CSR과 SSR을 다루기전에
검색을 해보면 SPA와 CSR || MPA와 SSR를 묶어서 설명해주는 곳들이 많아 조금 혼란 스러운 부분이 있지만 각각의 개념을 구분 지어 정확하게 이해해야 할 필요가 있습니다.
SPA(Single Page Application)와 MPA(Multiple Page Application) 구조에 대해 알아보겠습니다.
🔴 MPA(Multiple Page Application)
말 그대로 여러 개⭐️ (Multiple)의 Page로 구성된 Application이다.
MPA는 전통적인 웹 애플리케이션 개발 방식이다.
웹 브라우저에서 특정 페이지에 대한 요청을 서버에 보내면, 서버는 매핑되어있는 데이터 HTML을 웹 브라우저에 응답해준다.
URL: /home
응답: /var/www/html/home.html
URL: /about
응답: /var/www/html/about.html
URL: /contact
응답: /var/www/html/contact.html이 때 전체 페이지가 다시 불러와지면서 화면이 깜빡거리게 된다.
AJAX의 등장 이후 비동기적으로 데이터 요청과 업데이트가 가능하게 되었지만 근본적인 페이지 새로고침 문제는 해결할 수 없었다.
(AJAX 이전에는 웹 페이지의 HTML 문서가 전체적으로 로드될 때까지 화면에 아무 내용도 볼 수 없었음..)
하지만 보통 정보가 담겨진 HTML을 브라우저에 넘기기 때문에 SEO에 좋다
🔴 SPA(Single Page Application)
SPA는 하나의 HTML 페이지로 시작하여 웹 애플리케이션의 모든 기능을 클라이언트 측 JavaScript를 사용하여 동적으로 로드하고 표시하는 방식이다
클라이언트 측에서 모든 페이지 렌더링 및 업데이트를 처리하므로 초기 로딩 후에 페이지 간의 전환이 빠르며, 사용자에게 원활한 상호작용을 제공한다 정로도만 이해하고 넘어가자
단순하게 생각하자 SPA는 그냥 Single 단일 페이지 이다.
자세한 내용은 아래 CSR에서 더 자세히 다뤄보겠다.

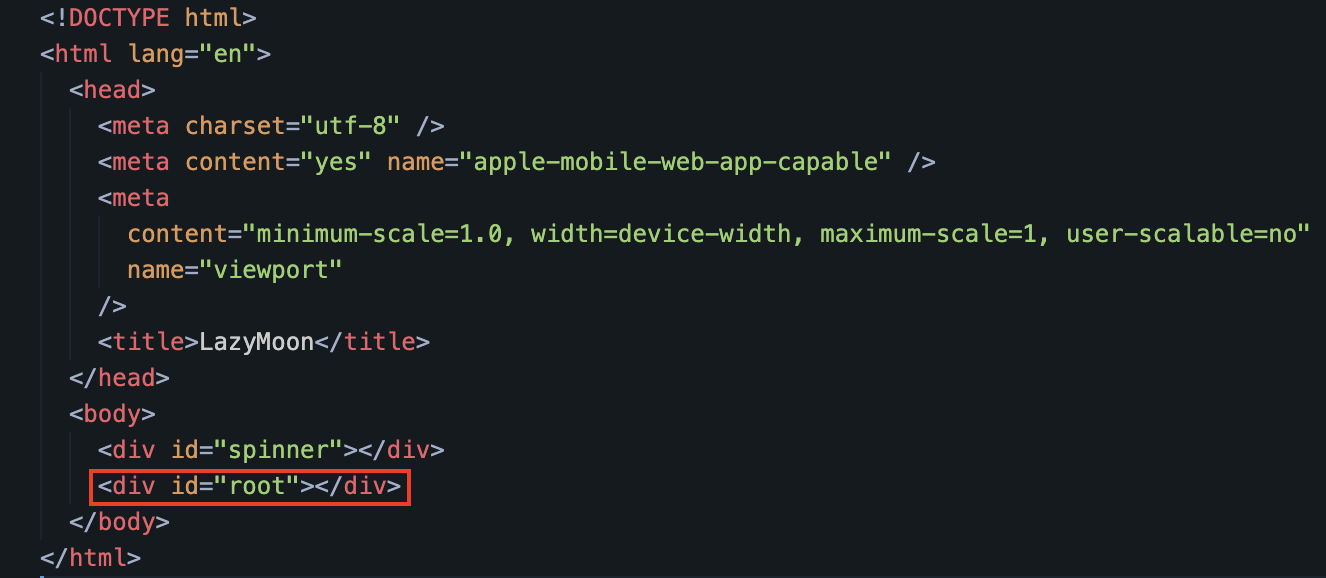
주로 CRA통한 React도 SPA형식인데 ⭐️하나의⭐️ HTML안에 표기된 div 태그(ReactDOM.createRoot) 하나가 모든 것을 그려내고 있다.
주의
SPA와 CSR, MPA 와 SSR 이 같다고 생각하면 안됩니다. SPA,MPA는 웹페이지의 구성 방식 CSR,SSR은 렌더링 방식 입니다.
🔵 CSR(Client Side Rendering)
CSR/SSR은 그냥 렌더링의 주체가 어디쪽에 있는지 누가 HTML을 그리는지 생각하자
CSR을 이해하기 위해서는 단연 SPA형식으로 개념을 받아들이는게 쉽다
위에 'SPA는 하나의 HTML 페이지로 시작하여 웹 애플리케이션의 모든 기능을 클라이언트 측 JavaScript를 사용하여 동적으로 로드하고 표시하는 방식이다'
라고 설명했다.
거의 모든 기능을 클라리언트 측 자바스크립트가 담당한다. 브라우저는 서버에 요청을 보내고 서버는 빈 뼈대만 있는 단일 HTML을 응답한다. 브라우저는 빈 뼈대만 있는 HTML의 스크립트 태그를 읽어들여 JavaScript를 통해 페이지를 만들어 동적으로 DOM을 생성한다
말 그대로 클라이언트 측에서 렌더링 한다고 CSR이라 한다
SPA형식의 CSR 장점으로는
- 우선 서버 측에서 페이지를 렌더링할 필요가 없으므로 서버의 부하를 줄일 수 있다.
- 연산이나 라우팅 등 클라인트 측에서 모두 직접 처리하기 때문에 반응속도가 빠름
- 때문에 페이지 이동필요한 부분만 갈아껴주는 형식으로 깜빡임이 없다
(ex.HEADER와 FOOTER는 고정이고 그 안의 라우터를 통해 컴포넌트만 갈아끼워주는 형식)
단점 또한
- 서버로 부터 응답받은 부실한 HTML이라 SEO 썩 좋지않다
- 최초 로딩 시 모든 리소스들을 받아와야 하기 때문에 초기 로딩 속도가 비교적 느리다.
스크립트 태그가 로드 되어야만 화면을 그리고 상호작용이 가능하기에 TTV와 TTI의 시점이 같다
🔵 SSR(Server Side Rendering)
새로운 요청이 있을때마다 서버 에서 이미 렌더링된 정적 리소스를 받아 렌더링 하는 방식이다.
서버에서는 즉시 페이지에 필요한 데이터를 삽입하고 CSS 까지 모두 적용한 HTML 응답
브라우저에서는 전달받은 페이지를 띄우고 이후에 스크립트를 만나 JS를 HTML에 연결한다
때문에 위와 반대로 보여지는 TTV는 더 빠르지만 JS가 완전히 로드 되고 나서야 상호작용이 가능하기에 TTI는 시점이 다르다
장점
- 렌더링이 준비된 HTML 파일을 브라우저에서 로드하기 때문에 CSR에 비해 더 빠르다.
- SEO에 친화적이다.

