(과제) 로그인 모달창 구현하기

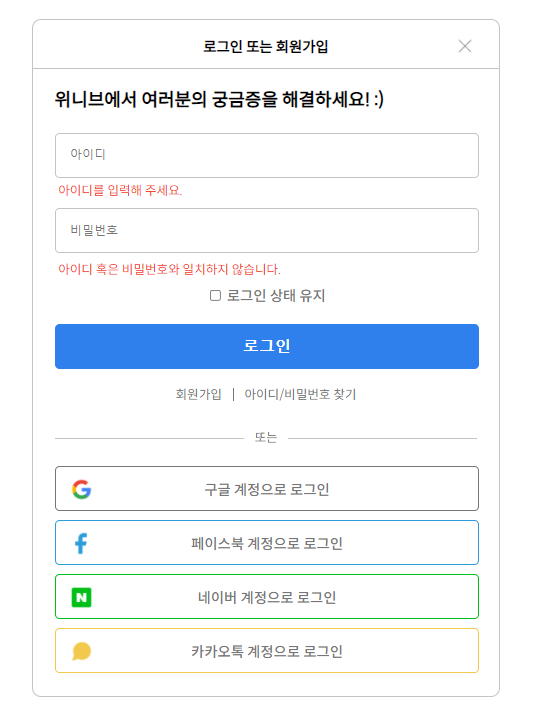
피그마로 주신 해당 이미지를 HTML과 CSS를 이용하여 구현하는 과제를 하였다.
구현한 화면

자세히 보기
1. 헤더


보이는 화면 전체를 큰 section으로 감싸주고 h1은 sc-only 클래스를 주고 css로 숨겨주었다.
화면의 로그인 또는 회원가입 문구는 header의 heading 2로 주었다.
header 아래 부분의 선은 border-bottom으로 줄까, after 속성으로 줄까 고민하다가 결국 헤더에 ::after로 가상요소를 주어 만들었다. 아직 사용이 미숙한 가상요소를 연습하기 위해서도 있었고, 가장 바깥 박스 #container 에 상하좌우로의 패딩 값을 주는 게 좋겠다고 생각했는데, 그렇게 되면 header의 border-bottom으로는 표현할 수 없기 때문에도 있다.
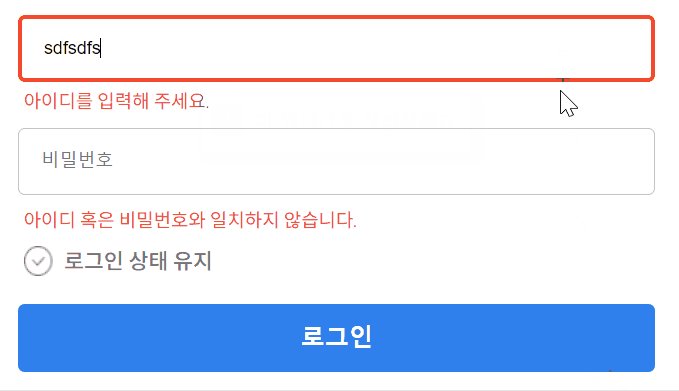
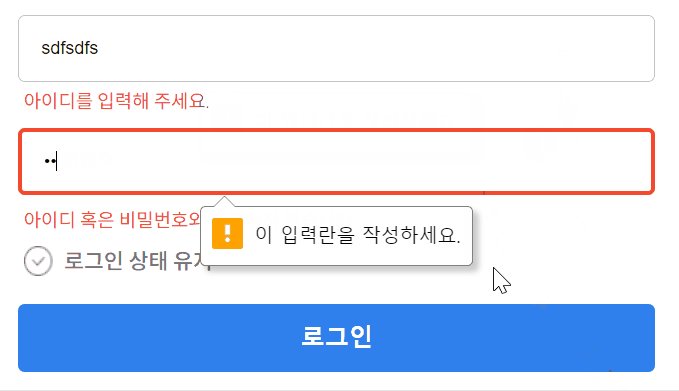
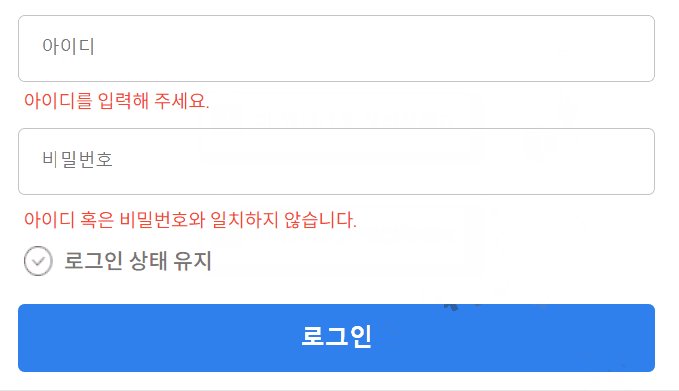
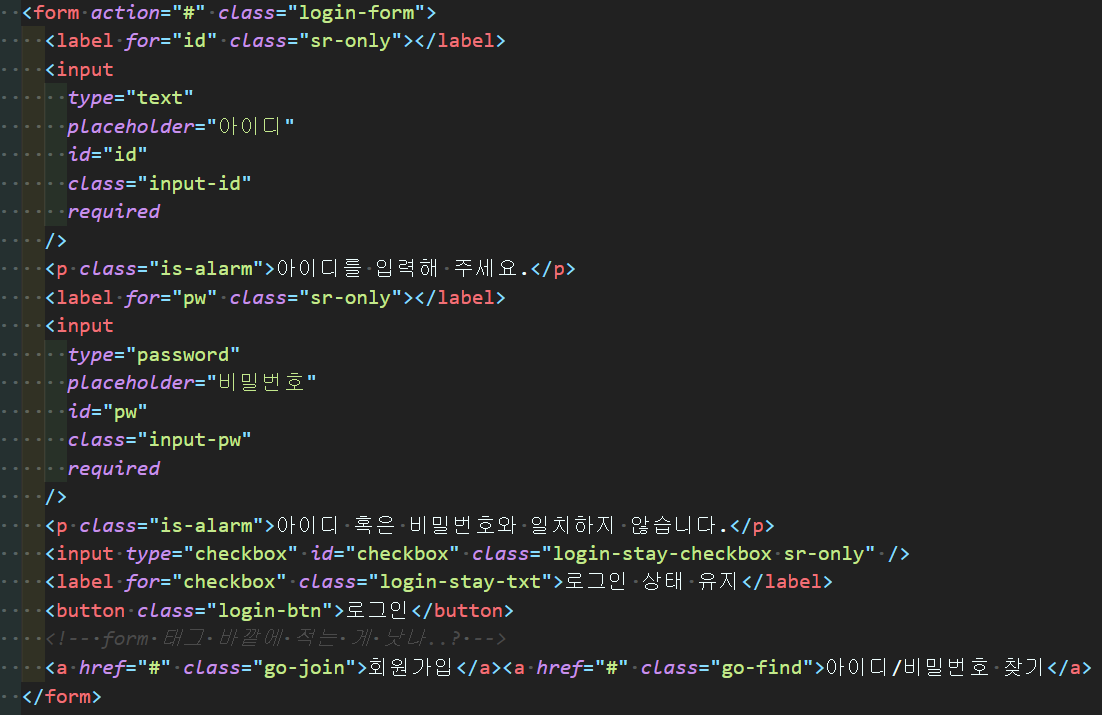
2. 로그인 폼


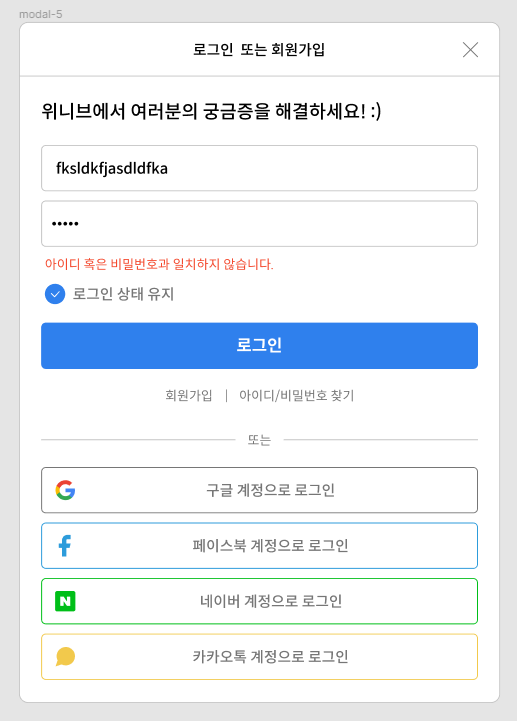
form안에 input과 label, button을 넣어 만들었다. label을 넣어준 이유는, spaceholder를 읽는지, 읽지 않는지가 스크린리더마다 다르기때문이다. 그래서 label을 준 후에 sc-only 클래스를 주는 방법을 선택했다. 그리고 input에 required를 주어 입력하지 않으면 버튼을 누를 수 없게 하였다. input이 active되었을 때, border 두께가 두꺼워지고 색이 변하도록 구현하였다. input 밑에 빨간 글씨에는 is-alarm이라는 속성을 주어, 나중에 JS로 필요시에만 나타나도록 하는 스타일링 할 수 있도록 하였다.
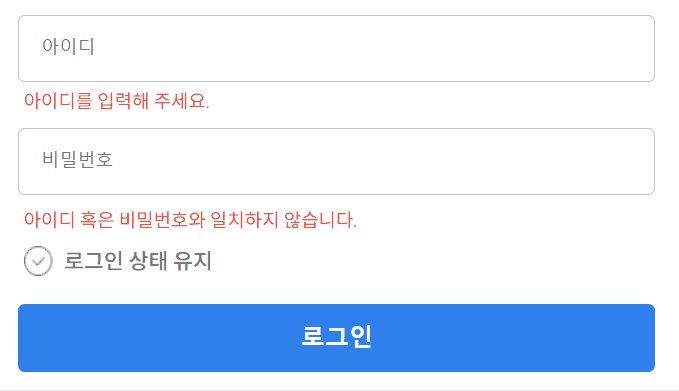
3. 체크박스 커스텀
input type="checkbox"의 경우 크기는 조정할 수 있지만, border-radius 등의 속성을 바꿀 수는 없다. 그래서 label 태그를 이용해서 커스텀을 해야한다. 방법은 구글링으로 찾았다.


label을 선택했을 때, input이 선택되는 특징을 이용하는 것이다. 먼저, input을 화면에서 안 보이게 한다. display:none; 속성을 줘도 되지만, 나는 input에 sc-only 클래스를 주는 방법을 선택했다.
label에 ::before로 가상요소를 만들어 주고, 이 곳에 checkbox 이미지를 넣어준다. label을 누르지 않았을 때는 체크되지 않은 이미지를 background-image로 넣어주고, label을 클릭하여 (눈에는 보이지 않지만) input이 checked 상태가 되었을 때 보여질 체크된 이미지를 넣어 준다.

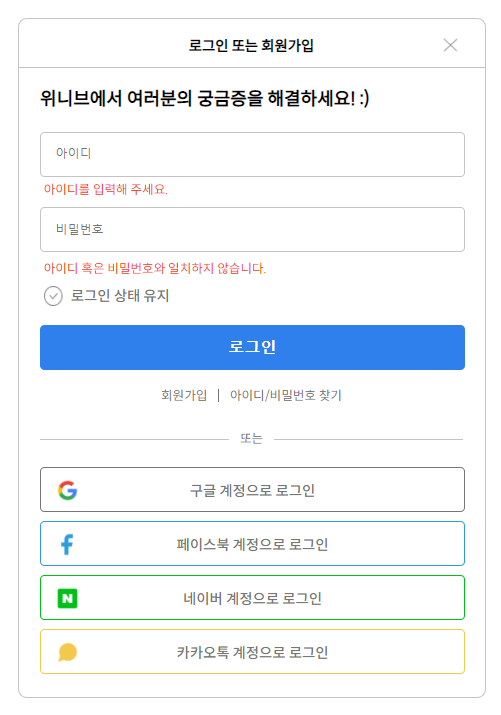
완성된 모습은 이렇다.
4.

처음에는 생긴 모양이 legend와 비슷하여 fiedlset과 legend 태그로 표현해줄까 생각했지만, 해당 태그는 input과 label 요소들을 감쌀 때만 사용한다 하여 span 태그에 ::after와 ::before로 가상요소 두 개를 만들어 선으로 표현하였다.

양옆의 가상요소는 위치만 다를 뿐 같은 형태와 속성을 가지고 있기 때문에, 함께 묶어서 속성값을 주고, margin 값만 다르게 주었다.
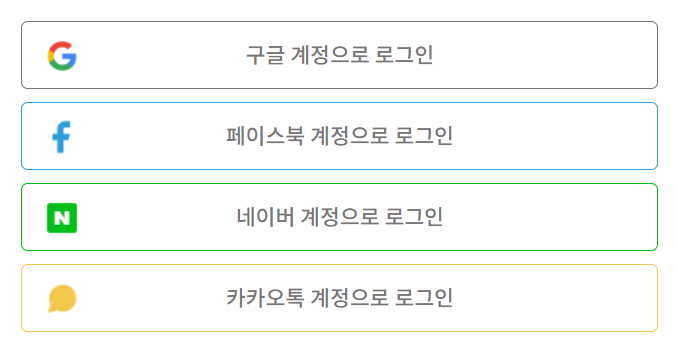
5.


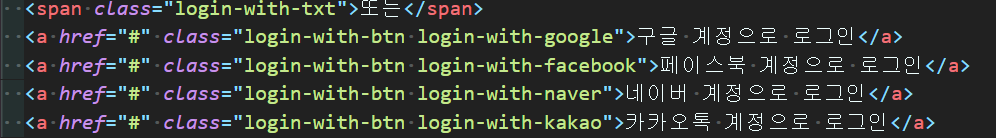
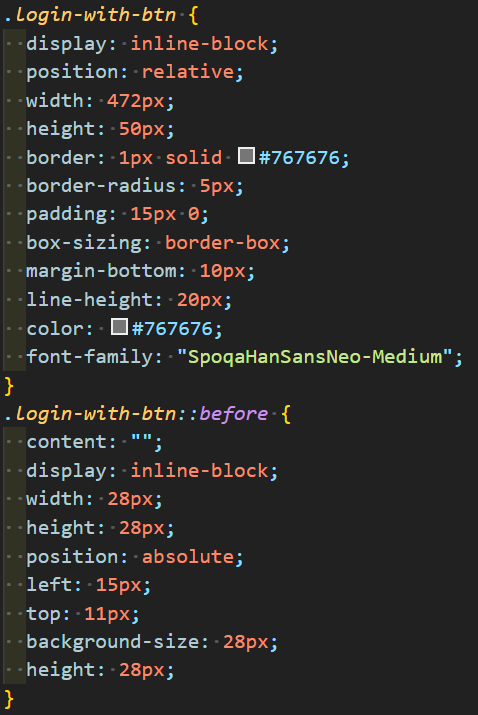
눌렀을 때, 해당 계정으로 로그인할 수 있는 페이지로 이동하기 위해서 a태그로 만들었다. 4개의 버튼은 구조가 같기 때문에, 같은 클래스를 주어 공통적인 속성을 주고, 개별의 스타일링을 위해서 개별 클래스도 하나씩 주었다.

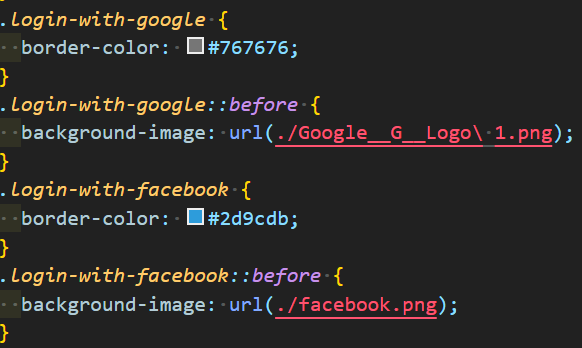
4개 모두 좌측에 로고가 들어가있는데, 이는 꾸미기 요소이지 중요한 정보를 담은 이미지가 아니기 때문에 가상요소 ::before의 background-image를 이용해서 나타내기로 하였다. 그래서 가상요소 속성까지 한 번에 주었다.

그 후에 위처럼 개별 스타일링만 각각 해주었다.
느낀점
처음에 봤을 땐 UI가 간단해 보여서 금방 만들 수 있을 거라고 생각했는데, 생각보다 까다로운 요소들이 있었다. 대표적으로 checkbox 구현하는 게 가장 힘들었다. 그냥 border-radius만 주면 될 거라고 생각했는데, 속성이 적용되지 않아 구글링으로 방법을 찾아냈다.
이 작은 화면을 만드는데 가상요소를 3번이나 사용하였다. 덕분에 이제 가상요소를 사용하는 데 있어서의 두려움은 거의 사라졌다.😉