개행하는 법
- 개행의 목적이 디자인이라면 span 태그 ok
- 의미론적 목적이라면 br 태그
- 문단이 나눠지지 않는데 p 태그 쓰지 말기
- 마침표로 끝나면, 한 문장이라도 p태그 써도 된다.
- 인용문이면 q, 그게 여러줄이면 blockquote 등을 쓴다.
유니코드 수직선
.form-login .link-signup::after {
display: inline-block;
content: '\007c';
margin: 0 12px;
}calc()
/* 100%에서 부모의 padding값만큼 뺀 너비로 적용하려고 calc 사용!! */
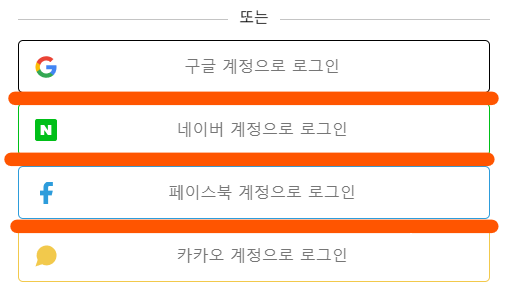
width: calc(100% - 48px);li + li
/* 앞에 li가 있을 경우만 margin-top을 주기 위함 */
.cont-sns-login .list-sns li+li {
margin-top: 10px;
}
input을 숨겼을 때, 웹 접근성
input을 숨겼을 때, 접근성을 고려해서, label 태그에 outline을 줘야함
/* 접근성 -인식의 용이성을 주기 위함! */
/* input을 숨겼기때문에, label에 focus를 줘야함 */
.form-login .inp-hold:focus + .label-hold::before {
outline: 2px solid black;
/* 요소와 border까지의 거리를 설정 */
/* outline-offset: 5px; */
border-radius: 50%;
}
.ir_pm{
display:block;
overflow:hidden;
font-size:1px;
line-height:0;
color:transparent;
}
-> 스크린 리더만 읽고, 화면엔 보이지 않음.ir_wa{
display:block;
overflow:hidden;
position:relative;
z-index:-1;
width:100%;
height:100%
}
-> 눈에 지금은 안 보이지만, 만약 이미지가 사라지면, 볼 수 있음
-> 이미지 로딩에 실패해도, 어떤 이미지인지 글씨로 알려주기 위해서 씀


그외 알게된 것
- 요소의 높이는 대부분이면 지정하지 말것!! img도 width만 지정하면 height가 잡힌다.
안의 내용은 얼마든지 추후에 수정될 수 있고, 그렇게 content가 늘어나면 UI가 깨질 수도 있다. 그래서 부모의 높이는 안의 content의 높이값에 종속되도록, 유연하게 만들어야 한다. - position 속성을 주거나, float을 주면 display: block;이 된다.
- top, right, left, bottom 을 다 0로 맞추어 주는 건 width, height 를 100% 주는 효과와 같다.
- flex에도 gap 속성이 있다. 그러나 사파리에서 호환이 안된다고 한다.
https://developer.mozilla.org/en-US/docs/Web/CSS/row-gap

고생많으셨습니다!!!😎