
ref의 정의
ref 객체를 반환하며 반환 값 내부에 .value 라는 한 개의 프로퍼티를 가지며 vue 에서는 특정 컴포넌트의 정보(변수,함수..)에 접근하여 DOM 을 직접적으로 컨트롤 할 때 사용한다.
ref 사용방법 (Vue3 기준)
접근하고자 하는 DOM 에 ref="네이밍" 으로 명시한 뒤,
- 네이밍.value.함수명()
- 네이밍.value.변수명
과 같은 방식으로 접근 하면 된다.
주의할 점은, ref는 DOM에 직접적으로 접근하는 지시어이기 때문에 컴포넌트가 렌더링 된 후, 즉 mounted() hook 에서 사용해야 한다. 만약 created() hook 에서 ref 를 통해 특정 DOM에 접근한다면 undefined 에러가 출력될 것이다.
// index.vue (상위 component)
<template>
<div>
<pop-up ref="popUp" />
<button @click="openPopUp">팝업 확인</button>
</div>
</template>
<script setup>
import {ref} from 'vue'
import popUp from './popUp'
const popUp = ref(null)
cons openPopUp = () => {
popUp.value.open()
}
</script>// popUp.vue (하위 component)
<template>
<teleport to="body">
<div v-if="state.isVisible">
<div v-click-outside="outsideClick">
<slot></slot>
</div>
</div>
</teleport>
</template>
<script setup>
import { directive as vClickOutside } from 'click-outside-vue3'
import { reactive } from 'vue'
const props = defineProps({
isOutsideClick: {
type: Boolean,
default: true,
},
})
const state = reactive({
isVisible: false,
})
// 상위 컴포넌트에서 해당 함수들에 접근.
const open = () => {
state.isVisible = true
}
const close = () => {
state.isVisible = false
}
const outsideClick = () => {
if (props.isOutsideClick) {
state.isVisible = false
}
}
defineExpose({
outsideClick,
close,
open,
})
</script>
- [팝업 확인] 버튼을 누르면 openPopUp() 함수가 실행되고, 내부 로직을 통해 선언된 popUp ref객체에 접근한다.
- popUp 컴포넌트에 정의된 정보들은 ref객체의 .value 프로퍼티에 담겨있고 따라서 popUp.value.함수명() 으로 호출하면 된다.
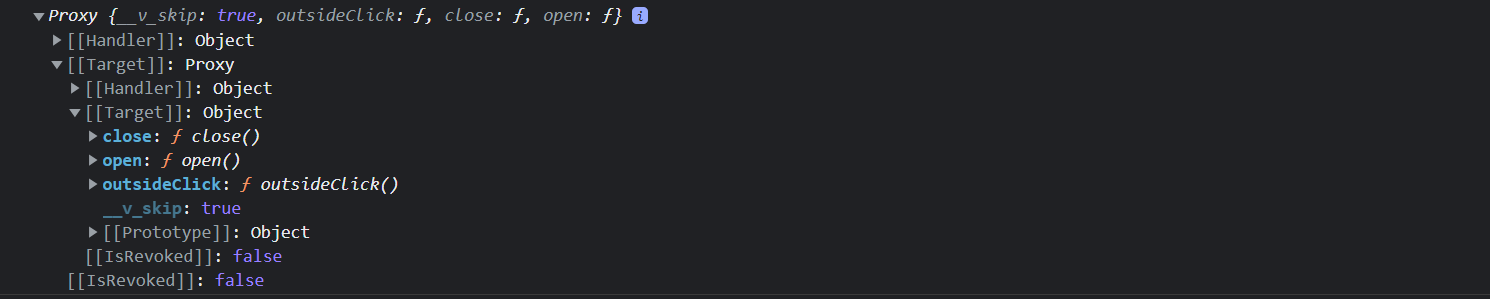
popUp.value를 console.log로 찍어보면, 해당 컴포넌트에서 정의한 3개의 함수를 확인할 수 있다.

reactive 와 공통점
ref, reactive 모두 컴포넌트를 반응형 즉, 어떤 액션에 대한 리액션이 실시간으로 동작하도록 만들어준다.
reactive 와 차이점
1) reactive는 자바스크립트의 원시값 할당이 불가능하며, 객체 할당 만 가능하고, ref는 객체는 물론 원시값도 할당 할 수 있다.
const reactiveDaTum = reative(1) // wrong
const refDaTum = ref(1) // right- vue3에서 reative 안에 원시값 선언도 가능하다고 착각했었으나 코드를 살펴보면 모든 데이터가 reative() 내에 객체{} 로 감싸져 있음을 확인할 수 있다..
const state = reactive({
title : 'vue 공부',
isValid : true,
})2) reactive 객체 재할당이 불가능하지만, ref는 가능하다.
// wrong
const testReative = reative({title : 'vue 공부'})
testReactive = {title : 'vue 공부', subTitle : 'ref'}
// right
const testRef = ref({title : 'vue 공부'})
testRef = {title : 'vue 공부', subTitle : 'ref'}- reative 객체 전체 데이터를 재할당하는 일은 드물다고 판단되나 알아야 하는 개념으로 판단되어 기록하였다. 여기에서 중요한 점은
객체 전체 데이터 재할당 불가 ! 라는 포인트이다.
따라서, 객체 내부에서 프로퍼티 값만 변경하는 것은 가능하다.
// right
const testReative = reative({title : 'vue 공부'})
testReactive.title = 'vue 3 문법'reactive & ref 사용 케이스
reative는 원시값들의 그룹화 선언이 필요할 때 주로 사용되고,
ref는 원시값 할당 혹은 객체의 재할당이 필요한 경우에 활용할 수 있다.
//reactive 사용
const info = reactive({
project: 'vue3',
participants: ['violet', 'zack', 'colin'],
nuxt: true,
});
//ref 사용
const projectName : ref('vue3')
const participants : ref(['violet', 'zack', 'colin'])
const nuxt : ref(true)- 원시값을 ref로 각각 선언하는 것보다 reative를 활용하여 좀 더 가독성 있는 코드를 구현할 수 있다. -> 아래 코드와 같이 ref 로 사용이 가능하기 때문에 어떤 차이점이 있는지 추후에 공부해봐야 겠다.
const info = ref({
project: 'vue3',
participants: ['violet', 'zack', 'colin'],
nuxt: true,
});