배경
- 무엇보다 코드 작성 시간을 줄이고 유지보수를 더 쉽게 하고 싶다
- 성능은 고려하지 않았다
- 디자인이 이미 정해져 있어서 커스터마이징이 힘든 프레임워크들은 후보에도 넣지 않았다
- 예: Bootstrap, MUI
비교
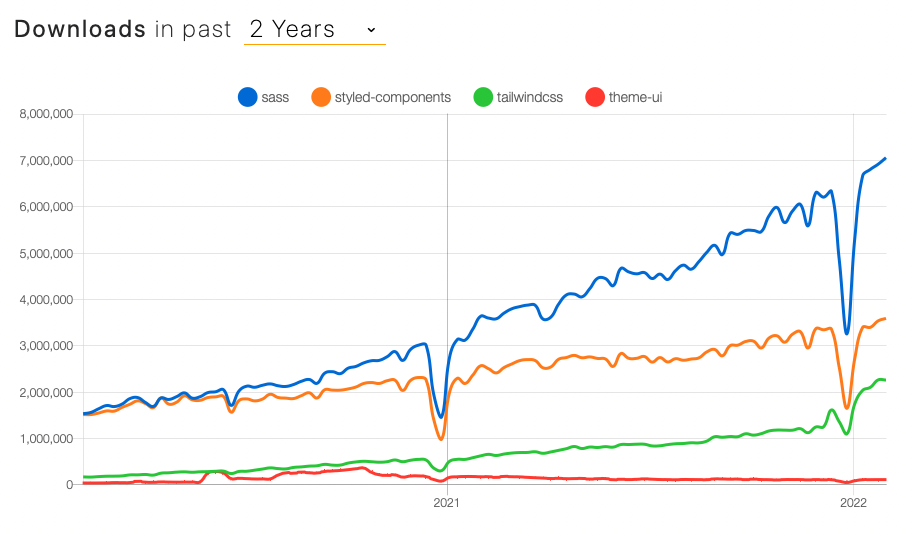
트렌드
기본 문법
- Sass
// component return ( <div className="container"> test </div>.container { disply: flex; } - styled-component
const Container = sytled.div` disply: flex; ` // component return ( <Container> test <Container> - Tailwind CSS
return ( <div className="flex"> test <div> - Theme UI
return ( <div sx={{display: "flex"}}> test <div>
학습 비용
- Sass ☠️
- 기본적으로 이용하는 데에는 css 와 거의 동일하게 이용 가능하다
- 하지만, 변수, 특정 값에 따라 변하는 다이내믹한 스타일, mixin 등에 관한 문법이 헷갈리기 매우 쉬워서 코드를 작성해도 매번 제대로 작동할지 확신하기 힘들었다
- styled-component
- prop 관련해서만 익숙해지면 배우기 쉽다
- Tailwind CSS ☠️
- 처음엔 클래스이름만 외우면 된다고 쉽게 봤는데,
- 쓰는 횟수가 적은 스타일 속성도 매번 클래스 이름 찾기가 생각보다 번거롭다
- 다이내믹한 스타일, css 파일에서 사용하기 등이 가능하지만 번거롭다
- 처음엔 클래스이름만 외우면 된다고 쉽게 봤는데,
- Theme UI
- 디자인시스템 이용법, 테마 설정이 처음에 시간이 들지만 직관적이라 어렵진 않다
반응형 스타일
- Sass ☠️☠️
- @media 를 이용한 css 코드를 담고 있는 mixin 을 만들어서 이용한다. 하지만 여전히 불편해서 반응형 스타일을 적용해야 할때마다 짜증난다
- styled-component ☠️ ☠️
- @media 을 사용한다. 특별히 편한 방법이 없다
- Tailwind CSS ❤️
- 일반적인 클래스명에
md:를 붙여서 빠르게 적용할 수 있다 (예:md:flex)- 하지만 여전히 가독성이 좋지 않다
- 예:
className=”md:p-4 flex md:p-8 "처럼 padding 에 대한 반응형 스타일을 위한 클래스들 사이에 전혀 다른 클래스 (flex) 가 위치하면 디바이스 사이즈별 padding 값을 한눈에 볼수 없어 불편하다
- 예:
- 하지만 여전히 가독성이 좋지 않다
- 일반적인 클래스명에
- Theme UI ❤️❤️
- 매우 쉽고 빠르게 작성할 수 있고 가독성도 좋다
- 예:
sx=[2,4,4,8]
- 예:
- 매우 쉽고 빠르게 작성할 수 있고 가독성도 좋다
다른 라이브러리와의 호환성
가끔 react-calendar **등** 스타일을 입혀진 라이브러리들을 이용해야 할 때가 있는데,
이때 스타일을 수정하기 위해서는, 라이브러리에서 지정한 클래스 이름을 이용해야 하는 경우가 종종 있다
- Sass ❤️❤️
- scss 파일에서 스타일을 지정할 수 있기에 기존에 사용하던 변수를 사용하는 등 일관성있게 작업할 수 있다
- styled-component ☠️
- 딱히 방법이 없다
- Tailwind CSS ❤️
- 약간 번거롭지만 @apply 를 이용할 수 있다
- Theme UI ☠️
- 딱히 방법이 없다
클래스 이름 정해야 하는지
- Sass ☠️☠️
- 클래스 이름을 매번 잘 정하기가 수고스럽다
- 한 컴포넌트 파일에서 자식 컴포넌트를 분리해서 새로운 파일을 만들려고 할 때 수고스럽다
- styled-component ☠️
- 스타일 컴포넌트의 이름을 매번 정하기 수고 스럽다
- Tailwind CSS ❤️❤️
- 마치 일반 prop 처럼 사용이 가능하기에 이름이 필요가 없다
- Theme UI ❤️❤️
- 특정 스타일에 정해진 class 를 입력하는 방식이라 클래스 이름을 정할 필요가 없다
컴포넌트 코드와 스타일 코드 관리
- Sass ☠️☠️
- ts 파일에서 scss 파일을 import 해서 사용하다가, scss 파일의 위치를 옮기면 해당 import 문을 직접 수정해줘야 한다
- 보통 클래스명 충돌을 예방하기 위해 module 화 해서 사용하는데, 이때 여러 scss 파일을 import 할때 각각 import 이름을 신경써서 정해야 한다
- styled-component
- 컴포넌트가 일정수준 이상으로 커지만 스타일 컴포넌트 전용의 파일을 만들어야 가독성이 좋아진다
- 단 js/ts 파일이기 때문에 import 가 크게 불편하지는 않다
- Tailwind CSS ❤️
- 해당 태그/컴포넌트에 바로 코드 작성
- Theme UI ❤️
- 해당 태그/컴포넌트에 바로 코드 작성
변수, 테마, 디자인 시스템 이용
- Sass ☠️☠️
- scss 에서 변수를 손수 만들어야 한다
- 테마, 디자인 시스템도 손수 만들어야 한다
- styled-component ❤️
- js 로 변수(prop)를 넘겨주거나 theme 를 이용할 수 있다
- 다만 디자인 시스템은 직접 만들어야 한다
- Tailwind CSS ❤️
- 테마, 디자인시스템 (특히 컬러) 가 세팅되어 있다
- Theme UI: ❤️❤️
- 테마, 디자인 시스템을 js 로 직관적으로 커스터마이징할 수 있다
js 값을 이용한 스타일
- Sass ☠️
- js 와 단절되어 있기 때문에 색상 값 등을 js 에서 변수로서 이용할 수 없다
- styled-component ❤️
- js 로 작성
- Tailwind CSS
- js 값을 이용 가능하지만 intellisense, eslint 를 이용하는데 지장이 있을 수 있다
- Theme UI ❤️
- js 로 작성
결론
Theme UI > Tailwind CSS > styled-component > Sass
- 클래스 이름 (혹은 styled component 이름)을 결정하는 행위가 개인적으로 매우 불편하다
- 스타일을 부여하는 행위에 관련없는 추가적인 태스크가 생기는 느낌이 든다
- 자주 사용하는 스타일들은 애초에 디자인 시스템이나 컴포넌트를 기준으로 정해지는게 직관적이라고 생각한다
- 따라서 Sass 와 styled-component 는 이용하기 싫다
- 스타일을 부여하는 행위에 관련없는 추가적인 태스크가 생기는 느낌이 든다
- Theme UI 가 사용경험이 너무나 만족스럽지만
- css/scss 파일에서는 테마 값들을 이용할 수 없는 단점
- 인지도가 낮고 앞으로 잘 관리된다는 보장이 없다
- Tailwind CSS 사용 경험이 비교적 좋고 꾸준하게 업데이트되고 인지도도 높기에 안전한 선택이다