
✅ 출처 : 다시 처음부터 자바스크립트 게시글은 이웅모(님) '모던 자바스크립트 Deep Dive' 를 기록합니다
✅ 출처 : 김정환블로그 : https://jeonghwan-kim.github.io/series/2019/12/09/frontend-dev-env-npm.html
✅ 출처 : 생활코딩 : https://www.youtube.com/watch?v=1V6XiP16D28&t=23s
개인프로젝트를 진행하거나 실무에서도 개발환경들을 살펴볼 기회가 없었는데 (😭 CRA...) 번들러나 모듈 등등 아주 기초적인 개발환경에 대한 개념만 살펴보고 싶었다.
• Node.js , NPM
앞서 Node.js는 브라우저 외부 환경에서 자바스크립트 애플리케이션 개발에 사용되며 이에 필요한 모듈, 파일 시스템, HTTP 등 Built-in API를 제공한다. 라고 간단하게 살펴 보았다.
- 프론트엔드 개발에 Node.js가 필요한 이유는?
1. 최신 스펙으로 개발할 수 있다
자바스크립트 스펙의 빠른 발전에 비해 브라우져의 지원 속도는 항상 뒤쳐진다. 아무리 편리한 스펙이 나오더라도 이것을 구현해 주는 징검다리 역할, 이를테면 바벨 같은 도구의 도움 없이는 부족하다. 더불어 웹팩, NPM 같은 노드 기술로 만들어진 환경에서 사용할 때 비로소 자동화된 프론트엔드 개발환경을 갖출 수 있다.
2. 빌드 자동화
과거처럼 코딩 결과물을 브라우져에 바로 올리는 경우는 흔치 않다. 파일을 압축하고, 코드를 난독화하고, 폴리필을 추가하는 등 개발 이외의 작업을 거친후 배포한다. Node.js는 이러한 일련의 빌드 과정을 이해하는데 적지 않은 역할을 한다. 뿐만 아니라 라이브러리 의존성을 해결하고, 각종 테스트를 자동화하는데도 사용된다.
3. 개발 환경 커스터마이징
CRA(create-react-app)를 통해 자동으로 개발환경 구축 가능! 그러나 개발 프로젝트는 각자의 형편이라는 것이 있어서 툴을 그대로 사용할 수 없는 경우도 빈번하다. 커스터마이징 하려면 Node.js 지식이 필요하다. 어쩌면 자동화된 도구를 사용할 수 없는 환경이라면 직접 환경을 구축해야 할 상황에 놓일 수도 있다.
.
.
🖐 Node.js를 설치 후 npm init 후에 실습을 통해 개념을 살펴보자
.
.
• 모듈 (Module)
모듈이란 애플리케이션을 구성하는 개별적 요소를 말한다. 일반적으로 파일 단위로 분리되어 있으며 필요에 따라 애플리케이션은 명시적으로 모듈을 로드한다. 모듈은 애플리케이션에 분리되어 개별적으로 존재하다가 애플리케이션의 로드에 의해 비로소 애플리케이션의 일원이 된다.
🤔 그렇다면 왜 자바스크립트에서 모듈의 개념이 나왔을까
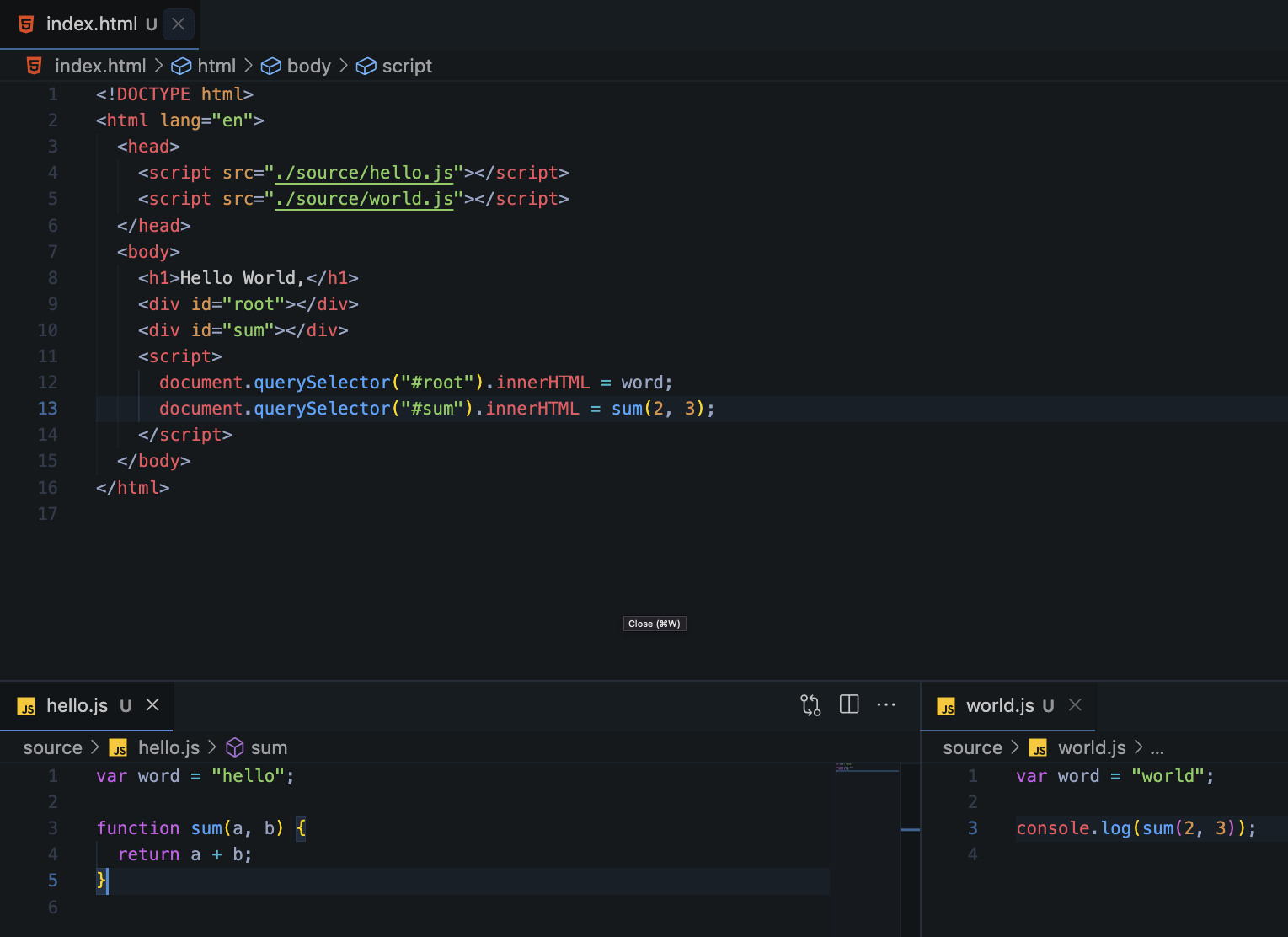
JavaScript의 경우, script 태그를 사용하여 외부의 스크립트 파일을 가져올 수는 있지만 파일마다 독립적인 파일 Scope를 갖지 않고 하나의 전역 객체(Global Object)에 바인딩되기 때문에 전역변수가 중복되는 등의 문제가 발생할 수 있다. 이것으로는 모듈화를 구현할 수 없다.

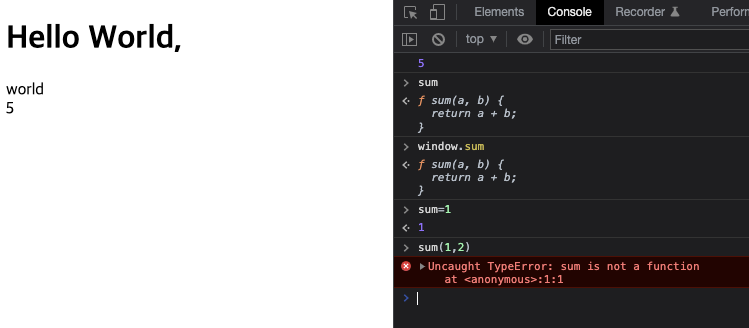
각각 다른 두개의 JS를 스크립트로 가지고 왔다. id root를 가진 div에 word를 넣어보면 어떤 값이 나올지는 뻔하다
sum 함수 또한 ...!

독립적인 스코프를 갖지 않고 하나의 전역객체에 바인딩 되어 window.sum을 찍어봐도 sum 함수가 나오는 것을 알 수 있다.
하지만 자바스크립트는 특히 지금은 사용되지 않지만 var 의 변수선언은 재할당이 가능하기 때문에 sum = 1로 주고 다시 sum 함수를 호출하면 에러를 표시한다.
👉 즉시실행함수표현 (IIFE, Immediately Invoked Function Expression) 방법으로 예방이 가능하긴 하다. 함수를 즉시 실행하게 되면 함수 안의 독립적인 스코프가 생기고 전역스코프의 오염을 방지할 수 있다.
var math = math || {} ( function() { function sum(a,b){ return a+b } math.sum = sum })()
이렇게 각 커뮤니티에서 각자의 스펙을 (AMD, UMD...) 제안하다가 ES2015에서 표준 모듈 시스템 을 내 놓았다. 지금은 바벨과 웹팩을 이용해 모듈 시스템을 사용하는 것이 일반적이다.
# one.js
export function sum(a,b) {
return a+b
}# else.js
import {sum} from './one.js'
import * as one from './one.js'
one.sum(1,2)export 구문으로 모듈을 만들고 import 구문으로 가져올 수 있다.
