
Spring - MariaDB를 사용 하였습니다.
먼저 메인에서 게시판으로 이동하면 게시판의 글 들을 조회해서
게시판 목록으로 보여 줘야한다.
VO
import lombok.Data;
@Data
public class BoardVO {
private int idx; //번호
private String title; //제목
private String content; //내용
private String writer; //작성자
private String indate; //작성일 ("2022-03-16")
private int count; //조회수
}BoardMapper
import java.util.ArrayList;
import kr.smhrd.domain.BoardVO;
public interface BoardMapper {
public ArrayList<BoardVO> QnaList();
}
<mapper namespace="kr.smhrd.mapper.BoardMapper">
<select id='QnaList' resultType="kr.smhrd.domain.BoardVO">
select * from board order by board_seq desc
</select>
</mapper>
}인터페이스를 작성하고 mapper xml파일에 select 문을 작성한다.
테이블의 모든 컬럼을 불러온다.
BoardService, BoardServiceImple
import java.util.ArrayList;
import kr.smhrd.domain.BoardVO;
public interface BoardService {
public ArrayList<BoardVO> QnaList();
}
import java.util.ArrayList;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import kr.smhrd.domain.BoardVO;
import kr.smhrd.mapper.BoardMapper;
@Service
public class BoardServiceImple implements BoardService{
@Autowired
private BoardMapper boardMapper;
@Override
public ArrayList<BoardVO> BoardList() {
ArrayList<BoardVO> BoardList = boardMapper.BoardList();
return BoardList;
}
}
mapper에 접근해서 글 목록을 불러오고 ArrayList타입의 BoardList에 저장한다.
Controller
@Controller
public class BoardController {
@Autowired
private BoardService boardService;
/* 온라인문의 페이지로 이동 (문의글 목록 출력)*/
@GetMapping("BoardList")
public String BoardList(Model model) {
ArrayList<BoardVO> BoardList = boardService.BoardList();
model.addAttribute("BoardList", BoardList);
return "/BoardList";
}메인 View에서 Controller로 BoardList에 요청을하면 글 목록을 리스트로 받아와서
model에 담아 BoardList페이지로 이동한다.
JSP
<%@page import="kr.smhrd.domain.Board"%>
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<table class = "table table-bordered table-hover">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회수</th>
</tr>
<c:forEach var="vo" items="${BoardList}">
<tr>
<td>${vo.idx}</td>
<td>${vo.title}</a></td>
<td>${vo.writer}</td>
<td>${vo.indate}</td>
<td>${vo.count}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
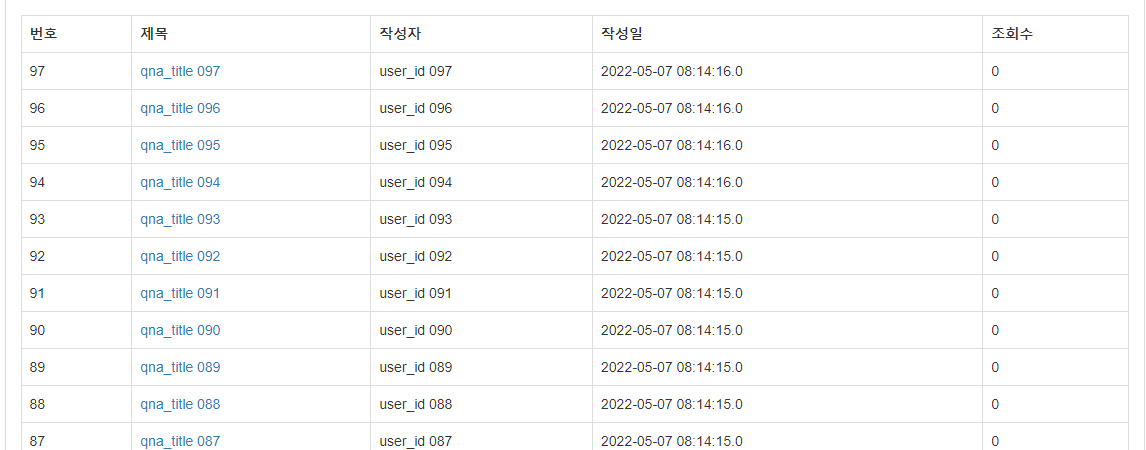
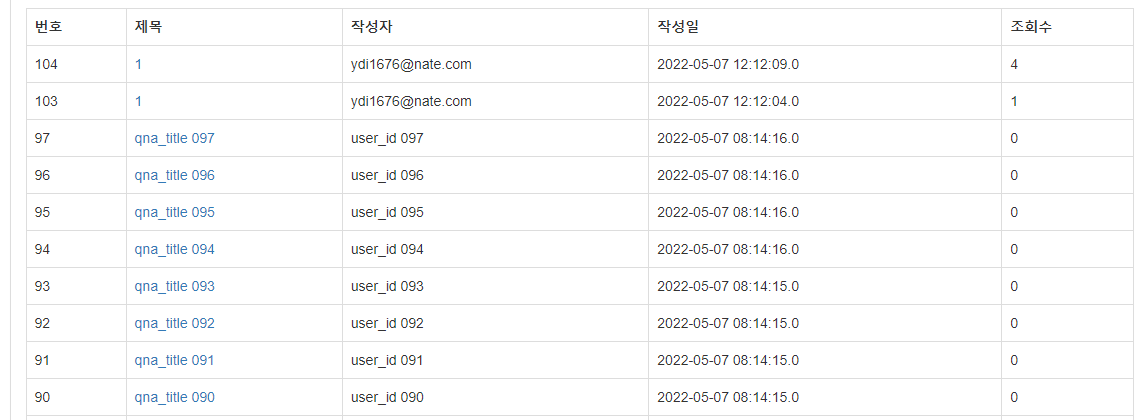
jsp 까지 작성하면 아래처럼 테이블에 저장된 목록이 전부 출력된다.