콜라 자판기 구현 프로젝트
html 작성은 강사님과 함께 하였고, css는 혼자 구현 하였다.
전체적인 레이아웃을 잡고 스타일링 하는 건 금방 했는데, 다 만들고 나니 거슬리는 부분들이 계속 생겨 수정에 수정을 거듭하다 보니 생각보다 시간이 많이 걸렸다. 나는 처음부터 디테일하게 작업하는 습관을 들여야한다..
1. 결과물
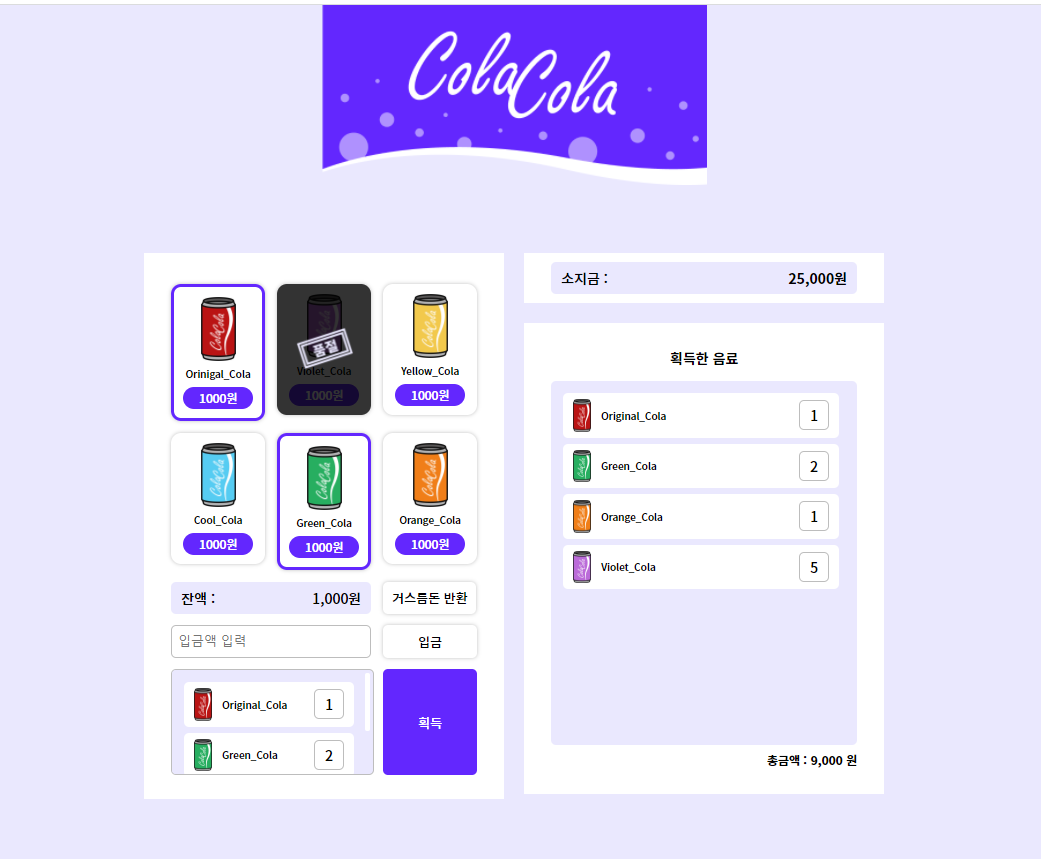
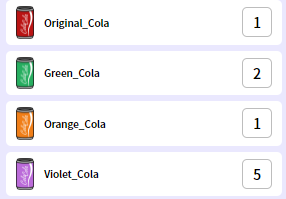
PC화면

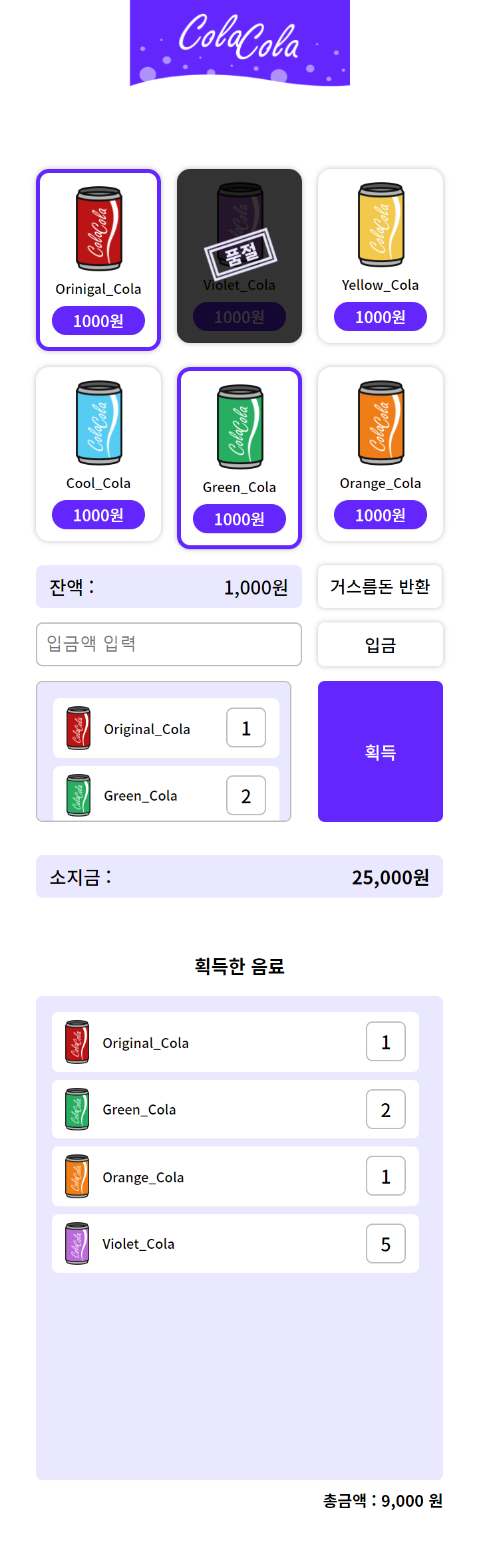
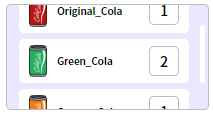
모바일 화면(360px기준)

2. 레이아웃
전체적인 레이아웃은 모두 flex를 이용해서 구현했다. 그런데 grid를 이용해서 만들었다면 더 좋지 않았을까 하는 생각이 든다.

전체 레이아웃은 grid와 gap을 이용하면 좀 더 쉽게 구현가능했을 거 같다. 그리고 상품 개수가 늘어날 일이 없는 상황이긴 하지만, 만약에 추가를 하게 된다면, 지금은 space-between을 이용해서 배치를 했기때문에, 마지막 줄처럼 배치되기 때문이다. 다음엔 이런 레이아웃은 grid로 구현해봐야겠다.
3. 헤더

이 부분은 이미지이긴 하지만, 페이지 상단의 중앙에 있고, 이 페이지를 대표 설명한다고 생각하여, h1 안에 img 태그를 넣어서 만들었다.
<h1 class="tit-app"><img src="./resource/img/logo.png" alt="ColaCola"></h1>
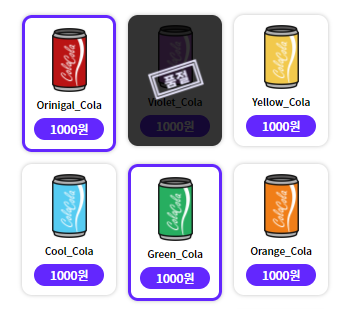
4. 상품 화면

ul과 li를 이용하여 마크업 하고, flex를 이용하여 배치하였다. flex-wrap을 주어 밑에 줄로 떨어뜨려 주었다.
품절 상품의 경우, 가상요소 ::before, ::after를 이용해 만들었다.
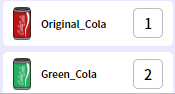
5. 상품 리스트


너비는 다르지만 모양과 형태가 동일하기 때문에, 모듈화 하여 만들었다. 이 또한 flex를 이용하여 만들었고, justify-content: space-between;을 통해서 배치한 다음, 가장 우측의 상품 개수를 나타내는 span에 margin: 0 0 0 auto;를 주어 좌측의 두 요소와 간격을 주었다.
6. 스크롤

.list-item-selected::-webkit-scrollbar {
width: 11px;
}
.list-item-selected::-webkit-scrollbar-thumb {
background-color: #fff;
border-radius: 10px;
background-clip: padding-box;
border: 3px solid transparent;
}스크롤바 오른쪽에 간격을 주고 싶어, 간격을 주고 싶은 만큼 border에 값을 준 후 transparent로 설정하고, background-clip: padding-box;로 하여 border 부분에 background가 보이지 않도록 했다.
circle-text-anim 클론 코딩
https://www.youtube.com/watch?v=yfwD-AKRCcA
강사님이 위의 영상을 보고 영감을 받으셔서 수업 시간에 함께 해보았다.
https://github.com/shshaw/Splitting
위의 소스코드를 사용하였다.

하루에도 몇 번씩 부족한 나의 실력을 마주하며 자괴감을 느끼는 나를 표현했다.... 😭
📢 오늘의 회고
벌써 3주차가 끝나간다. 이젠 적응을 완벽히 한 건지, 시간이 빨리 흐른다. 사실 마음이 점점 조급해져서 그렇게 느끼는 걸지도 모르겠다.. 공부를 할수록 부족한 점이 많이 보인다. 좋은 결과물들을 보며 내 눈은 점점 높아지는데, 내 실력은 거기에 한참 못 미치니 부족한 나를 마주하기가 너무 힘들다😓 그런데 오늘 저녁에 수업이 끝나고, 강사님께 과제 관련해서 질문 드릴 게 있어서 메시지를 보냈는데, 내 코드 보시더니 너무 잘했다고 말씀해주셔서.. 기분이 진짜 완전 좋아졌다😂 칭찬은 나를 춤추게 해💃🎵


circle text 공감돼요 ㅋㅋㅋ ㅜ