
✅ 출처 : 다시 처음부터 자바스크립트 게시글은 이웅모(님) '모던 자바스크립트 Deep Dive' 를 기록합니다
앞에서도 이미 정리한 부분도 있지만 각각 var, let, const 특징별로 정리해보았습니다.
• 변수 생명주기
변수는 선언에 의해 생성되고 할당을 통해 값을 갖습니다. 그리고 언젠간 소멸하지요
- 전역 변수의 생명 주기 = 어플리케이션의 생명주기
- 함수내부에서 선언된 지역변수 = 함수가 호출되면 생성 종료되면 소멸
변수 선언은 선언문이 어디에 있든 한 줄씩 실행되는 시점인 런타임이 아니라 그 이전 단계에서 자바스크립트 엔진에 의해 장 먼저 실행 됩니다. (호이스팅)
==> 하지만 이 것은 어디까지는 전역 변수에 한정된 것!
함수 내부에서 선언한 변수
==> 함수가 호출된 직후에 함수 몸체의 코드가 한 줄 식 순차적으로 실행되기 이전에! 선언문 먼저 실행
" 함수 내부에서 선언된 지역 변수는 함수가 생성한 스코프에 등록됩니다. 따라서 변수는 자신이 등록된 스코프가 소멸될 때까지 유효합니다. 스코프도 누군가 스코프를 참조하고 있지 않으면 가비지 콜렉터 실행~"
여기서 중요!!! 앞으로 살펴볼 클로저 맛보기
⭐️⭐️⭐️ 함수 몸체 내부에서 선언된 지역 변수의 생명주기는 함수의 생명 주기와 대부분 일치하지만 지역 변수가 함수보다 오래 생존하는 경우가 있습니다!!!! 일반적으로 함수가 종료하면 함수가 생성한 스코프도 소멸합니다. 하지만 누군가가 스코프를 참조하고 있다면 스코프는 해제되지 않고 생존하게 됩니다.
오호........ 뒤에 클로저 부분을 정리하면서 자세히 알아봅시다.... useState 예시 적용해서 ^_^
• var
1. 변수 중복 선언 ⭕️
var x=1;
var y=1;
var x=100;
var y; // 초기화문이 없는 변수 선언문은 무시된다.
console.log(x) // 100
console.log(y) // 1재할당이 가능합니다!
2. 함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정합니다.
var x=1;
if(true) {
var x=10;
} // 코드블럭 내에서 선언해도 모두 전역 변수가 됩니다.
console.log(x) // 103. 호이스팅
var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있습니다. 단 할당문 이전에는 언제나 undefined!
console.log(foo); // undefined
foo = 123;
console.log(foo) // 123
var foo;• let
1. 변수 중복 선언 ❌
var 키워드로 이름이 동일한 변수를 중복 선언하면 아무런 에러가 발생하지 않습니다. 값까지 재할당 했다면 먼저 선언된 변수 값에 부작용이 발생할 수도 있습니다.
하지만 let 은 같은 변수를 중복 선언하면 문법 에러가 발생합니다.
var foo =123;
var foo =456; // 가능
let bar = 123;
let bar. =456; // SyntaxError
let,const는 같은 스코프 내에서 중복 선언 허용 안돼요~2. 블록 레벨 스코프
let 키워드로 선언한 변수는 모든 코드 블록 (함수 , if문, for문 등) 을 지역스코프로 인정하는 블록 레벨 스코프 입니다.
let foo =1 ;
{
let foo =2;
let bar =3;
}
console.log(foo) // 1
console.log(bar) // ReferenceError3. 호이스팅
let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작하지만!? 아닙니다...
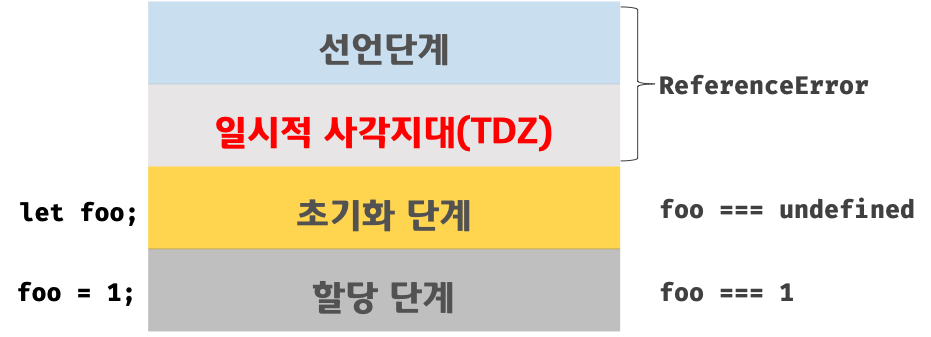
let 은 '선언단계' 와 '초기화 단계'가 분리되어 진행됩니다.
즉 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을때 실행됩니다.
여기서 많이 들어본 키워드 등장! 일시적 사각지대 !⭐️
일시적 사각지대 ( Temporal Dead Zone; TDZ)
let 키워드로 선언한 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문) 까지 변수를 참조할 수 없습니다. 그 구간을 일시적 사각지대라고 부릅니다.
// 런타임 이전에 선언 단계가 실행됩니다. 아직 초기화 전!
// 초기화 이전의 일시적 사각지대에서는 변수를 참조할 수 없습니다.
console.log(foo) // ReferenceError : foo is not defined
let foo; // 변수 선언문에서 초기화 단계 실행
console.log(foo) // undefined
foo = 1; // 할당문에서 할당 단계 실행
console.log(foo) // 1
• const
1. 선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화 해야! 합니다.
const foo =1;2. 블록 레벨 스코프
let, const 키워드로 선언한 변수는 모든 코드 블록 (함수 , if문, for문 등) 을 지역스코프로 인정하는 블록 레벨 스코프 입니다.
3. 재할당 금지
var또는 let 변수는 재할당이 자유로우나 const 키워드로 선언한 변수는 재할당이 금지 됩니다.
const 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값이고 const 키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없습니다.
4. const 키워드와 객체
원시 값은 변경할 수 없다고 했습니다. 하지만 const로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있습니다.
const person = {
name: 'moon'
};
person.name='kim';
console.log(person) // {name : 'kim}
const 키워드는 재할당을 금지할 뿐 '불변'을 의미하지는 않습니다!
