
들어가기
많은 개발자들이 ide에 있는 debugger를 활용하지 못하는 상황이 종종 보여 정리 차원에서 글을 남기게 되었다.
더 이상 크롬 개발자 도구에서 console.log를 확인을 안해도 된다!
세팅
js만 사용하는 프로젝트에서는 바로 사용해도 괜찮지만 typescript를 사용하시는 분들은 tsconfig에 한가지 설정을 추가해야한다.
"sourceMap": true,sourceMap은 원본 소스와 변환된 소스를 매핑해주는 역할을 한다. ts파일을 컴파일해서 생성된 js파일을 서로 매핑 함으로 디버깅이 가능하게된다.
Debuger

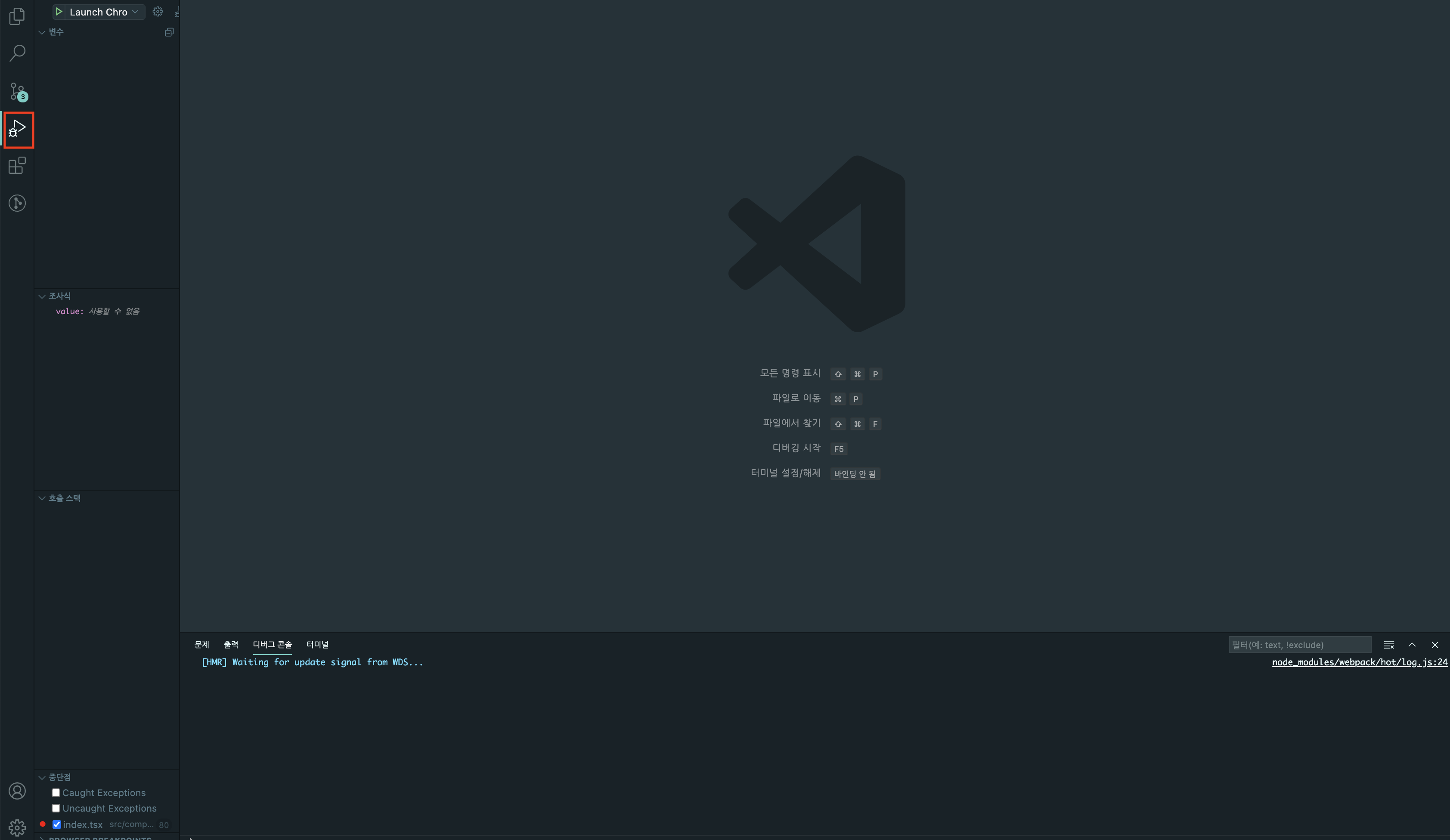
vscode의 왼쪽 카테고리에서 4번째가 벌레가 그려진 부분을 클릭하면 debugger를 시작할 준비가 끝났다.
각각의 파트가 어떤 역할을 하는지 간략하게 짚고 넢어가겠다.
변수 (Variables)
지정한 변수를 확인 할 수 있다.
Local, Global, Closuer 등 실행되는 스크립트에서 사용되는 변수들을 확인 할 수 있다.
조사식 (Watch)
변수 파트에서 전체적인것을 확인하는 것 보다 특정된 변수를 확인하고 싶을 때 사용한다.
단순히 확인 용도 뿐만 아니라 특정값이 맞는지도 확인 할 수 있다.
호출 스택 (Call Stack)
함수가 어떤 순서로 실행이 되었는지 확인 할 수 있다.
로드된 스크립트(Loaded Script)
로드된 스크립트를 확인 할 수 있다.
중단점 (Break Points)
break point를 건 모든 지점을 확인 할 수 있다.
사용방법

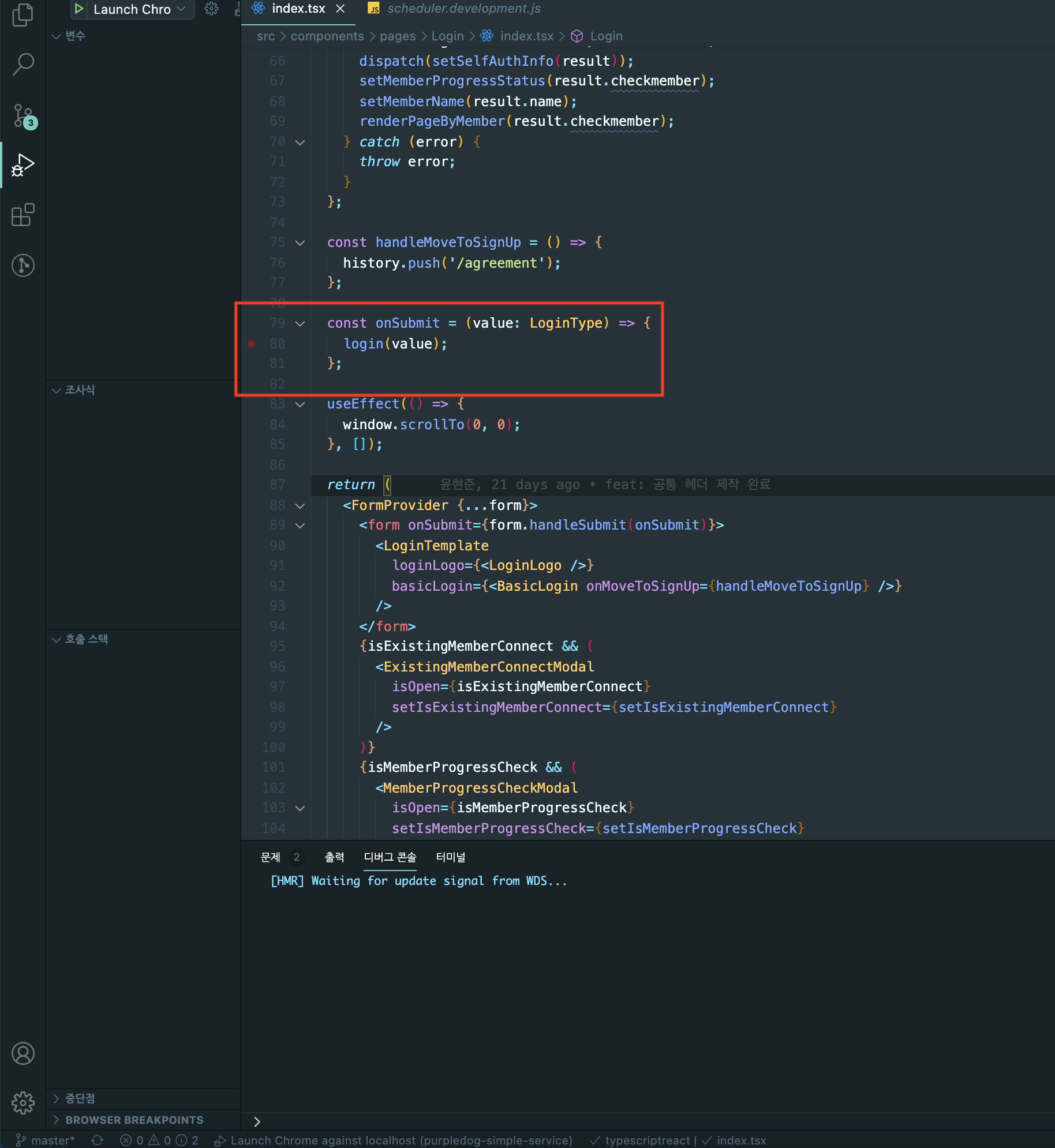
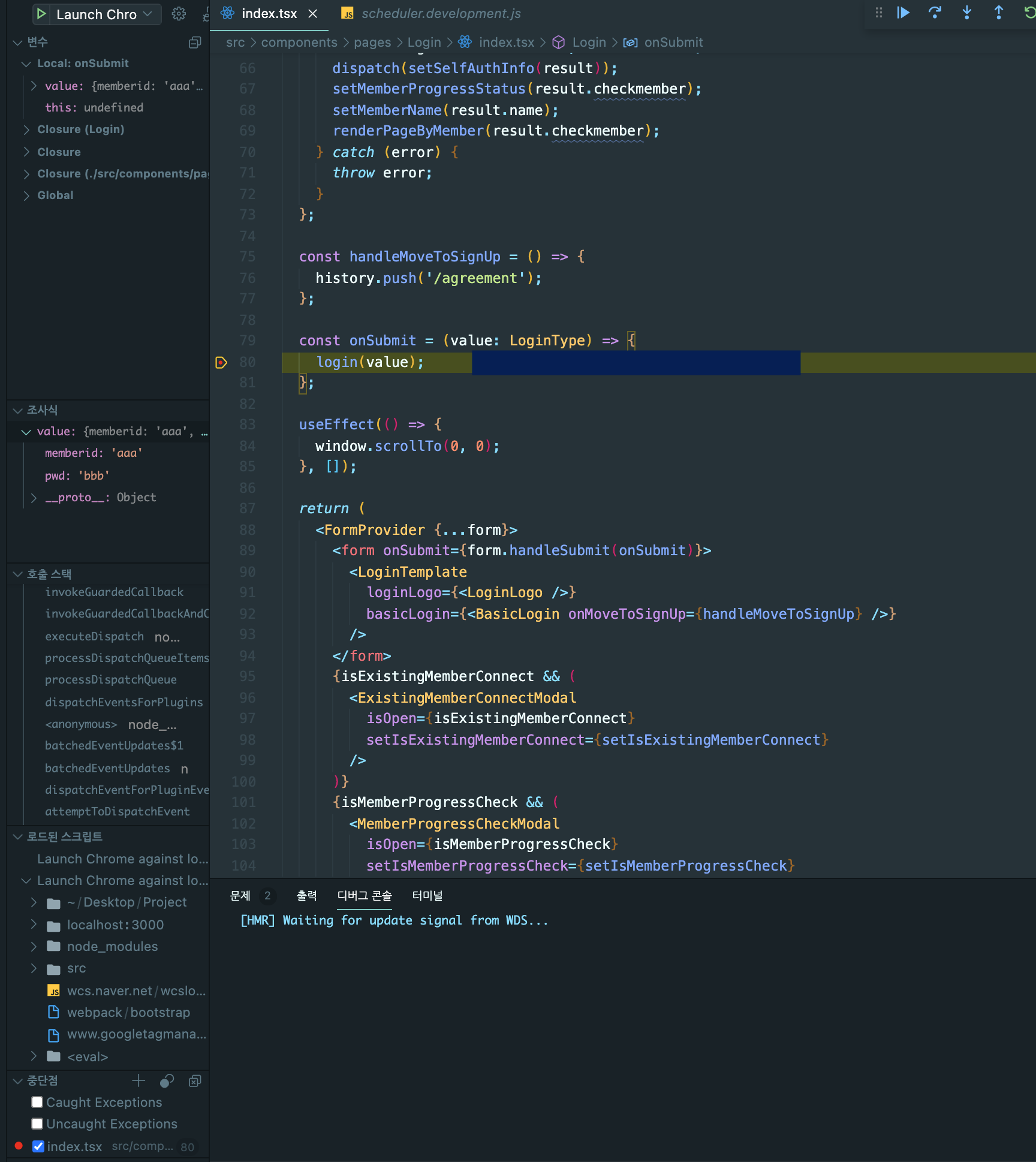
라인넘버 옆에 커서를 가져가면 브레이크 포인트를 잡을 수 있다.80번째 Line 옆에 빨간색 점을 확인할 수 있을 것이다. (해당 함수는 로그인을 눌렀을 때 실행되는 함수이다.)

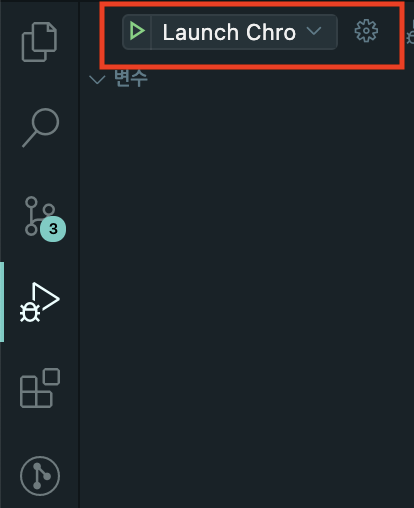
브레이크 포인트를 걸고 왼쪽 상단에 드롭박스에서 Launch Chrome against localhost로 설정한 뒤 플레이 버튼을 눌러보자

로그인을 누른다면 브레이크 포인트인 해당 라인에서 멈출 것이다.
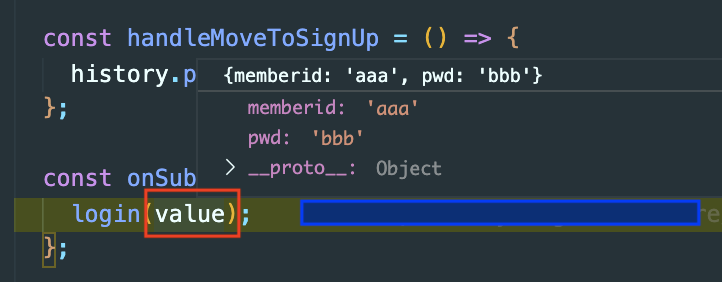
value에 커서를 가져가면 각각 어떤 값이 들어왔는지 확인이 가능하다.

추가로 조사식에서도 확인이 가능하다.

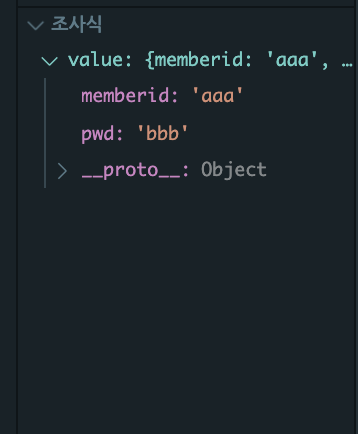
조사식에서 +를 누르고 해당하는 키를 적게 되면 아까 커서를 눌렀던 것과 동일하게 나타나는것을 확인 할 수 있다.

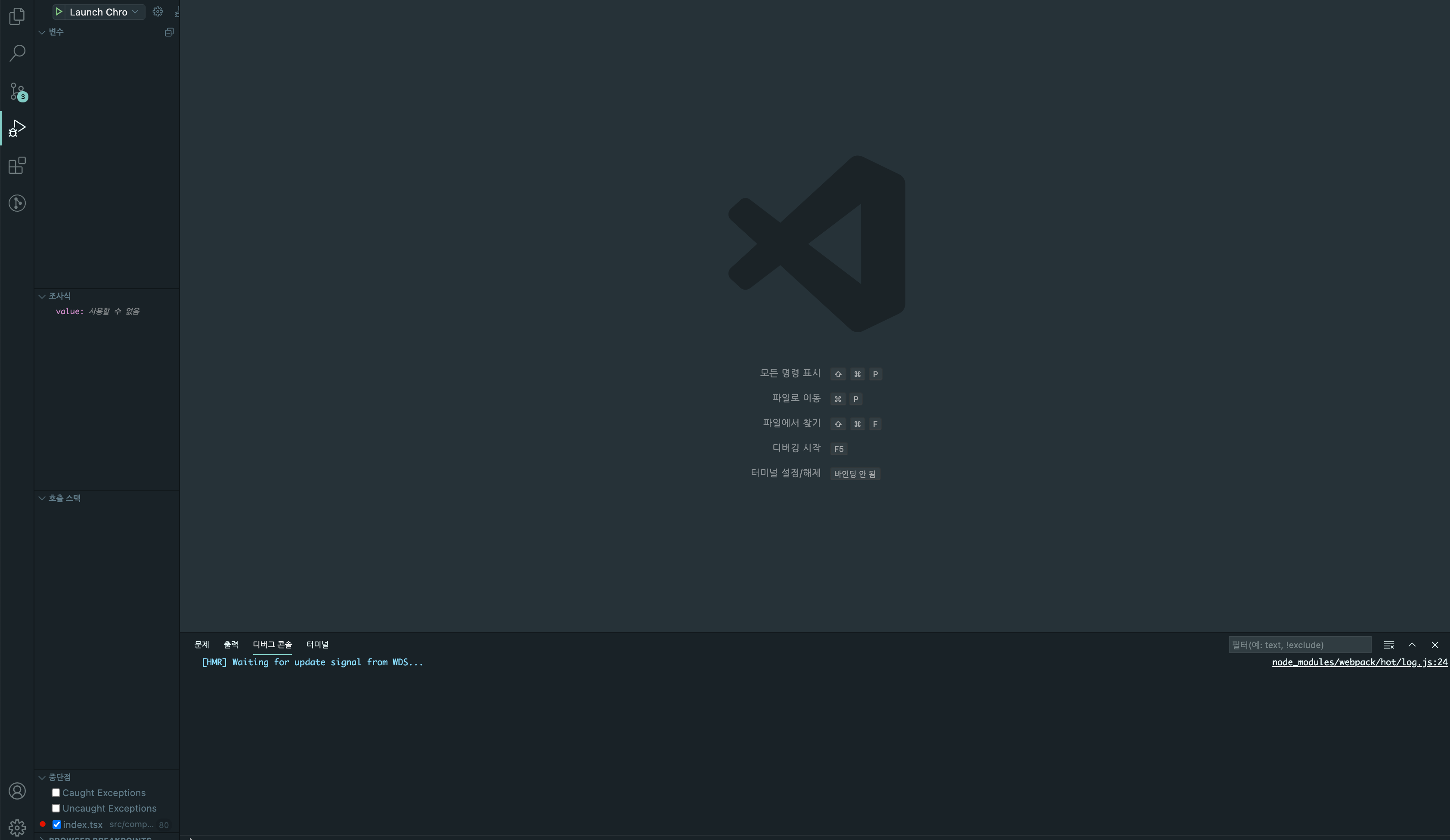
최종적으로 사이드에 나오는 모습은 위와 같을 것이다.
