
✅ 출처 : 다시 처음부터 자바스크립트 게시글은 이웅모(님) '모던 자바스크립트 Deep Dive' 를 기록합니다
드디어 스코프! 챕터... 항상 스코프 정리해야지 다짐하면서 드디어 스코프를 정리해보는 시간을 갖게 되네여 👏👏👏
• 스코프란?
식별자가 가지는 유효한 범위 , 네임스페이스우리는 스코프를 이미 경험했다. 함수의 매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다고 했습니다. 이것은 매개변수를 참조할 수 있는 유효범위, 즉 매개변수의 스코프가 함수 몸체 내부로 한정되기 때문입니다.
function add(x,y){
console.log(x,y) // 2 5
return x+y
} // 매개변수는 함수 몸체 내부에서만 참조할 수 있습니다. 즉 매개변수의 스코프는 함수 몸체 내부!
add(2,5);
console.log(x,y); // ReferenceError : x is not defined변수는 자신이 선언된 위치에 의해 자신이 유효한 범위, 즉 다른 코드가 변수 자신을 참조할 수 있는 범위가 결정된다. 변수뿐만 아니라 모든 식별자가 그렇다.
var x='global';
function foo() {
var x= 'local';
console.log(x); // 1번
}
foo()
console.log(x) // 2번코드 바깥 영역과 foo함수 내부에 같은! 이름을 갖는 변수 x를 선언했고 1번과 2번에서 x변수를 참조합니다. 이때 자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지 결정합니다. (식별자 결정)
따라서 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙! 이라고도 할 수 있습니다.
2번(바깥영역) x변수는 어디서든 참조가 가능하지만 1번(함수내부) x변수는 함수 내부에서만 참조가 가능합니다. 이때 두 개의 x변수는 식별자 이름이 동일하지만 자신이 유효한 범위, 즉 스코프가 다른 별개의 변수입니다.
잠시 식별자에 대해 다시 생각해보면
식별자는 어떤 값을 구별할 수 있어야 하므로 유일(unique)해야 합니다. 따라서 식별자인 변수 이름은 중복될 수 없습니다. 하나의 값은 유일한 식별자에 연결 되어야 합니다.
만약 스코프라는 개념이 없다면 같은 이름을 갖는 변수는 충돌을 일으키므로 프로그램 전체에서 하나밖에 사용할 수 없습니다.
🔴 스코프를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 합니다. 스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있습니다. 즉, 스코프는 네임스페이스입니다.
(* var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 허용됩니다. 이는 의도치 않게 변수값이 재할당되어 변경되는 부작용!!! let, const는 같은 스코프 내에서 중복 선언 허용 안댐!!!)
• 스코프의 종류
전역
- 전역에 변수를 선언하면 전역 스코프를 갖는 전역 변수가 됩니다. 전역 변수는 어디서든지 참조가 가능합니다.
지역
- 지역이란 함수 몸체 내부를 말합니다. 지역 변수는 지역 스코프와 하위 지역 스코프에서 유효합니다.

• 스코프 체인
함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있습니다.
이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미합니다.
모드 지역 스코프의 최상위 스포크는 전역 스코프입니다. 이렇게 스코프가 계층적으로 연결된 것을
스코프 체인 이라 합니다.
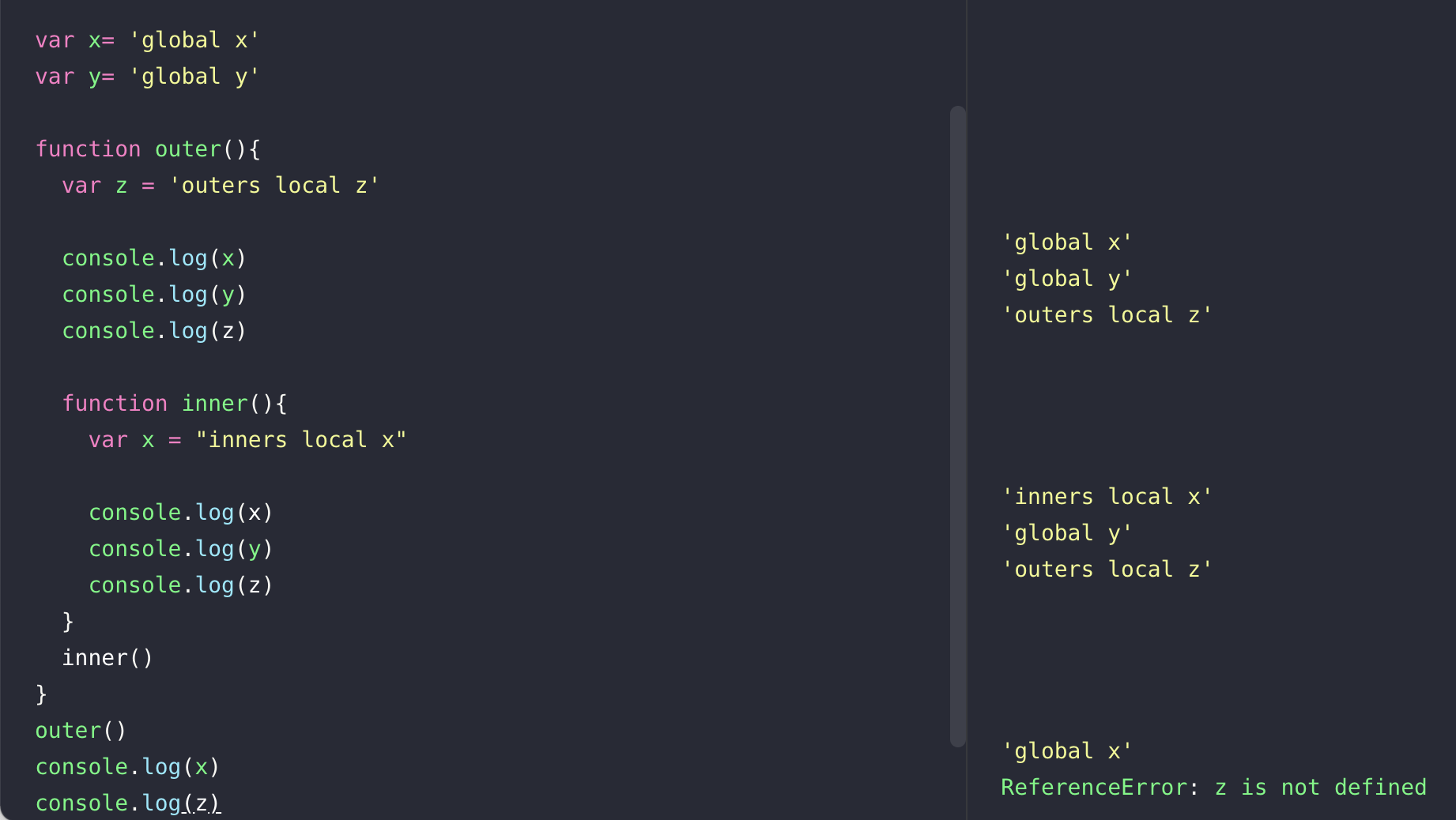
(위의그림에서 전역스코프에서 outer함수가 만든 지역스코프 그 안에 또 inner 지역스코프!)
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색합니다.
• 함수 레벨 스코프
대부분의 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드블럭 ( if, for, while 등) 이 지역 스코프를 만듭니다. 이러한 특성을 블록 레벨 스코프 (block level scope)라 합니다.
하지만!!
var키워드로 선언된 변수는 오로지 '함수의 코드 블록' (함수몸체) 만을 지역 스코프로 인정합니다. 이러한 특성을 함수 레벨 스코프 (function level scope) 라 합니다.
var x=1;
if(true){
var x = 10;
} // 블록레벨스코프
console.log(x) // 10
// var 키워드로 선언된 변수는 함수의 코드 블록 만을 지역 스코프로 인정합니다.
// 함수 밖에서 var 키워드로 선언된 변수는 코드블럭 내에서 선언되었다 할지라도 모두 전역변수!var 는 함수레벨 스코프 이므로 오로지 함수의 코드 블록만을 지역스코프로 인정
let, const는 블록레벨 스코프!
• 렉시컬 스코프 ⭐️
렉시컬 스코프 라는 단어는 많이 들어봤는데 몰랐던 부분 ! 예시를 보니 조금 이해가 되네요 ㅜ
var x=1;
function foo(){
var x=10;
bar();
}
function bar(){
console.log(x)
}
foo() // 1번
bar() // 2번
//뭐가 찍힐까요...집중!
위 예제의 실행결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정됩니다.
1번. 함수를 어디서 호출! 했는지에 따라 함수의 상위 스코프를 결정한다
2번. 함수를 어디서 정의! 했는지에 따라 함수의 상위 스코프를 결정한다.
1️⃣ 첫 번째 방식
첫 번째 방식으로 함수의 상위 스코프를 결정한다면 bar 함수의 상위 스코프는 foo 함수의 지역 스코프와 전역 스코프일 것입니다. (foo함수안에있으니...)
이러한 방식을 동적 스코프 라 합니다. 함수를 '정의' 하는 시점에는 함수가 어디서 '호출' 될지 알 수 없습니다. 따라서 함수가 호출되는 시점에 동적으로 상위 스코프를 결정해야 하기 때문에 동적 스코프라 부릅니다.
1️⃣ 두 번째 방식
두 번째 방식으로 함수의 상위 스코프를 결정한다면 bar함수의 상위스코프는 전역 스코프일 것입니다.
이를 렉시컬 스코프(lexical scope) 라 합니다. 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정되기 때문에 정적 스코프라고 부릅니다.
자바스크립트를 비롯한 대부분의 프로그래밍 언어는 '렉시컬 스코프' 를 따릅니다. 🟣
😬 자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 '호출'했는지가 아니라 어디서 '정의' 했는지에 따라 상위 스코프를 결정합니다. 함수가 호출된 위치는 상위 스코프 결정에 아무런 영향도 주지 않습니다. 즉! 함수의 상위 스코프는 언제나 자신이 '정의!' 된 스코프입니다.
그렇다면 위 예제의 1번 2번 답은 뭘까요 결국 bar함수는 전역에서 정의된 함수입니다. bar함수 객체는 자신이 정의된 스코프, 전역 스코프를 기억합니다.
호출된 곳이 어디인지 관계없이 언제나 자신이 기억하고 있는 전역스코프를 상위 스코프로 사용!
foo(), bar() 는 결국 전역 변수 x의 값 1을 두번 출력합니다 ㅎㅎㅎ
