
-
React 를 왜 사용하는가?
웹 어플리케이션 방대해지면서 Framework 나 Library를 사용하게 되었는데 그 중 React는 '생태계'가 활성화 되어있어 사용자가 많아 비기너로서 문제해결 및 정보를 얻기에도 편하다. -
React
사용자 인터페이스(UI)를 만들기 위한 Javascript Library
가상돔을 통해 변경 된 UI만 업데이트 -
Node.js
자바스크립트가 브라우저 밖에서도 동작하게 하는 환경 -> '탈웹'
개발환경을 구축하는 주요 도구(ex. CRA/Bable etc) 들이 Node.js 기반

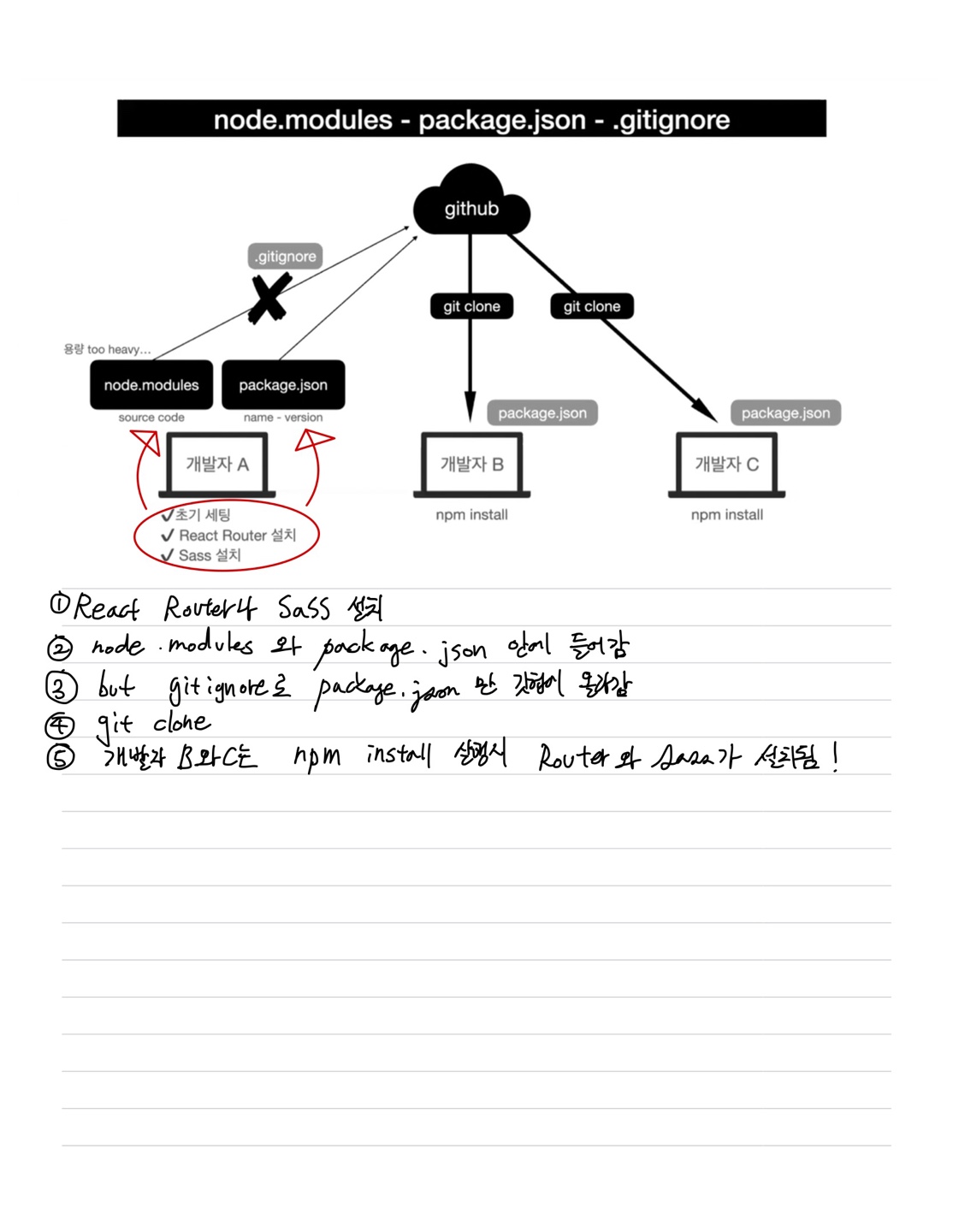
- CRA 설치후 Node-modules / package.json / git igonre 의 관계

-
component란 재활용이 가능한 UI 구성단위 component는 render()가 들어간다
1)class
2)functional component -
JSX란 리액트에서 사용하는 자바스크립트 확장문법
자바스크립트언어는 아니지만 Babel를 통해 브라우저가 읽도록 자바스크립트 언어로 변환해줌

-
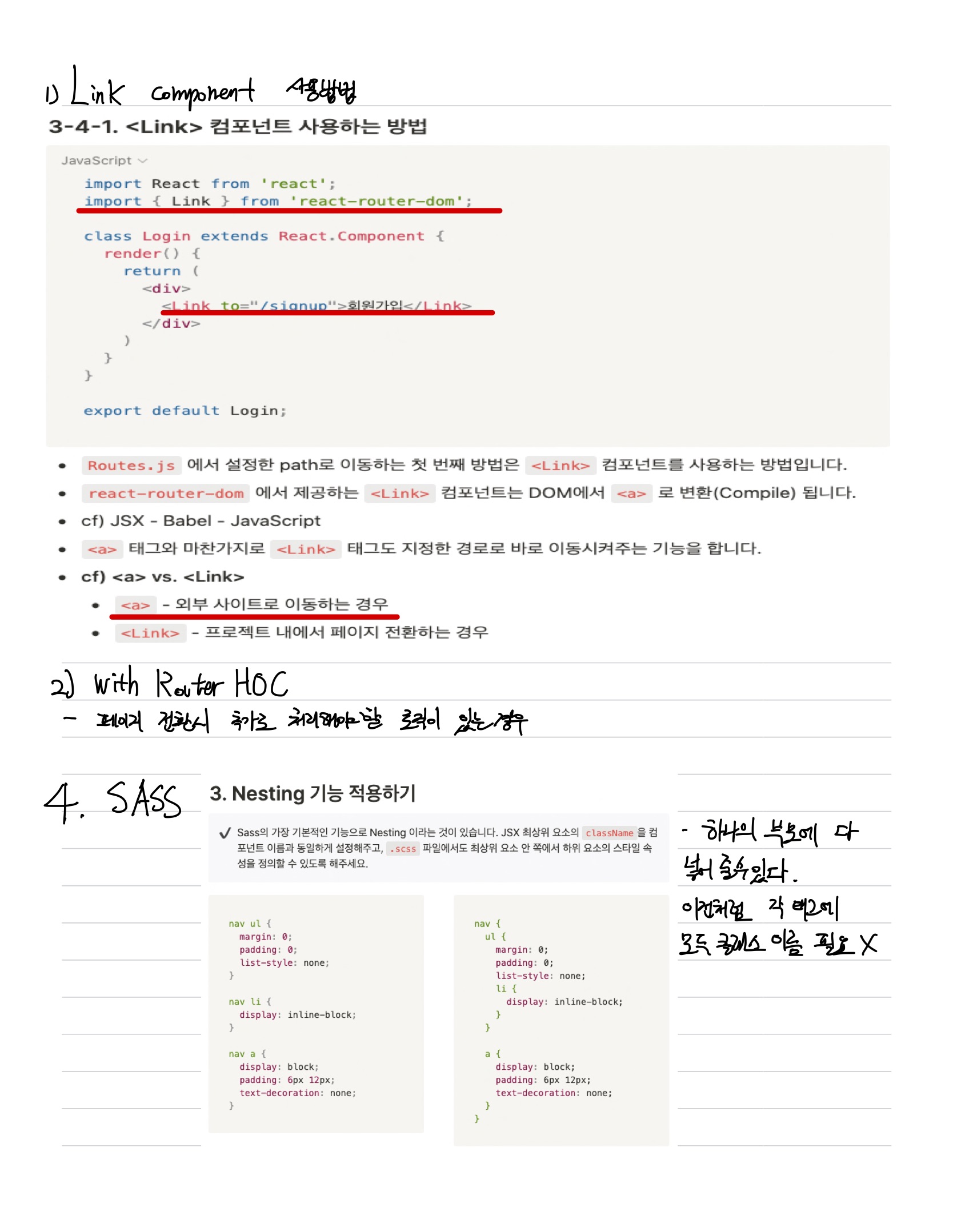
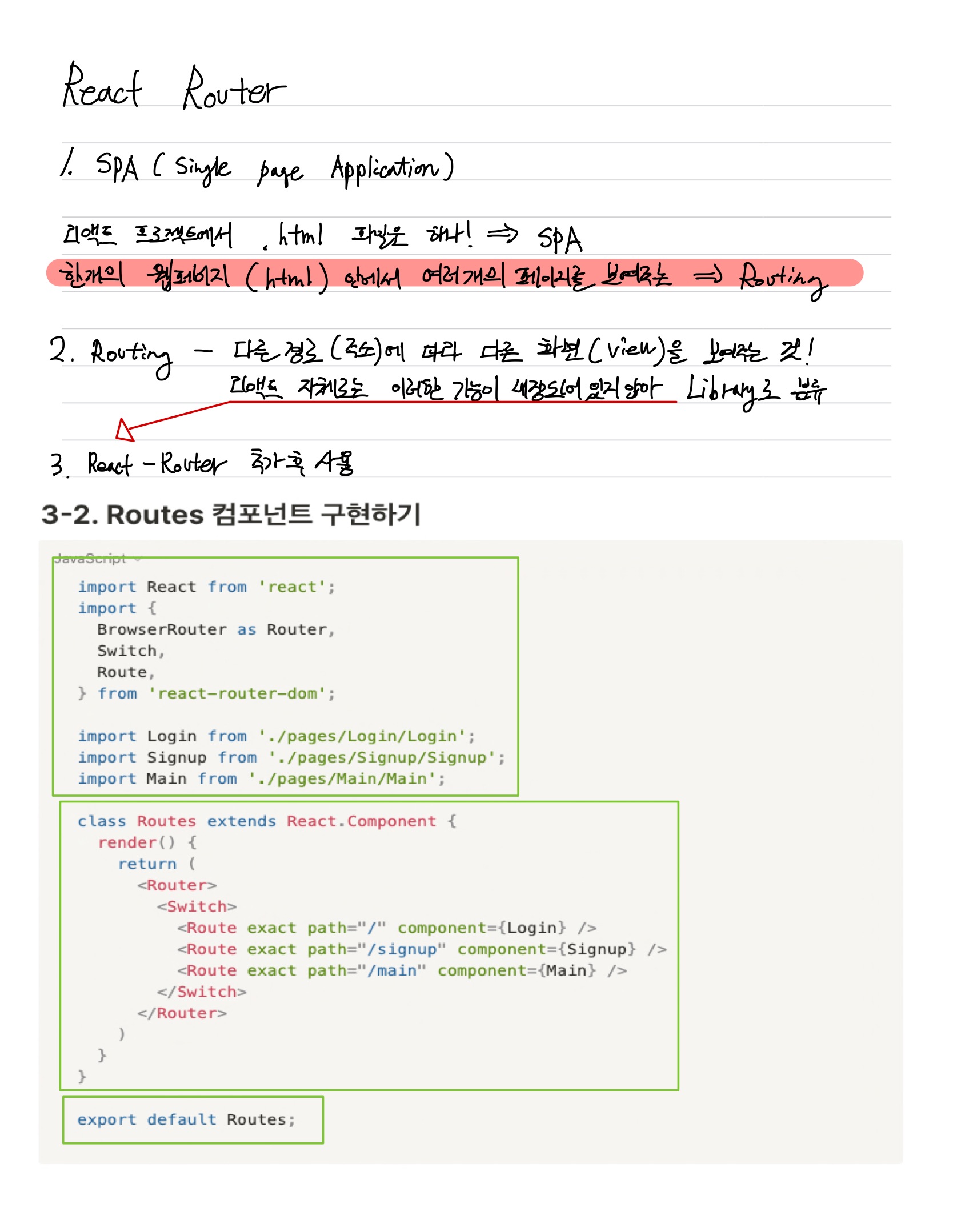
Routing이란 다른 경로에 따라 다른 화면을 보여주는것 (한개의 html 에서 여러개의 페이지를 볼수 있다)
리액트는 자체적으로 이러한 기능이 없어 third-party, React-Router를 사용한다. -
Index.js 에서 Routes.js를 연결해준다