1 ) Node in Framework
Node.js란? 자바스크립트를 실행시키는 런타임 환경(특정언어로 만든 프로그램을 실행할 수 있도록 해주는 프로그램- Node.js는 자바의 JRE와 같은 역할 )
자바스크립트는 프로그래밍 언어이기 때문에 컴퓨터가 이것을 해석하기 위해서는 엔진이 필요했다. 인터넷 익스플로러에는 차크라, 파리어폭스에는 스파이더 몽키라는 엔진이 내장되어 있다. 즉, 자바스크립트의 런타임 환경인 브라우저마다 탑재된 엔진이 각각 달랐기 때문에, 동일한 프로그래밍언어(javascript)를 사용해도 브라우저별로 성능이 달랐으며, V8엔진이 탑재된 크롬 브라우저 출시 이후 이전 브라우저와는 눈으로 비교될 만큼 엄청난 성능을 자랑했다.
Node 개발 이전에 자바스크립트는 브라우저에 종속된 언어로써, 자바스크립트 코드를 실행하고 해석하는 인터프리터가 각각의 브라우저에 내장되어 있었기 때문에 브라우저에서만 사용이 가능했다.
하지만, 크롬의 V8엔진이 오픈소스로 공개되었고, 브라우저(크롬)가 없어도 동작이 가능하도록 심지어 자바스크립트로도 서버를 만들 수 있도록 업그레이드 된 것이 Node.js 라는 프로그램이다.
Node.js를 설치하면 NPM(Node Package Manager)이 함께 설치되며, 이 npm을 통해 React, Vue 등과 같은 프레임워크 개발을 위한 모듈을 다운받아 사용할 수 있다.
2) package.json and script statement
pakage.json은 개발자가 배포한 pakage(프로젝트)를 관리하기 위한 문서파일로, 모듈의 의존성 파일 리스트와 버전관리가 설정된 곳이다.
{
"name": "seo-next",
"version": "0.1.0",
"private": true,
"scripts": { // 빌드나 실행에 필요한 명령문
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": { // 프로젝트 실행 시 필요한 의존성 모듈
"@types/node": "20.1.7",
"@types/react": "18.2.6",
"@types/react-dom": "18.2.4",
"eslint": "8.40.0",
"eslint-config-next": "13.4.2",
"next": "13.4.2",
"react": "18.2.0",
"react-dom": "18.2.0",
"typescript": "5.0.4"
}
}기본적으로는 포르젝트의 이름, 버전, scripts, dependencies로 구성되며, 추가/삭제/수정을 통해 커스톰하게 사용할 수 있다. 그 중 script문의 “dev”와 “bulid” 명령어를 좀 더 자세하게 살펴보자.
// yesbee2 admin
"scripts": {
"dev": "env-cmd -f .env next dev",
"build-dev": "env-cmd -f .env.development next build",
"build-prod": "env-cmd -f .env.prod next build",
"start": "next start",
"lint": "next lint",
"export-dev": "npm run build-dev && next export -o _static",
"start-dev": "pm2 start npm --name 'yesbee-admin' -- start -- -p 38082",
"stop-dev": "pm2 stop 'yesbee-admin'",
"restart": "pm2 restart 'yesbee-admin'"
},- dev(start) - 보통은 둘 중 하나의 명령어 통해 개발 모드로 프로그램을 실행하는 명령어이다. npm run 명령어와 같이 쓰이며, 설정한 스크립트문이 동작하는데 yesbee의 dev는 node명령어 중 하나인 env-cmd가 트리거 되도록 설정되어 있다. 이는 env 파일에 설정한 개발환경을 사용하여 동작하도록 한다.
- build - 배포 환경에서 사용할 파일을 만들어주며, 명령어를 수행하면
dist폴더와 폴더 하위에 새로운 파일들이 생성된다. 해당 파일들을 통해 브라우저가 프로그램을 동작시키며, 빌드된 결과는 자바스크립트 인터프리터를 위해 사용된다.
3) Host domain
Azure나 AWS와 같은 플래폼에서 웹앱을 생성하면 IP주소를 부여받게 된다.
이 IP주소는 브라우저의 URL과 같은 역할을 하는데, 50.231.38.87 과 같이 숫자 주소를 매번 외워서 접속할 수 없기 때문에 클라이언트 도메인을 따로 구매하여 부여받은 IP주소를 연동해줘야 한다.
- 도메인구매
도메인을 판매하는 대표적 사이트로는 gabia, CAFE24, namecheap 등이 있으며, 사용 할 URL 주소를 검색한 뒤, 사용기간 및 도메인에 맞게 금액을 지불하여 도메인을 구매한다.
- 사이트와 DNS등록
도메인 구매가 완료되면 호스팅 주소와 IP주소를 연동시킨다.
이때 연동은 도메인을 구입한 도메인 판매 플래폼에서 네임서버를 관리하도록 설정할 수도 있고, 구매는 도메인 구입처, 네임서버는 타플래폼으로 관리되도록 설정할 수도 있다. AZURE의 경우 네임서버를 위임할 수 있으며 사용방법은 링크 를 따라가면 확인할 수 있다.

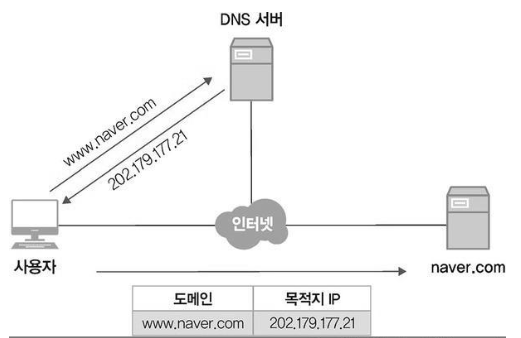
IT 엔지니어를 위한 네트워크 입문: 7.2.1 DNS 소개 - 2
즉, 사용자가 웹 브라우저에서 www.yesbee.com 을 입력 시, DNS가 해당 도메인과 일치하는 IP주소를 찾아 사용자 컴퓨터에 되돌려주고, 응답받은 IP주소를 통해 실제 www.yesbee.com에 접속하게 되는 것이다.
