Box model
box-sizing 속성
box-sizing:content-box; 가 default값.
박스 크기를 컨텐츠의 크기만큼 설정한다.
즉, 설정한 width에 border, padding은 포함되지 않는다.
box-sizing:border-box;로 설정하면, 설정한 width 내에서 border와 padding이 적용된다.
(margin은 border 밖 얘기이기 때문에 상관없는 얘기)
display 속성
display 속성은 박스의 성질을 지정하여 요소를 어떻게 보여줄지 결정한다.
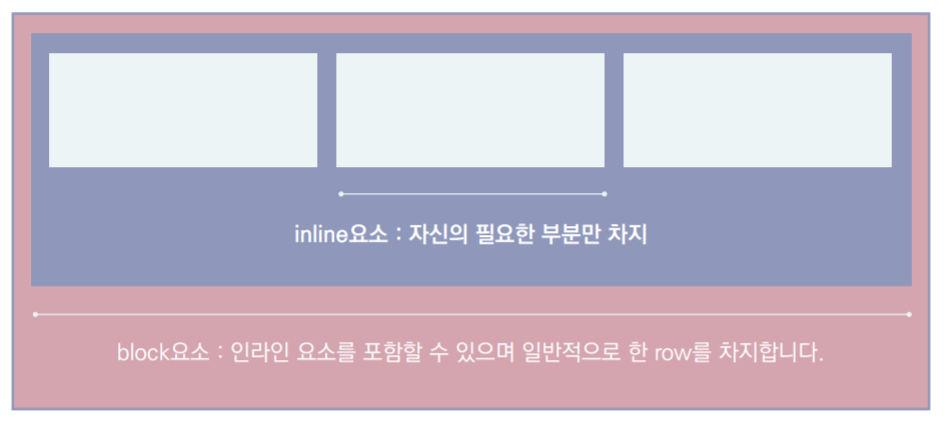
- inline : 줄바꿈이 되지 않고, width와 height, margin-top, margin-bottom 값을 지정할 수 없다.
- block : width, height, margin, padding 등 모든 값을 지정할 수 있으며, 항상 줄바꿈이 일어납니다.
- inline-block : inline 처럼 한 줄에 여러 요소가 존재할수 있습니다. block 처럼 width, height, margin, padding 등 모든 값을 지정할 수 있습니다. inline 속성의 특징과 block 속성의 특징이 함께 존재합니다.
- contents : 선택한 요소의 내용 앞이나 뒤에 콘텐츠를 붙입니다.
- flex : 레이아웃을 다룰 때 하나의 행 또는 열을 다룹니다. (1차원 레이아웃)
- grid : 2차원 레이아웃을 설정하는데 사용합니다.

Position
- position: relative는 normal flow의 흐름을 해치지 않는다.
- position: absolute를 하면 normal flow에서 벗어난다.
 <position:absoulte 하지 않았을 때>
<position:absoulte 하지 않았을 때>
 <position:absoulte 했을 때>
<position:absoulte 했을 때>
검은 박스가 absolute가 되면서 normal flow에서 벗어나서 세번째 핑크 박스는 검은 박스를 인식하지 못하고, 위로 올라오게 되어 보이지 않게 됨.
- 팝업창이나 퀵메뉴를 만들 때 많이 쓴다.

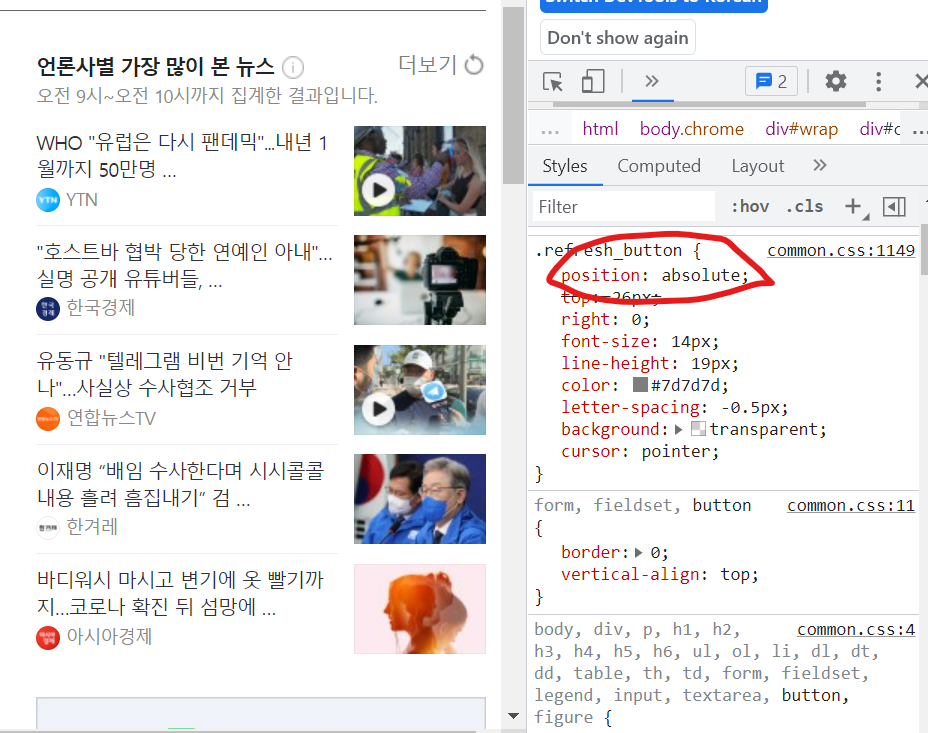
오른쪽 상단의 더보기 버튼을 absolute로 구현한 이유: 논리적 마크업때문에
스크린 리더는 마크업된 순서대로 읽는데, 더보기 버튼을 상단에 마크업 하여서 float이나 flex로 위치시켜 버리면, 스크린리더기로 읽을 때, '언론사별 가장 많이 본 뉴스 > 더보기' 순으로 읽혀버리기 때문에. 더보기 버튼을 뉴스 기사들보다 하단에 마크업 한 후에 absolute로 UI만 구현해준 것.
사이트 들어가서 키보드 탭 누르면 마크업 순서에 따라 포커스가 움직인다. 이것도 고려해서 마크업 해야함!!!
sticky
sticky는 가장 가까운, 스크롤이 되는 부모에 따른다. 그냥 볼 때는 static이랑 같아서 top 속성같은 건 안 먹힘. 그러나!!! 스크롤 되다가 자신의 위치 임계점(offset)을 넘기는 순간 top 속성이 적용된다!!! 즉, 스크롤 안 될때는 적용 안되다가 스크롤 되는 순간, top 속성을 읽음.
예시 코드) https://github.com/vnfdusdl/html/blob/main/065_sticky.html
Q.혹시 사이트가 좌우로 스크롤되는 구조에 적용하면, 왼쪽에 붙을 수도 있나요?
A. 직접 해보기~
Float
- float은 원래 layout을 만들기 위한 속성이 아니었다.
- 큰 서비스를 주는 곳일수록 아직 float을 많이 쓴다. 사용자가 많을 수록 최대한 많은 환경에서 지원해줘야 하기때문에.
1. float의 문제점
- 부모와 형제가 못 알아봐요😥 float된 요소가 normal flow에서 벗어나면서, 부모 요소와 형제 요소가 float된 요소를 못 찾는다.
- float 속성을 주게 되면, 너비 값을 기본으로 주는 게 사라짐. 즉, block보다 inlie요소랑 비슷해 짐. 그래서 너비값을 줘야함 (div든 li든 다 width를 줘야함)*
- 가상요소에 float값을 주면 inline 요소이던 가상요소가 block 요소처럼 되니까, display: inline-block을 줄 필요가 없다.
가상요소에 display:inline-block과 float:left를 함께주니 코드에서 아래처럼 떴었다.
inline-block is ignored due to the float. If 'float' has a value other than 'none', the box is floated and 'display' is treated as 'block'
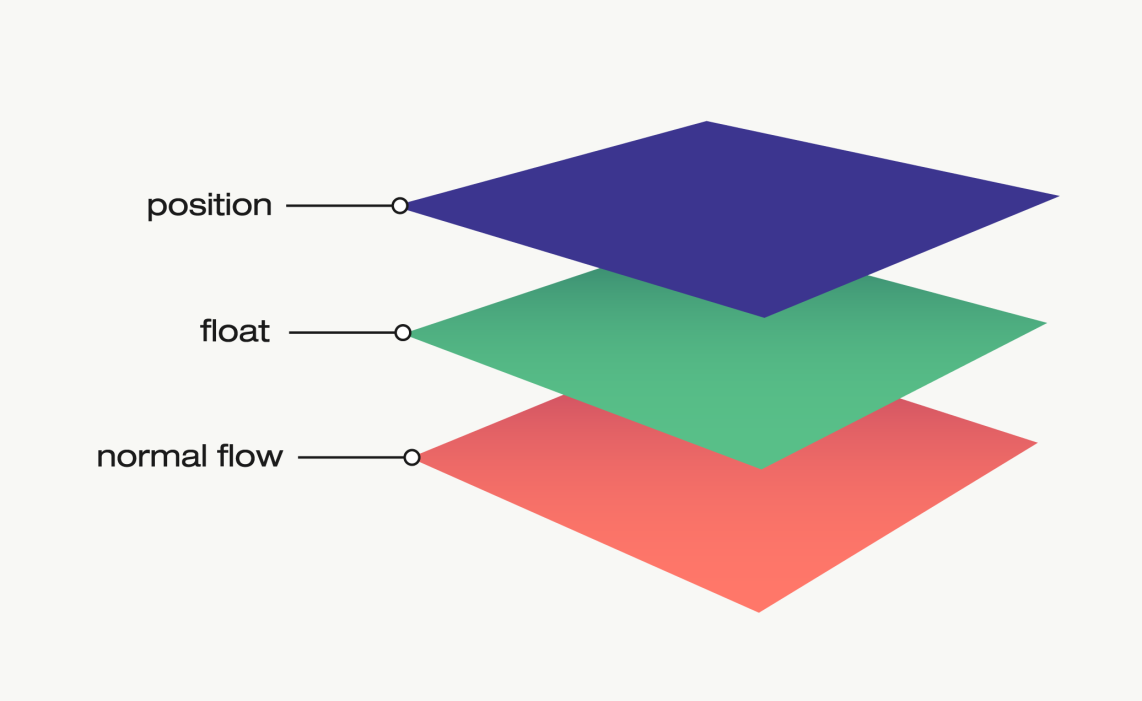
<nomal flow, float, position의 관계>

2. float의 문제 해결 방법
1.형제 요소가 형제 요소를 못 알아보는 경우
1) clear
float된 요소의 다음 요소에 clear 속성을 주어 형제 요소가 float된 요소를 알아보게 하는 것.
clear: left, right, both를 쓸 수 있다.
2.부모 요소가 자식 요소를 못 알아보는 경우
1) overflow:hidden;
이 속성을 적용하면, normal flow가 아니더라도 자식요소를 알아보게 된다. overflow은 넘치는 현상을 다루기 때문에 넘쳐흐르는 자식 요소를 포함하도록 부모 요소의 높이를 늘려준다.
단점) 말그대로 넘치는 요소를 숨겨버린다..
2) 부모 요소의 높이값 지정
기본 css규칙에서 부모 요소는 자식 요소의 height 만큼의 영역을 가진다.
(자식이 여러 개라면 자식 중, 큰 height 값이 적용이 된다. 즉, 자식 요소의 높이가 커지면 부모 높이도 커진다. ) 그러나 자식요소를 못 알아보는 경우, 부모 요소의 높이가 0이 되므로, 강제로 부모 요소의 높이를 지정하여, 자식요소를 담을 수 있게한다. 그러나.. 안 좋은 코드!! 안티 코드
3) clear-fix
부모의 영역을 자식이 침범할 때, over-flow:hidden을 해버리면, 안에 content가 잘린다. 왜냐? 부모 영역 만큼만 보여주기 때문에! 그럴 때 clear-fix를 사용한다.
부모 요소에 ::after를 사용해서 가상 자식 요소를 만들어줌→ ::after 사용시, 부모의 가장 마지막 자식 요소로 만들어진다.
그 가상요소에 clear 속성을 주어서 float을 해제시킨다.
현업에서 일반적으로 사용되는 방식.
가상의 자식 요소를 만드는 이유 : 불필요한 요소를 html에 만들지 않기 위해서.
:: 는 가상 요소. 가상요소에는 2가지가 꼭 필요함!!
1) content : '';
2) display : block;
after요소가 inline이기 때문에 block으로 준다. block을 해제하면 clear-fix가 알아보지 못함.
- 현업에서는 밑에처럼 class를 주어서 clear-fix를 적용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* float 해제하는 여러가지 방법들 /
ul {}
/ clear-fix */
.clear-fix::after {
display: block;
content: '';
clear: both;
}
li {
float: left;
width: 300px;
height: 100px;
background: pink;
}
</style>
</head>
<body>
<ul class="clear-fix">
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html><float에 대해서 전체적으로 정리가 잘되어 있는 블로그>
https://nuhends.tistory.com/14
무엇이 제일 나은 float 해제 기법인가? - Sel의 생각저장소 (selosele.github.io)
CSS 페이지 레이아웃 1부 - floats, positioning, display, float-root, table | TOMMYZIP
https://limjungmok.tistory.com/14
그 외
-
SI 업체의 경우에는 자격증 보유 유무가 연봉에 결정을 짓지만, 카카오 네이버 등은 필요가 없다고 한다. 최근의 IT기업에서는 자격증을 잘 안 보는 추세이다. 시간여유가 있어서 자격증을 따시는 것은 굳이 말리지는 않지만, 시간적인 한계가 있는 상황에서는 포트폴리오와 CV 를 보다 효과적으로 만들어서 고객(취업처)을 설득하는 에너지를 올리시는 것을 추천한고 한다. 정처기도 시간이 부족한 상황이라면 추천드리지 않는다. 취업에 도움이 된다 안된다는 상대적인데, 절대적인 시간이 있느냐 없느냐에 따라 다를 것 같다. 있으면 도움이 되지만, 그게 취업을 좌우할만큼 절대적으로 중요하고, 포트폴리오와 CV의 완성도만큼 중요하다고 하면 그것은 아니다.
-
있어 보이는 사이트 클론 코딩을 많이 해보기 (강사님의 경우에는 에어비엔비 메인 화면 클론 코딩 하셨다고 한다. 그리고 본인의 강점 같은 걸 깃허브에 어필한다 (예를 들어, 에어비앤비 홈페이지는 이렇게 되어있는데 나는 /그것보다 이게 더 나은 거 같아서 이렇게 구현했다 등.)
-
pc화면에서는 아직 호환성때문에 float을 사용하는 경우가 많다고 한다. 특히, 큰회사, 이용객이 많은 홈페이지일수록!!!
-
부모가 되는 요소는 높이 값은 지정해주지 않는 게 좋다. 그냥 주지 말자고 생각!!자식의 숫자, 자식의 높이가 변할 수 있기 때문이다.
-
nth-child를 쓸 때는 조심해줘야한다. 요소를 중간에 추가할 수도 있기 때문. → 현업에서는 class로 style을 꾸민다.
-
img도 인라인 요소이기 때문에, 글자처럼 취급된다. 하지만 예외적으로, width를 가지는 인라인 요소.
-
img 태그에 alt속성이 필요하지만, 꼭 값이 들어갈 필요는 없다. 하지만 alt 속성을 삭제해서는 안된다. 만약에 alt=""상태로 비워둔다면, 스크린리더는 이 요소를 굳이 설명할 필요가 없다고 인식하고 다음 태그로 넘어간다. 그러나 alt 속성이 없을 경우, src 경로 값을 읽어버린다...🙄
-
vertical-align : 텍스트(inline, inline-block)의 상하 정렬을 조절할 때 사용한다. 0이 기본값이고, +일수록 위로, -일수록 아래로 이동한다. baseline, top 등을 적용할 수도 있다,
-
line-height : 감싸고 있는 box의 높이와 그 box의 line-height를 같게 만들면 그 안에 있는 이미지나 텍스트가 세로축 중앙으로 온다!!!! 세로축 정렬할 때 많이 쓴다.
-
의미없는 이미지 요소는 html에서 img 태그로 굳이 구현하지 않고, css에서 백그라운드 이미지로도 많이 처리한다. 가상요소 ::after ::before 등을 이용해서!
-
img를 figure 로 감싸주는 경우는 figcaption으로 이미지와 설명을 연결해야하는 경우이다. 그 밖에는 꼭 figure 로 감싸줄 필요는 없다.
<style>
.find::before {
content: "";
display: inline-block;
width: 10px;
height: 10px;
/* background-image로 설정하는 법 */
background-image: url(image/lock.png);
/* 이미지의 가로세로 길이 중 짧은 길이를 기준으로 하여서 이미지를 다 보이게 해줌 */
background-size: contain;
/* 이미지 중복 방지 */
background-repeat: no-repeat;
float: left;
/* float값을 주면 block 요소처럼 되니까?, display: inline-block을 줄 필요가 없다.(가상요소는 inline 요소라서 width 등을 가지려면 block 처리 해줘야함) */
margin: 3px 5px 0 0;
}
</style>- button에 들어가는 contents 요소는 자동으로 수직,수평 정렬을 해준다.
<a>는 inline 요소이기 때문에, display:block;으로 속성을 바꾼 후 버튼처럼 구현하면 된다.- 페이지 변화 없이 모달창으로 로그인하는 방식이라면, 로그인 버튼도
<button>으로 구현하기도 한다. - flex 없이 수직정렬: top:50%;, transform:translateY(-50%);
- 수평정렬: margin: 0 auto; 단, 이때는 width값이 있어야 함.
📢 오늘의 회고
오늘 강의 너무 좋았다!!👏👏👏 8시간이라는 시간 동안 시간 가는 줄도 모르고 수업 듣고 코딩했다.
드디어 float을 어느정도 이해한 거 같다. UI를 봤을 때 flex로는 어떻게 구현해야할지 바로바로 감이 오는데 float은 처음이라 float을 이용해서 네이버 로그인 버튼 구현해보라는 과제를 받았을 때 너무 막막했다. (사실 아직 완성을 못했다🤣) float 사용법 뿐만 아니라 flex를 이용하지 않고, 수직수평정렬은 어떻게 하는 거지? 하면서.. 알던 것도 모르겠고,,,정말 별의 별 생각들이 머릿속에 다 스쳐 지나갔다. 그치만, 강사님이 코드 리뷰를 세 분이나 해주시고, 강사님 코드도 주셔서 정말 많이많이 배웠다. 주말동안 최대한 시간 내서 나머지 구현도 해보고, 코드를 뜯어보면서 공부해봐야겠다. 너무 알찼고 정보 과잉이라고 느낄 정도로 정말 많은 걸 배울 수 있었던 행복했던 시간 🥰 빨리 grid도 배워보고 싶다!!!!
드디어 첫주가 끝났다. 요즘의 나, 정말 Seize the day의 표본이다. 이번 한주만 해도 엄청나게 성장했음을 느낀다. 모든 과정이 끝난 후의 내 모습이 정말 기대된다. 🤩
