
✅ 출처 : 다시 처음부터 자바스크립트 게시글은 이웅모(님) '모던 자바스크립트 Deep Dive' 를 기록합니다
도서를 읽으면서 이 부분은 조금 딥한데...? 라는 생각에 넘겼지만 프로토타입 정리전에 내가 이해할 수 있는 정도로 정리하면 좋을 것 같아 포스팅 시작!
• 내부 슬롯과 내부 메서드
내부 슬롯과 내부 메서드는 자바스크립트 엔진에서 실제로 동작하지만 개발자가 직접 접근할 수 있도록 외부로 공개된 프로퍼티는 아닙니다. [[...]]] 이중 대괄호로 감싼 이름들이 내부 슬롯과 내부 메서드!
자바스크립트 엔진은 프로퍼티를 생성할 때 프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동 정의합니다.
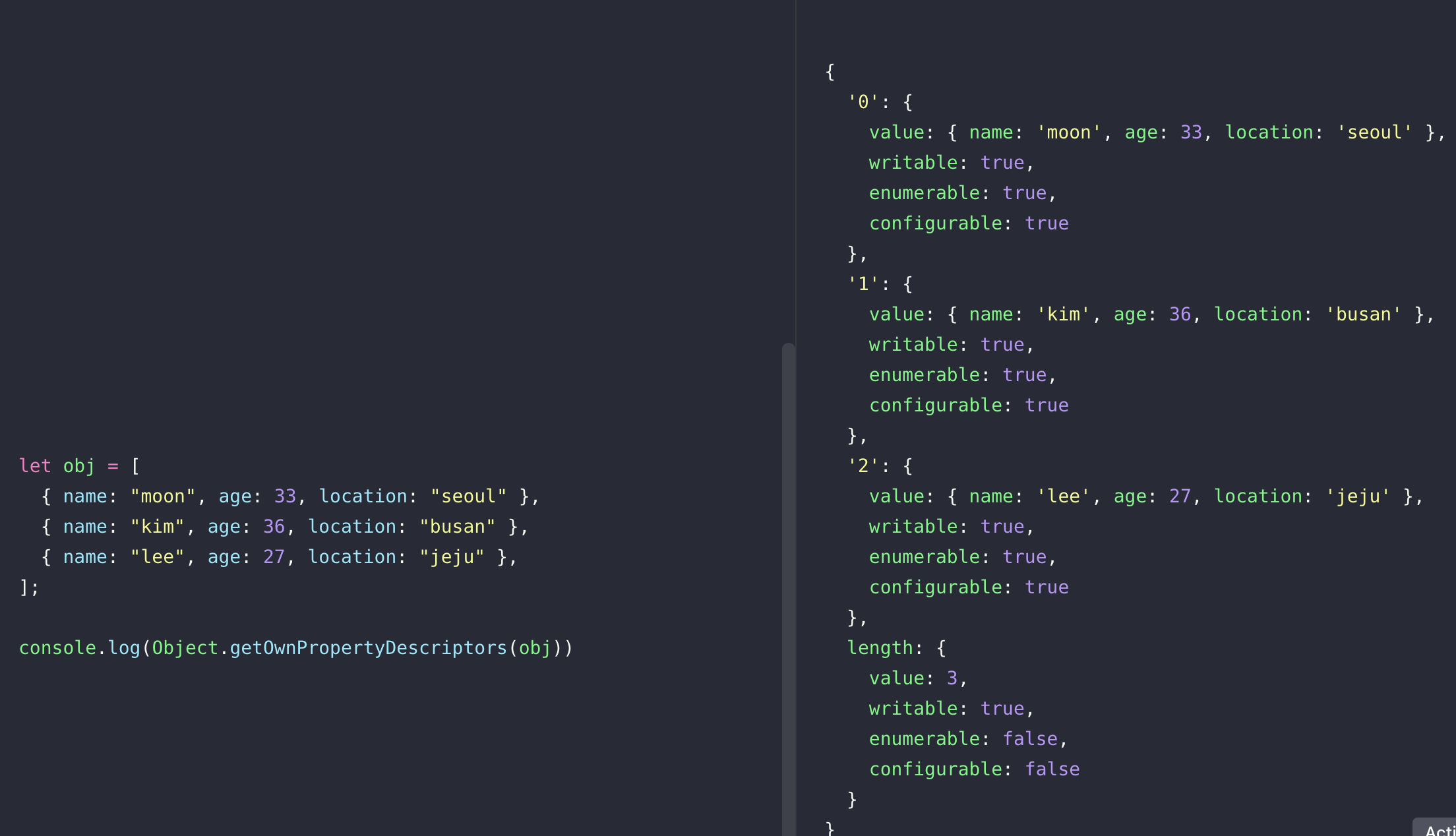
직접 접근할 수 없지만 Object.getOwnPropertyDescriptors 메서드를 사용하여 간접적으로 확인 가능!

• 데이터 프로퍼티
🔴 데이터프로퍼티
키와 값으로 구성된 일반적이 프로퍼티. 지금까지 살펴본 모든 프로퍼티는 데이터 프로퍼티입니다
• [[Value]] : 프로퍼티 키를 통해 프로퍼티 값에 접근하면 반환되는 값
• [[Writable]] : 프로퍼티 값의 변경 가능 여부의 불리언 값 (ex. false면 value 변경불가 읽기만 가능)
• [[Enumerable]] : 프로퍼티의 열거 가능 여부를 나타내는 불리언 값
• [[Configurable]] : 프로퍼티의 재정의 가능 여부를 나타내는 불리언 값
• 접근자 프로퍼티
🔴 접근자 프로퍼티
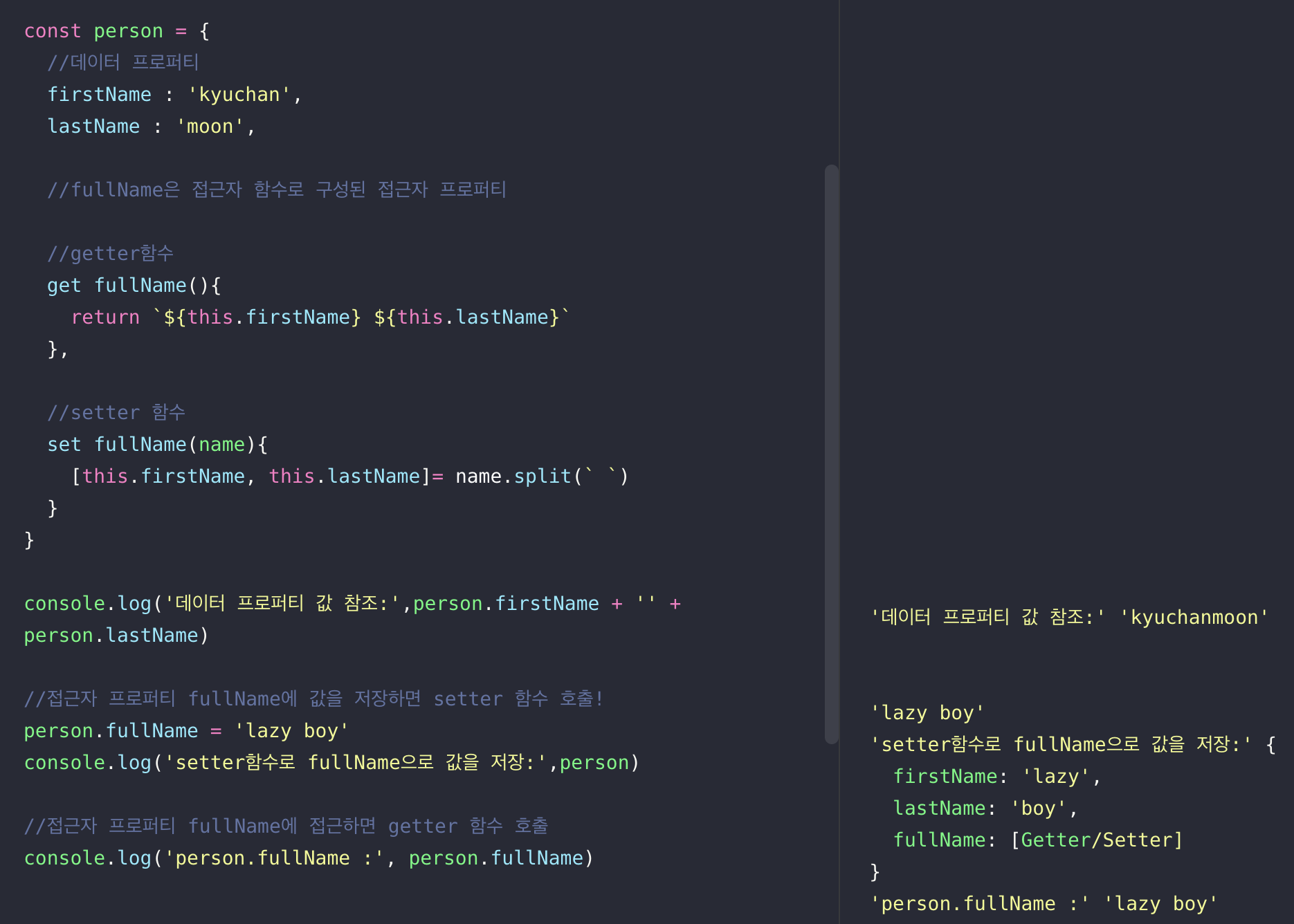
자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티입니다.
• [[Get]] : 접근자 프로퍼티를 통해 프로퍼티 값을 읽을 때 호출되는 접근자 함수입니다. 접근시 getter함수 호출~
• [[Set]] : 접근자 프로퍼티를 통해 프로퍼티의 값을 저장할 때 호출되는 접근자 함수! 값을 저장하면 setter함수 호출~
• [[Enumerable]] : 프로퍼티의 열거 가능 여부를 나타내는 불리언 값
• [[Configurable]] : 프로퍼티의 재정의 가능 여부를 나타내는 불리언 값
-접근자 함수는 getter / setter 함수라고도 부릅니다.

.
.
.
.
.
.
.
.
.
.

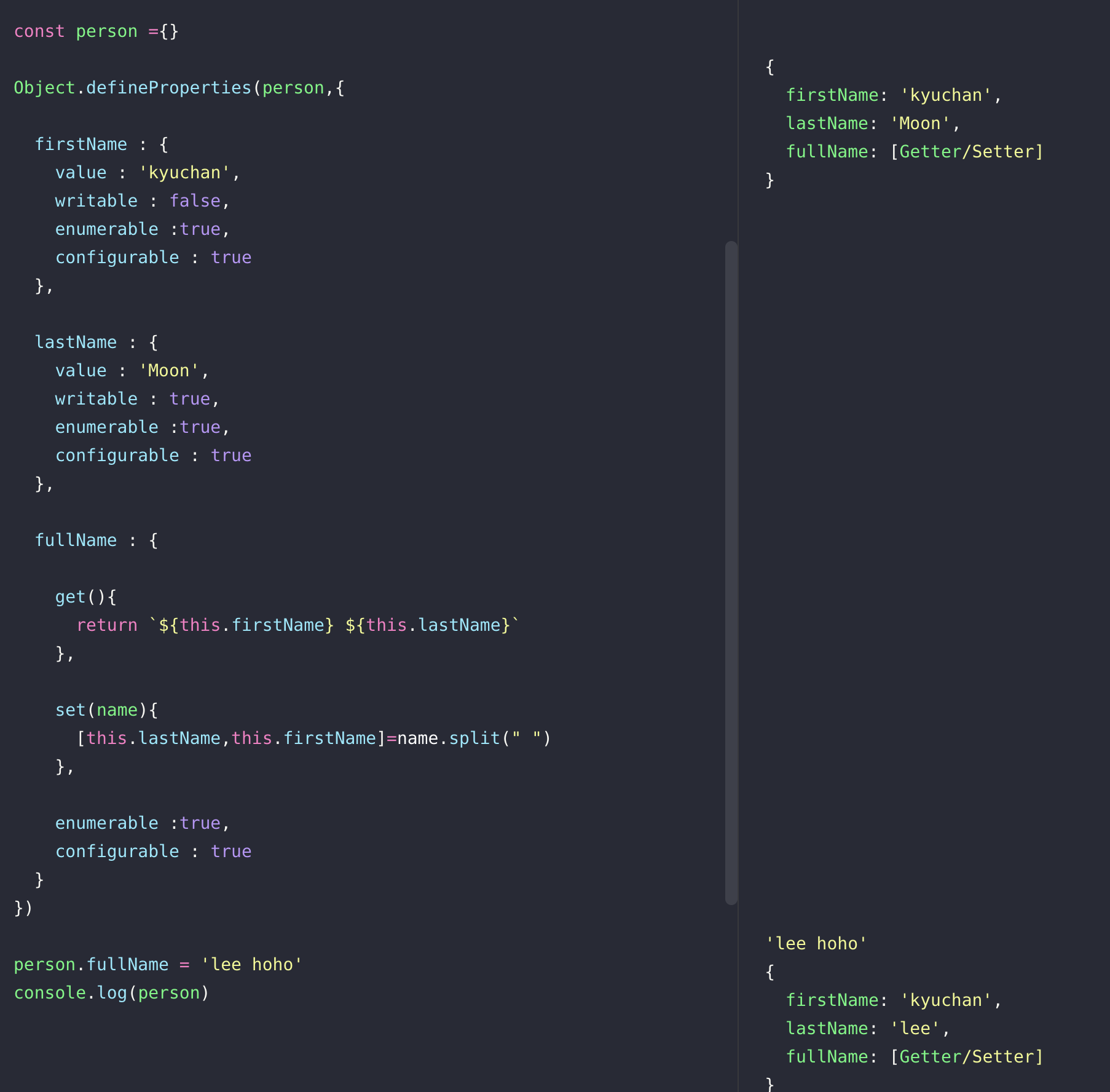
Object.defineProperties메소드로 빈 객체를 다 나열해 보았는데 firstName에 writable 을 false로만 바꾸면 접근자 프로퍼티 setter가 호출되어도 바뀌지 않아.....신기해...
