
✅ 출처 : 다시 처음부터 자바스크립트 게시글은 이웅모(님) '모던 자바스크립트 Deep Dive' 를 기록합니다
•클래스는 프로토타입의 문법적 설탕인가?
자바스크립트는 프로토타입 기반 객체지향 언어입니다.
포로토타입 기반 객체지향 언어는 클래스가 필요 없는 객체지향 프로그래밍 언어입니다.
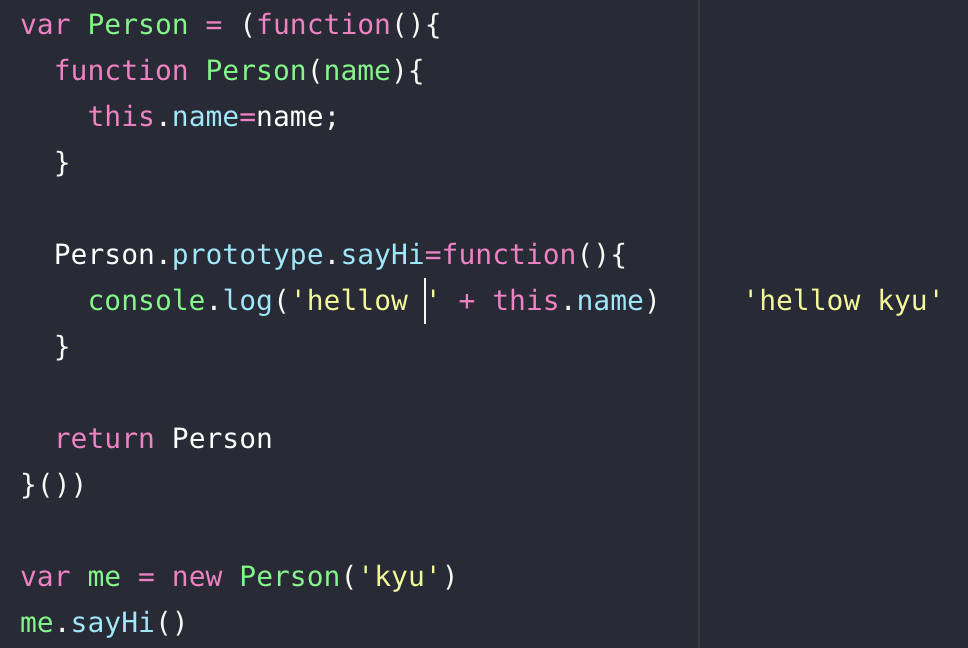
ES5에서는 클래스 없이도 다음과 같이 생성자 함수와 프로토타입을 통해 객체지향 언어의 상속을 구현할 수 있습니다.

ES6의 클래스가 기존의 프로토타입 기반 객체지향 모델을 폐지하고 새롭게 클래스 기반 객체지향 모델을 제공하는 것은 아닙니다. 사실 클래스는 함수이며 기존 프로토타입 기반 패턴을 클래스 기반 패턴처럼 사용할 수 있도록 하는 '문법적 설탕' 이라고 볼 수도 있습니다.
단 클래스와 생성자 함수는 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지는 않습니다.
클래스와 생성자 함수의 차이 !
- 클래스는 new 연산자 없이 호출하면 에러발생 but 생성자 함수는 new연산자가 없으면 일반 함수로서 호출됩니다.
- 클래스는 상속을 지원하는 extends와 super 키워드를 제공합니다. but 생성자 함수는 X !
- 클래스 내의 모든 코드에는 암묵적으로 strict mode가 지정되어 실행됩니다.
- 클래스의 constructor, 프로토타입 메서드, 정적메서드는 모두 프로퍼티 어트리뷰터 [[Enumerable]] 값이 false입니다. 즉 열거되지 않습니다.
클래스와 생성자 함수는 프로토타입 기반의 객체지향을 구현한다는 점에서 매우 유사하지만 클래스는 생성자 함수보다 함수 기반의 객체 생성 방식보다 견고하고 명로합니다. 특히 클래스의 extends와 super 키워드는 상속 관계를 더욱 간결하고 명료하다.
--->🔴 따라서 클래스를 프로토타입 기반 객체 생성 패턴의 단순한 문법절 설탕이라기 보다는 새로운 객체 생성 매커니즘으로 보는 것이 좀 더 합당합니다.
클래스 정의 ⭐️
클래스는 '일급 객체' 로서 다음과 같은 특징을 갖습니다.
- 무명의 리터럴로 생성할 수 있습니다. 런타임에 생성이 가능
- 변수나 자료구조(객체,배열) 등에 저장 가능!
- 함수의 매개변수로 전달 가능!
- 함수의 반환값으로 사용 가능!
class Person{
constructor(address){
this.name = 'moon'; //인스턴스 프로퍼티 초기값 적용!
this.address = address;
}
------------------------------------------------------- 1
sayHi(){
console.log(`hi! my name is ${this.name}`
}
------------------------------------------------------- 2
static sayHello(){
console.log('hi!');
}
------------------------------------------------------- 3
}클래스 몸체에서 정의할 수 있는 메서드는
1.constructor(생성자)
2.프로토타입 메서드
3.정적 메서드의
세 가지가 있습니다.
