
개발환경
- Visual Studio Community 2017
- ASP.NET Core 2.2
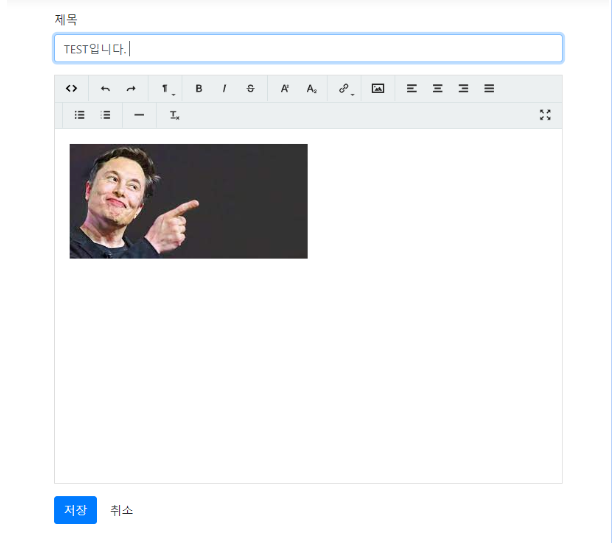
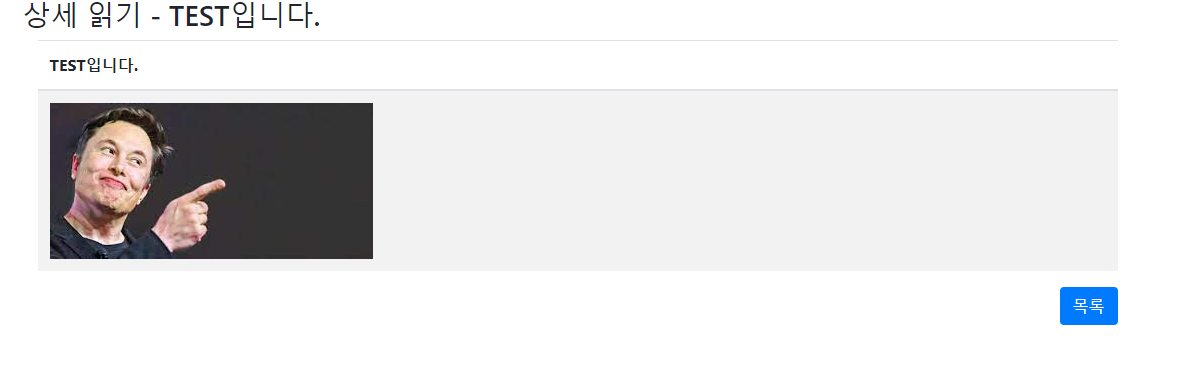
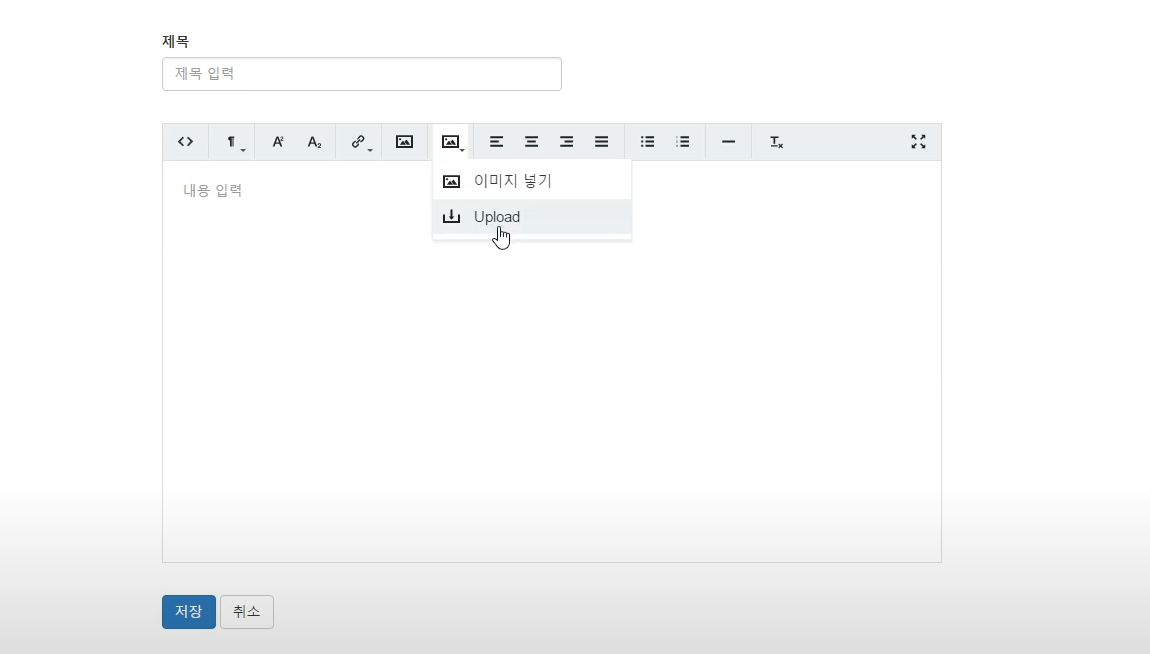
텍스트에디터 이미지 업로드
GUID(전역고유식별자) : 응용 소프트웨어에서 사용되는 유사난수이다. GUID는 생성할 때 항상 유일한 값이 만들어진다는 보장은 없지만, 사용할 수 있는 모든 값의 수가 2128 = 3.4028×1038개로 매우 크기 때문에, 적절한 알고리즘이 있다면 같은 숫자를 두 번 생성할 가능성은 매우 적다.
Controller
public class UploadController : Controller
{
/* IHostingEnvironment 추가 : 환경을 추적할 수 있는 매개체가 되어준다. */
private readonly IHostingEnvironment _environment;
/* 생성자 생성 */
public UploadController(IHostingEnvironment environment)
{
_environment = environment;
}
/* Route("api/upload") : 경로 재정의를 해준다.
http://www.example.com/Upload/ImageUpload
-> http://www.example.com/api/upload */
[HttpPost, Route("api/upload")]
public async Task<IActionResult> ImageUpload(IFormFile file) // 비동기 처리 async Task<T>
{
// 이미지나 파일을 업로드 할때 필요한 구성
//1. Path(경로) - 어디에다 저장할지 결정
/* Path.Combine() : 여러 문자열을 한 경로로 결합합니다. */
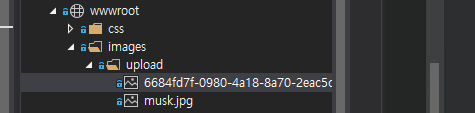
var path = Path.Combine(_environment.WebRootPath, @"images\upload");
// 2. Name(이름) - DateTime 으로 많이쓰지만 사용자가 많으면 적합하지 않다. 충돌날 수 있음
// GUID + GUID (전역고유식별자)
// 3. Extension(확장자) - jpg, png... txt
var fileFullName = file.FileName.Split('.');
var fileName = $"{Guid.NewGuid()}.{fileFullName[1]}";
using (var fileStream = new FileStream(Path.Combine(path, fileName), FileMode.Create)) // FileMode.Create로 파일 새롭게 생성
{
/* async - await 한짝으로 같이 쓴다.
단순히 CopyTo를 사용하면 대용량이미지 업로드시
병목현상이 생길 수 도 있어서 CopyToAsync로 비동기 처리한다.
CopyToAsync : 현재 스트림에서 모든 바이트를 비동기적으로 읽어 다른 스트림에 씁니다*/
await file.CopyToAsync(fileStream);
}
return Ok(new { file = "/images/upload/" + fileName, success = true });
}
}
}



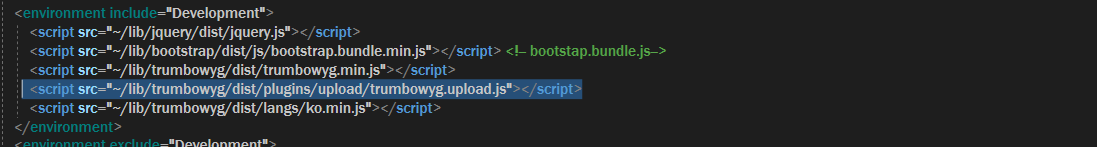
_Layout.cshtml, trumbowyg.upload.js


1. 사용하기 위해 경로에 trumbowyg.upload.js 추가해줌
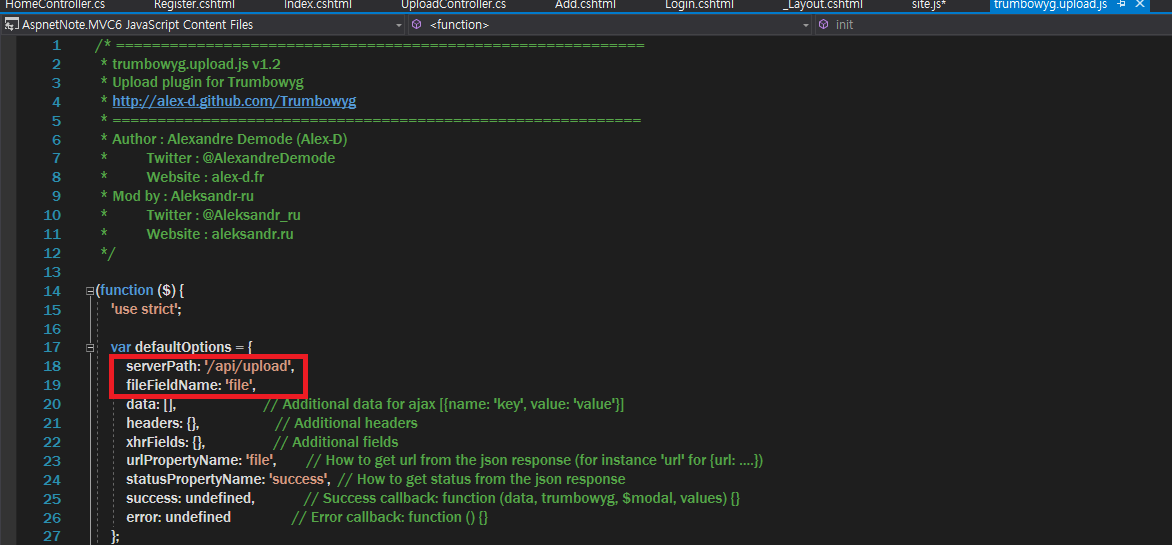
2. lib/trumbowyg/dist/plugin/upload/trumbowyg.upload.js에 들어가서
serverPath를 업로드할 주소로 변경하고 fileFieldName을 파라미터 이름으로 변경
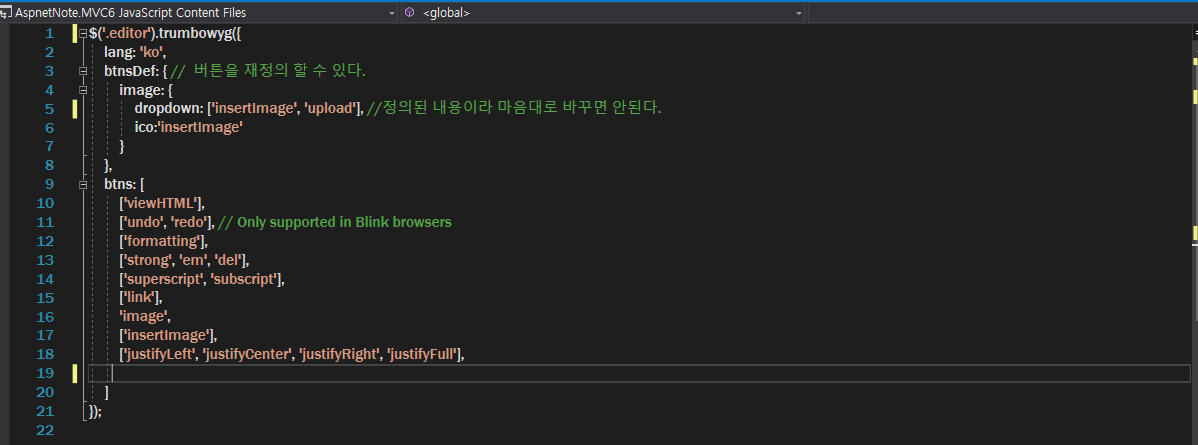
site.js
API에서 정해진 버튼기능을 사용자가 정의해서 커스텀 할 수 있다.



참조
- https://www.youtube.com/watch?v=7cKA-lEqDjM&list=PLbPz1r_wDPhEcKDJbOBw_3h5c2gtyDicX&index=26
- https://ko.wikipedia.org/wiki/%EC%A0%84%EC%97%AD_%EA%B3%A0%EC%9C%A0_%EC%8B%9D%EB%B3%84%EC%9E%90
- https://docs.microsoft.com/ko-kr/dotnet/api/system.io.stream.copytoasync?view=net-6.0
- https://docs.microsoft.com/ko-kr/dotnet/api/system.io.path.combine?view=net-6.0
