
개발환경
- Visual Studio Community 2017
- ASP.NET Core 2.2
게시물 상세보기
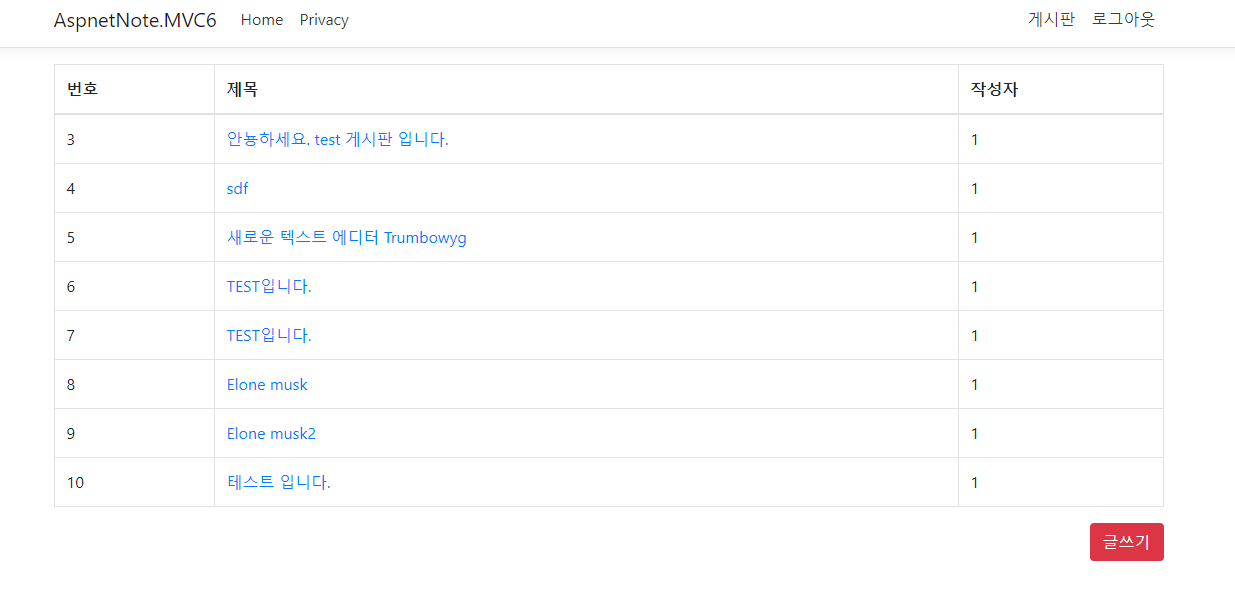
Index.cshtml
<table class="table table-bordered">
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
</tr>
</thead>
<tbody>
<!-- DB에 있는 게시글 전부 불러오기 위해 foreach를 사용한다. -->
@foreach (var note in Model)
{
<tr>
<td>@note.NoteNo</td>
<!-- 파라미터 넘기는 방식 -->
<!-- http://www.example.com
@*http://www.example.com/{noteNo}
@*http://www.example.com/Detail?noteNo=1-->
<td> <!-- asp-route-noteNo 와 Controller에서 받는 파라미터명이 같아야 받을 수 있다. -->
<a asp-controller="Note" asp-action="Detail" asp-route-noteNo="@note.NoteNo">@note.NoteTitle</a>
</td>
<td>@note.UserNo</td>
</tr>
}
</tbody>
</table>
<div align="right"><a class="btn btn-danger" asp-controller="Note" asp-action="Add">글쓰기</a></div>
Controller
using System.Linq;
using AspnetNote.MVC6.DataContext;
using AspnetNote.MVC6.Models;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
// For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace AspnetNote.MVC6.Controllers
{
public class NoteController : Controller
{
/// <summary>
/// 게시판 상세보기
/// </summary>
/// <param name="noteNo"></param>
/// <returns></returns>
public IActionResult Detail(int noteNo)
{
if(HttpContext.Session.GetInt32("USER_LOGIN_KEY") == null)
{
//로그인이 안된상태
return RedirectToAction("Login", "Account");
}
using (var db = new AspnetNoteDbContext())
{
var note = db.Notes.FirstOrDefault(n => n.NoteNo.Equals(noteNo));
return View(note);
}
}
}
}
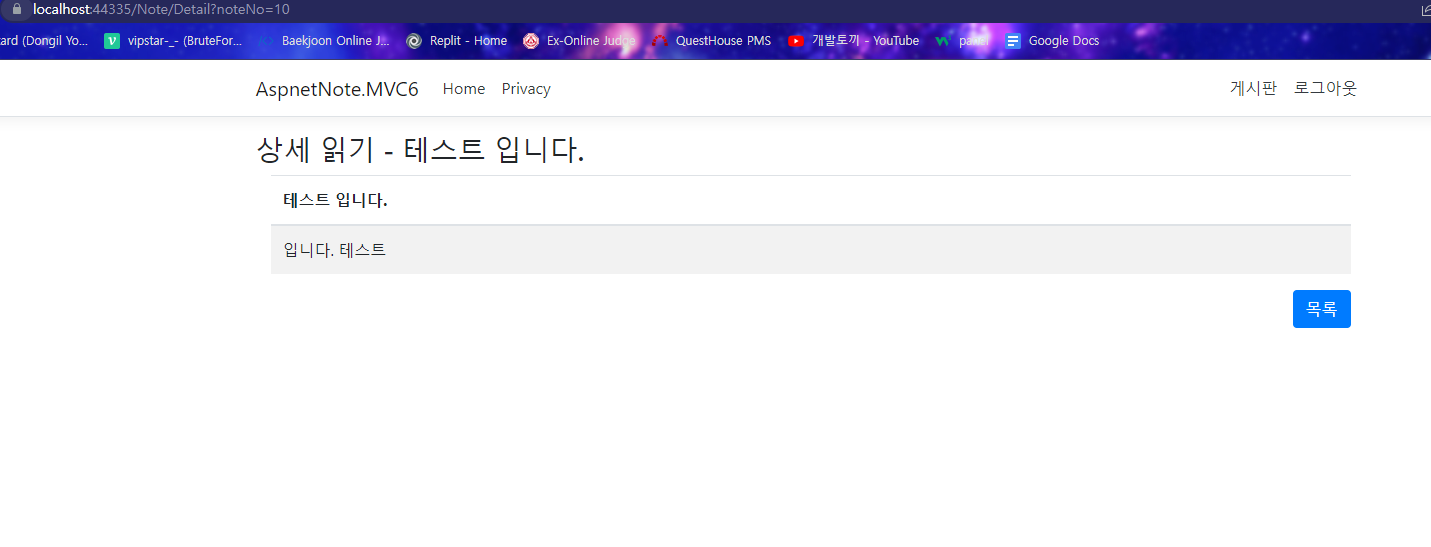
detail.cshtml
<div class="row">
<div class="col-lg-12">
<h3 class="page-header">상세 읽기 - @Model.NoteTitle</h3>
</div>
</div>
<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th>@Model.NoteTitle</th>
</tr>
</thead>
<tbody>
<tr>
<td>@Model.NoteContents</td>
</tr>
</tbody>
</table>
<div align="right"><a class="btn btn-primary" asp-controller="Note" asp-action="Index">목록</a></div>
</div>

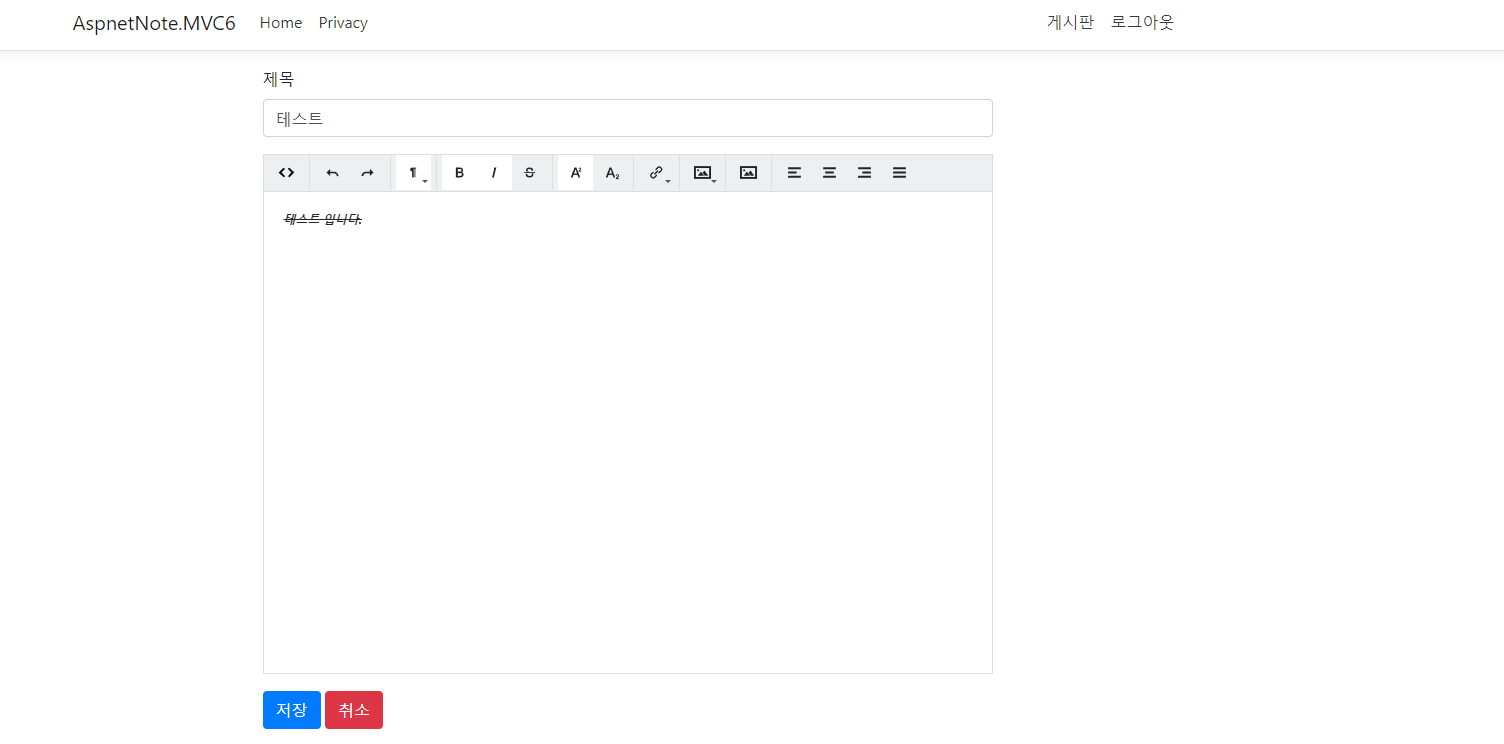
텍스트 에디터 적용하기

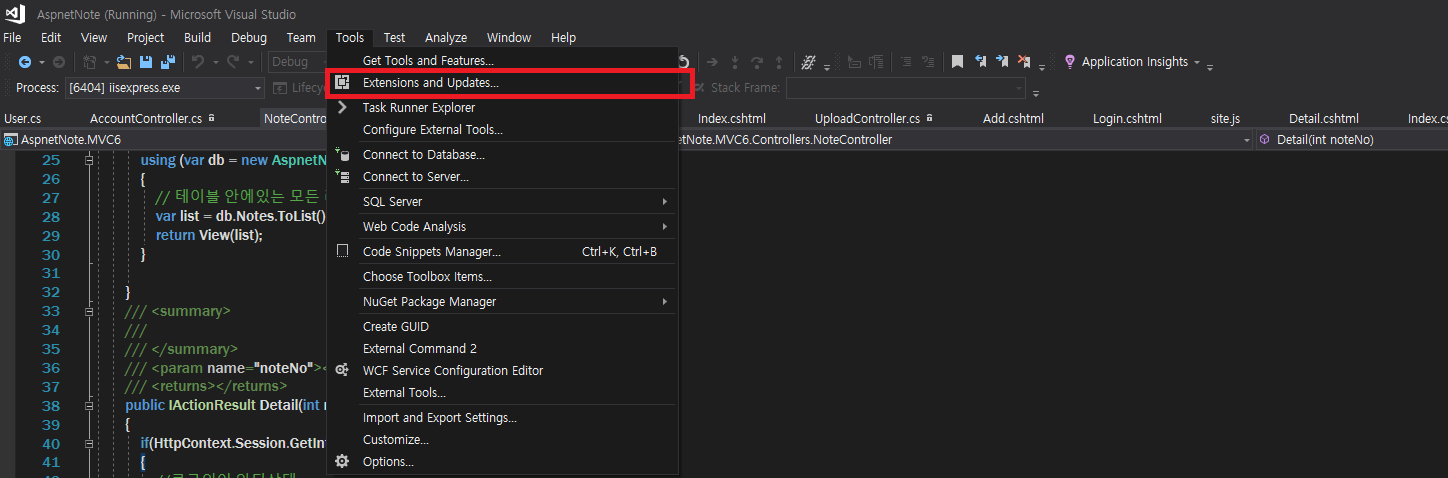
Tools -> Extension and Updates -> Online -> Bower 검색 후 Package Installer설치



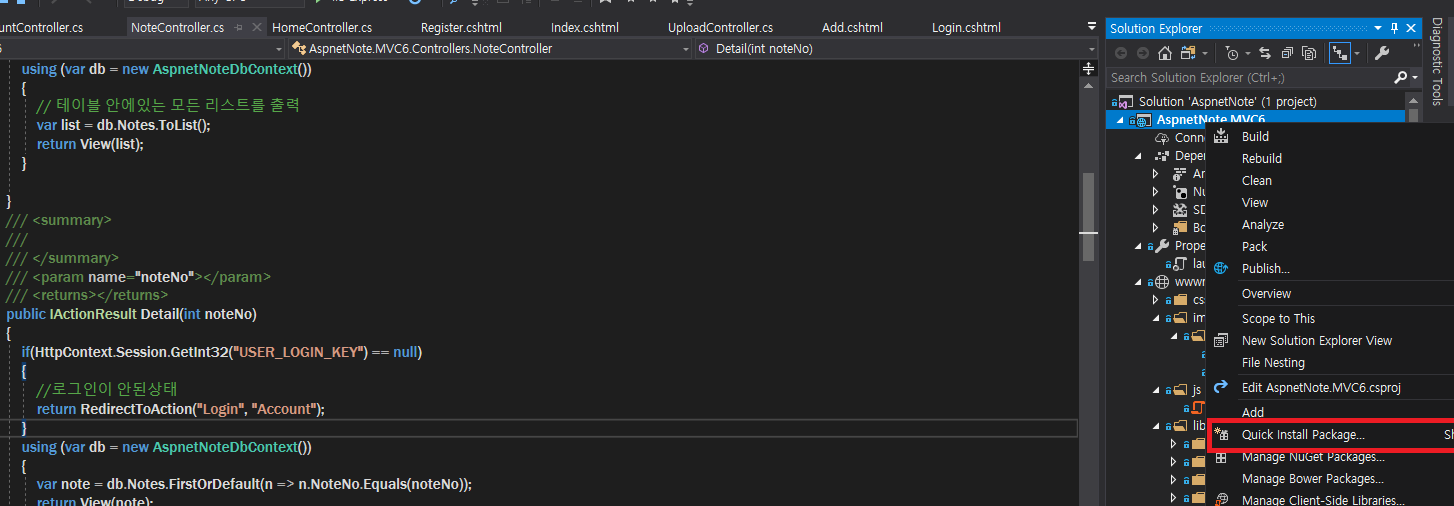
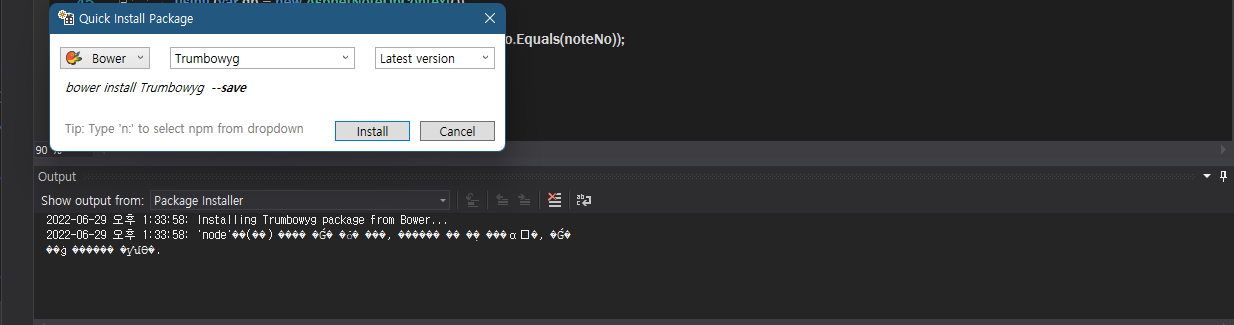
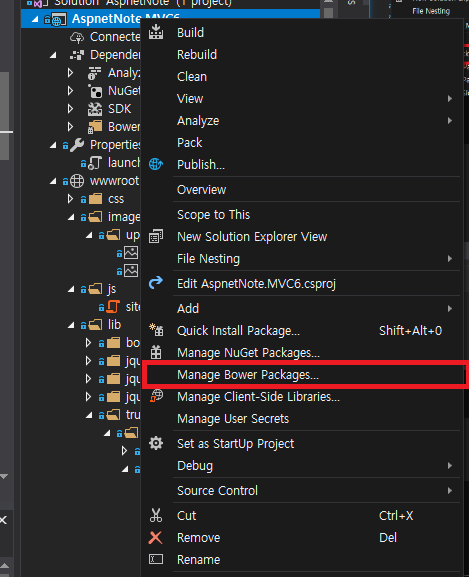
프로젝트 우클릭 -> Quick Install Package -> Trumbowyg 설치 한후 외계어 뜨지만 설치 됌 -> Dependency안에 있는 Bower의 trumbowyg 경로를 찾아서 폴더를 복사한 후 lib 폴더에 붙여넣기


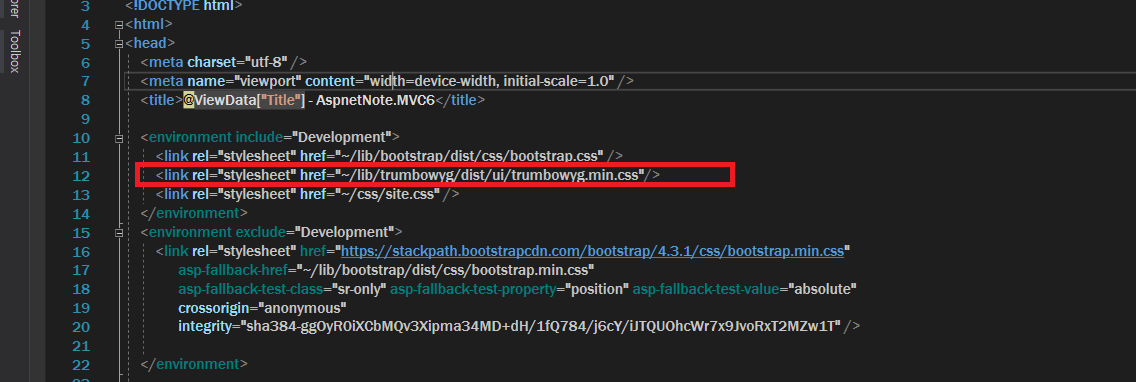
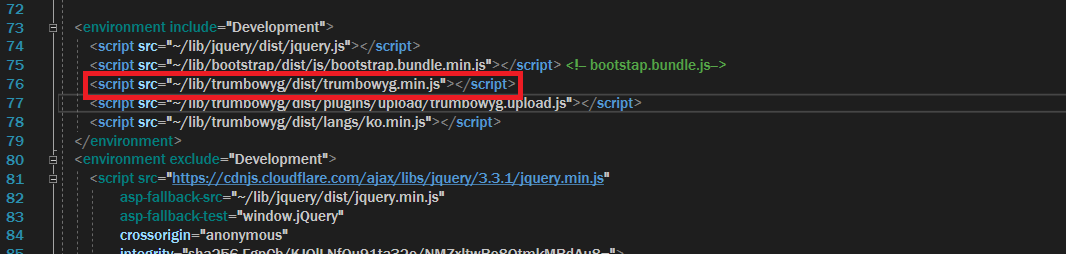
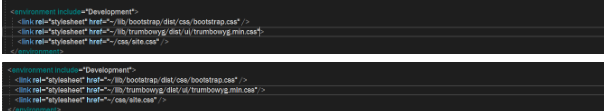
_Layout.cshtml 에 위의 이미지와 같이 경로를 지정해준다.
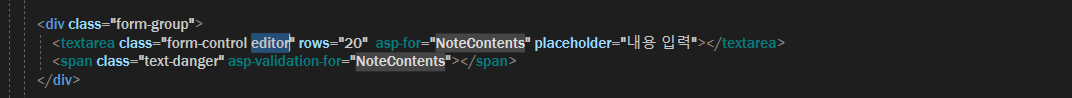
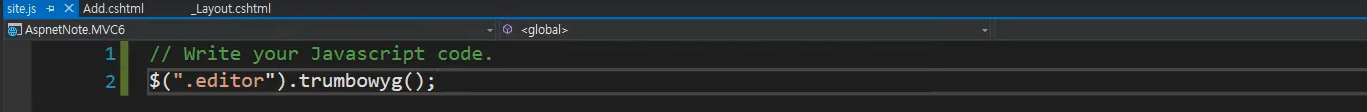
Add.cshtml, site.js



내용입력 textarea 태그 class이름 뒤에 editor 추가 후
site.js 에서 editor 클래스에 Trumbowyg를 적용시킨다.
문제해결
1. Trumbowyg 설치해도 lib 폴더 없음
https://marketplace.visualstudio.com/items?itemName=MadsKristensen.PackageInstaller
lib 폴더에 trumbowyg 없는 문제 -> Bower폴더 경로 직접 찾아서 wwwroot 아래 lib로 복사 붙여넣기 해서 해결
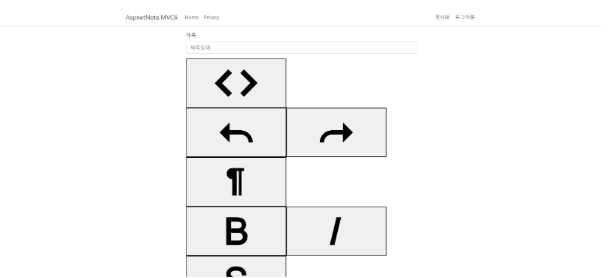
2. 텍스트 에디터 버튼 크기 조정이 안되고 크게 나옴


site.js에서 태그 끝맺음 안해 줌
