font
- 폰트는 용량이 크기때문에 1,2개정도만 쓰는 것을 추천하고, 이미지 텍스트를 사용하는 것도 좋다.
@font-face {
font-family: "GmarketSansLight";
src:url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansLight.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
/* 이름이 기니까 변수 선언 해서 사용하기도 함 */
:root {
--main-font : GmarketSansLight;
}
p {
font-family: var(--main-font);
}- 읽어보면 좋을 사이트 https://velog.io/@vnthf/웹폰트-최적화-하기
em, rem
모바일의 경우에는 px보다는 em,rem을 많이 쓴다고 한다.
width vs flex-basis
참고 : https://mastery.games/post/the-difference-between-width-and-flex-basis/#Flex-Items-Formula
Flex Items Formula
Flex item sizing follows this specific formula.
content —> width —> flex-basis (limted by max-width & min-width)
- flex-basis 값이 지정되지 않으면, flex-basis 값은 자동적으로 width 값으로 지정된다. (flex-basis: auto;가 default)
- width 값 또한 지정되지 않으면, flex-basis 값은 contents의 width 값으로 지정된다.
- flex-basis 값이 지정되면, width 값은 무시된다.
- flex-basis 값이 지정되었더라도, max-width 이상으로 커질 수 없고, min-width 이하로 작아질 수 없다.
Flex-basis 란?
Flex-basis: is hypothetical size of the item, not a guaranted size.
flex-basis is the size of flex items before they are placed into a flex container.
1) container box가 flex-item보다 크기가 작을 때.
예를 들어, width가 1000px인 container box에 flex-basis: 200px 짜리 flex-item 8개를 집어넣으려고 하면, 공간이 부족하게 된다. 이 상황에서 container box 크기에 맞춰 flex-item들의 크기가 줄어든다. 즉, 각각 125px의 너비로 줄어들 것이다. 이때 줄어드는 비율은 flex-shrink와 관련이 있다. flex-shirink의 defaul value는 1이기 때문에, flex-item들은 1의 비율로 줄어든다.
2) flex-item보다 container box가 클 때.
이번엔 width가 1000px인 container box에 flex-basis: 200px인 flex-item을 4개 집어넣는다고 생각해보자. flex-item이 모두 들어가고도 남는다. 이번에는 flex-grow 속성이 관여를 한다. 그러나 flex-grow의 default value는 0이기 때문에, 따로 설정해주지 않았을 때, flex-item은 커지지 않는다. 만약 flex-grow가 1이라면, flex-item들은 각각 250px씩 너비를 차지할 것이다.
3) 1),2)번은 felx-direction이 column, column-reverse일 땐 height에 똑같이 적용된다.
4) flex-item의 크기보다 큰 자식요소가 들어갔을 때.
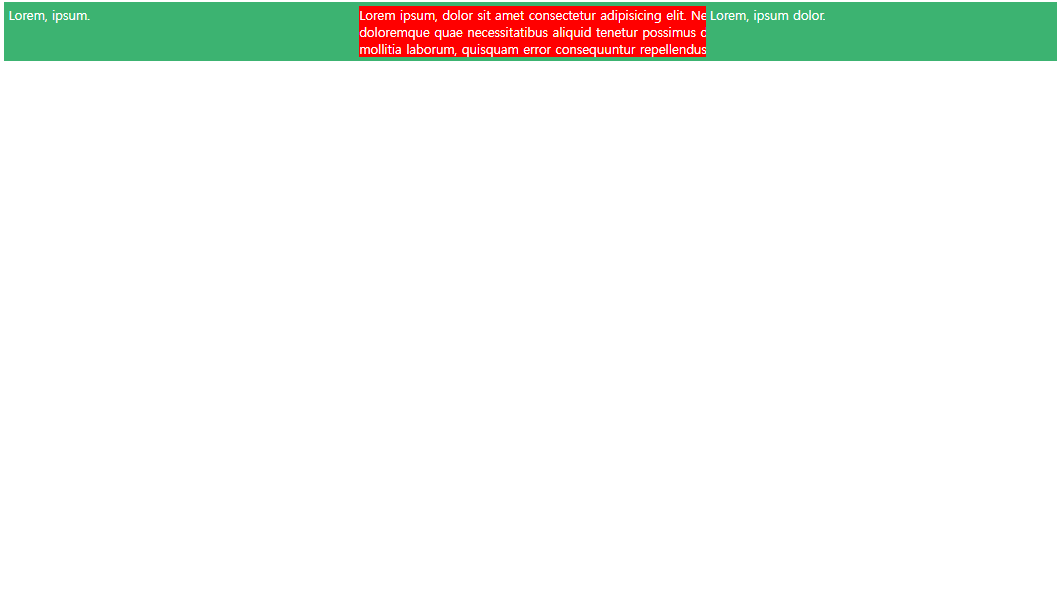
a) flex-item의 너비가 width일 때.
flex-item { width:33.33%;}, flex-item div {width:50vw;} 일 때, flex-item 의 너비는 커지지 않고, div는 깨지게 된다.

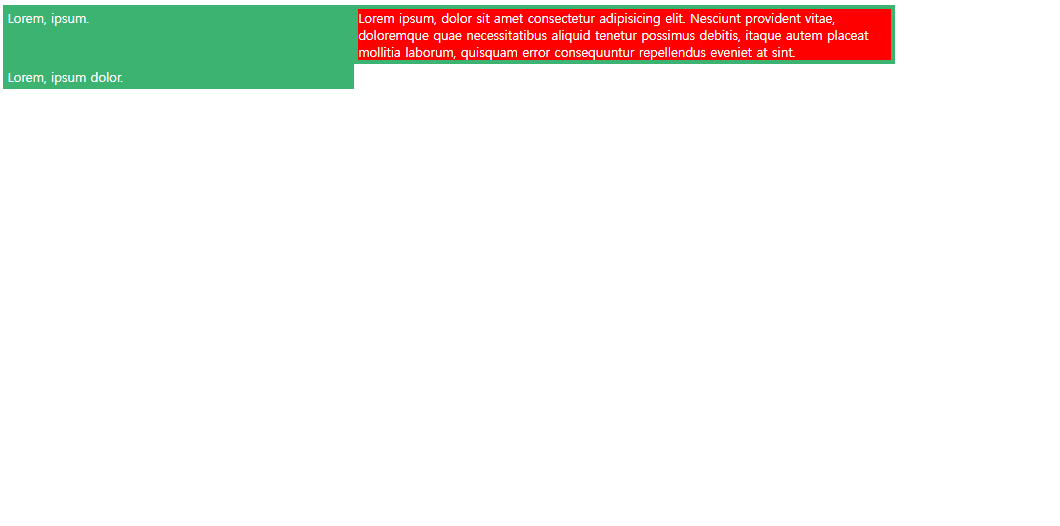
b) flex-item의 너비가 flex-basis일 때.
flex-item { flex-basis:33.33%;}, flex-item div {width:50vw;} 일 때, flex-item은 div의 너비에 맞춰 50vw로 늘어난다.

-> Flex 자체가 복합적인 값들이 상호작용 하기때문에, 일반적으로 flex-basis는 auto로 두고, width를 조정하는 편이 예상을 벗어나지 않고 안전하다고 알려져 있다.
그 외 알게된 점
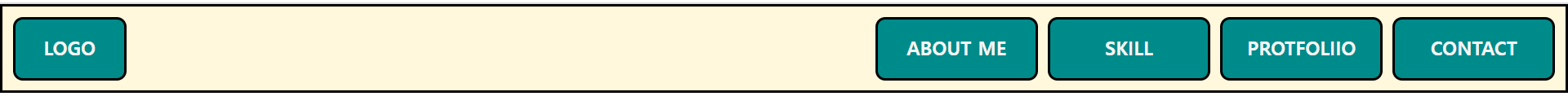
- margin-right: auto; , margin-left: auto;

<style>
.logo {
margin-right: auto;
}
</style>
<ul class="container-color container">
<li class="logo">LOGO</li>
<li class="item">ABOUT ME</li>
<li class="item">SKILL</li>
<li class="item">PROTFOLIIO</li>
<li class="item">CONTACT</li>
</ul>logo에 margin-right: auto;를 주어, 로고 부분과 다른 메뉴 사이의 간격을 넓힐 수 있다.
auto는 남은 공간을 자동으로 계산해서 할당해주는 것이기 때문.
- 모달은 url이 바뀌지 않는것, 팝업창은 아예 새로운 url로 새로운 창이 뜨는 것.
- 웹페이지 상단에 로고가 있는 경우 로고에 h1을 많이 준다.
- 이미지는 압축해서 사용해야한다. 메인페이지의 메인 이미지를 raw 이미지로 넣으면, 서비스 지연 시간이 발생하여 결국 사용자의 이탈로 이어진다.
📢 오늘의 회고
배워도 배워도 새로운 게 계속 나오는 CSS..😂
그래도 html과 css 수업의 끝이 보인다!! 빨리 JS 배우고 싶다😉
