IR(Image Replacement) 테크닉
디자인적으로는 보이지 않지만 스크린리더나 브라우저를 위해 정보를 전달하는 텍스트를 html 곳곳에 숨겨두는 방법
1. PC용 사용된 이미지내 의미있는 텍스트의 대체텍스트를 제공할때
.ir_pm{
display:block;
overflow:hidden;
Font-size:1px;
line-height:0;
text-indent:-9999px;
}- Mobile용 사용된 이미지내 의미있는 텍스트의 대체텍스트를 제공할때
.ir_pm{
display:block;
overflow:hidden;
font-size:1px;
line-height:0;
color:transparent;
}- 스크린리더가 읽을 필요는 없지만 마크업 구조상 필요한 경우
.screen_out {
overflow: hidden;
position: absolute;
width: 0;
height: 0;
line-height: 0;
text-indent: -9999px;
}- 중요한 이미지 대체텍스트로 이미지 off 시 에도 대체 텍스트를 보여주고자 할때
.ir_wa{
display:block;
overflow:hidden;
position:relative;
z-index:-1;
width:100%;
height:100%
}.ir_wa{
display:block;
overflow:hidden;
position:relative;
z-index:-1;
width:100%;
height:100%
}
-> 눈에 지금은 안 보이지만, 만약 이미지가 사라지면, 볼 수 있음
-> 이미지 로딩에 실패해도, 어떤 이미지인지 글씨로 알려주기 위해서 씀


.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}clip: 요소의 부분을 잘라주는 것.
width,height가 0이 되면 스크린리더가 읽지 못함.-> 1px로 사이즈로 줌.
margin -1px : https://m.boostcourse.org/web344/lecture/47663/?isDesc=false 12분 22초~
Clip
position: absolute/fixed; 인 요소의 일부분만 노출
rect(top, right, bottom, left)
https://bennettfeely.com/clippy/
→ deprecated..
→ clip-path 를 사용
CSS Sprite 기법
여러가지의 이미지를 하나의 이미지 파일안에 배치하여 이미지로드 부담을 줄이는 방법이다.
image sprite generator https://www.toptal.com/developers/css/sprite-generator/
-
오히려 이미지 스프라이트를 사용하면 안되는 상황은?
이미지 용량을 절약하려고 스프라이트를 만들었는데, 만들어진 이미지 자체가 너무 클 때는 사용하지 않는다. 너무 크지 않은 적당한 크기로 만들어서 사용해야 한다. -
텍스트 이미지!! → font가 많이 사용하지 않는 것이라, 굳이 폰트 파일 자체를 다운받지 않고, 이미지 파일로 사용한다.
부트스트랩(Bootstrap)
조립식으로 홈페이지를 만들 수 있게 해주는 css library
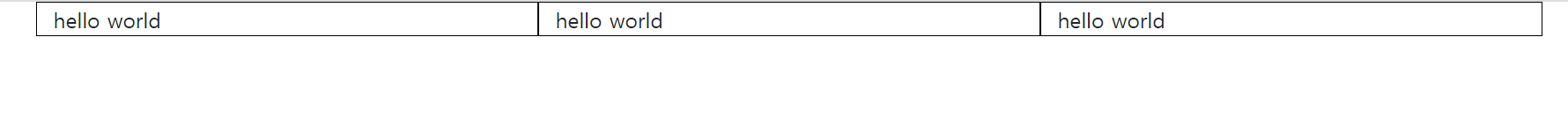
<div class="container">
<div class="row">
<div class="col-md-4 b">hello world</div>
<div class="col-md-4 b">hello world</div>
<div class="col-md-4 b">hello world</div>
</div>
</div>
<div class="container"> 를 가장 큰 부모 박스로 사용하고 하나의 주제(nav, header, main, footer 등)를 담는 데 사용한다.

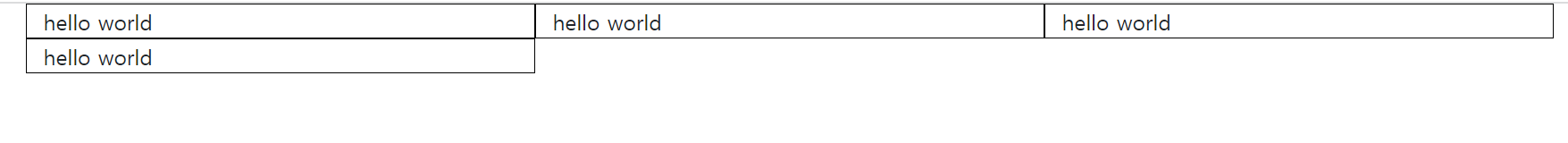
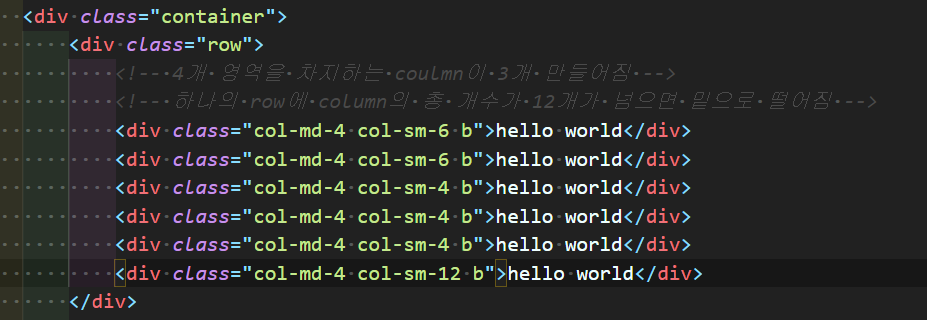
하나의 row에는 총 12개의 column이 들어갈 수 있고, 위와 같이 12개가 넘으면, 밑으로 떨어져서 표시된다.

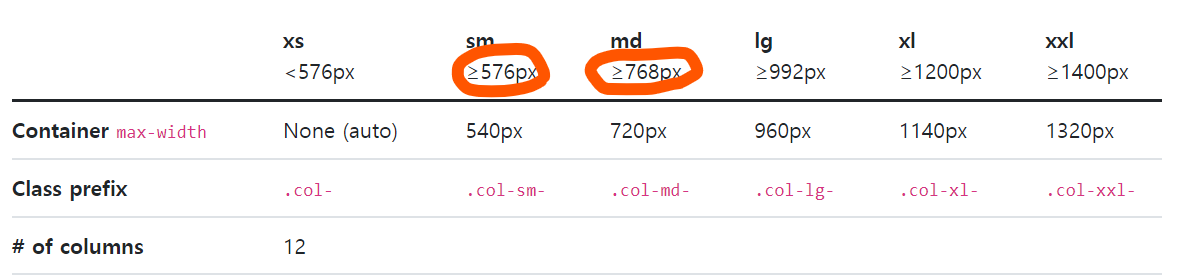
xs, sm, md 등의 prefix 등으로 최대 너비를 지정할 수 있다. 그리고 화면의 너비가 해당 너비보다 작아질 때, 박스는 아래로 내려간다.

위의 코드처럼 class를 중첩으로 써서, 화면 크기에 따라 다른 레이아웃을 지정할 수 있다.
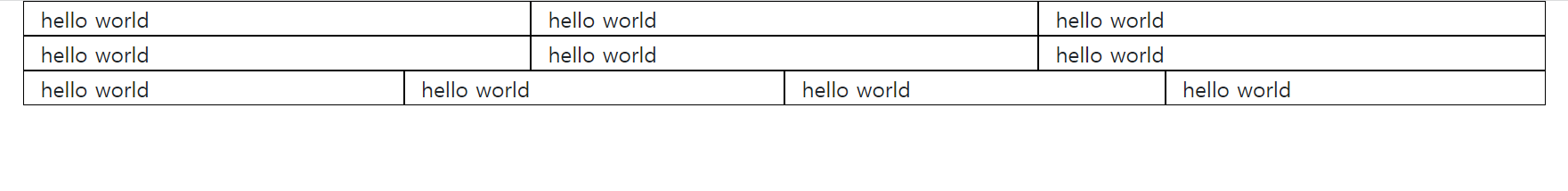
 화면 너비가 768px 보다 클 때는 위와 같고,
화면 너비가 768px 보다 클 때는 위와 같고,
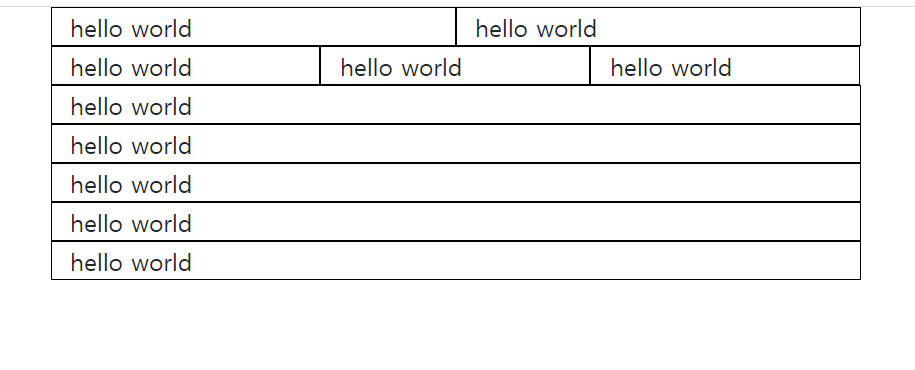
 화면 너비가 768px 이하 576px 이상일 때, 위와 같다.
화면 너비가 768px 이하 576px 이상일 때, 위와 같다.
