React, Vue 등 프레임워크를 사용하다보면 컴포넌트(Component), 렌더링(Rendering), Props와 같은 개념들이 등장한다.
먼저, 프레임워크(Framework)에 대해 간략하게 짚어보겠다.
Frame이라는 영어단어에서도 알 수 있듯이 일종의 틀 혹은 규격이 정해진 구조를 의미하며, 전체적인 흐름은 프레임워크가 결정을 한다. 즉, 틀/규격 의 규칙에 맞게 코드를 작성하면 element object를 직접 제어하지 않더라도 렌더링이 일어나며 이는 가상 DOM에서 제어가 된다.
const test = getElementById('id')위와 같이 HTML 조작없이도(프레임워크 내부적으로 세팅됨) 웹 페이지가 브라우저에 표시된다.
그렇다면, 렌더링이란 무엇일까?
렌더링이란 컴포넌트 내부의 state(:지역변수)와 props(:컴포넌트 간 통신을 위한 파라미터)에 기반하여 UI를 세팅하라고 요청하는 행위를 뜻한다.
HTML파일을 브라우저에 뿌려주는 과정이라고 생각하면 된다.
HTML파일이 브라우저에 뿌려지는 과정에서 HTML를 파싱하여 DOM트리를 만들고, CSS를 파싱하여 CSSOM 트리를 만든 뒤, DOM과 CSSOM가 결합하여 렌더링 트리가 생성된다.
이렇게 만들어진 렌더링 트리는 각 노드의 크기와 위치를 계산한 뒤, 브라우저를 통해 화면에 나타나는 것이다.
React에서는 생명주기(컴포넌트의 실행→업데이트→소멸) 내에서 렌더링과 리렌더링이 자주 일어나는데, 초기에 발생한 렌더링이 특정 조건에 따라 다시 발생하면 리렌더링이라고 지칭한다.
리액트의 리렌더링은 1) state의 변경, 2) props의 변경, 3)중앙 상태값(context, store) 변경, 4)상위 컴포넌트의 리렌더링(컴포넌트의 중첩구조) 에 의해 나타나며,
리렌더링이 일어나면 생명주기 hook이 다시 실행되며, return 문을 통해 기존과 달라진 부분을 업데이트 시켜주고 최종적으로 실제 DOM에 반영이 된다.
따라서, 무분별한 리렌더링이 일어나지 않도록 컴포넌트를 잘 구축할 필요가 있다.
계속해서 살펴볼 개념은, 컴포넌트이다.
컴포넌트란 재사용이 가능한 조각 혹은 구성요소로써, 특정 기능을 위한 기능적 단위(모듈)와 유사한 개념이다. 시스템을 아우르는 테이블 설계가 백엔드 프로그래밍의 핵심인 것처럼, 프론트앤드 프로그래밍은 컴포넌트 구조에 따라 유지보수의 용이성이 좌우될 만큼 중요한 부분이다.
퍼즐을 맞추거나 블록을 쌓듯이, 조각 하나하나를 결합하여 최종 조립품(한 개의 화면)이 완성되는 것이다.
컴포넌트를 이용하면 반복되는 요소를 공통 모듈로 구축하여 유사한 코드를 반복 구현하지 않아도 되지만, 컴포넌트를 지나치게 재활용하면 수정사항이 생겼을 때, 수정이 필요하지 않은 컴포넌트에도 영향을 미치게 되므로 응집도와 결합도의 밸런스를 잘 맞춰야 한다.
컴포넌트 예시
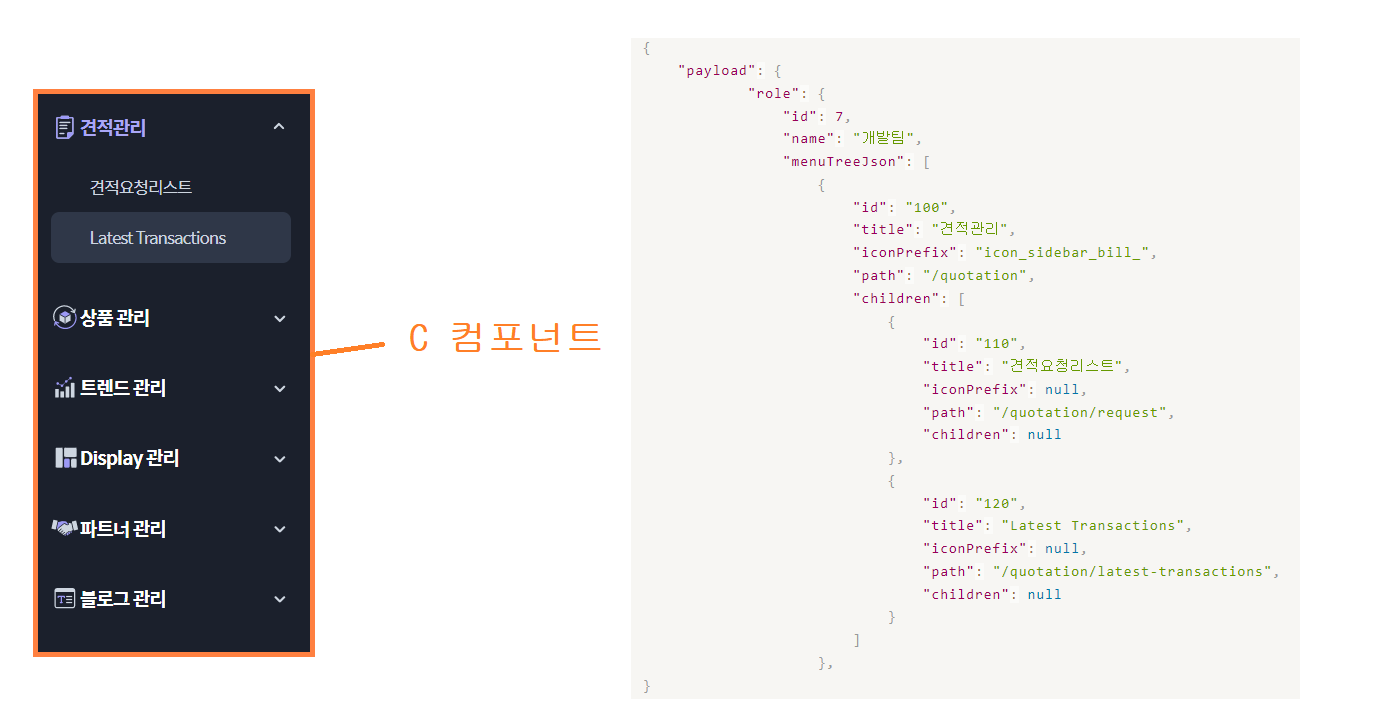
- yesbee에 구축된 nav(navigation) 컴포넌트
로그인 API 통신결과의 response 데이터 중 menuTreeJson children의 Length에 따라 메뉴 개수가 동적으로 제어된다. 대메뉴(견적관리, 상품관리…)부터 소메뉴(견적요청리스트, Latest Transactions)까지 한 개의 컴포넌트 로 구성되어 있으며, 수정사항 발생 시 해당 컴포넌트에서만 처리하면 된다.

- hive에 구축된 nav(navigation) 컴포넌트
A컴포넌트가 B 컴포넌트를 포함하는 구조로
A 컴포넌트를 상위 혹은 부모 컴포넌트,
B 컴포넌트를 하위 혹은 자식 컴포넌트로 부른다.
입고/출고/재고 와 같은 대메뉴는 A컴포넌트의 HTML 엘리먼트 및 CSS로,
입고관리,입고검수관리 와 같은 소메뉴는 B컴포넌트에서 컨트롤 되며 A와 B 간의 데이터 공유는 props를 통해 일어난다.
props는 두 컴포넌트 간 데이터를 주고 받으면서 함수의 parameter와 같은 역할을 담당하며,
A 컴포넌트는 B 컴포넌트에 props로 입고관리,입고검수 등의 라벨정보를 포함하고 있는 오브젝트 배열을 전달한다.
props를 전달받은 B컴포넌트에서 데이터 가공 및 CSS를 정의하여 element로 보여지도록 하고
완성된 B컴포넌트는 A컴포넌트 내부에서 import 한 뒤 B컴포넌트가 필요한 props 데이터를 명시하기만 해주면 2개의 컴포넌트의 조합으로 화면이 만들어진다.
2개의 컴포넌트로 구성되었기 때문에 수정사항 위치에 따라 A 혹은 B, 때로는 A와 B 둘다 수정이 필요하기도 하다.

얼핏보면, 컴포넌트는 하나로 구축했을 때 유지/보수 측면에서 더 용이하다고 생각할 수 있지만 그러지 않다. 컴포넌트 즉, 모듈의 크기가 커지면 커질 수록 코드의 양이 많아지기 때문에 가독성이 떨어질 수 있고, 화면상에서 데이터나 CSS 업데이트가 필요하지 않은 UI까지 불필요하게 리렌더링이 될 수 있기 때문에 전체적인 비즈니스 로직에 기반하여 구축할 필요가 있다.
