TIL
1.항해 1일차(TIL연습)

문제점콤마로 인한 오류 발생새 줄이나 세미콜론이 필요합니다 오류코드를 확인했다.해결 알게 된 점반복문 작성시 세미콜론을 넣어야함을 확실히 이해했다
2.TIL02-01 이미지 파일 넣기

웹개발 복습 중이었다.URL로 이미지를 가져와서 배경에 넣는 건 배웠는데이미지 파일을 배경으로 넣는 건 어떻게 할지 해보았다.url("") 괄호 속 따옴표 안에 사용할 이미지 링크주소를 넣으면 되는데 이미지 파일의 경우 먼저 img라는 경로 파일을 만들어 거기에 사용할
3.TIL02-02 이미지,텍스트 API

이미지url, 텍스트가 바뀌는 API를 활용하여 실제 출력을 해보려고temp_html을 써봤다. 되지 않았다.
4.TIL02-03 jquery : 로딩 후 호출하기

로딩 후에 ajax를 불러서 활용하는데 쓰인다.
5.TIL03-01 크롤링의 개념

강의에서 크롤링을 진행했다.크롤링을 직접 실행해 보긴 했지만 크롤링의 정확한 개념은 무엇일까궁금했다. 나무위키에 나와 있는 크롤링의 개념이다. 크롤링(crawling) 혹은 스크레이핑(scraping)은 웹 페이지를 그대로 가져와서 거기서 데이터를 추출해 내는 행위다
6.TIL03-02 크롤링 : 공백 제거

지니 뮤직 크롤링 중 사진과 같이 공백이 발생해 애를 먹었다. .strip() <- 이것을 배워서 활용해봤지만 결과는 똑같았다..replace를 이용해야 가능하다는 걸 알게됐다. → replace 함수는 앞에 인자가 있다면 뒤에 인자로 변경해주는 함수이다.'\\n
7.TIL04-01 파이썬 pymongo 삭제 기능

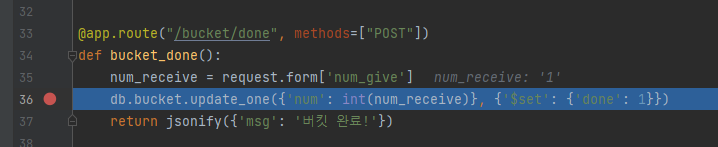
삭제 기능을 추가하라는 숙제를 받았다.'완료'를 통해서 데이터가 수정 되는 것을배웠기 때문에 수정이 아닌 삭제로 응용을 하면 될 것 같았다.\-프론트데이터를 받을 때 num 값을 생성한다. 생성한 num 값을삭제할때 찾는다.\-백앤드프론트에서 넘어온 num 값과db에
8.TIL04-02 파이썬 pymongo @app.route 오류

@app.route("/", methods=["POST"]) 위의 코드를 이해하지 못해 어디서 오류가 났는지 한참을 고민했다. '(/)'가 flask 서버의 경로를 나타내는 것이라는 것을 알아냈다. flask 서버로 '/'URL 요청이 들어왔을 때 어떤 함수를 호출
9.TIL 05 디버그의 이해

오류 발생시 어디서 오류가 났는지 찾느라 한참이 걸렸던적이 많다.디버그라는 기능을 배우고 디버그라는 기능을 이해하니 조금은 오류 찾기가 쉬울 것 같다라는 생각이 들었다. 디버그는 지정한 지점까지 코드를 돌려봤을 때의 나오는 결과값을 보여주는 기능이다.지금 이 함수코드
10.TIL06 첫 협업, 밤샘, 완전 멘붕

항해99에서 미니프로젝트로 무박 2일간 개발 혐업을 진행했다.팀프로젝트를 진행하면서 내 스스로의 위치를 확실히 느낄 수 있었다.초보 개발자로서, 많이 부족함을 느꼈고, 팀원들의 도움이 없었다면 팀 프로젝트를 마무리할 수 없었을 것이다. 깃 사용도 익숙치 않았고, 기술
11.TIL07-01 자바스크립트 기초

자바스크립는 'livescript'라는 이름으로 불렸다. 당시 자바의 인기가 높아 자바의 '동생'격인 언어로 홍보하기 위해 자바스크립트라는 이름을 붙였다. 1.외부스크립트 코드의 양이 많은 경우엔, 파일로 소분하여 저장할 수 있다. 이렇게 분해해 놓은 각 파일은 sr
12.TIL07-02 자바스크립트 8가지 기본 자료형

자바스크립트에는 여덟 가지 기본 자료형이 있다.숫자형 – 정수, 부동 소수점 숫자 등의 숫자를 나타낼 때 사용한다.정수의 한계는 ±253 이다.bigint – 길이 제약 없이 정수를 나타낼 수 있다.문자형 – 빈 문자열이나 글자들로 이뤄진 문자열을 나타낼 때 사용한다.
13.TIL07-03 자바스크립트 if, for, function의 활용

코딩 테스트를 문제를 풀이하는 과정에서 많은 어려움이 있었다.일단. 변수를 선언할때는 구체적인 이름으로 변수를 선언해야 그 코드가 지칭하는바를 정확히 알 수 있다. for문과 if문의 활용하여 파라미터로 넘어오는 변수들로 함수를 만들었다.그 과정에서 배열의 형태로 넘어
14.TIL07-04 자바스크립트 몫, 나머지 구하기

\-몫을 구하는 방법이다.parseInt() 는 정수를 반환하는 함수이므로, 2를 반환한다. Math.floor 는 주어진 숫자와 같거나 작은 정수 중에서 가장 큰 수를 반환하게 때문에 2를 반환한다.\~~ 는 소수점을 다 버리고 정수만 취하기에 2를 반환한다.\-나머
15.TIL08-01자바스크립트 함수 이름짓기

함수 이름은 대개 동사 함수 이름은 가능한 한 간결하고 명확해야한다. 함수가 어떤 동작을 하는지 설명할 수 있어야 한다.함수가 어떤 동작을 하는지 축약해서 설명해 주는 동사를 접두어로 붙여 함수 이름을 만드는 게 관습. 다만, 팀 내에서 그 뜻이 반드시 합의된 접두어만
16.TIL08-02 자바스크립트 기초02

객체 지향 프로그래밍 컴퓨터 프로그래밍의 패러다임 중 하나. 명령어의 목록으로 보는 시각에서 벗어나 여러 개의 독립된 단위, 즉 '객체'들의 모임으로 파악하고자 하는 것. 프로그램을 유연하고 변경이 쉽게 만들기 때문에 대규모 소프트웨어 개발에 많이 사용. 프로그래밍을
17.TIL08-03 if문 대신 ? , || 으로 작성하기

if문 대신 ?,|| 으로 작성해야하는데처음에는 안에 age라는 변수를 선언하고 시도해보려했는데 되지 않았다. 해답을 참고하였고, 바로 return 값에 활용하는 힌트를 얻어풀이했다.
18.TIL08-04 배열 마음대로 정하기

let strings = ["sun", "bed", "car"]; function solution(strings, n) { let tempArray = []; let answer = []; for (let string of strings) { tem
19.TIL08-05 짝수의 합

n이하의 정수 중 짝수의 합을 구하는 문제이다.b 변수를 선언을 잘 못해서 리턴값이 출력이 되지 않았다.다시금 수정을 했고, 정상적으로 작동했다.
20.TIL08-06 자바스크립트 코딩테스트 , Math.floor() 활용

\-머쓱이네 양꼬치 가게는 10인분을 먹으면 음료수 하나를 서비스로 줍니다. 양꼬치는 1인분에 12,000원, 음료수는 2,000원입니다. 정수 n과 k가 매개변수로 주어졌을 때, 양꼬치 n인분과 음료수 k개를 먹었다면 총얼마를 지불해야 하는지 return 하도록 so
21.TIL09-01 JS 코딩테스트 (배열과 매개 변수의 비교)

문제 설명머쓱이는 학교에서 키 순으로 줄을 설 때 몇 번째로 서야 하는지 궁금해졌습니다. 머쓱이네 반 친구들의 키가 담긴 정수 배열 array와 머쓱이의 키 height가 매개변수로 주어질 때, 머쓱이보다 키 큰 사람 수를 return 하도록 solution 함수를 완
22.TIL09-02 JS 코딩테스트 배열뒤집기

문제 설명정수가 들어 있는 배열 num_list가 매개변수로 주어집니다. num_list의 원소의 순서를 거꾸로 뒤집은 배열을 return하도록 solution 함수를 완성해주세요.배열 뒤집기를 구글링한 결과 reverse()로 간단히 해결할 수 있었다.이렇게 하면 주
23.TIL09-03 js코딩테스트 배열의 평균

문제 설명정수 배열 numbers가 매개변수로 주어집니다. numbers의 원소의 평균값을 return하도록 solution 함수를 완성해주세요.
24.TIL09-04 JS 변수와 식별자

식별자는 변수가 되는 어떤 데이터를 식별하는 데 사용하는 이름을 말합니다.즉 변수명이다. 자바스크립트에서는 var, let, const 키워드를 통해 변수를 선언할 수 있다.문자열 '홍길동' 데이터 값이 변수에 할당된다. 이 변수의 식별자(변수의 명)는 name이라고
25.TIL09-05 js if문에서 부등호

\-문제 설명 각에서 0도 초과 90도 미만은 예각, 90도는 직각, 90도 초과 180도 미만은 둔각 180도는 평각으로 분류합니다. 각 angle이 매개변수로 주어질 때 예각일 때 1, 직각일 때 2, 둔각일 때 3, 평각일 때 4를 return하도록 solutio
26.TIL09-06 js 반올림, 올림, 내림

문제 설명머쓱이네 피자가게는 피자를 일곱 조각으로 잘라 줍니다. 피자를 나눠먹을 사람의 수 n이 주어질 때, 모든 사람이 피자를 한 조각 이상 먹기 위해 필요한 피자의 수를 return 하는 solution 함수를 완성해보세요.풀이 과정1명부터 7명까지는 한조각씩 먹을
27.TIL09-07 js 문자로 변환, 특정 위치 문자 추출

문제 설명머쓱이는 행운의 숫자 7을 가장 좋아합니다. 정수 배열 array가 매개변수로 주어질 때, 7이 총 몇 개 있는지 return 하도록 solution 함수를 완성해보세요.풀이 과정배열 안의 수들을 문자로 변환한다.변환한 문자배열에서 특정 위치마다 7과 같은지
28.TIL09-08 js 두 배열 중복 값 찾기

문제 설명두 배열이 얼마나 유사한지 확인해보려고 합니다. 문자열 배열 s1과 s2가 주어질 때 같은 원소의 개수를 return하도록 solution 함수를 완성해주세요.풀이과정구글링을 통해 찾아낸 내장함수를 써 두 배열의 중복 값을 추출했다.사용된 내장함수 반복문의 원
29.TIL09-09 js 오늘의 내장함수

배열에서 값 추출하기 배열에서 시작위치에 끝을 정해 그 안의 값들을 추출한다.ex) arr. slice(1,4) 배열 1~3의 위치의 값들만 추출.문자열 뒤집기문자를 한 자씩 분리한 후 뒤집어 주고 다시 합쳐주는 과정을 거친다. 특정문자 반복하기문자를 특정한 수만큼 반
30.TIL10-01 js 코딩테스트 순서쌍의 개수

문제 설명순서쌍이란 두 개의 숫자를 순서를 정하여 짝지어 나타낸 쌍으로 (a, b)로 표기합니다. 자연수 n이 매개변수로 주어질 때 두 숫자의 곱이 n인 자연수 순서쌍의 개수를 return하도록 solution 함수를 완성해주세요.풀이 과정i \* j = n 이라는 방
31.TIL10-02 코딩테스 모음 제거

문제 설명영어에선 a, e, i, o, u 다섯 가지 알파벳을 모음으로 분류합니다. 문자열 my_string이 매개변수로 주어질 때 모음을 제거한 문자열을 return하도록 solution 함수를 완성해주세요.풀이 과정특정 문자 제거에 해본 split()과 join()
32.TIL10-03 js 오늘의 코딩테스트들

문자열 my_string과 문자 letter이 매개변수로 주어집니다. my_string에서 letter를 제거한 문자열을 return하도록 solution 함수를 완성해주세요.정수 n이 매개변수로 주어질 때, n 이하의 홀수가 오름차순으로 담긴 배열을 return하도록
33.TIL10-04 js 오늘의 내장 함수

1.split("x") "x"문자를 제거하구 그 기준으로 나눠서 배열한다.2.splice(x,y) x가 가리키는 문자열부터 y개 문자를 제거한다.3.includes() 특정 문자 포함여부를 확인한다.4.replace() 정규식을 활용하여 문자열의 특정 문자를 제거할 수
34.TIL11-01 js Math.pow()의 활용

문제 설명어떤 세균은 1시간에 두배만큼 증식한다고 합니다. 처음 세균의 마리수 n과 경과한 시간 t가 매개변수로 주어질 때 t시간 후 세균의 수를 return하도록 solution 함수를 완성해주세요.풀이 과정세균 n마리는 t시간이 주어질때 1시간 마다 두 배씩 증가한
35.TIL11-02 js 정수의 배수고르기

문제 설명정수 n과 정수 배열 numlist가 매개변수로 주어질 때, numlist에서 n의 배수가 아닌 수들을 제거한 배열을 return하도록 solution 함수를 완성해주세요.풀이 과정n의 배수는 결국 값을 n으로 나눴을 때 나머지가 0인 값이다.
36.TIL12-01 js 대소문자 변환

문제 설명문자열 my_string이 매개변수로 주어질 때, 대문자는 소문자로 소문자는 대문자로 변환한 문자열을 return하도록 solution 함수를 완성해주세요.풀이 과정각 문자열을 대소문자인지 판별하고, 내장함수 toUpperCase() - 대문자로 변환toLow
37.TIL 12-02 js 특정 값 바꾸기

문제 설명가위는 2 바위는 0 보는 5로 표현합니다. 가위 바위 보를 내는 순서대로 나타낸 문자열 rsp가 매개변수로 주어질 때, rsp에 저장된 가위 바위 보를 모두 이기는 경우를 순서대로 나타낸 문자열을 return하도록 solution 함수를 완성해보세요.풀이 과
38.TIL13-01 replace, map, Number의 활용

문제 설명문자열 my_string이 매개변수로 주어질 때, my_string 안에 있는 숫자만 골라 오름차순 정렬한 리스트를 return 하도록 solution 함수를 작성해보세요.my_string = "hi12392" result = 1, 2, 2, 3, 9위와 같은
39.TIL13-02 Math.max(),IndexOf()의 활용

문제 설명정수 배열 array가 매개변수로 주어질 때, 가장 큰 수와 그 수의 인덱스를 담은 배열을 return 하도록 solution 함수를 완성해보세요.풀이 과정array 배열에서 최대값을 찾는다.최대값의 인덱스를 찾는다.최대값을 찾기 위해 Math.max()를 활
40.TIL13-03 String(), split()의 활용

문제 설명우주여행을 하던 머쓱이는 엔진 고장으로 PROGRAMMERS-962 행성에 불시착하게 됐습니다. 입국심사에서 나이를 말해야 하는데, PROGRAMMERS-962 행성에서는 나이를 알파벳으로 말하고 있습니다. a는 0, b는 1, c는 2, ..., j는 9입니
41.TIL13-04 오늘의 코딩테스트

문제 설명 머쓱이네 피자가게는 피자를 여섯 조각으로 잘라 줍니다. 피자를 나눠먹을 사람의 수 n이 매개변수로 주어질 때, n명이 주문한 피자를 남기지 않고 모두 같은 수의 피자 조각을 먹어야 한다면 최소 몇 판을 시켜야 하는지를 return 하도록 solution 함수
42.TIL14-01 오늘의 코딩테스트

자연수 뒤집어 배열로 만들기자연수 n을 뒤집어 각 자리 숫자를 원소로 가지는 배열 형태로 리턴해주세요. 예를들어 n이 12345이면 5,4,3,2,1을 리턴합니다.문자열을 정수로 바꾸기문자열 정렬하기영어 대소문자로 이루어진 문자열 my_string이 매개변수로 주어질
43.TIL14-02 인덱스 바꾸기

문제 설명문자열 my_string과 정수 num1, num2가 매개변수로 주어질 때, my_string에서 인덱스 num1과 인덱스 num2에 해당하는 문자를 바꾼 문자열을 return 하도록 solution 함수를 완성해보세요.풀이 과정문자열을 배열로 바꾼다.repl
44.TIL14-03 자바스크립트 this

this? 자바스크립트에서 this는 '누가 나를 불렀느냐'를 뜻한다.즉, 선언이 아닌 호출에 따라 달라진다. 함수를 어떤 방식으로 호출하느냐에 따라 값이 달라지는 것이다.전역공간에서의 this전역공간에서의 this는 전역객체를 가리킨다. 브라우저 환경에서 전역객체는
45.TIL14-04 코딩테스트 생각을 단순하게

문제 설명링크텍스트풀이 과정 n개의 콜라가 주어질 때 a만큼 가져가면 b개의 콜라를 돌려 주기 때문에 반복문을 돌려 i를 a로 나눈 나머지 값이 0개인 값을 카운트 하면 될 것 같았다.
46.TIL14-05 != , !== 의 차이

문제 설명머쓱이는 친구들과 369게임을 하고 있습니다. 369게임은 1부터 숫자를 하나씩 대며 3, 6, 9가 들어가는 숫자는 숫자 대신 3, 6, 9의 개수만큼 박수를 치는 게임입니다. 머쓱이가 말해야하는 숫자 order가 매개변수로 주어질 때, 머쓱이가 쳐야할 박수
47.TIL15-01 자바스크립트 기초, Promise, async, await

자바스크립트는 싱글 쓰레드이다.싱글 쓰레드이지만 웹이나 NodeJS같은 멀티 쓰레드 환경에서 실행된다.동시성 문제와 같은 다중 쓰레드 환경에서 발생할 수 있는 복잡한 시나리오를 신경 쓸 필요가 없어서이다.Promise비동기적인 코드를 만들고 싶을 때 사용(네트워크 통신
48.TIL15-02 오늘의 코딩테스트

숫자 찾기정수 num과 k가 매개변수로 주어질 때, num을 이루는 숫자 중에 k가 있으면 num의 그 숫자가 있는 자리 수를 return하고 없으면 -1을 return 하도록 solution 함수를 완성해보세요.
49.TIL15-03 Set, add, size

문제 설명약수의 개수가 세 개 이상인 수를 합성수라고 합니다. 자연수 n이 매개변수로 주어질 때 n이하의 합성수의 개수를 return하도록 solution 함수를 완성해주세요.풀이 과정n이하의 수를 1,과 n 자신을 제외한 수로나눴을 때 나머지가 0이면 합성수이다.이를
50.TIL16-01 오늘의 코딩테스트

음양 더하기어떤 정수들이 있습니다. 이 정수들의 절댓값을 차례대로 담은 정수 배열 absolutes와 이 정수들의 부호를 차례대로 담은 불리언 배열 signs가 매개변수로 주어집니다. 실제 정수들의 합을 구하여 return 하도록 solution 함수를 완성해주세요.
51.TIL16-02 substr() 활용해서 특정 위치 문자 가지고 오기

문제 설명단어 s의 가운데 글자를 반환하는 함수, solution을 만들어 보세요. 단어의 길이가 짝수라면 가운데 두글자를 반환하면 됩니다.s = "abcde"풀이 과정문자열의 길이가 짝수인지 확인한다.length를 써서 전체 길이를 확인하고 2로 나눈 나머지가 0이면
52.TIL16-03 includes 활용해 배열에 특정 숫자 찾기

문제 설명0부터 9까지의 숫자 중 일부가 들어있는 정수 배열 numbers가 매개변수로 주어집니다. numbers에서 찾을 수 없는 0부터 9까지의 숫자를 모두 찾아 더한 수를 return 하도록 solution 함수를 완성해주세요.numbers = 1,2,3,4,6,
53.TIL16-04 이중 배열

문제 설명행렬의 덧셈은 행과 열의 크기가 같은 두 행렬의 같은 행, 같은 열의 값을 서로 더한 결과가 됩니다. 2개의 행렬 arr1과 arr2를 입력받아, 행렬 덧셈의 결과를 반환하는 함수, solution을 완성해주세요.arr1 \[1,2,2,3] arr2 \[3
54.TIL16-05 repeat(), substring 활용

문제 설명프로그래머스 모바일은 개인정보 보호를 위해 고지서를 보낼 때 고객들의 전화번호의 일부를 가립니다.전화번호가 문자열 phone_number로 주어졌을 때, 전화번호의 뒷 4자리를 제외한 나머지 숫자를 전부 \*으로 가린 문자열을 리턴하는 함수, solution을
55.TIL16-06 Date() 생성자 함수, getDay() 로 해당 날짜 요일 찾기 (feat. 날짜 내장 함수)

문제 설명2016년 1월 1일은 금요일입니다. 2016년 a월 b일은 무슨 요일일까요? 두 수 a ,b를 입력받아 2016년 a월 b일이 무슨 요일인지 리턴하는 함수, solution을 완성하세요. 요일의 이름은 일요일부터 토요일까지 각각 SUN,MON,TUE,WED,
56.TIL16-07 빈 배열 확인 방법

문제 설명array의 각 element 중 divisor로 나누어 떨어지는 값을 오름차순으로 정렬한 배열을 반환하는 함수, solution을 작성해주세요.divisor로 나누어 떨어지는 element가 하나도 없다면 배열에 -1을 담아 반환하세요.풀이 과정배열을 순회하
57.TIL16-08 문자열 다루기

문제 설명문자열 s의 길이가 4 혹은 6이고, 숫자로만 구성돼있는지 확인해주는 함수, solution을 완성하세요. 예를 들어 s가 "a234"이면 False를 리턴하고 "1234"라면 True를 리턴하면 됩니다.풀이 과정주어진 문자열을 하나하나 확인하여 문자인지 숫자
58.TIL16-09 완주하지 못한 선수

문제 설명수많은 마라톤 선수들이 마라톤에 참여하였습니다. 단 한 명의 선수를 제외하고는 모든 선수가 마라톤을 완주하였습니다.마라톤에 참여한 선수들의 이름이 담긴 배열 participant와 완주한 선수들의 이름이 담긴 배열 completion이 주어질 때, 완주하지 못
59.TIL17-01 오늘의 코딩테스트

자릿수 더하기자연수 N이 주어지면, N의 각 자릿수의 합을 구해서 return 하는 solution 함수를 만들어 주세요.예를들어 N = 123이면 1 + 2 + 3 = 6을 return 하면 됩니다.arr.reduce(callback, initialValue) 매개변
60.TIL17-02 N진수 ->N진수 ,toString() , parseInt 로 간단하게

문제 설명자연수 n이 매개변수로 주어집니다. n을 3진법 상에서 앞뒤로 뒤집은 후, 이를 다시 10진법으로 표현한 수를 return 하도록 solution 함수를 완성해주세요.풀이 과정자바스크립트에서 진수 변환은 의외로 간단하다.toString(x)을 활용해 x진수로
61.TIL17-03 반복된 규칙을 잘 활용하자

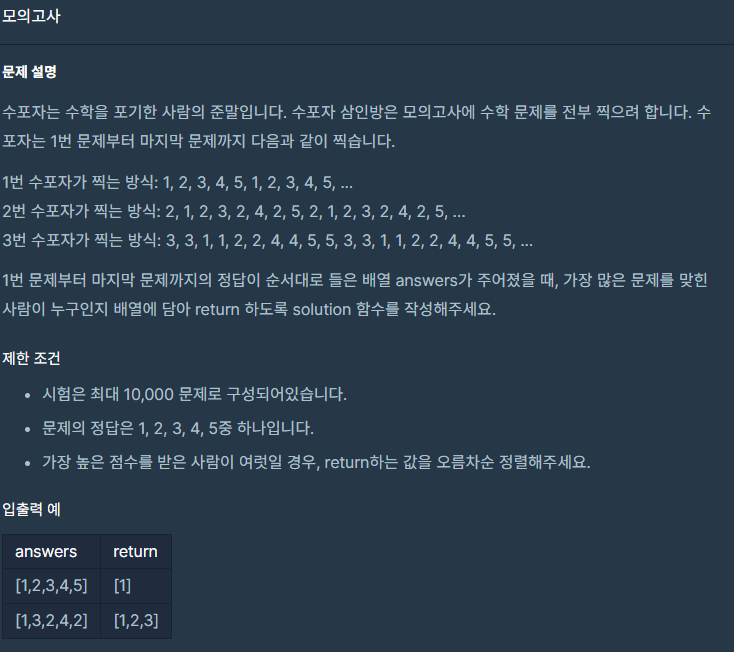
문제 설명풀이 과정처음에는 찍는 패턴을 .repeat으로 반복하려 했다.그리고 answers와 배열 원소간 비교를 하고, 정답 갯수를 각각 카운트하려 했다.이런식으로 접근했고, 각각의 count 값을 비교하여 가장 큰 값까진 구했다.다시 해당 수포자 번호로 바꿔주는 부
62.TIL17-04 filter 의 활용

filter를 활용한 문제들 문제 설명 배열 arr가 주어집니다. 배열 arr의 각 원소는 숫자 0부터 9까지로 이루어져 있습니다. 이때, 배열 arr에서 연속적으로 나타나는 숫자는 하나만 남기고 전부 제거하려고 합니다. 단, 제거된 후 남은 수들을 반환할 때는 배열
63.TIL18-01 오늘의 코딩테스트

숫자 문자열과 영단어다음은 숫자의 일부 자릿수를 영단어로 바꾸는 예시입니다.1478 → "one4seveneight"234567 → "23four5six7"10203 → "1zerotwozero3"이렇게 숫자의 일부 자릿수가 영단어로 바뀌어졌거나, 혹은 바뀌지 않고 그
64.TIL18-02 문자를 유니코드로 charCodeAt(), 유니코드를 문자로 fromCharCode()

문제 설명 (시저 암호)어떤 문장의 각 알파벳을 일정한 거리만큼 밀어서 다른 알파벳으로 바꾸는 암호화 방식을 시저 암호라고 합니다. 예를 들어 "AB"는 1만큼 밀면 "BC"가 되고, 3만큼 밀면 "DE"가 됩니다. "z"는 1만큼 밀면 "a"가 됩니다. 문자열 s와
65.TIL18-03 .replace 정규식 활용

문제 설명 (신규 아이디)아이디의 길이는 3자 이상 15자 이하여야 합니다.아이디는 알파벳 소문자, 숫자, 빼기(-), 밑줄(\_), 마침표(.) 문자만 사용할 수 있습니다.단, 마침표(.)는 처음과 끝에 사용할 수 없으며 또한 연속으로 사용할 수 없습니다."네오"는
66.TIL19-01 약수의 개수, Math.sqrt() 제곱근의 활용

문제 설명약수의 개수와 덧셈두 정수 left와 right가 매개변수로 주어집니다. left부터 right까지의 모든 수들 중에서, 약수의 개수가 짝수인 수는 더하고, 약수의 개수가 홀수인 수는 뺀 수를 return 하도록 solution 함수를 완성해주세요.풀이 과정주
67.TIL19-02 오늘의 코딩테스트

예산물품을 구매해 줄 때는 각 부서가 신청한 금액만큼을 모두 지원해 줘야 합니다. 예를 들어 1,000원을 신청한 부서에는 정확히 1,000원을 지원해야 하며, 1,000원보다 적은 금액을 지원해 줄 수는 없습니다.부서별로 신청한 금액이 들어있는 배열 d와 예산 bud
68.TIL19-03 JS 백준 8958 "OOXXO" 문제

문제 설명"OOXXOXXOOO"와 같은 OX퀴즈의 결과가 있다. O는 문제를 맞은 것이고, X는 문제를 틀린 것이다. 문제를 맞은 경우 그 문제의 점수는 그 문제까지 연속된 O의 개수가 된다."OOXXOXXOOO"의 점수는 1+2+0+0+1+0+0+1+2+3 = 10점
69.TIL20-01 최대공약수, 최소공배수

문제설명 (최대공약수와 최소공배수)두 수를 입력받아 두 수의 최대공약수와 최소공배수를 반환하는 함수, solution을 완성해 보세요. 배열의 맨 앞에 최대공약수, 그다음 최소공배수를 넣어 반환하면 됩니다. 예를 들어 두 수 3, 12의 최대공약수는 3, 최소공배수는
70.TIL20-02 TypeError: Cannot read properties of undefined (reading '0')

문제 설명(K번째수)배열 array의 i번째 숫자부터 j번째 숫자까지 자르고 정렬했을 때, k번째에 있는 수를 구하려 합니다. 예를 들어 array가 1, 5, 2, 6, 3, 7, 4, i = 2, j = 5, k = 3이라면 array의 2번째부터 5번째까지 자르면
71.TIL20-03 오늘의 코딩테스트

소수 찾기1부터 입력받은 숫자 n 사이에 있는 소수의 개수를 반환하는 함수, solution을 만들어 보세요.소수는 1과 자기 자신으로만 나누어지는 수를 의미합니다.(1은 소수가 아닙니다.)나머지가 1이 되는 수 찾기자연수 n이 매개변수로 주어집니다. n을 x로 나눈
72.TIL20-04 inNaN()의 활용

문제 설명실패율은 다음과 같이 정의한다.스테이지에 도달했으나 아직 클리어하지 못한 플레이어의 수 / 스테이지에 도달한 플레이어 수전체 스테이지의 개수 N, 게임을 이용하는 사용자가 현재 멈춰있는 스테이지의 번호가 담긴 배열 stages가 매개변수로 주어질 때, 실패율이
73.TIL21-01 알고리즘 테스트

오늘은 알고리즘 테스트가 있었다.문제가 백준 문제를 변형한 문제라 크게 어렵지 않았다.물건을 구매해볼까?르탄이가 1000원을 가지고 편의점에서 물건을 사려고 한다. 편의점에는 500원, 100원, 50원, 10원이 충분히 있고, 편의점 직원은 언제나 거스름돈 개수가 가
74.TIL22-01 html 간단한 페이지 작성

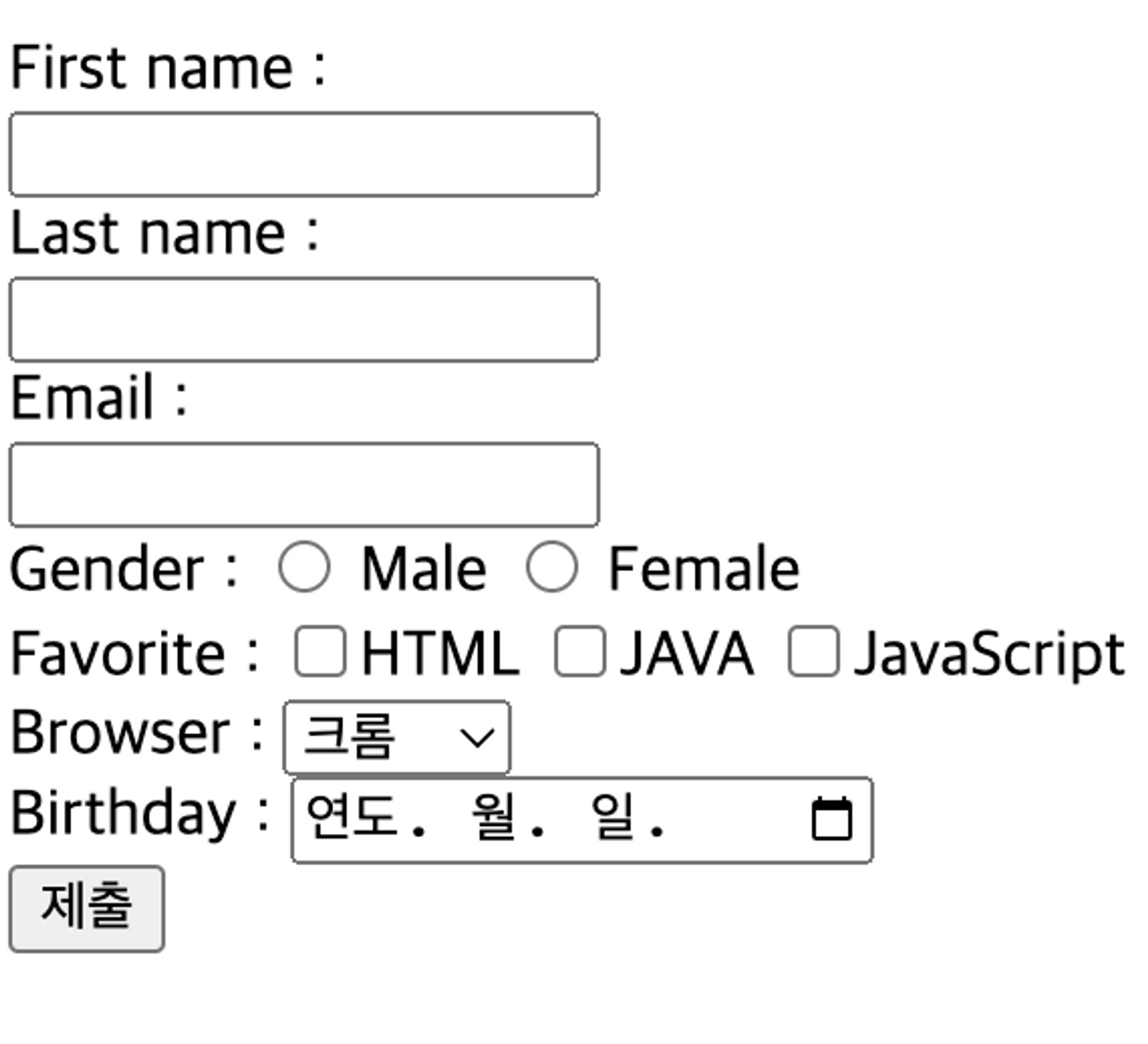
html의 활용html로 간단한 로그인 페이지를 만드는 과제를 받았다. 어렵지 않게 진행했고, 그러다가 로그인 페이지의 Id입력란과 같이 input값을 받을 때 비어 있는채로 제출 버튼을 누를시에 오류 메세지가 뜨도록 해야하는 부분에서 처음 접하는 부분이라 검색을 했다
75.TIL22-03 React 기초 컴포넌트, props

컴포넌트컴포넌트를 통해 UI를 재사용이 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 살펴볼 수 있다. 개념적으로 컴포넌트는 JavaScript 함수와 유사합니다. “props”라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 기술하는 Rea
76.TIL23-01 React Componet 컴포넌트

1) Component란?컴포넌트는 리액트의 핵심 빌딩 블록 중 하나다. 즉 리액트에서 개발할 모든 애플리케이션은 컴포넌트라는 조각으로 구성된다. 컴포넌트는 UI 구축 작업을 훨씬 쉽게 만들어준다. UI 요소를 표현하는 최소한의 단위이며 화면의 특정 부분이 어떻게 생길
77.TIL24-01 리액트에서 불변성이 지켜져야 하는 이유

원시형데이터 ( 원시형데이터 숫자, 문자, 불린, undefined, null,symbol) 할당 받은 메모리 주소값과 그 안의 데이터는 변하지 않기 때문에불변성이 있다. 여러개의 변수가 같은 값을 선언하더라도 데이터 자체의 주소값이변하지 않는다. 참조형데이터 (객체,
78.TIL24-02 오늘의 코딩테스트

모스부호 문제 설명머쓱이는 친구에게 모스부호를 이용한 편지를 받았습니다. 그냥은 읽을 수 없어 이를 해독하는 프로그램을 만들려고 합니다. 문자열 letter가 매개변수로 주어질 때, letter를 영어 소문자로 바꾼 문자열을 return 하도록 solution 함수를
79.TIL24-03 리액트 Todo List 완료 기능

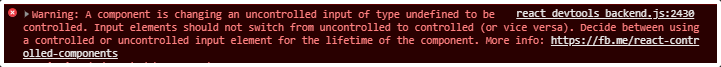
Todo List 만들는 과정에서 추가 기능과 삭제 기능은 손쉽게 진행하였으나 완료 기능에서 막혀 시간을 많이 허비했다. 문제 코드리스트 추가시 false값을 기본적으로 주었고, 완료 버튼을 눌렀을 때 그 값을 true로 변경하면 할일이 완료가 되며 완료된 할일 리스트
80.TIL25-01 오늘의 코딩테스트

팩토리얼i팩토리얼 (i!)은 1부터 i까지 정수의 곱을 의미합니다. 예를들어 5! = 5 4 3 2 1 = 120 입니다. 정수 n이 주어질 때 다음 조건을 만족하는 가장 큰 정수 i를 return 하도록 solution 함수를 완성해주세요.2차원으로 만들기정수
81.TIL25-02 TodoList 컴포넌트 분리 css 기능 추가

컴포넌트를 분리했다. 처음엔 컴포넌트를 어떻게 분리해야할지 막막했고, 어렵게 느껴졌으나 막상 해보니 크게 어렵지 않았다. 아래 코드는 App.jsx 코드이고, 최상위 파일이다. 즉 , 부모 컴포넌트가 되어 자식 컴포넌트에게 props를 넘겨준다. 그리고 import로
82.TIL26-01 오늘의 코딩테스트

진료 순서 정하기외과의사 머쓱이는 응급실에 온 환자의 응급도를 기준으로 진료 순서를 정하려고 합니다. 정수 배열 emergency가 매개변수로 주어질 때 응급도가 높은 순서대로 진료 순서를 정한 배열을 return하도록 solution 함수를 완성해주세요.
83.TIL26-02 forEach(), lastIndexOf()의 활용

문제 설명 문자열 s가 매개변수로 주어집니다. s에서 한 번만 등장하는 문자를 사전 순으로 정렬한 문자열을 return 하도록 solution 함수를 완성해보세요. 한 번만 등장하는 문자가 없을 경우 빈 문자열을 return 합니다. s result "abcabca
84.TIL26-03 Personal Project : TodoList README

Personal Project : TodoList >React 입문 주차 개인 과제 TodoList 만들기 📋목차 1. 프로젝트 소개 2. 개발 환경 3. 개발 과정 및 기능 소개 4. 컴포넌트 분리 📝프로젝트 소개 >TodoList는 할 일을 추가하
85.TIL26-04 알고리즘 규칙을 단순화 하자.

머쓱이는 친구들과 동그랗게 서서 공 던지기 게임을 하고 있습니다. 공은 1번부터 던지며 오른쪽으로 한 명을 건너뛰고 그다음 사람에게만 던질 수 있습니다. 친구들의 번호가 들어있는 정수 배열 numbers와 정수 K가 주어질 때, k번째로 공을 던지는 사람의 번호는 무엇
86.TIL27-01 오늘의 코딩테스트

영어가 싫어요영어가 싫은 머쓱이는 영어로 표기되어있는 숫자를 수로 바꾸려고 합니다. 문자열 numbers가 매개변수로 주어질 때, numbers를 정수로 바꿔 return 하도록 solution 함수를 완성해 주세요.replaceAll을 활용한 풀이
87.TIL27-02 JS 팩토리얼

머쓱이는 구슬을 친구들에게 나누어주려고 합니다. 구슬은 모두 다르게 생겼습니다. 머쓱이가 갖고 있는 구슬의 개수 balls와 친구들에게 나누어 줄 구슬 개수 share이 매개변수로 주어질 때, balls개의 구슬 중 share개의 구슬을 고르는 가능한 모든 경우의 수를
88.TIL28-01 Styled Components

Css-in-Js 방식의 패키지 (그 외 패키지 emoton, tailwindcss 등)Css-in-Js 방식이란? : 자바스크립트 코드로 CSS코드를 작성하여 컴포넌트를 꾸니는 방식(1) VScode 플러인 설치 : vscode-styled-components(2)
89.TIL28-02 GlobalStyles, Sass 소개, css reset

css를 전통적인 방법보다 효율적으로 사용하기 위해 만들어진 언어. 프로젝트 규모가 커질수록 생기는 불편함과 Huma Error를 줄이기 위해 쓰는 방법. 코드의 재사용성을 높이고, 가독성 또한 향상시켜줄 수 있는 방법변수사용 가능, 중첩 가능, 다른 style 파일을
90.TIL28-03 React Hooks

useSate정의 : 가장 기본적인 hook이며, 함수 컴포넌트에서 가변적인 상태를 가지게 해준다. 함수형 업데이트setNumber 여러개 있다면 각각 실행하는게 아니고, 배치(batch)로 처한다. 즉 우리가 onClick을 했을 때 setNumber 라는 명령을 각
91.TIL28-04 React Hooks - 최적화(React.memo, useCallback, useMemo)

memo란? : 처음 렌더링 된 상태를 기억한다. 부모 컴포넌트가 리 렌더링 된 경우 자식 컴포넌트 모두 리 렌더링, 자식 컴포넌트까지 리렌더링 될 필요가 없다. 밑의 코드처럼 export 부분을 React.memo로 감싸준다.인자로 들어오는 함수 자체를 기억한다.자
92.TIL28-05 오늘의 코딩테스트

선분 세 개로 삼각형을 만들기 위해서는 다음과 같은 조건을 만족해야다.가장 긴 변의 길이는 다른 두 변의 길이의 합보다 작아야 합니다. 삼각형의 두 변의 길이가 담긴 배열 sides이 매개변수로 주어집니다. 나머지 한 변이 될 수 있는 정수의 개수를 return하도록
93.TIL29-01 Redux 설정

리덕스 패키지 설치 yarn add redux react-redux리덕스 파일 redux파일 생성 : 리덕스 관련 코드를 모두 몰아 넣음redux/config : 파일 생성 리덕스 설정 관련 파일 전부configStore.js : 중앙 state 관리소 -> 설정 코드
94.TIL29-02 Redux -흐름 이해하기

React 에서 액션이 일어난다.dispatch 에서 action이 일어나게 된다.action에 의한 reducer 함수가 실행되기 전에 middleware가 작동한다.middleware 에서 명령내린 일을 수행하고 난뒤, reducer 함수를 실행한다. reducer
95.TIL29-03 Redux - Refactoring(action creators, action values), Payload

만약에 우리가 액션객체의 value를 변경할 일이 생긴다면 각각 바꿔야한다. 프로젝트 규모가 굉장히 커서 변경할 것이 많다면 문제를 야기할 수 있다. 그렇기 때문에 Action Creator를 사용한다.(1) Action Creator 만들기액션객체를 한 곳에서 관리
96.TIL29-04 React Router Dom - 소개, hooks, children

페이지를 구현할 수 있게 해주는 패키지네이버나 또는 다른 웹사이트를 우리가 사용할 때 보통 이 페이지에도 갔다가 저 페이지에도 갔다가 여러 페이지로 오가며 이동할 수 있는데, 우리는 항상 한 페이지에 머물러 있었다. react-router-dom을 사용하면 여러 페이지
97.TIL29-05 DOM과 Virtual DOM

웹페이지를 문서(document)라고 하구요. 페이지를 이루는 컴포넌트를 엘리먼트(element)라고 한다.DOM은 이 엘리먼트를 tree 형태(= DOM TREE)로 표현한 것이다.트리의 요소 하나하나를 ‘노드’라고 부른다. 각각의 ‘노드’는 해당 노드에 접근과 제어
98.TIL29-06 오늘의 코딩테스트

PROGRAMMERS-962 행성에 불시착한 우주비행사 머쓱이는 외계행성의 언어를 공부하려고 합니다. 알파벳이 담긴 배열 spell과 외계어 사전 dic이 매개변수로 주어집니다. spell에 담긴 알파벳을 한번씩만 모두 사용한 단어가 dic에 존재한다면 1, 존재하지
99.TIL30-01 오늘의 코딩테스트

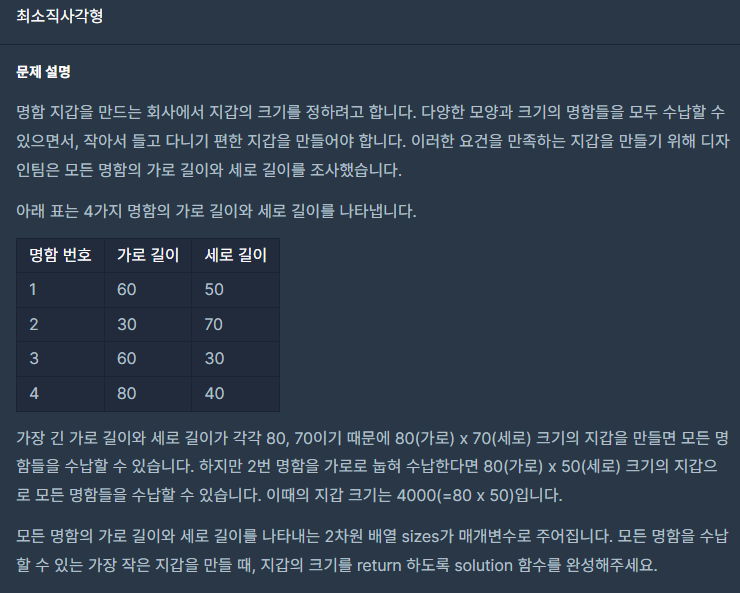
2차원 좌표 평면에 변이 축과 평행한 직사각형이 있습니다. 직사각형 네 꼭짓점의 좌표 \[x1, y1, x2, y2, x3, y3, x4, y4]가 담겨있는 배열 dots가 매개변수로 주어질 때, 직사각형의 넓이를 return 하도록 solution 함수를 완성해보세요
100.TIL31-01 오늘의 코딩테스트

영어 점수와 수학 점수의 평균 점수를 기준으로 학생들의 등수를 매기려고 합니다. 영어 점수와 수학 점수를 담은 2차원 정수 배열 score가 주어질 때, 영어 점수와 수학 점수의 평균을 기준으로 매긴 등수를 담은 배열을 return하도록 solution 함수를 완성해주
101.TIL31-02 React Router Dom - Dynamic Route, useParam

Dynamic Route란, 동적 라우팅이라고도 말하는데 path에 유동적인 값을 넣어서 특정 페이지로 이동하게끔 구현하는 방법을 말한다.Works 페이지에 여러개의 Work가 있고, 그것을 클릭했을 때 각각의 상세페이지로 이동하게끔 구현해보 는 예시다. Router.
102.TIL32-01 리액트 커스텀 훅

컴포넌트를 만들다보면, 반복되는 로직이 자주 발생한다. 예를 들어서 input 을 관리하는 코드는 관리 할 때마다 꽤나 비슷한 코드가 반복된다.src 디렉터리에 hooks 라는 디렉터리를 만들고, 그 안에 useInputs.js 라는 파일을 만든다.커스텀 Hooks 를
103.TIL33-01 Personal Project : TodoList 2 readme

React 숙련 주차 개인 과제 TodoList 만들기1\. 프로젝트 소개(2\. 개발 환경(3\. 기능 소개(4\. 개발 과정(TodoList는 할 일을 추가하고, 완료시 완료리스트에 취소시 다시 , 할일 리스트로 돌아오게 할 수 있는 기능을 구현하고, 상세페이지를
104.TIL33-02 input 커스텀 훅

input창을 usState로 여러개를 만들 경우 코드의 반복으로코드가 길어지는 현상이 발생한다. 커스텀 훅을 만들어 반복되는 코드를 따로 관리를 하면 효율성이 올라간다. 아래 코드는 제목, 내용의 두 가지 input을 만들었을 때 코드다. 반복되는 코드임을 확인 할
105.TIL34-01 리액트 숙련 주차 퀴즈 풀이

새로 생성된 아이템을 넘겨주지 않아 state가 변하지 않았기 때문에 화면에 표시가 되지 않았다. dispatch로 새로 생성된 아이템을 store의 reducer로 넘겨줘야한다. useDispatch의 기능이 특정 아이템을 reducer로 넘겨주는 것이다. 여기서
106.TIL34-02 오늘의 코딩테스트

프로그래머스 치킨은 치킨을 시켜먹으면 한 마리당 쿠폰을 한 장 발급합니다. 쿠폰을 열 장 모으면 치킨을 한 마리 서비스로 받을 수 있고, 서비스 치킨에도 쿠폰이 발급됩니다. 시켜먹은 치킨의 수 chicken이 매개변수로 주어질 때 받을 수 있는 최대 서비스 치킨의 수를
107.TIL35-01 Redux Toolkit

리덕스 툴킷은 우리가 이전에 배운 리덕스를 개량한 것이다.리덕스를 사용하기 위해 작성했던 ducks 패턴의 요소들이 전체적인 코드의 양을 늘린다는 개발자들의 불만이 발생하기 시작했고, 리덕스 팀에서는 이것을 수용하여 \*\*코드는 더 적게, 그리고 리덕스를 더 편하게
108.TIL35-02 json-server

json-server란, 아주 간단한 DB와 API 서버를 생성해주는 패키지 다.json-server를 사용하는 이유는 Backend(이하 BE)에서 실제 DB와 API Server가 구축될 때까지 Frontend(이하 FE) 개발에 임시적으로 사용할 mock data
109.TIL35-03 HTTP

웹 통신 : communication -> 서버와 클라이언트간의 '데이터'를 통한 대화방식.프로토콜 : 서버와 클라이언트간의 통신 약속, 웹에서 서버 클라이언트간 주고 받은 상호간의 약속(프로토콜)을 HTTP 프로토콜이라고 한다.요청(Request)과 응답(Respon
110.TIL35-04 비동기 통신 - axios, fetch

공식문서에 따르면 axios 란 node.js와 브라우저를 위한 Promise 기반 http 클라이언트 라고 소개하고 있다. 다시 말해 http를 이용해서 서버와 통신하기 위해 사용하는 패키지다.터미널에 아래의 명령어를 입력해서 axios를 설치한다.연습 : json-
111.TIL35-05 axios 심화 - instance와 interceptor

axios interceptor는 이름에서 알 수 있듯, 다음 두 상황에서 흐름을 가로채서 여러분이 어떠한 코드 상의 관여를 할 수 있게 한다.호출 서버 변경을 모두 해줘야 하는 상황이 발생한다면 엄청난 인적 리소스 낭비다. (1) 요청(request)이 처리되기 전(
112.TIL35-06 Thunk

(1) 미들웨어란?리덕스에서 dispatch를 하면 action 이 리듀서로 전달이 되고, 리듀서는 새로운 state를 반환한다. 근데 미들웨어를 사용하면 이 과정 사이에 우리가 하고 싶은 작업들을 넣어서 할 수 있다.만약 counter 프로그램에서 "더하기" 버튼을
113.TIL35-07 오늘의 코딩테스트

3x 마을 사람들은 3을 저주의 숫자라고 생각하기 때문에 3의 배수와 숫자 3을 사용하지 않습니다. 3x 마을 사람들의 숫자는 다음과 같습니다.3으로 나눴을 때 나머지가 0인 수와 3을 포함한 수가 나오면 카운트를 1씩 늘려주는 로직을 생각했다.
114.TIL36-01 Thunk 심화

initialState 에 다음을 추가한다.isLoading은 서버에서 todos를 가져오는 상태를 나타내는 값. 초기값은 false이고, 서버와 통신이 시작되면 true였다가 통신이 끝나면 다시 false로 변경된다.isError는 서버와의 통신이 실패한 경우 tru
115.TIL36-02 React Query

기존 미들웨어의 한계 1\. 보일러 플레이트 : 코드량이 너무 많다. 2\. 규격환 문제: Redux가 비동기 데이터 관리를 위한 전문 라이브러리가 아님리액트 쿼리의 강점 1\. 보일러 플레이틀 만들다가 오류가 날 일이 없다. 2\. 기존 미들웨어보다 사
116.TIL37-01 오늘의 코딩테스트

첫 번째 분수의 분자와 분모를 뜻하는 numer1, denom1, 두 번째 분수의 분자와 분모를 뜻하는 numer2, denom2가 매개변수로 주어집니다. 두 분수를 더한 값을 기약 분수로 나타냈을 때 분자와 분모를 순서대로 담은 배열을 return 하도록 soluti
117.TIL38-01 MUI 사용하기

MUI는 리액트의 라이버리이며 사용법이 비교적 간단하고, 다양한 기능의 UI를 가져다 쓸 수 있다. 아래 설치 페이지 링크로 가면 설치 코드를 확인할 수 있다. MUI 설치 페이지MUI 패키치 설치프로젝트를 통해 switch ui를 사용해보았다.아래 화면처럼 '<
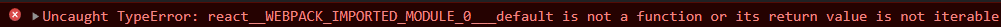
118.TIL38-02 Webpack imported_module_0 is not a function.... 에러

에러를 접하고 TyppErro라는 타이틀만 보고, 데이터 타입이 잘 못 되었는지 여기저기 데이터를 확인해봤다. 여기저기 살펴봤지만 계속해서 똑같은 에러가 발생했다.검색을 해보니 너무너무 허무했다. 중괄호가 안쳐져서 발생한 에러였다위의 코드에서 useState를 해올때
119.TIL39-01 Styled-components 전역스타일링으로 폰트 적용

Css-in-Js 방식의 패키지 (그 외 패키지 emoton, tailwindcss 등)자바스크립트 코드로 CSS코드를 작성하여 컴포넌트를 꾸미는 방식(1) VScode 플러인 설치 : vscode-styled-components(2) yarn 에서 styled-com
120.TIL39-02 리액트 모달창 구현

useRef를 활용해 Dom요소에 접근한다.Dom요소를 활용하여 클릭시의 이벤트 값을 얻고, 그 값을 이용해 클릭의 구역을 결정한다. if문 안의 코드가 위와 같은 구조이다.
121.TIL40-01 초보 개발자가 하기 좋은 클론코딩

트위터는 간단한 인터페이스와 기능을 가진 소셜 미디어 플랫폼이며, 초보 개발자에게 적합한 주제다. 트윗 작성, 팔로우, 검색 및 트윗 스트림 표시 등의 기능을 구현할 수 있다.페이스북은 큰 규모의 소셜 미디어 플랫폼이지만, 초보 개발자가 구현할 수 있는 몇 가지 기능을
122.TIL40-02 초보 개발자가 하기 좋은 미니프로젝트

사용자로부터 입력을 받아 더하기, 빼기, 곱하기, 나누기 등의 기본적인 계산을 수행하는 계산기를 만들어 볼 수 있다. 이 프로젝트를 통해 기본적인 프로그래밍 개념 및 사용자 인터페이스 디자인을 익힐 수 있다.사용자가 할 일 목록을 작성하고 편집할 수 있는 투두 리스트
123.TIL40-03 promise, async, await , 비동기 처리

Promise와 async/await는 모두 비동기 처리를 위한 기술이다. 그러나 두 기술은 사용 방법과 동작 방식에 차이가 있다.Promise는 비동기 작업의 결과를 나타내는 객체다. Promise를 사용하면 비동기 작업이 수행되고 결과가 반환될 때까지 기다리지 않고
124.TIL41-01 Personal Project : Meeting ReadME

React 심화 주차 개인 과제 모임 웹애플리케이션 만들기1\. 프로젝트 소개(2\. 개발 환경(3\. 기능 소개(4\. 개발 과정(5\. 기능 사진(모임을 위한 웹 애플리케이션이다. 로그인을 통해 사용자는 모임을 만들 수 있고, 만든 모임이 진행 중인지 마감됐는지를
125.TIL42-01AWS로 백엔드& 프론트엔드 협업하기

Elastic Beanstalk은 백엔드와 프론트엔드 애플리케이션을 배포하고 관리하기 쉬운 서비스다.Elastic Beanstalk는 다양한 프로그래밍 언어와 플랫폼을 지원한다.백엔드와 프론트엔드 애플리케이션을 각각 배포하고 Elastic Beanstalk 환경 변수를
126.TIL43-01 Axios Interceptor

Axios는 HTTP 클라이언트 라이브러리로서, 인터셉터(Interceptor) 기능을 제공한다. 인터셉터는 Axios 요청과 응답을 변환하거나 수정하는데 사용된다. Axios 인터셉터는 요청을 보내기 전과 응답을 받은 후에 실행할 수 있는 두 가지 유형의 인터셉터를
127.TIL43-02 Blob 의 활용, 이미지 파일 전송

Blob을 이해하기 전에 FormData에 대한 이해가 필요하다.FormData는 HTML form 요소를 통해 전송되는 데이터를 캡슐화하기 위한 JavaScript의 인터페이스다.FormData 객체를 사용하면 파일 업로드와 같은 이진 데이터를 포함하는 AJAX 요청
128.TIL43-03 [object Object] 오류

"objet Object"는 JavaScript에서 일반적으로 발생하는 오류 메시지다. 이 오류는 일반적으로 코드 내에서 객체를 문자열로 변환하려고 할 때 발생한다. 이 오류를 해결하려면, 코드에서 객체를 문자열로 변환하기 전에 명시적으로 객체의 속성에 액세스하거나 객
129.TIL44-01 JS JSON형식 변환

위 예시 코드에서는 JSON.parse() 함수를 사용하여 주어진 JSON 형식의 문자열을 객체로 변환한다. jsonObj 객체를 사용하여 JSON 객체의 각 필드를 가져올 수 있다.위 예시 코드의 값을 아래와 같이 JSON.stringify() 함수를 사용하여 객체를
130.TIL45-01 ReactQuery InvalidateQueries() 동작하지 않는 경우

React Query에서 캐시된 데이터를 무효화(invalidate)하기 위해 invalidateQueries() 메소드를 사용할 수 있다. 그러나 때로는 이 메소드가 동작하지 않는 경우가 있다. 이때는 다음과 같은 확인 사항을 고려해 보아야 한다.queryClient
131.TIL46-01 DevMatch : 미니프로젝트 Readme

우리가 간단한 프로젝트를 만들어도 같이 만들 사람들을 찾아야하는 어려움이 있습니다. 이를 용이하게 만들 웹프로젝트를 생각하게 되었습니다. 내가 할 수 있는 스택을 보고, 매력적인 프로젝트를 찾아 새로운 사람들과 만남을 시도해 보세요! image (3)image (1)i
132.TIL47-01 ReactQuery - Instance, Interceptor

React Query에서 제공하는 기능 중 하나로, 인터셉터를 사용하여 API 호출 전후의 로직을 커스터마이징할 수 있도록 해준다.React Query 인스턴스를 생성할 때 queryClient 객체를 만들 수 있는데, 이 객체를 사용하여 인터셉터를 등록할 수 있다.
133.TIL48-01 ReactQuery- QueryClient, 여러개의 쿼리 호출시 data 처리

QueryClient React Query 인스턴스는 QueryClient 클래스를 사용하여 생성할 수 있습니다. 아래는 React 애플리케이션에서 QueryClient 인스턴스를 생성하는 예시 코드입니다. 위 코드에서 QueryClient 클래스의 생성자를 호출하
134.TIL48-02 인증, 인가, jwt 토큰

인증(Authentication)과 인가(Authorization) 보안 분야에서 매우 중요한 개념이다. 인증은 사용자의 신원을 확인하는 것이다. 이는 사용자가 자신이 주장하는 신원을 증명하는 것을 의미합니다. 사용자의 신원을 확인하는 일반적인 방법에는 사용자 ID와
135.TIL49-01 리액트: 링크 새 창에서 띄우기

위 코드에서 사용한 a 태그는 HTML에서 하이퍼링크를 만드는 태그입니다. href 속성에는 링크 주소를, target 속성에는 링크를 열 창을 지정하며, rel 속성에는 보안 관련 설정을 지정합니다. 위 코드에서는 \_blank 값을 target 속성에 지정하여 새
136.TIL50-01 반복된 Api 줄이기

반복된 Api의 예시입니다. 다음은 반복된 Api를 하나로 줄인 코드입니다.이렇게 하면 sort 매개변수를 사용하여 최저가/최고가 정렬을 선택할 수 있습니다. sort 매개변수가 전달되지 않으면, 쿼리 문자열이 없는 URL을 호출합니다. 이 코드는 함수를 하나로 줄이면
137.TIL50-02 리액트, css 버튼 클릭 후 버튼 액션 유지하기

위 코드에서는 &.active CSS 선택자를 추가하여 클릭한 상태를 나타내는 .active 클래스를 적용합니다. 이 클래스를 JavaScript 코드에서 추가해주면 됩니다.예를 들어, React에서는 다음과 같이 useState 훅을 사용하여 버튼의 클릭 상태를 관리
138.TIL51-01 class Name을 활용 하여 liked, unliked 다르게 출력하기

좋아요 표시를 하려면 여러 방법이 있지만 class Name에 따라 값을 달리 주는 방법을해보았다.liked 일때 Liked일 때unliked일 때unLiked일 때
139.TIL52-01 웹소켓(WebSocket)

웹소켓(WebSocket)은 서버와 클라이언트 간의 양방향 통신을 가능하게 하는 표준화된 프로토콜입니다.일반적으로 HTTP 프로토콜은 클라이언트가 서버로 요청을 보내면 서버가 응답하는 단방향 통신입니다. 그러나 웹소켓은 이와 달리 양방향 통신이 가능합니다. 이를 위해
140.TIL52-02 Redux Persist

리덕스 펄시스트(Redux Persist)는 리덕스 상태를 영구적으로 저장하고 복원하기 위한 라이브러리입니다.리덕스는 상태 관리를 위한 라이브러리이며, 상태는 애플리케이션 실행 도중 변화할 수 있습니다. 그러나 애플리케이션을 종료하면 상태는 사라지게 됩니다. 따라서 애
141.TIL52-03 클론프로젝트 Readme

리뷰컬리.com롤링롤링.youtubeFE :https://github.com/Review-Kurly/Review-Kurly-FEBE :https://github.com/Review-Kurly/Review-Kurly-BE회원가입 후 같은 정보로 로그인을
142.TIL53-01 웹소켓(WebSoket), 웹RTC

웹소켓(WebSockets)과 웹RTC(Web Real-Time Communication)는 모두 웹 애플리케이션에서 실시간 통신을 구현하기 위한 기술이지만, 각각의 목적과 방식이 다릅니다.웹소켓은 양방향 통신을 지원하는 프로토콜로, HTTP와 비슷한 방식으로 동작합니
143.TIL54-01 오늘의 코딩테스트

길이가 같은 배열 A, B 두개가 있습니다. 각 배열은 자연수로 이루어져 있습니다.배열 A, B에서 각각 한 개의 숫자를 뽑아 두 수를 곱합니다. 이러한 과정을 배열의 길이만큼 반복하며, 두 수를 곱한 값을 누적하여 더합니다. 이때 최종적으로 누적된 값이 최소가 되도록
144.TIL55-01 Redux-Chunk 복습

기존의 파일에서 리덕스 청크로 서버와 통신하는 부분을 다시 로직을 짜면서 리덕스 청크의 흐름에 대해 복습하기로 했다. 리듀서 부분위 코드의 흐름은 다음과 같다. \- createAsyncThunk 함수를 이용해 비동기로 데이터를 받아오는 작업을 수행하는 액션 함수를
145.TIL56-01 React Hook Form

React Hook Form은 React 애플리케이션에서 양식을 관리하기 위한 경량 라이브러리입니다.React Hook Form의 주요 기능 중 하나는 useForm, useField 및 useController와 같은 React 후크를 사용하여 개발자가 선언적이고 직
146.TIL57-01 React Styled-components 백그라운드에 이미지 넣기

리액트 스타일드 컴포넌트에서 이미지 안에 div 태그나 다른 요소를 넣으려면, background-image CSS 속성을 사용해서 이미지를 배경으로 설정하고, 그 위에 다른 요소를 추가하는 방식을 사용할 수 있습니다.위의 코드처럼 하면 이미지와 함께 제목과 내용이 있
147.TIL58-01 css 공부

z-index는 HTML과 CSS를 사용하여 웹 페이지를 디자인할 때, 요소들의 쌓이는 순서를 결정하는 속성입니다.요소들은 기본적으로 브라우저 화면의 x, y 좌표 상에서 위치를 지정합니다. 그런데, 만약 두 개 이상의 요소가 겹쳐져 있을 경우, 어떤 요소가 다른 요소
148.TIL59-01 스크롤 탑 버튼 만들기

스크롤 탑 버튼 만들기는 window.scrollTo()를 활용해 간단하게 만들 수 있다. 하지만 특정 레이아웃 안의 스크롤은 적용이 안되기 때문에 고민이 필요한 부분이었다. 리액트에서는 useRef 로 dom요소에 있는 값을 활용이 가능하기 때문에 이 방법을 이용해
149.TIL60-01 OAuth의 개념

OAuth는 소셜 로그인을 포함한 사용자 인증과 권한 부여를 처리하기 위한 프로토콜입니다. OAuth를 사용하면 사용자는 다른 서비스의 인증 정보를 사용하여 새로운 애플리케이션에 로그인할 수 있으며, 이를 통해 사용자는 애플리케이션에 대한 액세스 권한을 제어할 수 있습
150.TIL61-01 SSE

SSE란 SSE(서버-센트 이벤트, Server-Sent Events)는 서버에서 클라이언트로 단방향으로 데이터를 전송할 수 있는 웹 기술이다. 일반적인 웹 애플리케이션에서는 클라이언트가 서버에 요청을 보내고, 서버는 이에 대한 응답을 클라이언트에게 반환한다. 그러나
151.TIL62-01 무한 스크롤

무한 스크롤에는 여러 방법이 있겠지만 그 중 useInview hook을 사용해 무한스크롤을 구현해봤다. useInview hook을 사용하기 위해선 다음의 라이브러리를 설치해야한다. 다음은 useInview hook을 사용해 무한스크롤을 구현한 예시 코드이다. use
152.TIL63-01 Css 텍스트에 밑줄 긋기

text-decoration 속성을 사용하면 다양한 밑줄을 그을 수 있다. 다음은 text-decorantion의 속성값에 대한 설명이다.text-decoration-line = 글자 라인의 위치 속성을 설정합니다.text-decoration-line : none;te
153.TIL64-01 Input 안에 버튼 넣기

\-Input 안에 버튼을 넣는 방법은 다음과 같다.input 요소와 button 요소를 Label 컴포넌트 내에 넣으므로, input 요소 내부에 버튼을 삽입할 수 있다. 예를 들어, input 요소 내부에 이미지(img)를 넣고 싶다면, 다음과 같이 작성할 수 있다
154.TIL65-01 css로 그라데이션 효과 주기

CSS에서 그라데이션 효과를 적용하는 방법은 다음과 같다.linear-gradientlinear-gradient() 함수는 시작점과 끝점을 지정하여 직선 방향으로 그라데이션 효과를 만든다. 다음은 예시 코드다.위 코드는 위에서 아래 방향으로 빨간색(deg값의 설정을 통
155.TIL66-01 put과 get이 동시에 되면 안됨

프로필 수정하는 과정 중 문제가 발생했다. put으로 변경 사항은 잘 들어갔고, DB에도 문제 없이 변경이 됐는데 get 해오는 값이 변경이 되지 않고 들다. 새로고침 해야 수정값으로 반영이 되었습니다.의존성 배열의 문제인가 싶어 get함수 자체를 넣어보았는데 데이터는
156.TIL67-01 CORS 에러란

프로젝트를 하다보면 벡엔드와 통신 중에 CORS에러를 맞이 하는 경우가 있다. 이 경우 보통 벡엔드에서 해결을 하기 때문에 프론트엔드에서는 개념을 모르는 경우가 있다. 프론트엔드에서 CORS에러에 대해 알고 있으면 좋을 것 같아 간단하게 정리해보았다.CORS는 Cros
157.TIL68-01 SSE로 실시간 알람 실제로 구현하기

1. SSE
158.TIL69-01 리액트에서 svg 파일 사용하기

React에서 SVG 아이콘을 사용하는 방법은 여러 가지가 있지만, 가장 일반적인 방법은 아래와 같다.SVG 파일 가져오기 SVG 파일을 가져와서 프로젝트 내부에 저장한다. SVG 파일을 컴포넌트로 변환하기SVG 파일을 React 컴포넌트로 변환하기 위해서는 svg-t
159.TIL70-01 알람페이지 알람 읽음 처리하기

알람페이지 진입시 모든 알람을 읽음처리해주는 기능을 구현하려했고, 다음과 같은 순서로 생각하여 로직을 짰다.알람 페이지에 진입할 때, 알람 데이터를 모두 가져온다.가져온 알람 데이터 중에서 읽지 않은 알람이 있는지 확인한다.읽지 않은 알람이 있다면, 해당 알람들을 모두
160.TIL71-01 CI/CD에 대해

백엔드 CI/CD는 백엔드 개발자가 새로운 코드를 작성하고 수정하는 과정에서 지속적인 통합 및 배포를 위한 방법론이다. 이를 통해 코드 변경 사항이나 버그 등을 최대한 빠르게 발견하고 해결할 수 있다.CI(Continuous Integration)는 코드를 작성하면 자
161.TIL72-01 알림 선택하여 삭제하기

이전에 프로젝트에서 알림을 받고, 삭제하는 것은 구현 했다. 이제는 알림을 선택하여 선택한 알림들을 삭제하는 기능으로 변경하려고 생각했다.알림을 선택하여 선택 된 알림들을 지우려면 선택한 알림의 ID를 추적하고, 그 ID를 사용하여 선택한 알림을 삭제하는 함수를 작성해
162.TIL73-01 브라우저에 알림 띄우기

브라우저에 알림을 띄우는 방법은 의외로 간단하다.Notification 매서드를 활용해서 브라우저에 알림을 띄우면 된다.아래 코드는 예시 코드다.eventSource로 생성된 알림을 Notification 매서드에 담으면 브라우저에 알림을 띄울 수 있다. 단, 브라우저
163.TIL74-01 vscode styled-components 스니펫 자동완성 기능 안될 때

vscode를 쓰던 중 styled-components 부분 코드를 작성할 때 아래의 확장을 사용하여 자동완성 기능을 이용하던 도 중 자동완성 기능이 되지 않는 문제가 발생했다. 위의 문제를 해결하기 위해 여러 방법을 시도해보았다. 1) vscode 안전 모드 실행하
164.TIL75-01 css absolute 포지션 반복하기

css 디자인을 입히는 과정에서 absolute 포지션을 사용해야만 표현이 가능한 레이아웃이 있었다. 밑의 사진이 예시이다.위의 사진처럼 css하기 위해선 position:absolute을 잡아야 해당 위치에 점선과 점으로 이루어진 레이아웃을 위치 시킬 수 있다. 단순
165.TIL76-01 개발 관련 용어들

개발 공부를 시작하면서, 개발 용어들에 대한 얘기를 많이 들었지만 느낌으로만 이해했는데 간단한 개념에 대해 알고 가면 좋을 것 같아 정리를 해보았다.S.A (Software Architecture)소프트웨어 아키텍처는 소프트웨어 시스템의 전체적인 디자인과 구조를 정의하
166.TIL77-01 면접준비01: 상태관리를 왜 할까요? 그리고 평소 state 관리는 어떻게 하시나요?

상태관리는 복잡한 애플리케이션에서 필수적입니다.애플리케이션은 보통 여러 개의 컴포넌트로 구성되어 있으며, 컴포넌트 간에 데이터를 공유해야 할 때가 있습니다. 또한, 사용자의 입력, 외부 데이터의 변경 등으로 인해 애플리케이션의 상태가 동적으로 변하는 경우가 많습니다.
167.TIL78-01 면접준비02: Redux가 무엇인가요, 왜 Redux를 사용하시나요?

Redux는 JavaScript 애플리케이션의 상태를 관리하기 위한 라이브러리로, React와 함께 사용하기 적합합니다. 그리고 Redux는 상태를 단일 저장소에 보관하고, 예측 가능한 방식으로 애플리케이션을 업데이트하는 것을 용이하게 합니다. 이러한 Redux를 사용
168.TIL79-01 면접준비03: 시간복잡도와 공간복잡도

시간복잡도와 공간복잡도
169.TIL79-02 면접준비04: 스택 큐

스택은 데이터를 쌓아 올리듯 쌓아 올리며, 마지막으로 삽입된 데이터가 가장 먼저 삭제됩니다. 마치 책을 쌓아놓고 마지막으로 올린 책을 가장 먼저 내리는 것과 같습니다.반면, 큐는 데이터를 줄을 서서 기다리는 것과 같이, 먼저 삽입된 데이터가 가장 먼저 삭제됩니다. 이는
170.TIL79-03 면접준비05: 배열, 링크드리스트

배열, 링크드리스트
171.TIL79-04 면접준비06: CORS란 무엇이고 어떻게 허용할 수 있나?

CORS(Cross-Origin Resource Sharing) 는 웹 애플리케이션에서 다른 출처의 리소스에 접근할 수 있도록 허용하는 보안 방식입니다. 서버에서 Access-Control-Allow-Origin 헤더를 추가하고, 클라이언트는 Origin(출처) 헤더를
172.TIL79-06 면접준비08: var, let, const

var, let, const는 모두 JavaScript에서 변수를 선언할 때 사용하는 키워드입니다. var는 함수 스코프를 가지며, 변수 중복 선언이 가능하고 호이스팅이 일어납니다. let과 const는 블록 스코프를 가지며, 중복 선언이 불가능하며, const는 값이
173.TIL79-07 면접준비09: Promise

Promise는 JavaScript에서 비동기 처리를 위해 사용되는 객체로, 세 가지 상태를 가질 수 있습니다. 이행된 경우 결과 값을, 거부된 경우 에러 정보를 가지고 있으며, then(), catch(), finally()와 같은 메서드를 제공하여 비동기 작업의 결
174.TIL79-08 면접준비10: Hoisting

Hoisting은 변수와 함수 선언이 해당 스코프의 맨 위로 끌어올려지는 것을 말하며, 선언 이전에도 사용될 수 있습니다. let이나 const와 같은 블록 스코프에서 선언된 변수는 hoisting이 발생하지 않습니다.Hoisting은 자바스크립트에서 변수 및 함수 선
175.TIL79-09 면접준비11: async/await

async/await는 비동기 코드를 동기적으로 작성할 수 있는 형태로 만들어주는 기능입니다. async 키워드로 함수를 비동기 함수로 만들고, await 키워드로 프로미스가 끝나기를 기다리면서 다음 코드를 실행합니다. 콜백 지옥을 피하고 코드 가독성을 높일 수 있습니
176.TIL79-10 면접준비12: Arrow Function

여기서 파라미터는 함수의 입력 값이고 문은 함수가 실행하는 코드입니다. 함수에 명령문이 하나만 있으면 중괄호를 생략할 수 있습니다.화살표 함수는 렉시컬 스코프 지향적입니다. 이것은 Arrow Function의 this 값이 호출되는 컨텍스트가 아닌 정의된 컨텍스트에서
177.TIL79-11 면접준비13: ‘==’와 ‘===’ 연산자의 차이

'==' 및 '===' 연산자는 값을 비교하는 데 사용됩니다. '==' 는 동등 연산자라고 하며 비교하는 대상의 형(타입)이 다르더라도, 강제로 비교합니다. 반면 '===' 연산자는 일치 연산자라고 하며 값의 타입까지 엄격하게 비교합니다. 이러한 엄격한 비교는 타입 변
178.TIL79-12 면접준비14: Virtual DOM이란, Real DOM과의 차이

Virtual DOM은 Real DOM을 직접 수정하는 대신 실제 HTML DOM의 가상 표현을 만들고 수정하는 프로그래밍 개념입니다. Virtual DOM은 웹 페이지의 필요한 부분만 업데이트하기 때문에 Real DOM보다 빠르고 효율적입니다. 반대로 Real DOM
179.TIL79-13 면접준비15: useRef

'React의 함수형 컴포넌트에서 특정 돔에 접근하고 싶을 때 사용하는 Hook입니다. 함수형 컴포넌트에서 불필요한 리렌더링 방지를 위해 사용할 수 있습니다. 예를 들어, 인풋에 onChange로 event값을 받아 state를 변경하면 불필요한 리렌더링이 여러번 발생
180.TIL79-14 면접준비16: 리액트 컴포넌트의 라이프사이클

React 컴포넌트 라이프사이클은 마운팅, 업데이트, 언마운팅 세 가지 단계로 구성됩니다. 마운팅 단계에서 컴포넌트가 생성되고 DOM에 추가됩니다. 업데이트 중에는 컴포넌트가 자신의 props 또는 state가 변경될 때 다시 렌더링됩니다. 언마운팅 단계는 컴포넌트가
181.TIL79-15 면접준비17: JSX란 무엇인가요?

개발자가 JavaScript 코드 내에서 HTML과 유사한 코드를 작성할 수 있도록 하는 JavaScript의 구문 확장입니다. JSX 코드는 브라우저에서 실행되기 전에 일반 JavaScript 코드로 변환되어 JavaScript 언어와 호환됩니다.
182.TIL79-16 면접준비18: 포트폴리오에서 시간복잡도를 낮춘 사례?

해시 테이블을 사용하여 항목을 저장하고 전체 배열을 반복하는 대신 키를 기반으로 필터링하였고, 이를 통해 필터링 작업의 시간 복잡성을 크게 개선할 수 있었습니다.해시 테이블은 키를 기반으로 값을 저장하고 검색할 수 있는 데이터 구조입니다. 배열에서 관련 값을 저장하고
183.TIL79-17 면접준비19: 세션과 쿠키

세션과 쿠키는 둘 다 웹 개발에서 상태를 유지하고 사용자 경험을 개선하는 데 사용되지만 서로 다른 용도로 사용됩니다. 세션은 요청 간에 상태를 유지하는 데 사용되는 서버 측 저장 메커니즘인 반면 쿠키는 사용자 기본 설정과 같은 정보를 저장하기 위해 클라이언트 측에 저장
184.TIL79-18 면접준비20: 브라우저에서 이용할 수 있는 스토리지

브라우저는 쿠키, 웹 스토리지(localStorage 및 sessionStorage), IndexedDB 및 캐시를 스토리지로 이용할 수 있습니다. 쿠키는 소량의 데이터를 저장하고 사용자 기본 설정 및 로그인 정보에 자주 사용되는 반면 웹 스토리지는 더 많은 양의 데이
185.TIL79-19 면접준비21: ContextAPI

ContextAPI를 사용하면 props를 전달하지 않고도 구성 요소 간에 효율적인 데이터 공유가 가능합니다. 데이터를 저장하고 응용 프로그램의 모든 구성 요소에서 액세스할 수 있는 컨텍스트 개체를 만들어 전역 상태 관리를 단순화합니다. ContextAPI는 전역 상태
186.TIL80-01 면접준비22: 이분탐색이 무엇이고 시간복잡도는 어떻게 되며 그 이유는 무엇인가요?

이분 탐색은 정렬된 배열을 통해 검색하는 데 사용되는 효율적인 알고리즘입니다. 목표 값을 찾을 때까지 목표 값이 상주할 수 없는 절반을 제거하기 위해 배열을 반복적으로 반으로 나눕니다. 이분 탐색의 시간 복잡도는 빅 O 표기법으로 O(log n)이므로 특히 대규모 데이
187.TIL80-02 면접준비23: 트리, 그래프 비교하기

트리와 그래프는 둘 다 컴퓨터 과학에서 객체 간의 관계를 나타내는 데 사용됩니다. 그러나 트리는 단일 루트 노드가 있고 순환이 없는 계층 구조를 가지고 있는 반면, 그래프는 순환 및 연결되지 않은 여러 구성 요소를 포함한 모든 구조를 가질 수 있습니다. 트리는 종종 계
188.TIL80-03 면접준비24: HTTP에 비해 HTTPS가 더 안전한 원리

HTTPS는 암호화를 사용하여 웹사이트와 사용자 브라우저 간에 전송되는 데이터를 보호하기 때문에 HTTP보다 더 안전합니다. 이 암호화는 해커가 데이터를 가로채서 읽는 것을 어렵게 만들고 데이터가 전송 중에 변조되거나 수정되지 않도록 합니다. 또한 HTTPS는 공격자가
189.TIL80-04 면접준비25: TCP 3 way handshake

TCP 3 way handshake는 네트워크를 통해 데이터를 전송하기 전에 연결을 설정하기 위해 컴퓨터에서 사용하는 프로세스입니다. 여기에는 SYN, SYN-ACK 및 ACK의 세 단계가 포함됩니다. 이 프로세스는 양 당사자가 오류 없이 안정적으로 데이터를 전송할 준
190.TIL80-06 면접준비27: TCP 와 UDP

TCP(전송 제어 프로토콜) 및 UDP(사용자 데이터그램 프로토콜)는 인터넷 프로토콜 제품군(TCP/IP)에서 가장 일반적으로 사용되는 두 가지 전송 계층 프로토콜입니다.TCP는 네트워크를 통해 통신하는 호스트에서 실행되는 응용 프로그램 간에 안정적이고 순서가 있으며
191.TIL80-07 면접준비28: Base64 인코딩

Base64 인코딩은 인쇄 가능한 ASCII 문자만 사용하여 이진 데이터를 나타내는 방법입니다. 3바이트의 각 세트는 64개 세트에서 4개의 문자로 표시됩니다. 결과 문자열은 더 길지만 이진 데이터를 지원하지 않는 시스템에서 쉽게 전송하거나 저장할 수 있습니다. Bas
192.TIL80-08 면접준비29: 프로세스와 스레드

프로세스는 고유한 가상 주소 공간, 시스템 리소스 및 하나 이상의 스레드가 있는 운영 체제에서 실행되는 독립 프로그램 인스턴스입니다. 반면에 스레드는 프로세스에 속하고 다른 스레드와 메모리 공간을 공유하는 가벼운 실행 단위입니다. 프로세스는 별도의 애플리케이션을 구현하
193.TIL80-09 면접준비30: 깊은 복사와 얕은 복사의 차이

얕은 복사는 원본 개체의 참조값(주솟값)만 복사하는 반면, 깊은 복사는 새 참조값으로 완전히 새로운 개체를 만듭니다.
194.TIL80-10 면접준비31: JS의 passed by value 와 passed by reference

passed by value는 값을 메모리 공간에 직접 넣고 변수를 할당하는 방법이고, passed by reference는 값을 저장한 메모리의 주소를 변수에 넣는 방법 입니다. pass by value는 데이터를 복사 후 수정해도 원본 데이터에는 영향을 주지 않습니
195.TIL80-11 면접준비32: 고차 함수

고차 함수는 하나 이상의 함수를 인수로 받거나 함수를 결과로 반환하는 함수입니다. 함수형 프로그래밍 언어에서는 함수가 일급 시민이기 때문에 가능합니다. 즉, 언어의 다른 값처럼 취급될 수 있습니다. map, filter, reduce 및 sort와 같은 고차 함수는 코
196.TIL80-12 면접준비33: VanillaJS와 비교하여 리액트를 사용하는 이유

VanillaJS는 외부 라이브러리나 프레임워크를 쓰지않는 순수 자바스크립트를 뜻하는데, 리액트를 쓰는 이유는 동적으로 변하는 웹 서비스가 많아진 현재 상황에서 사용자에게 더 좋은 인터페이스(UI)와 경험(UX)을 제공하기 위해서입니다. VanillaJS에 비해 Rea
197.TIL80-13 면접준비34: 상태의 불변성이 중요한 이유

상태 불변성은 구성 요소의 업데이트 및 리-렌더링을 효율적으로 관리할 수 있도록 하기 때문에 중요합니다. 또한 불변 상태는 버그를 방지하고 디버깅하기 쉽게 만듭니다. 따라서 효율적이고 안정적인 애플리케이션 개발을 위해 불변성이 지켜지는 것이 중요합니다.상태의 불변성은
198.TIL80-14 면접준비35: Lazy loading과 Code splitting

Lazy loading 및 Code splitting은 성능과 속도를 향상시키기 위해 웹 개발에 사용되는 기술입니다. Lazy loading은 중요하지 않은 리소스가 필요할 때까지 로딩을 지연시키는 반면, Code splitting은 여러 번들로 나눠 요청이 발생했을
199.TIL80-15 면접준비36: Server Side Rendering, Client Side Rendering, Static Site Generation 의 장단점

SSR(서버 측 렌더링)은 서버에서 HTML 페이지를 렌더링하고 더 빠른 초기 페이지 로드 시간과 더 나은 검색엔젠최적화(SEO)를 제공하지만 서버 로드가 더 높아지고 후속 페이지 로드가 느려질 수 있습니다. CSR(클라이언트측 렌더링)은 클라이언트측에서 HTML 페이
200.TIL80-16 면접준비37: Event bubbling 과 capturing

Event bubbling과 Event capturing은 웹 페이지의 DOM에서 이벤트를 처리하는 두 가지 메커니즘입니다. Event bubbling은 가장 안쪽 요소에서 시작하여 바깥쪽 요소까지 이벤트가 전달됩니다. 반면, Event capturing은 가장 바깥쪽
201.TIL80-17 면접준비38: https://naver.com을 주소창에 입력했을 때 일어나는 과정

"https://naver.com"을 입력하면 DNS 조회, TCP 연결 설정, SSL 핸드셰이크 수행, 서버에 요청 보내기, 요청 처리, 응답 보내기, 렌더링 등 일련의 프로세스가 트리거됩니다. 웹 사이트, JavaScript 코드 실행 및 완전히 렌더링된
202.TIL80-18 면접준비39: 브라우저 렌더링 과정

브라우저 렌더링 프로세스에는 HTML 및 CSS 구문 분석, DOM 트리 및 CSSOM 구성, CSS 규칙을 DOM의 요소에 일치, 스타일 적용, 레이아웃 계산, 마지막으로 요소를 화면에 페인팅하는 작업이 포함됩니다. 이 프로세스는 보이는 콘텐츠 캐싱 및 우선 순위 지
203.TIL80-19 면접준비40: Web Vital을 개선할 수 있는 방안

Web Vital을 개선할 수 있는 방안으로 세가지 주요 매트릭의 진단이 필요합니다. LCP(Largest Contentful Paint), CLS(Cumulative Layout Shift) 및 FID(First Input Delay) 문제를 진단하려면 Google
204.TIL80-20 면접준비41: 리덕스가 무엇이고 어떻게 활용이 되는지, 어떤 흐름으로 데이터가 들어왔다가 나가는지, 데이터 흐름은 양방향인지 단방향인지, 어떤 함수가 데이터를 가져오게 하는가

Redux는 단일 저장소 개체를 사용하여 응용 프로그램의 전체 상태를 유지하고 응용 프로그램에서 발송한 작업에 대한 응답으로 상태를 업데이트합니다. Redux의 데이터 흐름은 단방향입니다. 즉, 액션을 디스패치해야만 애플리케이션의 상태를 업데이트할 수 있으며 상태를 검
205.TIL81-01 CPU와 메모리

컴퓨터의 구성은 푸드트럭과 비유할 수 있다. 입출력 장치 \- 컴퓨터가 사용자와 의사소통하는 창구가 입출력 장치이다. \- 푸드트럭으로 비유하자면 주문창구와 수령창구로 비유할 수 있다. 1.1 입력 장치 사용자가 컴퓨터에게 명령하는 창구가 입력장치이다. 푸