
✅ 출처 : 다시 처음부터 자바스크립트 게시글은 이웅모(님) '모던 자바스크립트 Deep Dive' 를 기록합니다
✅ 출처 : https://www.youtube.com/watch?v=ddJcDZHBRm0 (코딩앙마 님)
프로토타입을 도서로 공부하면서 Deep하게 들어갈수록 오히려 헷갈리고 어지럽다는 생각이 들었다...😬
우연히 코딩앙마 님이 올려주신 개념설명 영상을 보았는데 이해가 너무...쉽다 ^_^ 기본 개념만 잡아놓고 추후에 조금 더 deep하게 정리해보겠습니다.
• 객체지향 프로그래밍
자바스크립트를 이루고 있는 거의 '모든 것'이 객체다..
객체지향 프로그래밍은 여러 개의 독립적 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 말합니다.
객체 --->속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조
이러한 객체를 자바스크립트는 '프로토타입'을 기반으로 상속 구현!
상속 ---> 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용 가능!
상속은 코드의 재사용이란 관점에서 매우 유용하죠!
생성자 함수가 생성할 모든 인스턴스가 공통되는 부분이 있으면 프로토타입에 미리 구현해 두어 모든 인스턴스는 별도의 구현 없이 상속받아 공유해버려~
• 프로토타입
프로토타입은 객체지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용됩니다!
1. 객체 리터럴
const uesr = {
name:'moon'
}
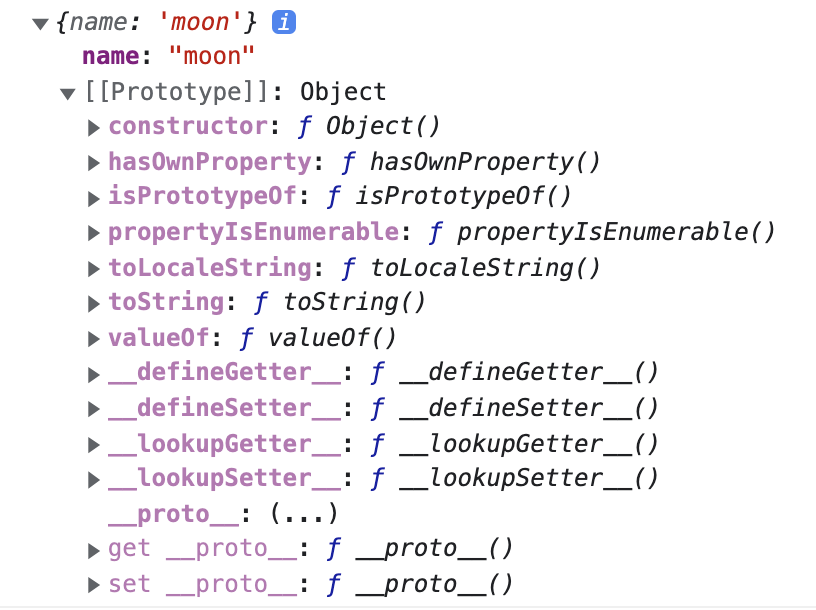
console.log(user) // 🔽🔽🔽
객체 리터럴로 생성한 객체를 브라우저 콘솔을 찍어보면
[[Prototype]] 내부 슬롯이 보이네요!
우선적으로 user에 프로퍼티 name이 보이는데 있으면 이제 서칭을 멈추고!
프로퍼티가 안보이면 [[Prototype]] 을 살펴 봅니다!

코딩앙마(님) 께서 자동차에 비유해서 잘 표현해 주셨는데
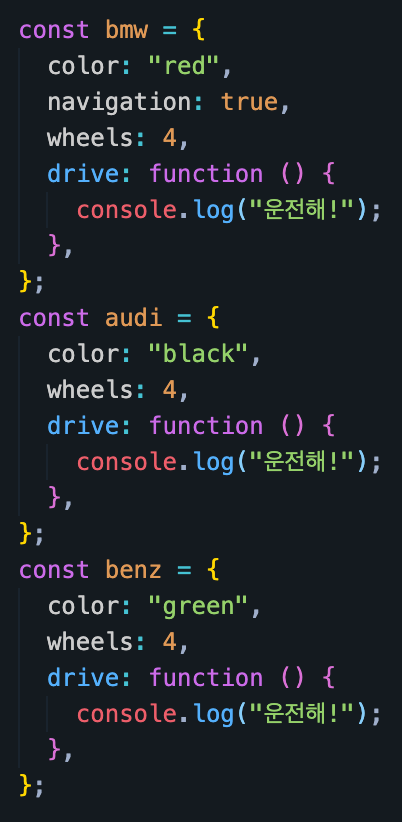
우선적으로 bmw, audi, benz 라는 객체를 만들었습니다. 하지만 모두
wheels 와 drive 프로퍼티가 동일하게 갖고있습니다.
이렇게 하나하나 다 작성을 해야 할까요? 우리는 상속을 통해 프로퍼티를 공유할 수 있다고 했습니다!

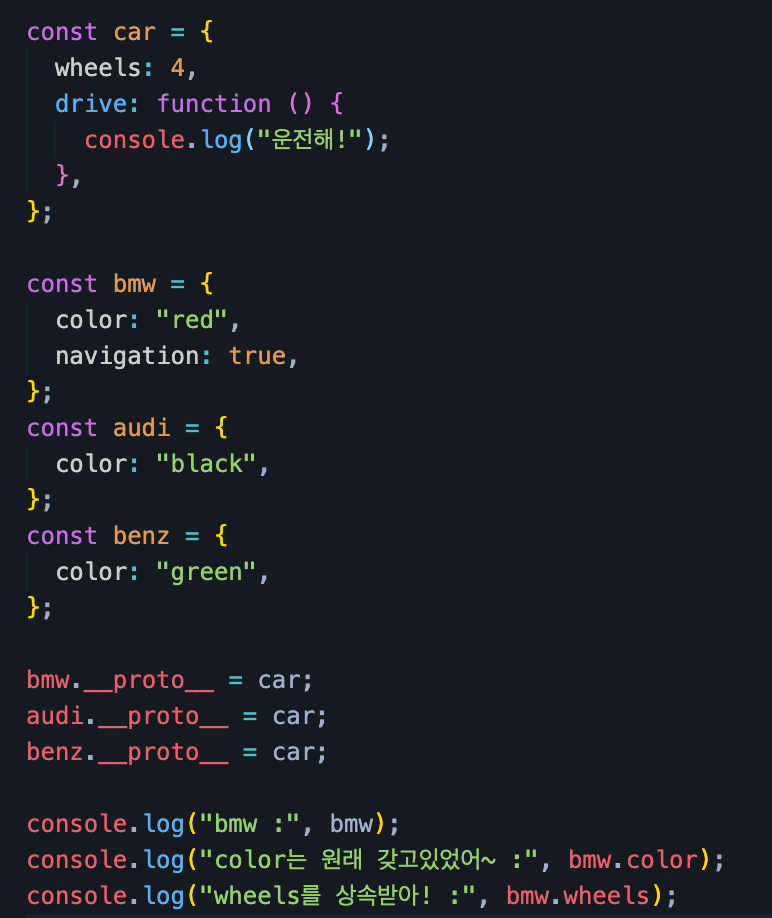
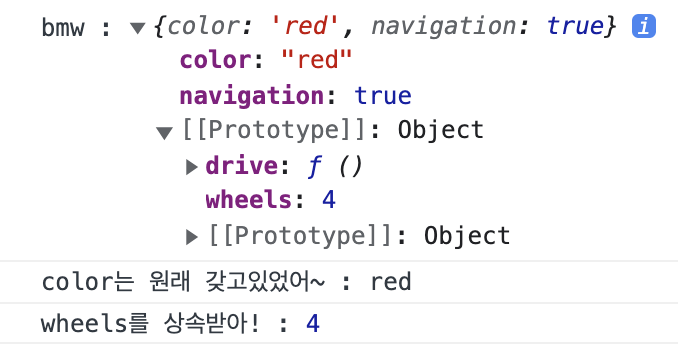
이제 bmw, audi, benz 는 Object._ proto _를 통해 car의 프로퍼티를 상속받았습니다.
bmw 객체에는 없는 wheels도 car에서 상속받아 콘솔이 잘 찍히는 것을 볼 수 있습니다!.
우선 적으로 bmw 프로퍼티를 보는데 wheels가 안보이니 [[Prototype]] 을 살펴보니 wheels가 있네!?

상속은 계속 이어질 수 있습니다. 새로운 bmw 모델 x5를 만들어
const x5 = {
color: 'red"
}
x5.__proto__ = bmw;는 x5는 bmw를 상속받고 그 bmw는 car를 상속받죠
프로퍼티 안보이면 그 위로(bmw) ! 또 안보이면 그 위로 (car) !
이것이 프로토타입 체인 이다~
2. 생성자 함수

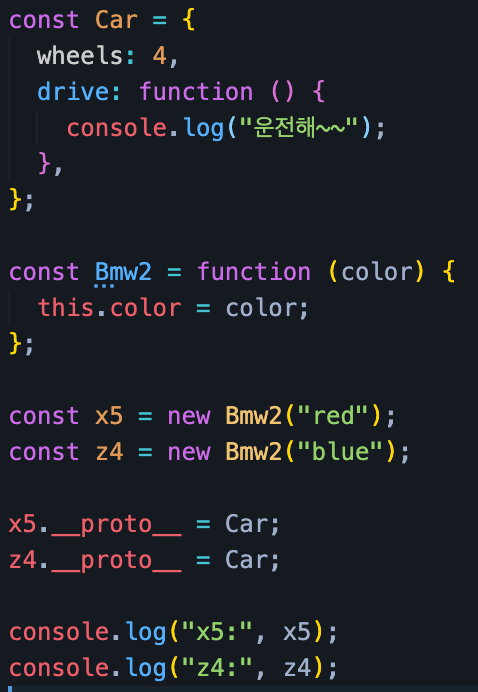
Bmw2 라는 생성자 함수를 만들었습니다.
const Car = {
wheels: 4,
drive: function () {
console.log("운전해~~");
},
};
const Bmw2 = function (color) {
this.color = color;
//똑같이 this프로퍼티를 Car로 보내버렸습니다.
//this.wheels = 4;
//this.drive = function(){console.log('운전해~~')}
};결국 x5._ _proto__ = Car; 로 상속을 받았지만 생성자 함수는 객체를 찍어내는 템플릿 처럼 사용할 수 있는데 이렇게 하나하나 x5, z4를 proto로 지정해줘야 할까요??

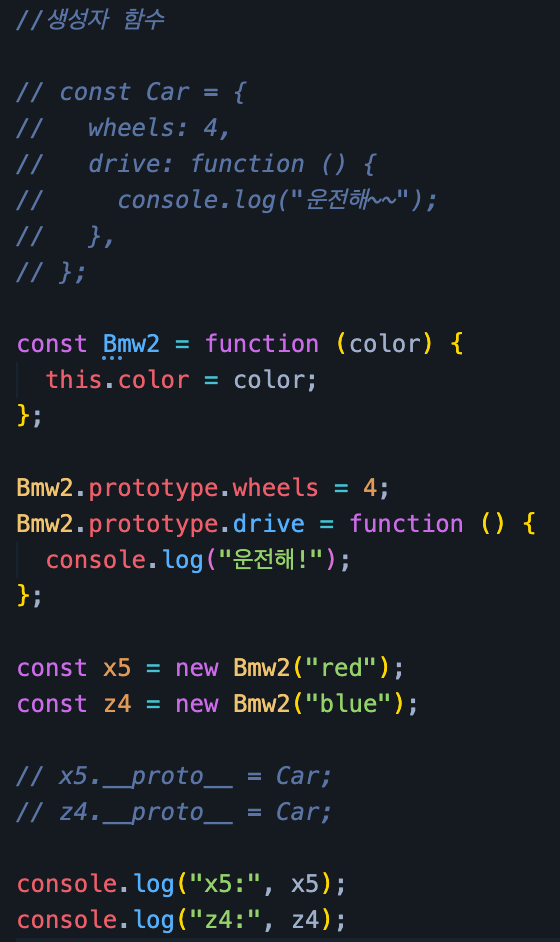
언더스코어 proto 가 아닌 인스턴스를 만드는 Bmw2 생성자 함수에 Objece.prototype 을 사용하여 Bmw2가 생성하는 객체의 _proto _를 위처럼 설정한다는 의미입니다!!
"약간의 겉핥기 식으로 아주 간~단하게 프로토타입을 정리하였습니다. 결국 객체간의 상속을 통해 중복되는 프로퍼티를 상속받아 생성자 함수가 생성할 인스턴스나 , 일반 객체가 프로퍼티를 공유할 수 있다는 개념만 잡고 넘어가겠습니다."
