오늘은 특강으로 조코딩 님과 함께 요즘에 유행하는 'OO 테스트 만들기' 강의를 진행하였다.
실제 테스트 가능한 사이트 https://testcoolzin.netlify.app/
1. 웹페이지 만들기
html, css, js로 테스트가 가능한 웹페이지를 만들었다.


-
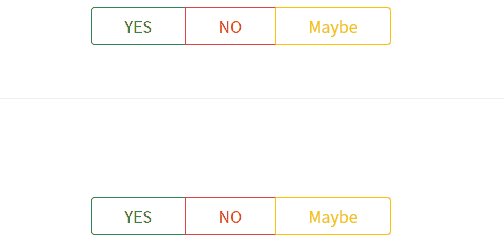
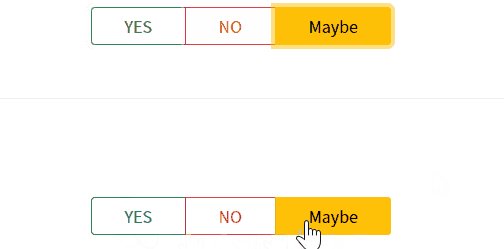
버튼의 경우에는, input type="radio"로 만들어 주었다. radio 버튼을 사용하면 같은 name을 가진 버튼 중에서 하나만 선택을 할 수 있기 때문이다. 그리고 위와 같이 한 페이지 내에 여러 개의 문제가 있는 경우, 문제 마다 다른 name을 넣어주어야 한다.
-
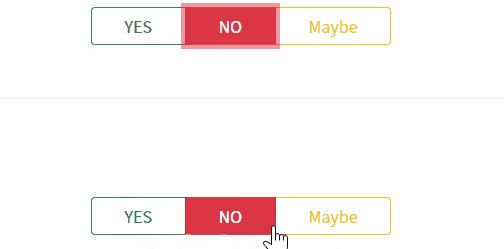
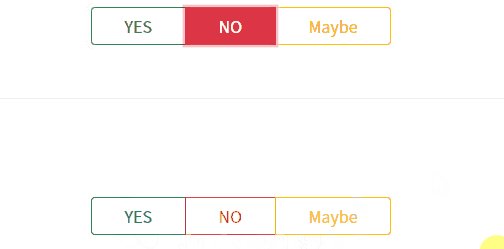
id의 경우에는, 모든 input 마다 다 다른 값을 가지고 있어야한다. 다음 이미지는 같은 id를 가진 input이 있을 경우인데, 버튼을 눌렀을 때 같은 id를 가진 다른 버튼이 선택되고 있다.

-
favicon
https://www.favicon-generator.org/
해당 사이트에서 파비콘을 만든 뒤, 파일과 함께 head에 meta 태그를 입력한다.
2. deploy
(이론적으로는) 내 컴퓨터를 서버로 만들 수는 있으나,, 그럴 순 없으니 파일을 외부 서버(클라우드 서버)에 올리고 배포될 수 있도록 한다. 대표적으로 aws가 있고, 오늘 우리는 netlify를 사용하였다. netlify에서 다음과 같은 도메인도 제공해준다.
https://coolzzin-test.netlify.app
3. domain
domain은 가비아에서 특정 도메인의 경우 1년에 500원이라는 가격에 살 수 있어, 해당 사이트를 이용하였다.
https://www.gabia.com/
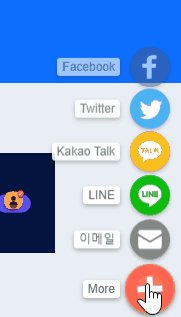
4. sns 공유
https://www.addthis.com/
해당 사이트에서 원하는 대로 커스텀 하고, 원하는 위치에 html태그를 넣어주면 된다.

5. 광고
카카오애드핏
https://accounts.kakao.com/login/adfit?continue=https%3A%2F%2Fadfit.kakao.com%2Fj_spring_security_check
구글애드센스
https://www.google.com/intl/ko_kr/adsense/start/
카카오애드핏을 이용하여 광고를 넣어보았다.

6. robots.txt, sitemaps.xml
네이버, 구글 등 검색 엔진의 검색 결과로 우리의 사이트가 보이기 위해 넣어줘야 하는 파일들이다.
robots.txt는 크롤링을 허용한다는 것을 크롤러(검색로봇)에게 알려주는 파일이다.
stiemaps.xml은 사이트에 대한 url을 나열해 놓은 파일로, 웹사이트 상의 URL에 관해 검색 엔진에 정보를 제공할 수 있게 하는 프로토콜이다.
sitemaps.xml 만들 수 있는 사이트
https://www.xml-sitemaps.com/
robots.txt와 sitemaps.xml 등록할 수 있는 사이트
https://searchadvisor.naver.com/


7. SEO 최적화
SEO( search engine optimization, 검색 엔진 최적화) 검사 할 수 있는 사이트
https://www.xml-sitemaps.com/
검색 엔진에서 해당 사이트를 찾기 쉽도록 하는 과정이다. SEO 점수가 높을 수록 검색 결과로 상위에 노출될 가능성이 높아지지만, 외부 요인(역링크, 방문자 수 등)도 크게 작용하기 때문에, SEO 최적화 점수가 높다고 해서 무조건 상위에 노출 되는 것은 아니다.
📢 오늘의 회고
흥미를 고취시키기에 정말 좋은 특강이었다고 생각한다.😉
지금까지 자바스크립트의 문법만 공부하고 자바스크립트를 이용해서 실제로 어떤 프로젝트를 만들어본 적이 없어서, 어떤 식로 코드를 짜는지를 몰랐는데, 오늘 코드를 보고 나니 지금까지 배웠던 문법들을 이렇게 쓰는구나 싶어서 되게 재밌었다. 어서 수업 시간에도 자바스크립트 진도 나가면 좋겠다!😊
오늘 부트스트랩도 배우고 직접 써보기도 했는데, 손쉽게 스타일링을 할 수 있다는 점이 편하긴 했지만, 미리 적용된 스타일이 있다는 게 내겐 조금 불편하게 느껴지기도 했다. reset.css 적용 안 하고 css 작성하는 느낌이랄까.. 빠르게 만들어야 할 때는 사용할 만하다고 생각하지만, 그게 아닌 경우에는 난 사용할 일이 없을 거 같다.
