
Array.prototype.reduce() 함수는 콜백함수 혹은 콜백함수와 초기값을 전달하여 원하는 값을 누적시킨 뒤 return 한다. 즉, 리턴된 값은 누적된 값의 결과와 동일하다.
이때 콜백함수는 배열요소의 개수만큼 호출하고 호출할 때 이전 콜백함수의 누적된 값을 인자로 전달한다.
함수의 형태 및 예시
reduce(callback)reduce(callback[, initialValue])callback함수는 배열의 각 요소에 대해 실행되며 4가지 값을 파라미터로 받는다.
1. accumulator(누적값:필수)
- 콜백의 반환값을 누적시키는 인자로 콜백함수의 이전 반환값이거나 initialValue가 있을 때에는 초기 accumulator값과 initialValue가 일치한다.
▶ 초기값 존재할 떄
["Learn", "reduce", "function"].reduce((acc, cur) => acc+ ' '+ cur, 'Listen!!!' )
// expected : Listen!!! Learn reduce function
initialValue : 'Listen!!!' 은 첫번째 콜백함수의 누적값이고,
첫번재 콜백함수의 반환값은 'Listen!!! Learn 이다.
▶ 초기값 존재하지 않을 떄
["Learn", "reduce", "function"].reduce((acc, cur) => acc+ ' '+ cur, 'Listen!!!' )
// expected : Learn reduce functioninitialValue가 없기 때문에 첫번째 콜백함수의 누적값은 첫번째 엘리먼트인 'Learn'.
반환값은 'Learn reduce 이다.
2. currentValue(현재 요소:필수)
- 배열의 요소 하나하나를 의미하며, 콜백함수는 currentValue를 순서대로 접근한다.
3. currentIndex(현재 인덱스:옵션)
- 현재 인덱스를 의미하며, initialValue가 존재하면 0, 존재하지 않으면 1부터 시작한다.
- 따라서, initialValue의 유무에 따라 콜백함수의 호출 횟수가 달라진다. initialValue가 존재하면 배열.length만큼 호출하고 존재하지 않으면 배열.length-1만큼 호출한다.
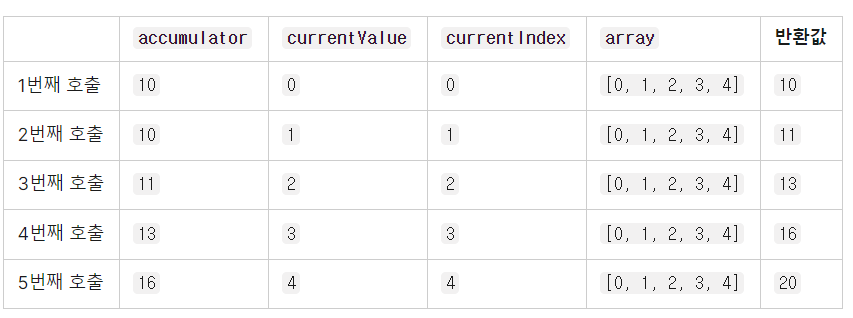
▶ 초기값 존재할 떄
[0, 1, 2, 3, 4].reduce((accumulator, currentValue, currentIndex, array) => {
return accumulator + currentValue;
}, 10);
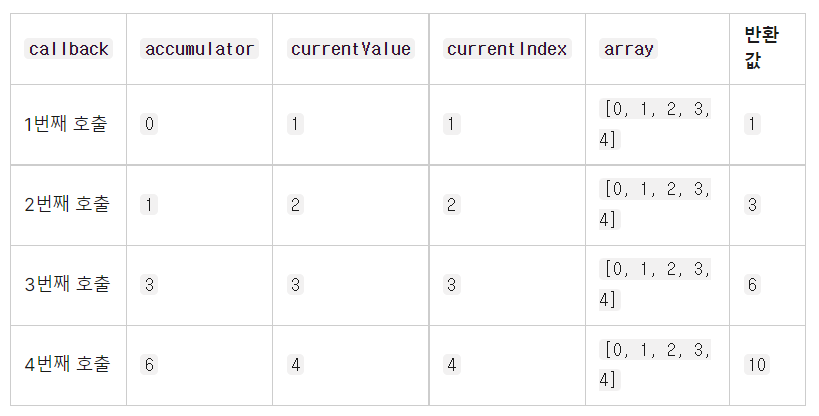
▶ 초기값 존재하지 않을 때
[0, 1, 2, 3, 4].reduce((accumulator, currentValue, currentIndex, array) => {
return accumulator + currentValue;
});
4. array(배열:옵션)
- reduce() 함수를 호출하는 배열
사용 시 주의점
객체로 구성된 배열에서 값을 합산할 때, 빈 배열에서 reduce()를 사용할 때에는 꼭!!!! 초기값을 설정해야 한다.
함수의 중단
콜백함수의 호출 횟수는 reduce() 함수를 호출하는 배열의 길이만큼 실행되지만
경우에 따라 모든 요소를 순회하지 않아도 되는 경우가 있다.
코드를 살펴보자.
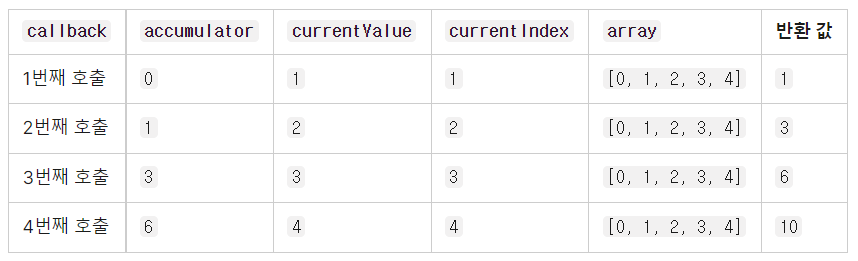
[0,1,2,3,4].reduce((acc, cur, idx, arr) => {
if(cur ===3) {
arr.splice(idx)
}else {
return acc + cur
}
},0)- 조건문에서 cur === 3 즉, 현재요소가 3이 되는 idx에서 함수를 호출하는 배열의 변형이 일어난다.
- arr.splice(idx)에 의해 arr의 형태는 [0,1,2,3,4] => [0,1,2]이 되며 원본배열(함수를 호출하는 배열)이 변했기 때문에 콜백함수는 변화한 배열.length만큼 호출된다.
- 따라서 reduce() 를 중단하고 싶을 때에는 조건을 명시하고 아래 문법을 사용하면 된다.
arr.splice(idx)
