
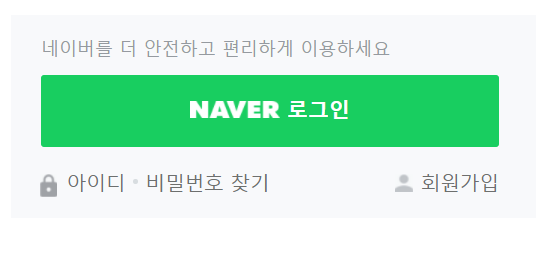
어제 실습으로 했던, 'float으로 UI 구현하기'를 끝내지 못해서 오늘 마무리 완성하였다.
배운 점
- float과 가상요소 ::after, ::before 사용법을 익힐 수 있었다.
- float:left나 float:right를 여러 형제들에게 적용시, 마크업된 순서대로 차곡차곡 왼쪽(혹은 오른쪽)부터 쌓이게 된다.
- img도 text처럼 읽혀서 text-align 등으로 조절할 수 있다.
보완할 점
- float과 가상요소 사용이 익숙지가 않아서 시간이 많이 걸린다. 좀 더 연습이 필요할 거 같다.
- 아이디 옆 자물쇠의 경우 ::before을 통해서 만들었는데, 다른 방향으로의 margin값은 적용이 되는데 margin-bottom만 이상하게 적용이 안된다. 그래서 자물쇠가 오른쪽의 텍스트보다 살짝 아래로 내려와있다. 원인이 뭘까..?
(링크)
https://github.com/vnfdusdl/html/blob/main/072_%EB%A1%9C%EA%B7%B8%EC%9D%B8ui%EC%97%B0%EC%8A%B5.html
