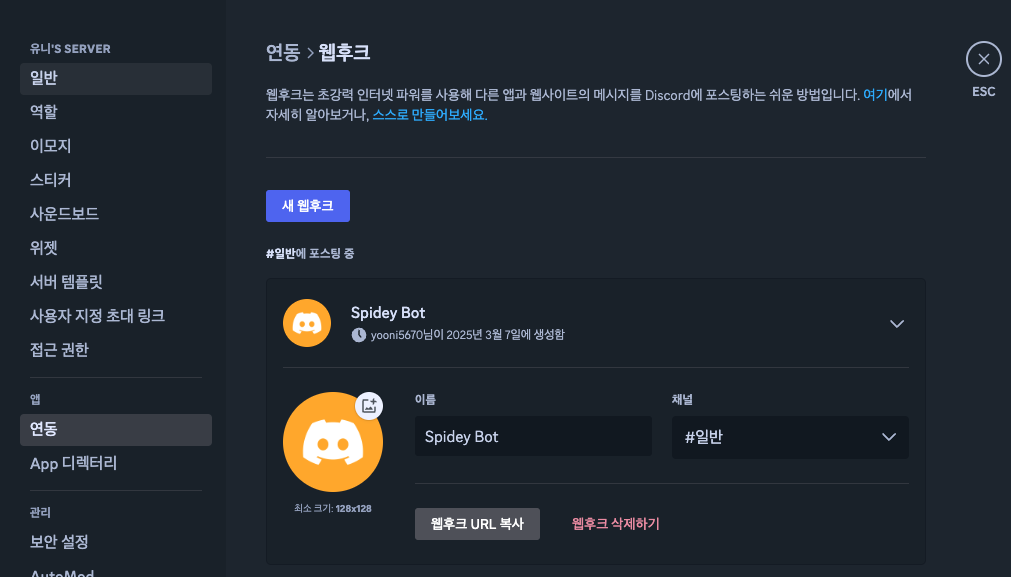
위 사진과 같이 웹 훅이 생성되는것을 볼 수 있는데, 어떤 웹훅인지 간단하게 이름을 설정해주고, 어떤채널에서 웹훅이 메시지를 전송하게할지 채널을 선택해준 후, 웹후크 URL을 복사하면된다.

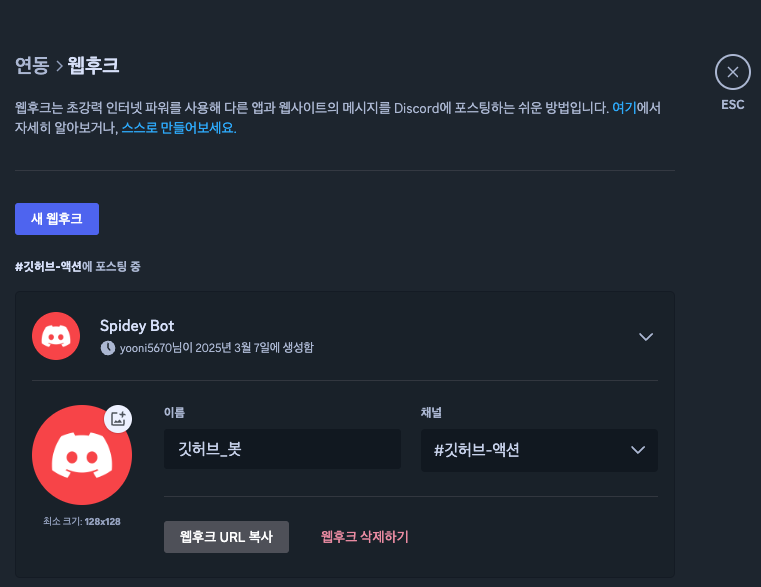
위 사진과 같이 이름에 간단한 역활을 적어주고, 채널을 조정해준 모습을 볼 수 있다.
잊지말고 웹후크 URL을 복사해준 후 저장해주면된다. 디스코드에서의 셋팅은 이게 끝이다.
Github-Actions
깃허브는 깃허브액션스 라는 사용자 지정 자동화 기능을 제공해준다.
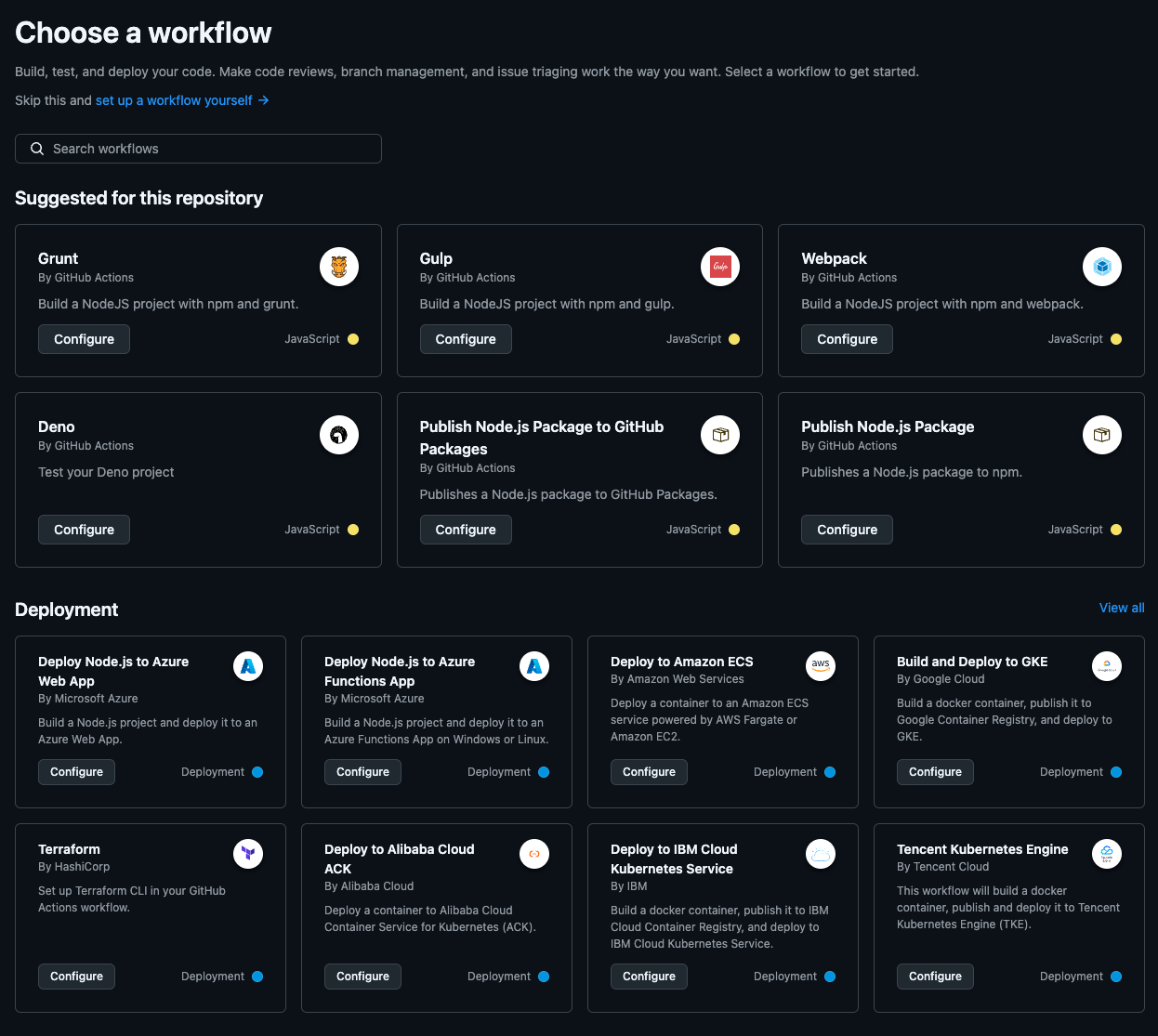
해당 기능을 사용하기 위해서 Github에 명령을 하기 위한 workflow 를 작성해 줘야하는데, 직접 작성해도되고, 누군가 만들어놓은 워크플로우를 이용해도 된다.

우리는 그중 Ilshidur/action-discord 를 사용할 예정이다.
github secret 셋팅
그 전에 이전에 디스코드에서 복사해온 웹후크 URL을 깃허브의 secrets 에 저장해줘야한다.
[?] 그냥 저장해도 되는데 왜 secrets에 저장해야할까?
디스코드 웹후크URL은 따로 인증과정을 걸치지 않기 때문에 해당 URL을 가지고 누군가 악의적으로 사용할 가능성이 있다.
내 디스코드와 웹후크를 위해서라도 URL은 secrets에 저장해주는게 좋다.
그 외에도 github-actions에서 workflow를 작성할 때 민감한 내용이 있다면 secrets에 저장해주는게 좋다.
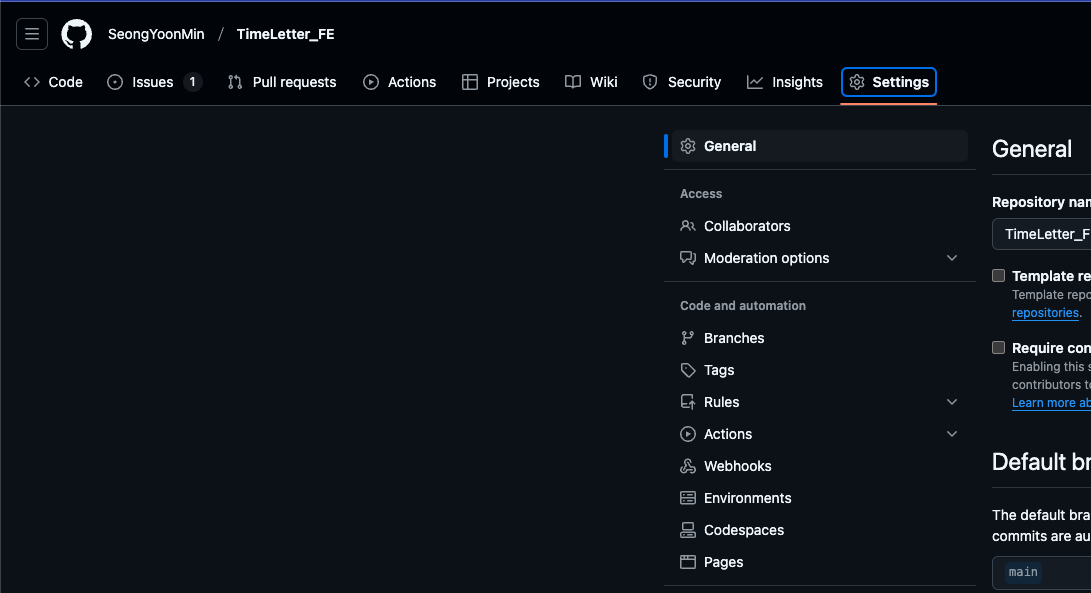
먼저 github-actions 를 사용할 repository 의 Settings 탭을 클릭한다.

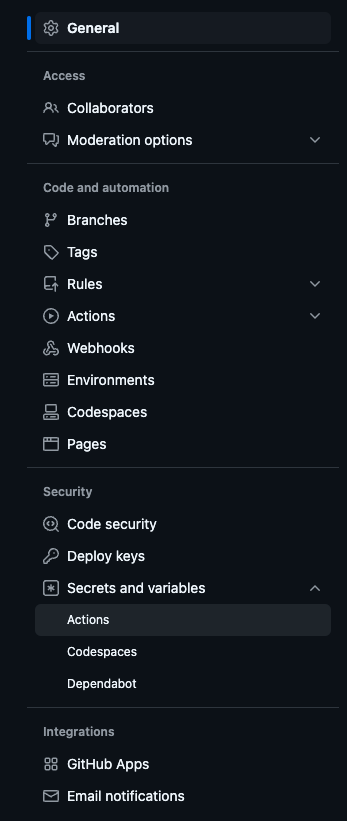
그리고 좌측 메뉴에서 Security 의 Secrets and variables 탭의 Actions 를 클릭해준다.

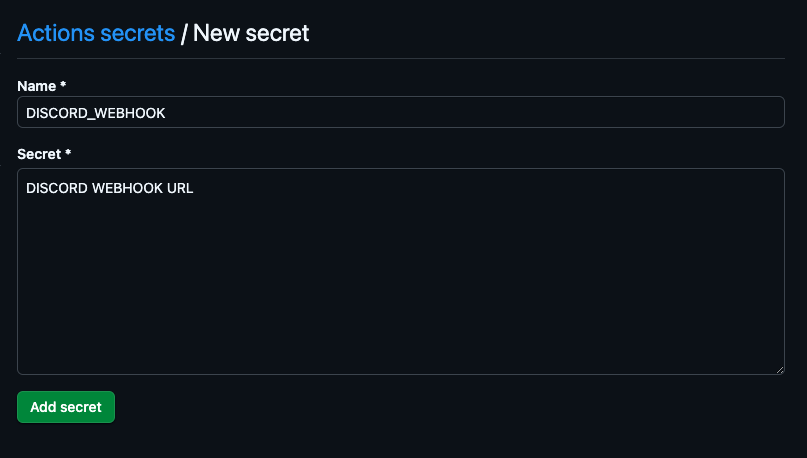
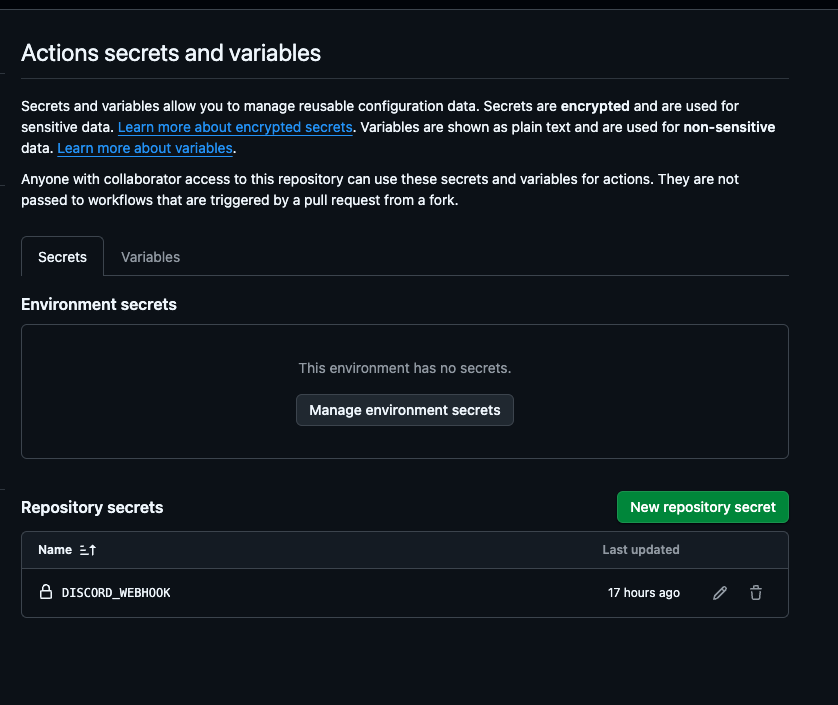
그러면 아래와 같은 화면이 나올탠데 Repository secrets 의 New repository secret 을 통하여 새로운 secret 을 생성하고 저장해준다.


이제 해당 repository에서 사용할수있는 secrets 값이 생겼으니 해당값을 이용해 디스코드 웹후크 URL을 불러와 워크플로우를 작성해주면된다.
workflow 작성
workflow 작성은 해당 repository 의 .github/workflows 폴더 안에 작성하면된다. workflow 는 YML 파일로 작성된다.
YML은 XML이나 JSON같은 데이터를 포맷팅한 방식 중 하나이다.
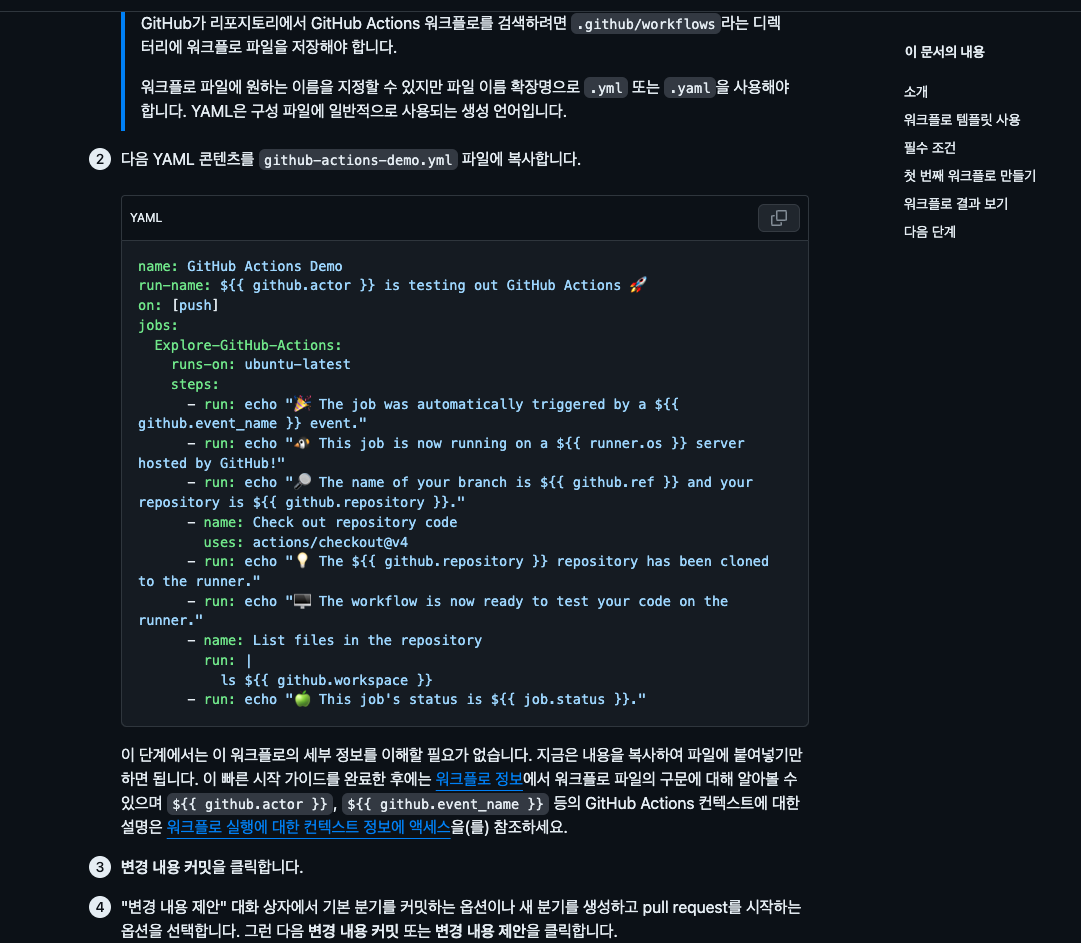
앞서 태그한 github-actions에 접속해보면 워크플로우 작성 박식에 대해 가르켜준다.

간단하게 워크플로우 문법에 대해 알아보자.
-
name: 워크플로우의 이름
-
run-name: 워크플로우가 실행될때 표현 될 이름
-
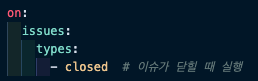
on: 워크플로우의 트리거. 워크플로우가 깃허브 repository의 어떤 이벤트가 발생 했을 때 실행되게할지 정할수 있다. 아래 간단한 예시 이미지를 준비했다.

위 이미지는 on을 통해 repository의 issue가 발생했을때 실행시키는데, issue에도 여러 종류가 있어 어떤 타입의 issue일때 발생시킬지 상세히 적은 이미지이다. 자세한 내용은 github-actions trigger 를 통하여 알아볼 수 있다. -
jobs: 워크플로우가 어떤 업무를 수행할지 명시해준다.
-
jobs.job-id: job의 고유한 식별자 아이디값이다.jobid는 알파벳과 하이픈(-), 언더바(_) 를 이용하여 구성할 수 있다.
-
jobs.job-id.name: job의 이름
-
jobs.job-id.runs-on: job이 실행될 환경 (ex. linux, x64, ubuntu, etc...)
-
jobs.job-id.steps: job이 순차적으로 할 일에 대한 명시
-
jobs.job-id.steps.uses: 다른 repository에서 생성한 actions을 가져다 쓸 때 사용
이후에도 steps에서 사용할수있는 구문 등이 있지만 너무 많아질 수 있으므로 여기까지만 간단하게 서술하고 링크를 남긴다. [github workflow syntax]
그럼 해당 내용을 바탕으로 간단하게 작성해보자.
name: Opened Issue Notification # 액션의 이름
on: # 액션의 trigger
issues:
types:
- opened # 이슈가 열릴 때 실행
jobs: # 액션이 할 일
create-issue:
name: Discord Notification - Create Issue # 액션이 할일의 이름
runs-on: ubuntu-latest # 액션이 실행될 환경
steps: # 액션의 일들
- name: Send Issue
uses: Ilshidur/action-discord@master # Ilshidur/action-discord 를 사용할것
env: # 액션이 실행 될 때 사용할 값들. 아래 값들은 Ilshidur/action-discord 를 참고함
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
DISCORD_USERNAME: TIME_LETTER_BOT
DISCORD_AVATAR: https://github.com/pknu-wap/WAPP/blob/main/image/icon.png?raw=true
DISCORD_EMBEDS: '[{"title":"신규 이슈 사항:${{ github.event.issue.title }}","color":10478271,"description":"${{ github.event.issue.html_url }}","fields":[{"name":"ISSUE NUMBER","value":"#${{ github.event.issue.number }}","inline":true},{"name":"AUTHOR","value":"${{ github.event.issue.user.login }}","inline":true}]}]'위 yml에 대한 설명은 주석을 통해 적어놓았다. Ilshidur/action-discord를 사용할 때 color가 특이한 숫자로 구성된 걸 확인할 수 있는데, 이는 Ilshidur/action-discord에서 색상을 10진수로 읽기때문에 Hexcode(16진수)를 10진수로 변환하여 적용시켜주어야 한다.
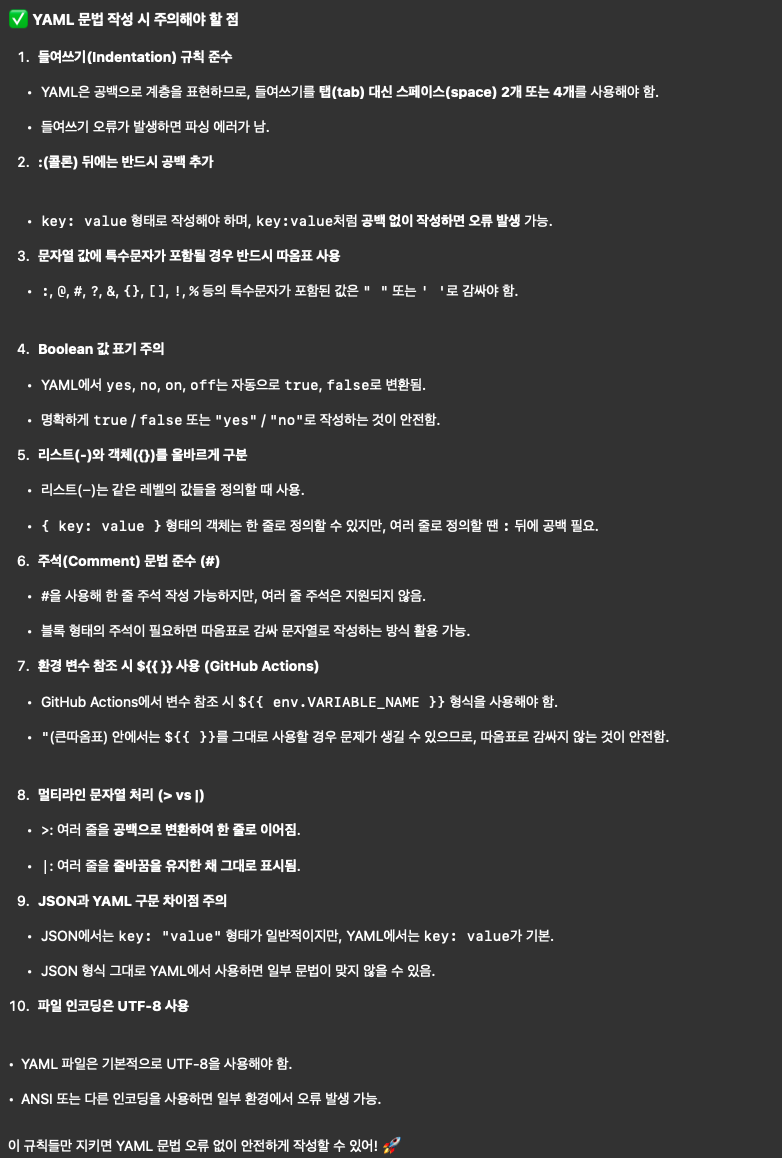
또 yml은 주의할점이 매우많은데 이는 chatGPT를 통해 간략하게 보여주겠다.

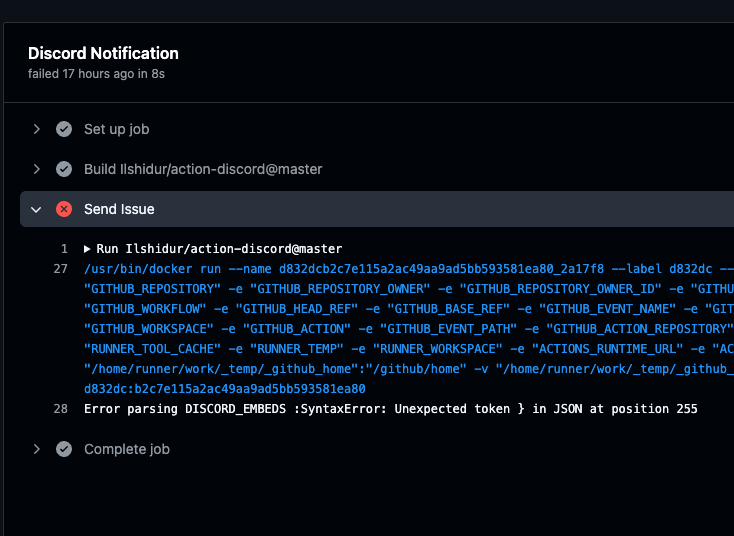
해당 문법을 지키지 않으면 아래와같은 SyntaxError를 매우매우매우매우매우매우매우매우매우매우 많이 볼 수 있을것이다.

문법과 워크플로우가 알맞게 작성되었다면 이제 직접 실행해보자.
연동 실행
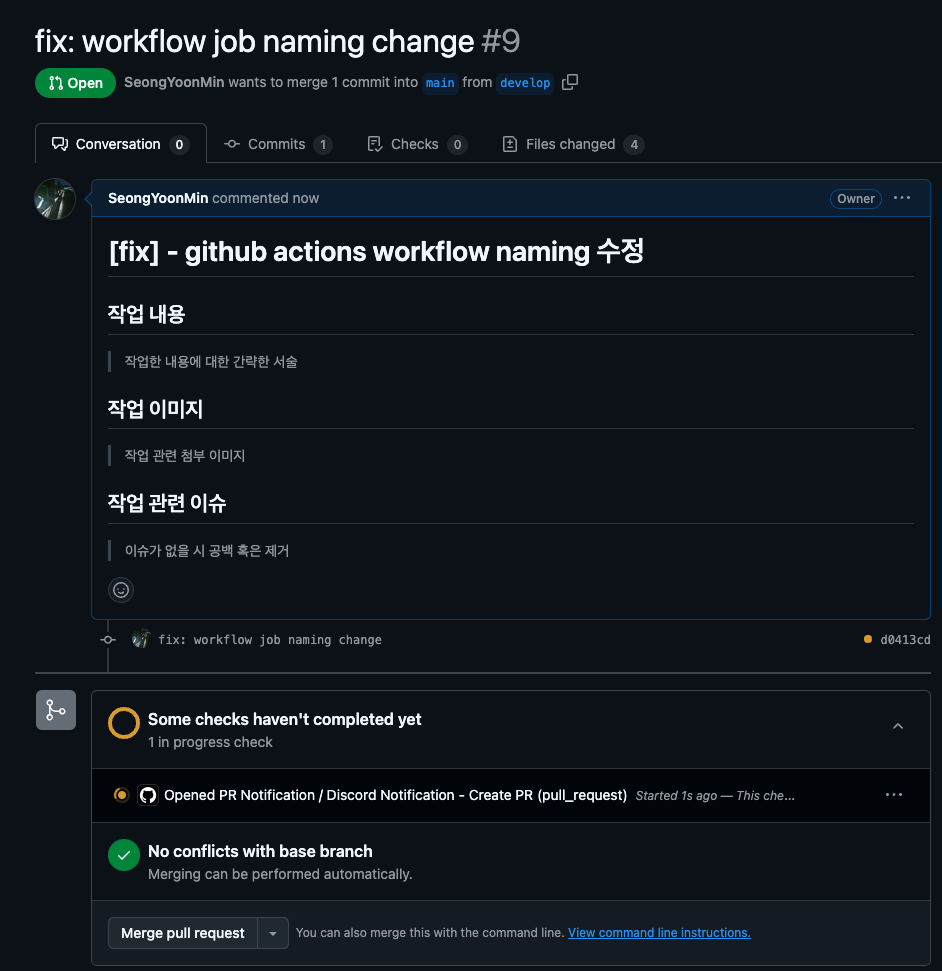
먼저 나는 pr실행시와 종료시 github actions가 이를 감지하고 discord를 전송하는 워크플로우를 작성하였다.

위 이미지를 보면 PR하는데 Opened PR Notification이라는 워크플로우가 실행되는것을 확인할 수 있다.

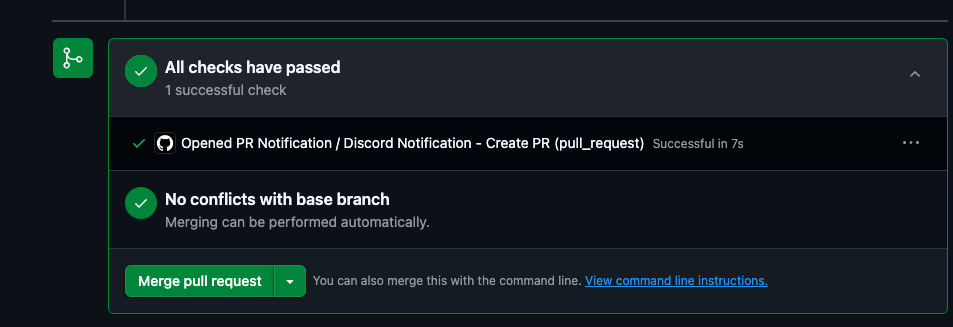
성공적으로 워크플로우가 실행되었다고 체크표시가 나타났다. 그럼 이제 디스코드를 봐보자.

성공적으로 디스코드 봇이 메시지를 전송한 모습을 볼 수 있다!
후기
discord webhook과 github actions를 공부하고 직접 사용해보면서 자동화의 장점에 대해 뼈저리게 느끼게 되었다.
깃허브를 직접 접속하지않아도 누군가의 PR이나 Issue를 파악할 수 있다는게 너무 크게 와닿았고, 이를 이용해 나와 관련된 많은 이슈들 혹은 이메일까지도 webhook을 지원한다면 연동시켜서 내 디스코드에서 나와 관련된 모든정보를 파악할 수 있지않을까 라는 생각을 하게되었다.