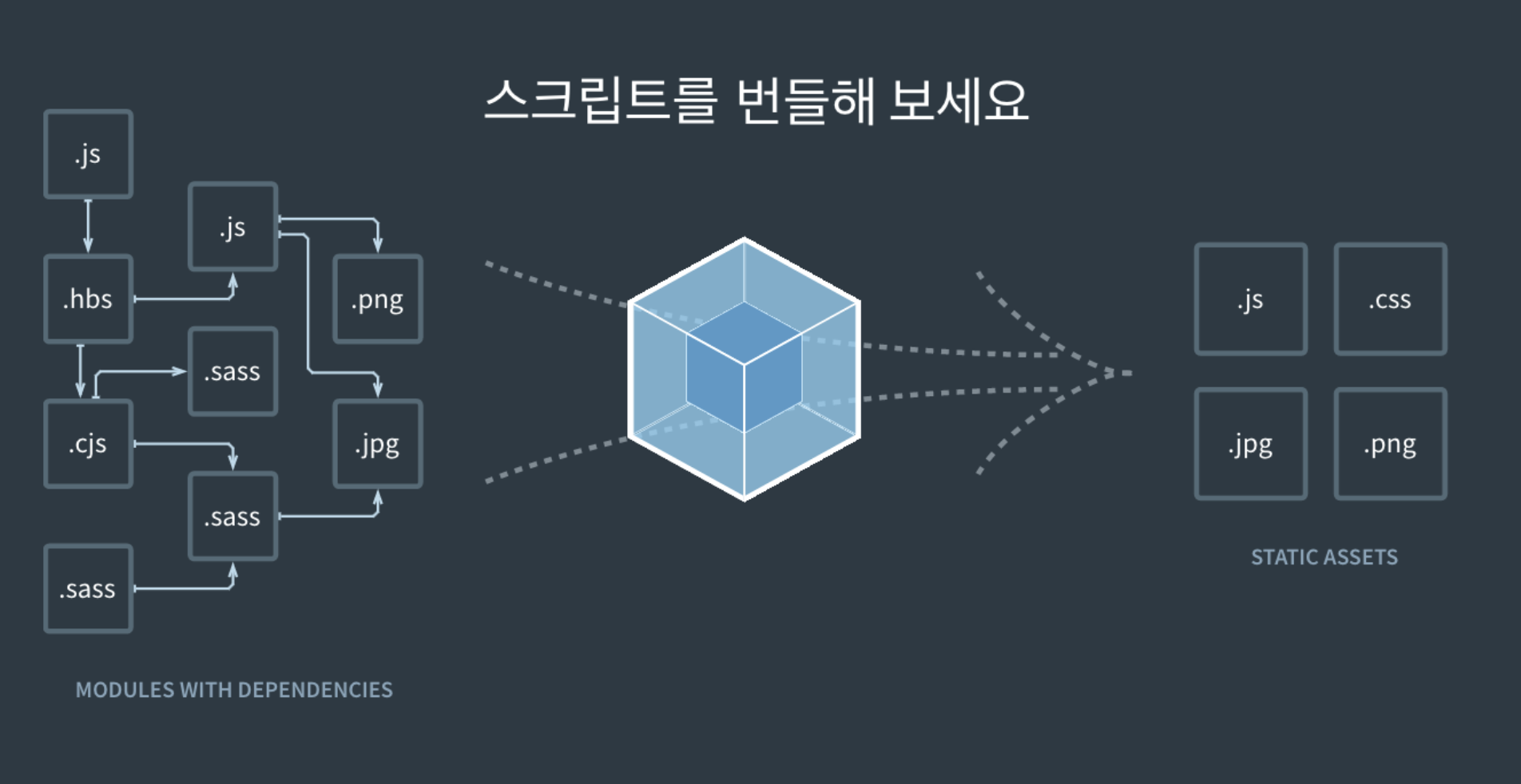
webpack


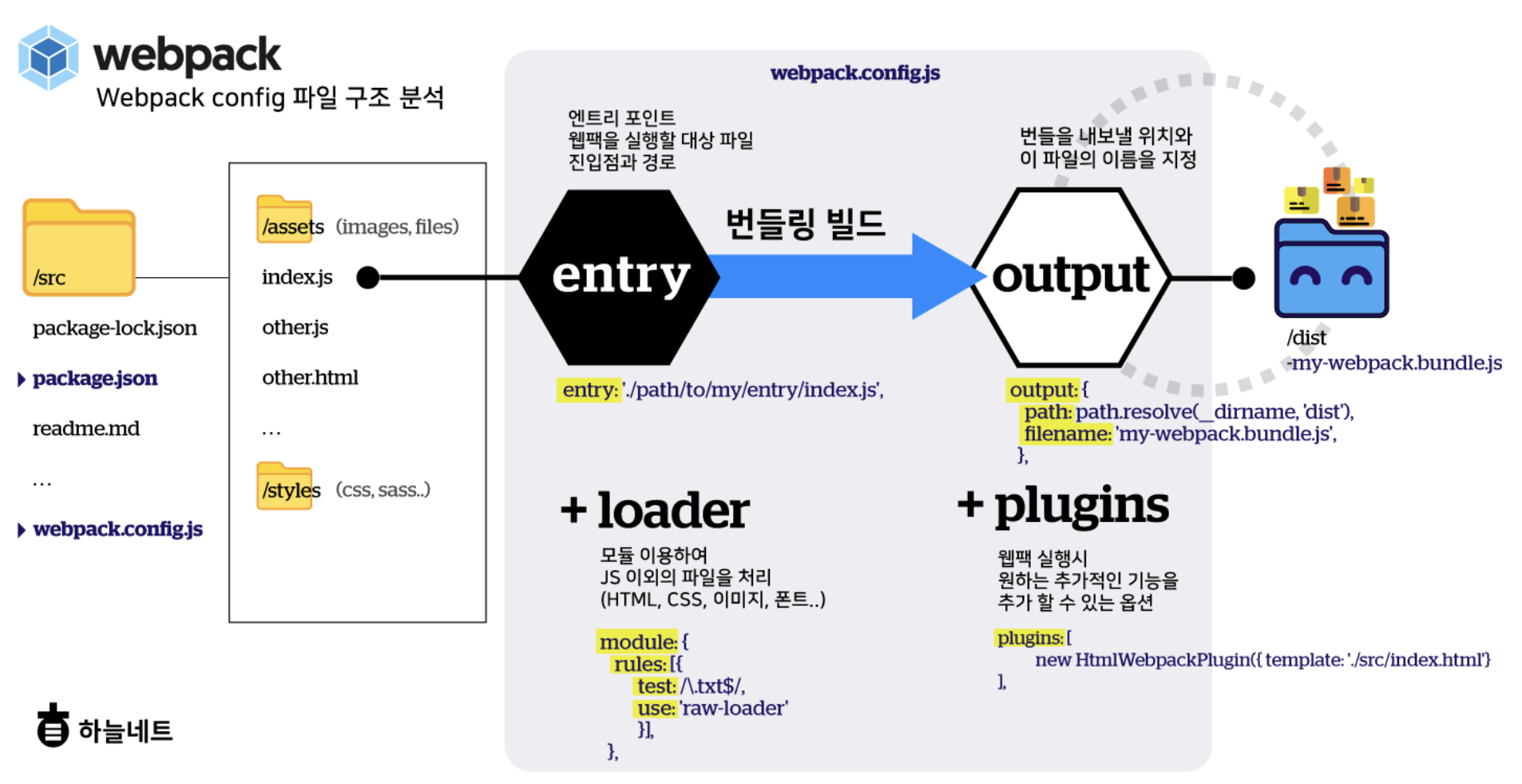
webpack 설정
entry : {
웹팩을 실행할 대상 파일, 그 진입점과 경로 정의.
보통 웹 애플리케이션의 전반적인구조와 내용이 들어있어 있는 메인 JS 파일을 지정한다.
},
output : {
웹팩을 실행 후 결과물의 파일 경로 — filename과 path 설정한다.
},
loader : {
loader는 특정 파일을 해석하고 변환하는 작업 담당이다.
즉 HTML, CSS, 이미지나, font 같은 asset 파일들을 웹팩이 인식하고 할 수 있도록 해주는 것을
loader가 맡아서 해준다.
test: 로더를 적용할 “파일 유형” (CSS, JS..등등)
use: 로더 이름
* 많이 쓰이는 로더 종류와 인스톨 방법
files: npm install file-loader -D
CSS: npm i css-loader -D
SASS: npm i sass-loader sass -D
Babel: npm install babel-loader @babel/core @babel/preset-env -D
TypeScript: npm i typescript ts-loader -D
},
plugins : {
웹팩 실행시 원하는 추가적인 기능을 추가 할 수 있는 옵션이다.
* 자주 사용하는 플러그인
html-webpack-plugin
clean-webpack-plugin
image-webpack-loader
webpack-bundle-analyzer-plugin
}
html-webpack-plugin
src의 index.html template로 /dist/index.html를 만들어낸다.
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
}),
],
- devServer
- devtool
- HMR(Hot Module Replacement)
HMR를 통해 웹팩으로 빌드한 결과물이 웹 애플리케이션에 실시간으로 반영 - 소스 맵(Source Map)
성능 최적화를 위해 HTML, CSS, JS와 같은 웹 자원들을 압축하여 배포하는 관계로, 배포 후 에러 생성 시 디버깅이 힘들다. 이 문제의 도움을 주는 것이 Source Map이다. Source Map을 사용함으로써 배포된 빌드 파일과 원본 파일을 연결 추적이 가능하다. - Mode
웹팩 실행 모드에는 세가지 종류가있다: none, development, production
development: 개발 모드
production: 배포 모드; 성능 최적화를 위해 기본적인 파일 압축 등의 빌드 과정이 추가된다.
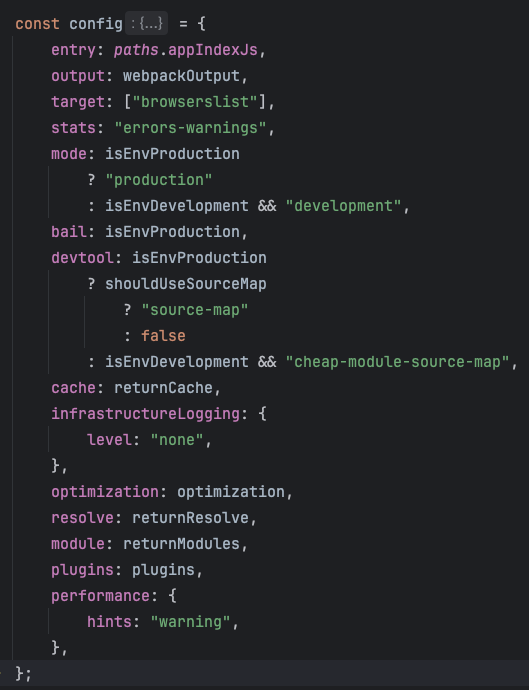
Webpack 설정 키 상세 설명
1️⃣ entry
- 설명: 애플리케이션의 시작점(entry point)을 지정합니다.
- 역할: Webpack은 이 파일부터 의존성을 추적하여 전체 모듈 그래프를 구성합니다.
- 예시:
paths.appIndexJs는 보통src/index.js와 같은 진입 파일을 가리킵니다.
2️⃣ output
- 설명: 번들링 후 생성된 파일의 출력 위치 및 파일 이름 등을 설정합니다.
- 역할: 빌드 결과물(번들 파일)의 경로, 이름, publicPath, asset 처리 방식 등을 지정합니다.
- 예시:
webpackOutput변수는 출력 디렉토리와 파일 이름 패턴 등 여러 속성을 포함하고 있습니다.
3️⃣ target
- 설명: 빌드 타겟 환경을 지정합니다.
- 역할: 어떤 환경(예: 브라우저, Node.js 등)에서 번들 파일을 실행할지를 결정합니다.
- 예시:
["browserslist"]는package.json또는 별도의 설정 파일에 정의된 브라우저 목록을 기준으로 타겟팅을 수행합니다.
4️⃣ stats
- 설명: 빌드 과정 중 출력되는 통계 정보를 제어합니다.
- 역할: "errors-warnings"로 설정하면, 빌드 시 오류와 경고 메시지만 출력되어 불필요한 정보를 생략합니다.
5️⃣ mode
- 설명: Webpack의 모드를 지정합니다.
- 역할:
production모드에서는 최적화, 난독화, 압축 등 다양한 최적화가 자동으로 적용되고,development모드에서는 빠른 빌드와 디버깅을 위한 설정이 적용됩니다.
- 예시:
isEnvProduction ? "production" : isEnvDevelopment && "development"로 환경에 따라 결정됩니다.
6️⃣ bail
- 설명: 빌드 중 오류가 발생하면 즉시 프로세스를 중단할지 여부를 결정합니다.
- 역할: 프로덕션 빌드에서 오류 발생 시 불필요한 리소스 소모를 막기 위해
true로 설정됩니다.
7️⃣ devtool
- 설명: 소스맵(Source Map) 생성 방식을 지정합니다.
- 역할:
- 개발 모드에서는 빠른 빌드를 위해
cheap-module-source-map을 사용하여 디버깅을 지원합니다. - 프로덕션 모드에서는
shouldUseSourceMap값에 따라source-map을 생성하거나 소스맵 생성을 비활성화합니다.
- 개발 모드에서는 빠른 빌드를 위해
- 영향: 소스맵은 디버깅에 유용하지만, 빌드 시간과 번들 크기에 영향을 줄 수 있습니다.
8️⃣ cache
- 설명: Webpack 빌드 캐싱 전략을 설정합니다.
- 역할:
returnCache변수에는 파일 시스템 캐시 혹은 메모리 캐시 등의 설정이 포함되어, 빌드 속도를 향상시킵니다.
- 예시: 파일이 변경되지 않은 경우, 이전 캐시를 재사용하여 빠른 빌드를 돕습니다.
9️⃣ infrastructureLogging
- 설명: Webpack 내부 로깅의 수준을 설정합니다.
- 역할:
level: "none"은 불필요한 내부 로그를 출력하지 않도록 하여 빌드 로그를 깔끔하게 유지합니다.
🔟 optimization
- 설명: 번들 최적화 전략과 관련된 다양한 옵션을 설정합니다.
- 역할:
- 코드 압축(minimization), 청크 분할(splitChunks), 런타임 코드 분리(runtimeChunk) 등 빌드 결과물을 최적화하여 성능을 개선합니다.
- 예시: 변수
optimization은 TerserPlugin, CssMinimizerPlugin, splitChunks 등의 옵션을 포함하고 있습니다.
1️⃣1️⃣ resolve
- 설명: 모듈 해석(해당 모듈을 찾는) 방식을 설정합니다.
- 역할:
- 어떤 디렉토리에서 모듈을 찾을지, 어떤 확장자를 자동으로 인식할지, 별칭(alias) 등을 지정합니다.
- 예시:
returnResolve변수에는modules,extensions,alias, 그리고plugins(ModuleScopePlugin 등) 설정이 포함되어 있습니다.
1️⃣2️⃣ module
- 설명: 각 파일(모듈)을 처리할 로더(loader)와 규칙(rule)을 정의합니다.
- 역할:
returnModules변수는 다양한 파일 타입(JS, TS, CSS, 이미지, 폰트 등)에 대해 어떤 로더를 사용할지 규칙을 설정하며,oneOf구조를 통해 매칭되는 첫 번째 규칙만 적용하게 합니다.
- 영향: 적절한 로더 설정은 파일 변환, 최적화, HMR 등 빌드 프로세스의 핵심입니다.
1️⃣3️⃣ plugins
- 설명: Webpack 빌드 과정에서 추가 작업을 수행할 플러그인들을 지정합니다.
- 역할:
- HTML 파일 생성, 코드 압축, 환경 변수 주입, HMR 지원, 자산 관리 등 다양한 기능을 플러그인을 통해 확장할 수 있습니다.
- 예시:
plugins변수에는 HtmlWebpackPlugin, WebpackBar, BundleAnalyzerPlugin, DefinePlugin, ReactRefreshWebpackPlugin 등 여러 플러그인이 포함되어 있습니다.
1️⃣4️⃣ performance
- 설명: Webpack 빌드 결과의 성능 관련 힌트를 제어합니다.
- 역할:
false로 설정하면, 파일 크기 경고 등의 성능 힌트를 비활성화하여 빌드 로그를 간소화합니다.
- 영향: 성능 경고를 무시할 경우, 최종 번들의 용량에 대한 정보는 확인하지 못하지만, 개발 중에는 빌드 로그가 깔끔해집니다.

📌 요약
- 이 설정 객체는 Webpack 빌드의 핵심 요소들을 포함하며,
- entry/output: 앱의 시작점과 빌드 결과물을 지정
- target, stats, mode, bail, devtool: 빌드 환경 및 디버깅, 오류 처리 방식을 설정
- cache, infrastructureLogging: 빌드 속도와 로그 관리를 담당
- optimization: 번들 최적화 전략을 통해 성능 개선
- resolve/module: 모듈 해석과 각 파일을 처리할 로더 규칙을 정의
- plugins: 빌드 프로세스를 확장하는 다양한 플러그인을 포함
- performance: 빌드 성능 관련 힌트를 제어
https://velog.io/@vmelove/webpack-%EC%83%81%EC%84%B8
-> 으로 연결