
✅ 출처 : 다시 처음부터 자바스크립트 게시글은 이웅모(님) '모던 자바스크립트 Deep Dive' 를 기록합니다
• this
자신이 속한 객체 또는 생성할 인스턴스를 가리키는 자기 참조 변수
this를 통해 자신이 속한 객체 또는 생성할 인스턴스의 프로퍼티나 메소드를 참조할 수 있습니다.
객체 리터럴

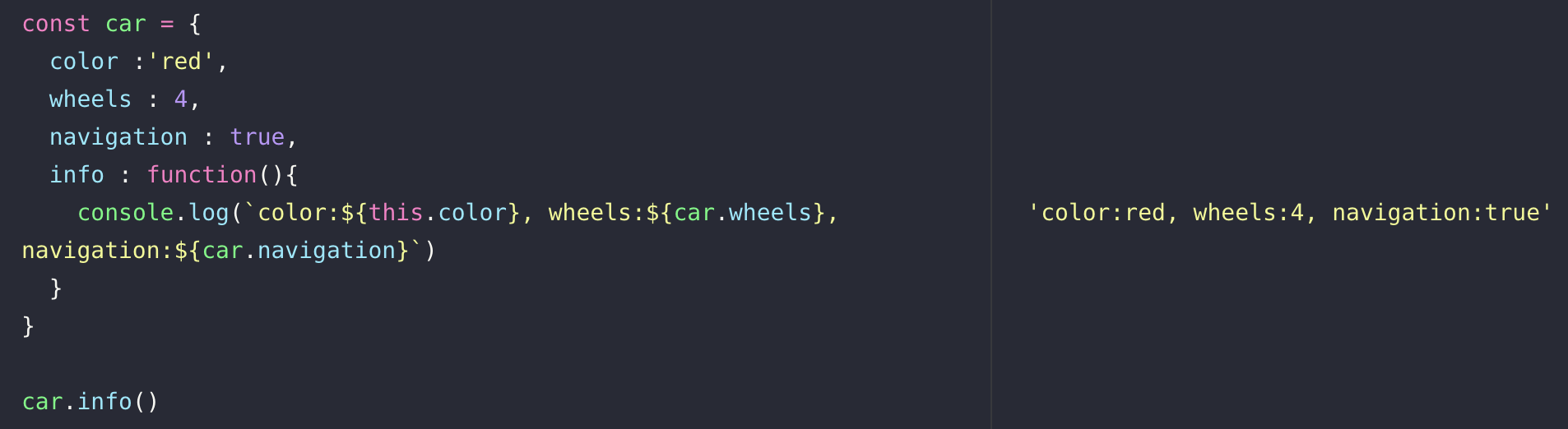
일반 객체 리터럴로 생성한 객체의 경우 메서드 내부에서 메서드 자신이 속한 객체(car)를 가리키는 식별자를 '재귀적'으로 참조 가능!
this.color 혹은 car.color 로도 참조가 가능하네요!
객체 리터럴은 car 변수에 할당되기 직전에 평가됩니다.
따라서 info 메서드가 호출되는 시점에는 이미 평가가 완료되어 car 식별자를 참조 할수 있지요~
(결국 런타임 이전에 car라는 변수는 평가 되었다는 말이겠지요..? 그래서 car 참조 가능)
생성자 함수
but! 생성자 함수는
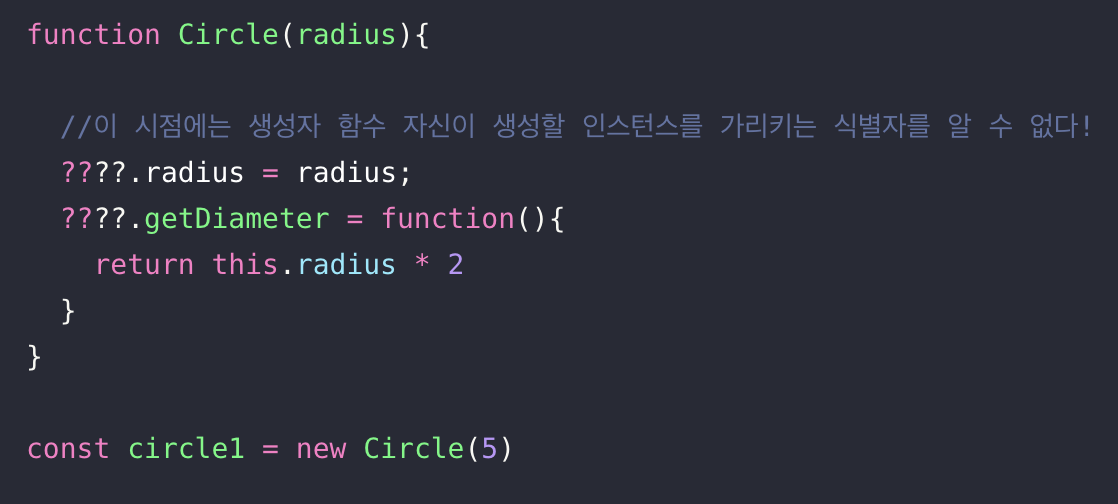
정의하는 시점에는 아직 인스턴스를 생성하기 이전이므로 앞으로 생성할 인스턴스를 가리키는 식별자를 알 수 없습니다. 생성자 함수는 new 연산자와 함께 생성자 함수를 호출하는 단계가 추가로 필요하죠

결국 ???? 자리에 this를 사용하여 인스턴스를 가리키는 식별자로 사용 가능한데
함수를 호출하면 arguments객체와 this가 암묵적으로 함수 내부에 전달 됩니다.
arguments 객체를 지역 변수처럼 사용할 수 있는 것처럼 this도 지역 변수처럼 사용 가능!!!
this 바인딩은 호출 방식에 의해 동적으로 결정 ⭐️
위의 예시에서 객체 리터럴 방식은 this가 car를 가르키죠
하지만 생성자 함수에서는 생성자 함수가 생성할 인스턴스를 가리킵니다.
this 바인딩은 함수 호출 방식, 즉 함수가 어떻게 호출되었는지에 따라 동적으로 결정됩니다.
(바인딩이란 식별자와 값을 연결하는 과정)
🔴 렉시컬 스코프와 this 바인딩은 결정 시기가 다릅니다.
렉시컬 스코프는 함수 정의가 평가되어 함수 객체가 생성되는 시점에 상위 스코프를 결정한다고 이전에 포스팅을 했었지요 하지만 this 바인딩은 호출 시점에 결정됩니다.
1. 일반 함수 호출
기본적으로 this에는 전역 객체가 바인딩 됩니다.
function foo(){
console.log('foo's this:', this) // window
function bar(){
console.log('bar's this:',this) // window
}
bar()
}
foo()일반 함수로 호출하면 함수 내부의 this에는 전역 객체가 바인딩 됩니다.

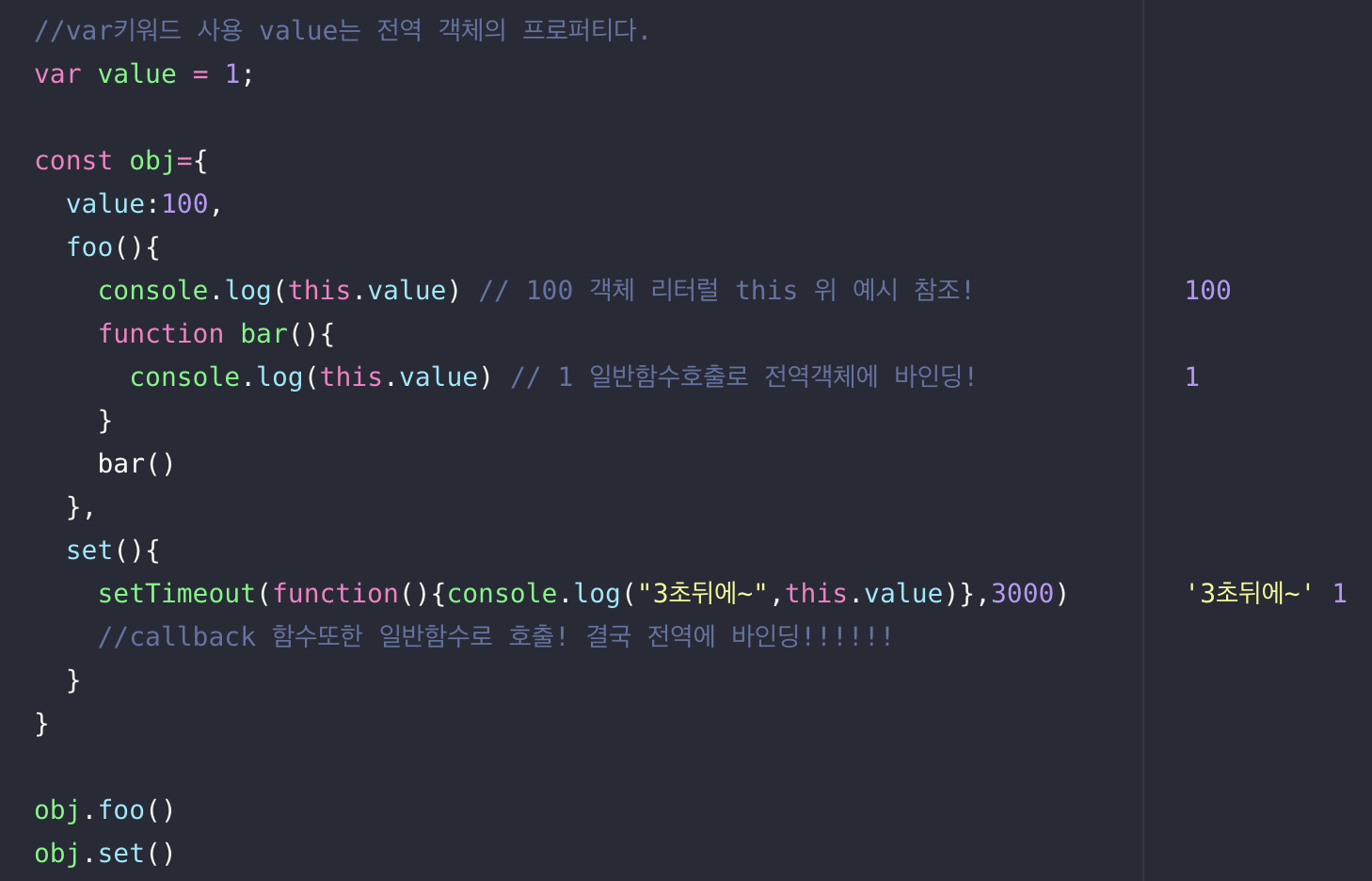
위에 작성한 코드롤 보아도 foo(), bar() , setTimeout() 의 호출 방식에 따른 바인딩이 다른게 보이지요!?
이처럼 모든 일반 함수로 호출된 함수(중첩함수, 콜백함수 포함) 내부의 this는 전역객체 바인딩!
그런데.... 중첩함수니 콜백함수니 결국 외부 함수를 돕는 헬퍼 함수의 역할일텐데... this가 일치 하지 않는다는 것은 헬퍼함수로 동작하기 어렵게 만들지 않을까요...??
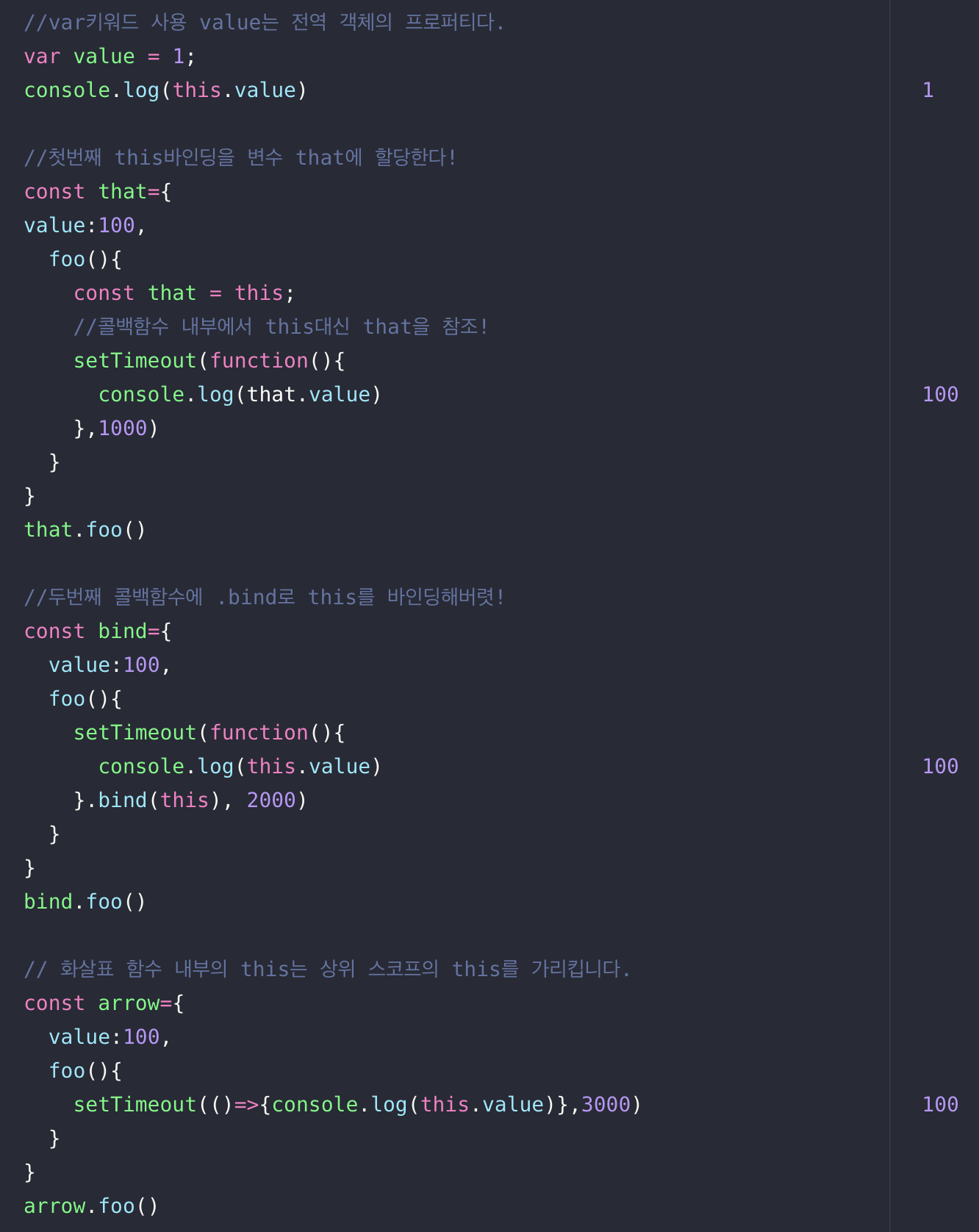
해결 방안 3가지!

화살표 함수....제일 맘에들어...ㅎㅎㅎㅎㅎㅎㅎ
2. 메서드 호출

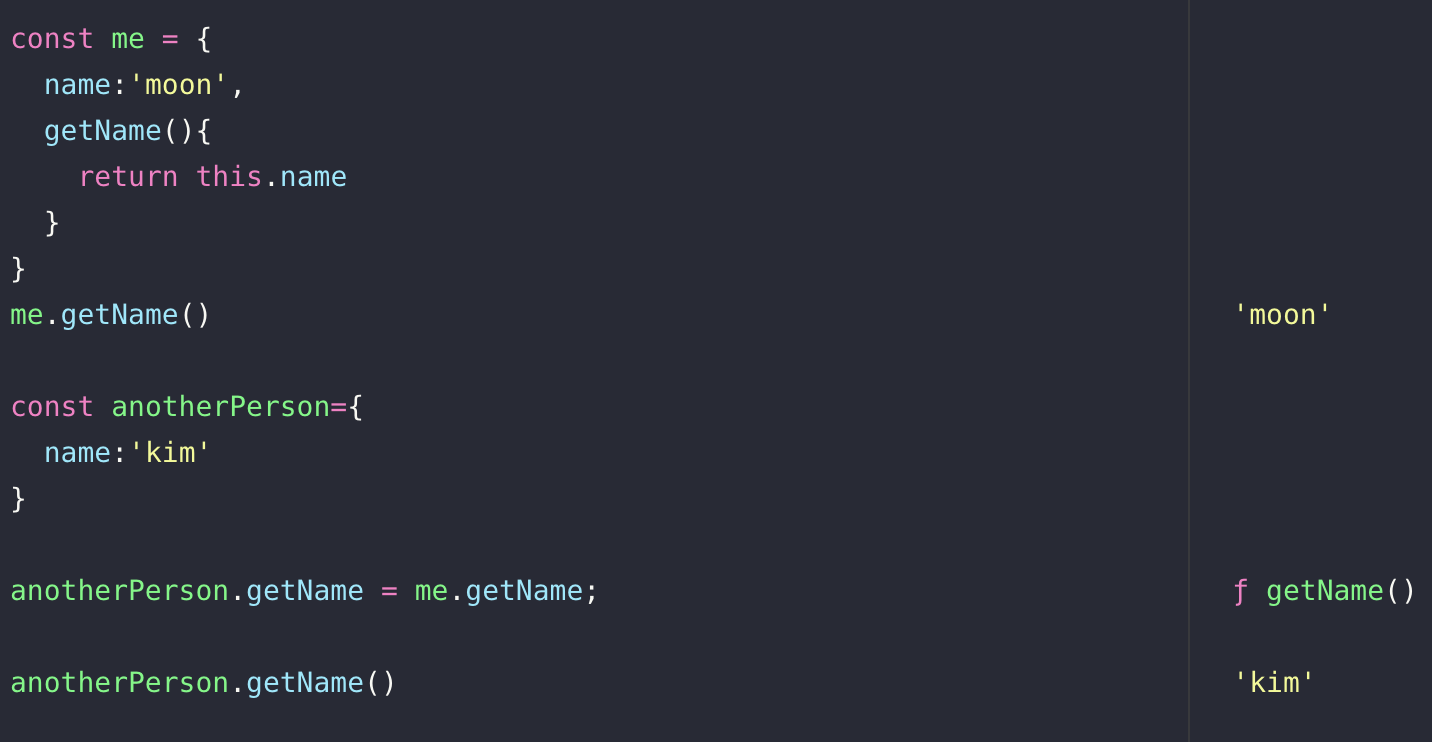
메서드 호출에서 짚고 넘어가고 싶은 개념은
즉 me라는 객체에서 getName이라는 프로퍼티가 가리키는 함수 객체는 me 객체에 포함된게 아니라 독립적으로 존재하는 별도의 객체!!!!!!!!! getName 프로퍼티가 함수 객체를 가리키고 있을뿐,,,,
따라서 메서드 내부의 this는 프로퍼티로 메서드를 가리키고 있는 객체와는 관계가 없고, 메서드를 호출한 객체에 바인딩 됩니다.
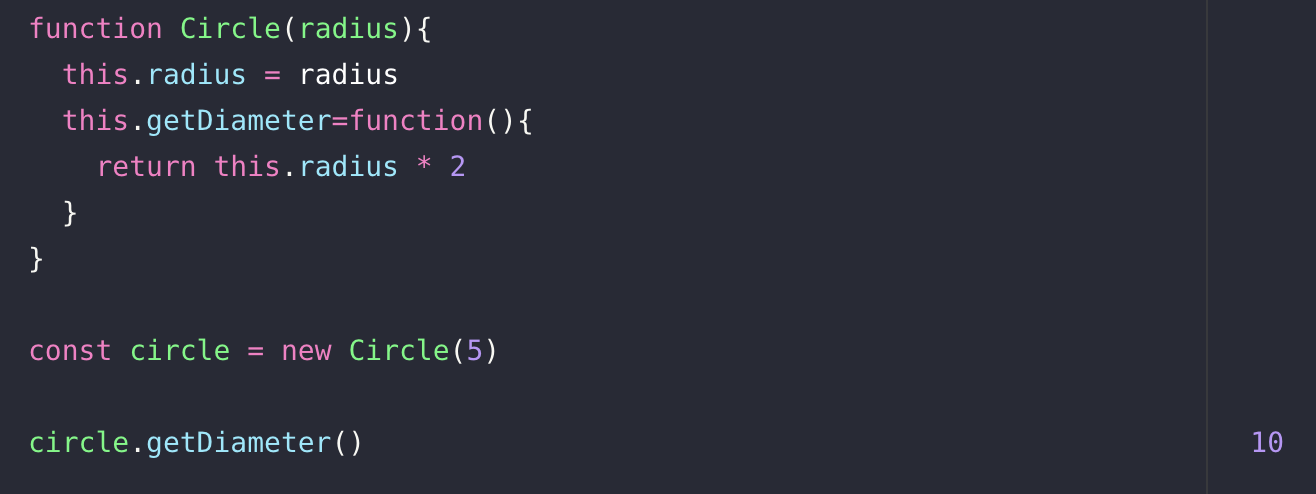
3. 생성자 함수 호출
생성자 함수 내부의 this는 생성자 함수가 (미래에) 생성할 인스턴스가 바인딩 됩니다.

후아...this 개념은 한번 잡고 가는게 맞는거 같다...
이후에 화살표 함수와의 차의점이나 리액트 공식문서를 봐도 this가 종종...보여....
다음은 실행컨텍스트를 포스팅 해볼건데....벌써 겁나네여...
