

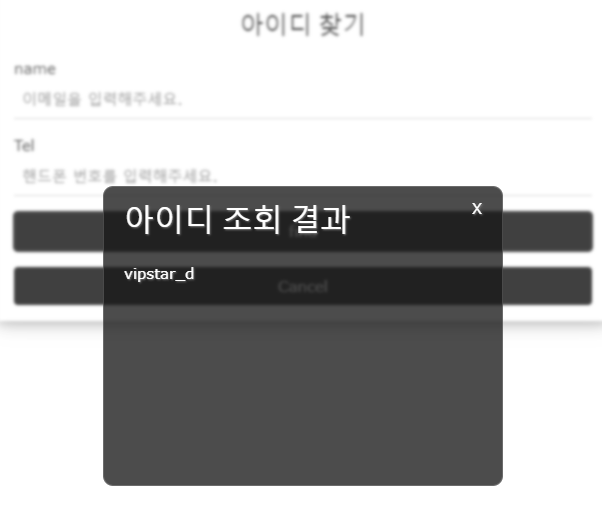
아이디 찾기는 이름과 전화번호를 쳤을 때 위의 이미지 처럼
모달 창으로 아이디를 알려주는 것을 구현 해볼 것 이다.
userSearch.jsp
<style>
#modal.modal-overlay {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
display: none;
flex-direction: column;
align-items: center;
justify-content: center;
background: rgba(255, 255, 255, 0.25);
box-shadow: 0 8px 32px 0 rgba(31, 38, 135, 0.37);
backdrop-filter: blur(1.5px);
-webkit-backdrop-filter: blur(1.5px);
border-radius: 10px;
border: 1px solid rgba(255, 255, 255, 0.18);
}
#modal .modal-window {
background: rgba( 0, 0, 0, 0.70 ); // 69, 139, 197
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
backdrop-filter: blur( 13.5px );
-webkit-backdrop-filter: blur( 13.5px );
border-radius: 10px;
border: 1px solid rgba( 255, 255, 255, 0.18 );
width: 400px;
height: 300px;
position: relative;
top: -100px;
padding: 10px;
}
#modal .title {
padding-left: 10px;
display: inline;
text-shadow: 1px 1px 2px gray;
color: white;
}
#modal .title h2 {
display: inline;
}
#modal .close-area {
display: inline;
float: right;
padding-right: 10px;
cursor: pointer;
text-shadow: 1px 1px 2px gray;
color: white;
}
#modal .content {
margin-top: 20px;
padding: 0px 10px;
text-shadow: 1px 1px 2px gray;
color: white;
}
</style>
</head>
<body>
<!--파일 불러오기-->
<%@ include file="./Modal.jsp" %>
<div class="w3-content w3-container w3-margin-top">
<div class="w3-container w3-card-4">
<div class="w3-center w3-large w3-margin-top">
<h3>아이디 찾기</h3>
</div>
<div>
<p>
<label>name</label>
<input class="w3-input" type="text" id="name" name="name" placeholder="이메일을 입력해주세요." required>
</p>
<p>
<label>Tel</label>
<input class="w3-input" type="text" id="phone" name="phone" placeholder="핸드폰 번호를 입력해주세요." required>
</p>
<p class="w3-center">
<button type="button" id='find_id' onclick="findId_click()" class="w3-button w3-block w3-black w3-ripple w3-margin-top w3-round">find</button>
<button type="button" onclick="history.go(-1);" class="w3-button w3-block w3-black w3-ripple w3-margin-top w3-margin-bottom w3-round">Cancel</button>
</p>
</div>
</div>
</div>
먼저 아이디 찾기 페이지를 만들기위해 위의 jsp 를 만든다.
코드가 길어졌는데 style에는 모달에 css 옵션들이 있다.
모달창은 따로 만들어서 <%@ include file="./Modal.jsp" %> 로 파일을 불러온다.
js
<script>
/* 아이디 찾기 */
//아이디 & 스토어 값 저장하기 위한 변수
// 아이디 값 받고 출력하는 ajax
function findId_click(){
var name=$('#name').val()
var phone=$('#phone').val()
$.ajax({
url:"./find_id",
type:"POST",
data:{"name":name, "phone":phone} ,
success:function(data){
if(data == 0){
$('#id_value').text("회원 정보를 확인해주세요!");
$('#name').val('');
$('#phone').val('');
} else {
$('#id_value').text(data);
$('#name').val('');
$('#phone').val('');
}
},
error:function(){
alert("에러입니다");
}
});
};
const modal = document.getElementById("modal")
const btnModal = document.getElementById("find_id")
btnModal.addEventListener("click", e => {
modal.style.display = "flex"
})
const closeBtn = modal.querySelector(".close-area")
closeBtn.addEventListener("click", e => {
modal.style.display = "none"
})
modal.addEventListener("click", e => {
const evTarget = e.target
if(evTarget.classList.contains("modal-overlay")) {
modal.style.display = "none"
}
})
</script>Modal.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div id="modal" class="modal-overlay">
<div class="modal-window">
<div class="title">
<h2>아이디 조회 결과</h2>
</div>
<div class="close-area">X</div>
<div class="content" id="id_value"></div>
</div>
</div>
</body>
</html>Controller
@Controller
public class MemberController {
@Autowired
private MemberService memberService;
//아이디 찾기
@RequestMapping(value = "/find_id", method = RequestMethod.POST)
@ResponseBody
public String find_id(@RequestParam("name") String name,@RequestParam("phone") String phone) {
String result = memberService.find_id(name, phone);
return result;
}
}컨트롤러에 name, phone 값을 전달해주고 서비스로 넘겨준다.
Service인터페이스, ServiceImple
Service 인터페이스
public interface MemberService {
// 아이디 찾기
public String find_id(String name, String phone);
}ServiceImple
@Service
public class MemberServiceImple implements MemberService {
@Autowired
private MemberMapper mapper;
// 아이디 찾기
@Override
public String find_id(String name, String phone) {
String result = "";
try {
result= mapper.find_id(name, phone);
} catch(Exception e) {
e.printStackTrace();
}
return result ;
}
Mapper
public interface MemberMapper {
//아이디 찾기
@Select("select nvl(id, 0) from t_member where name=#{name} and phone=#{phone}")
public String find_id(@Param("name") String name, @Param("phone") String phone);
}
xml을 사용 안하고 바로 @Select 어노테이션을 이용했다.
name, phone 값을 받아와서 테이블에서 id를 불러왔다.
테이블에서 검색했는데 없으면 0을반환해서 view에서 "회원 정보를 확인해주세요!" 라는 문구가 뜬다.

깃 파일좀 받을 수 있을까요 ?