
✅ 출처 : 다시 처음부터 자바스크립트 게시글은 이웅모(님) '모던 자바스크립트 Deep Dive' 를 기록합니다
• 배열이란?
배열은 여러 개의 값을 순차적으로 나열한 자료구조입니다.
배열이 가지고 있는 값을 '요소' 라고 부릅니다. 자바스크립트의 모든 값은 배열의 요소가 될 수 있습니다.
배열의 요소는 배열에서 자신의 위치를 나타내는 0 이상의 정수인 '인덱스' 를 갖습니다. 인덱스는 배열의 요소에 접근할 때 사용됩니다.
const arr = ['apple', 'banana', 'orange']
arr[0] // apple
arr[1] // banana
arr[2] // orange배열의 요소의 개수, 즉 배열의 길이를 나타내는 length 프로퍼티 를 갖습니다.
배열은 인덱스와 length 프로퍼티를 갖기 때문에 for문 등을 통해 순차적!! 으로 요소에 접근할 수 있습니다.
for ( let i=0; i< arr.length; i++) {
console.log(arr[i]) // 'apple' , 'banana', 'orange'
}자바스크립트에 배열이라는 타입은 존재하지 않습니다. 배열은 객체 타입이죠
🟠 배열은 객체지만 일반 객체와 구별되는 독특한 특징이 있습니다.
구조 - 객체는 프로퍼티 키와 프로퍼티 값 / 배열은 인덱스와 요소입니다.
값의 참조 - 객체는 프로퍼티 키 / 배열은 인덱스
값의 순서 - 객체는 X / 배열은 O
length 프로퍼티 - 객체는 X / 배열은 O
일반 객체와 배열을 구분하는 가장 명확한 차이는 '값의 순서' 와 'length 프로퍼티' 입니다.
배열의 장점은 처음부터 순차적으로 요소에 접근이 가능하고 마지막부터 역순으로도 가능합니다. 특정 위치부터 순차적으로 요소 접근도 가능!!
이는 배열이 인덱스, 즉 값의 순서와 length 프로퍼티를 갖기 때문입니다.
자바스크립트 배열은 배열이 아니다?
자료구조에서 말하는 배열은 동일한 크기의 메모리 공가이 빈틈없이 연속적으로 나열된 자료구조를 말합니다. 즉, 배열의 요소는 하나의 데이터 타입으로 통일되어 있으며 서로 연속적으로 인접해 있습니다. 이러한 배열을 밀집 배열 이라고 합니다.
🟠 자바스크립트의 배열은 자료구조에서 말하는 일반적인 의미의 배열과 다릅니다.
즉 배열의 요소를 위한 각각의 메모리 공간은 동일한 크기를 갖지 않아도 되며 연속적으로 이어져 있지 않을 수도 있습니다.
배열의 요소가 연속적으로 이어져 있지 않는 배열을 '희소 배열' 이라고 합니다.
자바스크립트의 배열은 일반적인 배열의 동작을 흉내 낸 특수한 객체!!

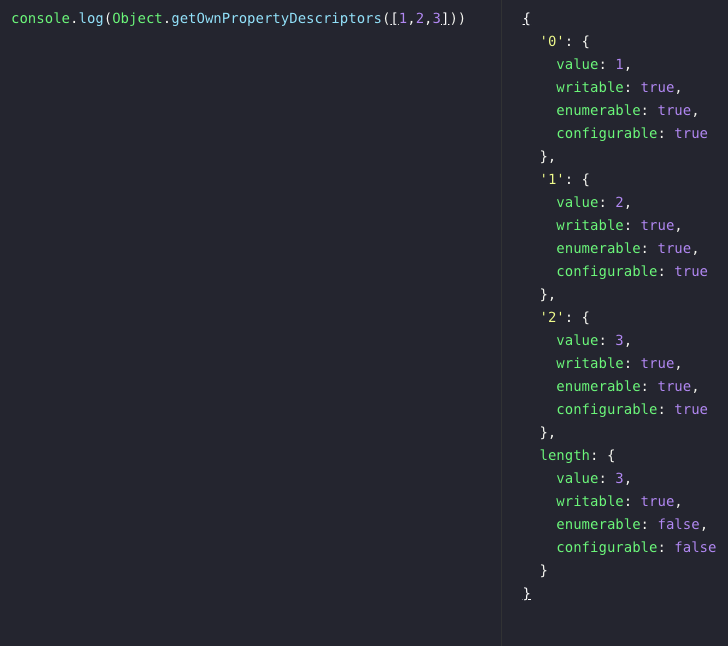
이처럼 자바스크립트 배열은 인덱스를 나타내는 문자열!! ( '0' , '1', '2' ) 을 프로퍼티 키로 가지며 length 프로퍼티를 갖는 특수한 객체입니다.
자바스크립트 배열의 요소는 사실 프로퍼티 값입니다. 자바스크립트에서 사용할 수 있는 모든 값은 객체의 프로퍼티 값이 될 수 있으므로 어떤 타입의 값이라도 배열의 요소가 될 수 있습니다.
