멋쟁이 사자처럼 프론트 엔드 스쿨 1기 첫 수업
Snippet (스닙펫)
자동 완성 키워드를 설정할 수 있다.
vsc에서 사용자 코드 조각(snippet)에서 설정 가능
GitHub 관리
GUI 와 CLI 방식이 있는데, 오늘은 GUI만 배웠다. GUI란 graphical user interface로 쉽게 말해서, 우리가 마우스로 클릭해서 하는 방식. CLI란 컴퓨터 명령어로 관리하는 방식
일단은 GUI 방식부터 시작하기로~
-
new repository 생성
name과 readme.md 파일을 추가하여 생성 -
repository에 파일 추가하기
add file -> upload file -> drag&drop 하여 파일 등록 -> commit changes -
웹페이지 서비스 하기
settings -> pages -> source에서 main으로 바꾸기 -> save
Emmet
관련 링크 https://docs.emmet.io/cheat-sheet/
- h1+p
<h1></h1>
<p></p>- h1{hello world}
<h1>hello world</h1>- h1{hello}*3
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>- h1#one
<h1 *id*="one"></h1>- h1.one
<h1 *class*="one"></h1>- table>(tr>(td4))3
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table><위 코드로 만든 표>
| 1-1 | 1-2 | 1-3 | 1-4 |
| 2-1 | 2-2 | 2-3 | 2-4 |
| 3-1 | 3-2 | 3-3 | 3-4 |
- a[href="wwww.naver.com"]
<a href="www.naver.com">h1.one.two#three
<h1 class="one two" id="three"></h1>- p[a="value1" b="value2"]
<p a="value1" b="value2"></p>VSCode 관련
- 주석처리 하는 법 : ctrl + /
- 여러줄 입력 : alt + 클릭
- 여러줄 입력 : ctrl + alt + 방향키
- 해당 태그 복사 붙여 넣기 : alt + shift + 방향키
- 여러줄 이동시키기 : shift로 여러줄 선택 후, alt + 방향키로 옮김
- 한 번에 띄어쓰기 많이하는 방법 : ctrl + ]or[ 혹은 tab or shift+tab
한글입숨 : http://hangul.thefron.me/
기초 CS 상식


HTML(Hyper Text Markup Language)
-
Hyper Text(하이퍼텍스트)는 링크로 연결된 텍스트 페이지, Markup Language(마크업 언어)는 태그 등을 이용해서 문서를 작성하도록 도와주는 언어를 의미한다. 확장자명은 .html
cf) Mark down language
확장자명 : .md
notion 등이 대표적인 markdown editor이다. -
!DOCTYPE html : 웹페이지의 맨 처음에 선언되어 어떤 종류의 html인지 웹 브라우저에게 알려준다.
-
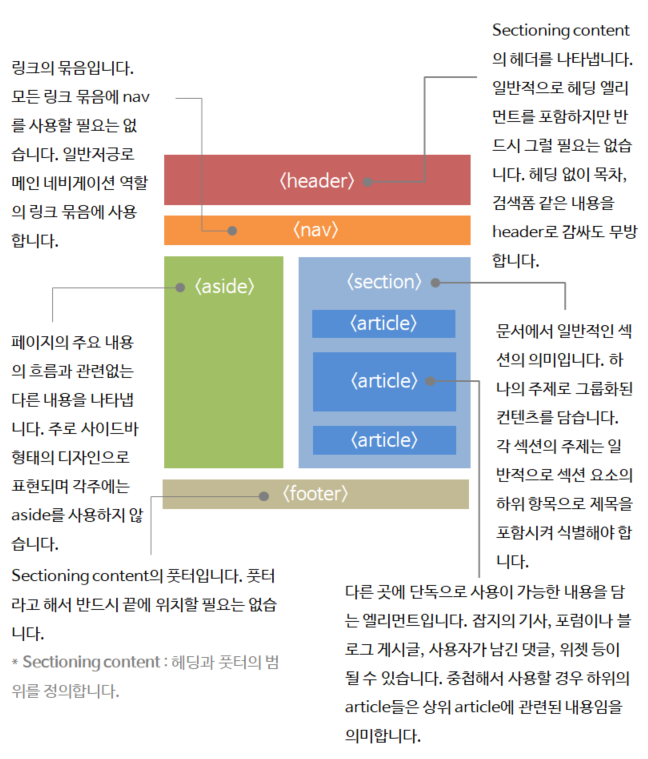
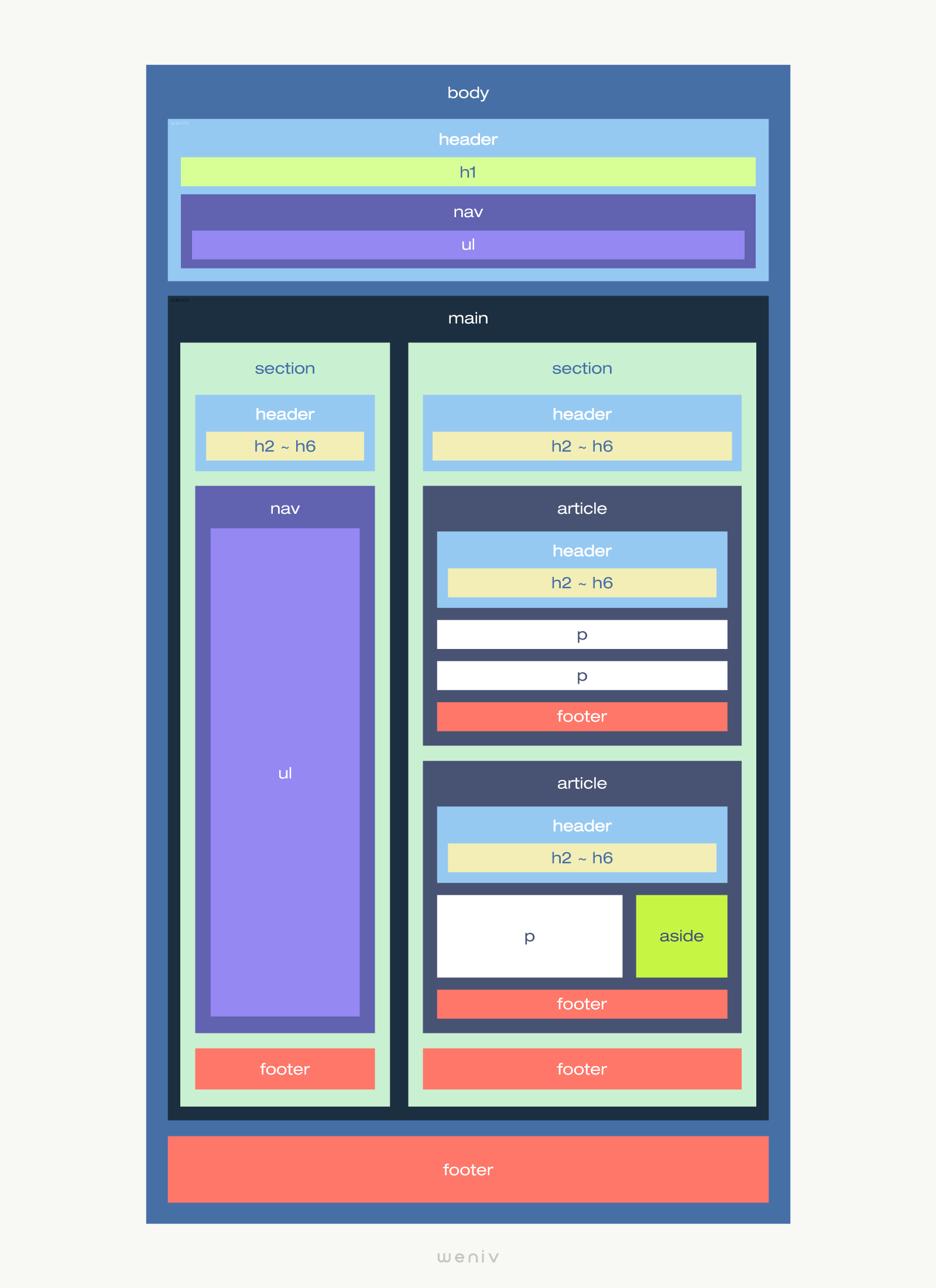
html를 작성할 때는 semantic하게 tag를 사용해야 한다.


1.h1~h6
Sectioning content의 제목을 나타낸다. 서브타이틀로 사용하면 안됨
h1 태그는 한 페이지에 하나 넣는 것을 권장한다. 보여지지 않더라도 넣는다.
<!-- 틀린 예-->
<header>
<h1>집에서 맛있는 피자 만들기</h1>
<h2>주위에서 쉽게 구입할 수 있는 재료를 중심으로</h2>
</header>
<!--좋은 예-->
<header>
<h1> 집에서 맛있는 피자 만들기 </h1>
<p>주위에서 쉽게 구입할 수 있는 재료를 중심으로</p>
</header>2. section & article

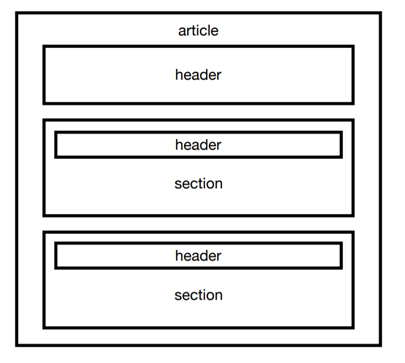
article 요소는 독립적 콘텐츠이다. -> 다른 서비스에 가져다 놓아도 이상하지 않음
section 요소는 사이트 내 연관 콘텐츠를 그룹화 하여 담는 것 -> 다른 서비스에 가져다 놓으면 이상함
article과 section은 heading 요소와 함께 사용하는 것을 권장한다. (높이 없이 비워두기도 한다.)
3. main
문서의 주요 콘텐츠를 나타낸다. 핵심 주제나 핵심 기능에 직접적으로 연결되어 있는 부분을 뜻한다. main 요소에 들어가는 내용은 문서의 유일한 내용이어야 한다. 다른 페이지나 섹션에서 반복적으로 표시 될 수 있는 정보, 예를 들어 사이트 로고, 검색 폼, 저작권 정보 등은 들어가지 않는다. IE에서는 지원하지 않는 비교적 최근에 등장한 요소이다.
4. nav
nav 요소는 보통 메뉴에 사용된다.
<nav>
<a herf="#">a</a>
<a herf="#">b</a>
<a herf="#">c</a>
</nav>5. aside
보통 사이드바 혹은 광고 영역으로 활용된다.
<aside>
사이트 구경오세요. <br />
<ul>
<li>
<a href="http://paullab.co.kr" target="_blank"> 홈페이지 </a>
</li>
<li>
<a
href="https://www.inflearn.com/users/@jejucoding"
target="_blank"
>
강의
</a>
</li>
<li>
<a
href="https://www.youtube.com/channel/UC4GnvNKtuJ4cqWsYjxNxAEQ"
target="_blank"
>
유튜브
</a>
</li>
<li>
<a
href="https://www.instagram.com/weniv_official/?hl=ko"
target="_blank"
>
인스타
</a>
</li>
</ul>
</aside>6. hr
위아래 내용이 전환된다는 의미로 사용되는 tag로 줄이 그어진다.
7. a
링크를 걸 수 있는 tag.
절대경로 : <a href="www.naver.com">link</a>
상대경로 : <a href="./index.html">link</a>
페이지 내 특정 아이디(move) 위치로 이동 : <a href="#move">link</a>
링크에 걸린 거 다운로드 하도록 하기 : <a href="index.html" download>link</a>
cf) ./는 현재경로, ../는 상위폴더, ../../는 두 번 올라간 거.
cf) 폴더 명을 다 밝히는 것은 보안상 좋지 않음.
8. strong & br
<b>단순 굵은 글자</b>
<strong>강조하는 글자. 중요도를 더함</strong>
9. mark
형관펜처럼 칠하여 강조하는 것.
색깔을 css에서 변경시킴
10. abbr
준말, 약자를 나타내고 싶을 때 사용
<abbr title="National Aeronautics and Space Administration"> NASA</abbr>
-> NASA
마우스를 over 했을 때 title 부분이 나옴.
11. sub & sup
<p>H<sub>2</sub>O</p> 아래첨자
<p>X<sup>2</sup>=4</p> 윗첨자
H2O
X2=4
12. blockquote & q
blockquote은 인용블록
q는 인용구(한 문장)""에 둘러싸이는 거.
<blockquote>
<p>제발 그만해.. 이러다가 다 죽어!</p>
<cite>오징어게임 오일남</cite>
</blockquote>->
제발 그만해.. 이러다가 다 죽어!
오징어게임 오일남
<p><q>제발 그만해.. 이러다 다 죽어!</q>라고 오일남이 소리쳤습니다.</p>->
제발 그만해.. 이러다 다 죽어!라고 오일남이 소리쳤습니다.
13. ol & ul
ol : ordered list
ul : unordered list
ol에서 type default는 숫자
type="a"는 a,b,c,...
type="I"는 I,II,III,...
14. dl & dt & dd
dl 은 정리 목록 definition list
dt 는 정의할 용어 definition term
dd 는 용어의 설명 definition description
dd와 dt는 항상 쌍으로 사용하되 하나의 dt에 여러개의 dd를 사용하는 경우도 있다. 쌍으로 사용하지 않을 거면 p태그를 쓰거나 한다.
15. figure & figcaption
figcaption은 figure의 자식으로만 사용한다.
16. img
<img src="img/a.jpg" alt="대체문구">
이미지 크기는 width와 height 중 하나만 조정하고 다른 하나는 auto 로 한다. (auto가 default 값)
alt=""는 대체문구를 쓰는 곳, src가 없을 때 보여주거나, 시각장애인 분들에게 읽어준다. 의미가 없다면 비워둔다.
17. etc tag
<pre>있는 그대로를 표시할 때</pre>
<code>코드블록</code>
<kbd>키캡 형태로 꾸미기</kbd>
<iframe></iframe>은 웹페이지에 다른 웹 사이트, 동영상 등을 넣을 때 사용 한다. 쓸 때는 조심해야 함. 조작될 가능 성이 있기때문... iframe을 통해서 해커가 접근해서 정보를 빼돌릴 수 있다. 그래서 댓글 같은 데서 iframe을 허용하면 안됨... 그 외
https://blog.naver.com/alas0213/222300616415
https://icomoon.io/app/#/select
https://blog.naver.com/alas0213/222300616415
