SVG
svg란?
확장 가능한 벡터 그래픽(scalable vector graphics)으로 XML 기반의 2차원 그래픽이다. HTML 태그의 집합으로 이루어져 있다. 즉, css와 javascript로 컨트롤이 가능하다. -> svg 파일 메모장으로 열어보면 태그들 보임.
svg 파일의 장단점
- 장점 : 아무리 확대를 해도 이미지가 깨지지 않는다. 또한, 이미지의 크기를 키워도 용량이 늘어나지 않는다.
- 단점 : 코드로 이루어진 이미지이기 때문에 복잡한 이미지일수록 파일 사이즈가 커진다. 단순한 모양일수록 효율이 좋다. 복잡한 이미지를 굳이 SVG로 표현하고자 하면 오히려 용량이 너무 거대해져 역효과가 날 수 있다. 그렇기 때문에 주로 단순한 아이콘, 로고, 도형 등을 구현할 때 많이 사용한다.
html에 svg를 적용하는 방법
1. img 태그 사용
src="" 속성값으로 svg 파일을 연결한다.
<img src="frog.svg" alt="">2. css background 속성 사용
background-image 속성값으로 svg 파일을 연결한다.
.cont-svg {
width: 100vw;
height: 100vh;
background: url(frog.svg) no-repeat 0 0;
background-size: contain;
}3. 인라인으로 구현하기
svg 파일의 코드를 그대로 html 코드 안에서 사용한다. 실무에서는 인라인 방식으로 잘 사용하지 않는다. svg에 애니메이션이나 이벤트를 줄 때만 사용.
(실습) css로 svg 컨트롤 해보기

콧수염 난 개구리 아니구,, 사랑에 빠져서 부끄러운 개구리입니다,,,🐸💗
(실습 코드)
https://github.com/vnfdusdl/likelion_practice/blob/main/svg/087_svg_%EC%8B%A4%EC%8A%B5.html
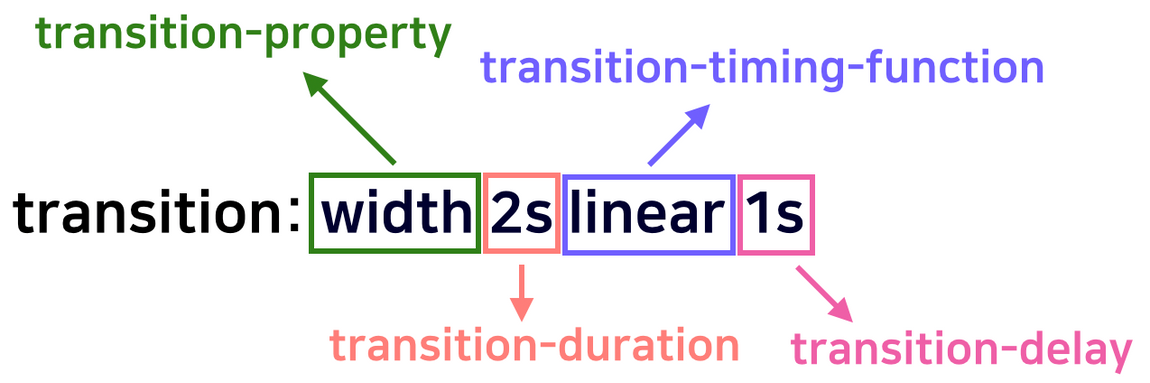
Transition
CSS 속성값이 변할 때, 값의 변화가 일정 시간에 걸쳐 일어나도록 하는 것.

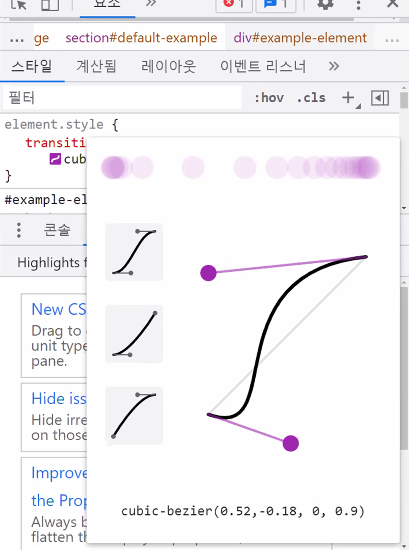
transition - timing - function
개발자 도구에서 확인하고, 직접 조정도 가능!

Transform
transform-origin
transform 되는 object의 기준점을 변경할 때 사용되는 속성이다.
left, right, top, bottom, center 문자를 이용해 위치를 설정할 수 있지만 숫자값을 입력해도 기준점을 설정할 수 있다. transform-origin:0, 0; 앞에 인자는 x축 = 0, 뒤에 인자는 y축 = 0으로 표시한다.
Translate
position vs translate
정적인 사이트에서 요소의 위치를 단순 배치하는것은 position을 사용해도 괜찮지만, 애니메이션이나 혹은 동적으로 요소의 위치를 이동해야 하는 경우 translate 속성을 사용하는 것이 성능에 좋다.
브라우저의 부담을 덜기 위해서 GPU(graphic processing unit)를 이용한 그래픽 가속능력을 사용할 수 있는데 이러한 능력을 지원하는 css 속성이 바로 transform 이다. (DOM이랑 렌더링 되는 과정이랑 관련 있음)
Animation
transition과 animation의 차이점
transition과 animation 속성은 Javascript의 도움 없이 오브젝트에 직접 애니메이션 효과를 적용할 때 사용한다. transition과 animation은 요소 상태에 대한 의존 여부에 대해 차이를 가진다. transition은 요소의 상태가 변경되어야 애니메이션을 실행할 수 있지만, animation 속성은 요소의 상태 변화와 관계없이 애니메이션을 실행할 수 있다. 또한 animation 속성은 @keyframes 속성을 이용해 프레임을 추가할 수 있다.
animation-direction
애니메이션의 재생 방향을 설정할 때 direction 속성을 사용한다. direction 속성의 기본 값은 from 또는 0%에 설정된 스타일에서 to또는100%에 설정된 스타일대로 재생하는 **normal** 이다. direction 속성의 종류는 다음과 같다.
animation-direction: normal; /* 순방향 재생 */
animation-direction: reverse; /* 역방향 재생 */
animation-direction: alternate; /* 순방향 시작, 순방향-역방향 번갈아 재생 */
animation-direction: alternate-reverse; /* 역방향 시작, 역방향-순방향 번갈아 재생 */
animation-direction: alternate; 적용한 모습
perspective
perspective란?
원근감을 주는 속성.
The perspective CSS property determines the distance between the z=0 plane and the user in order to give a 3D-positioned element some perspective.
Large values of perspective cause a small transformation; small values of perspective cause a large transformation.
출처: mdn
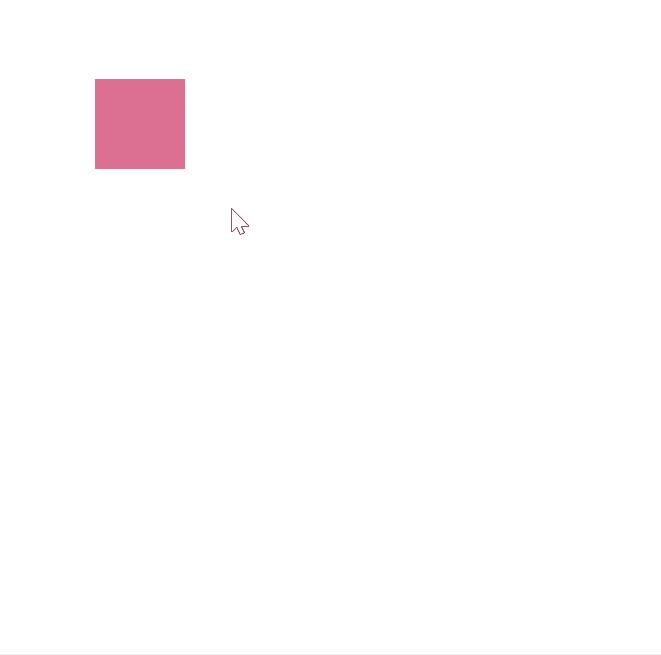
 부모 div 안에, 하늘색의 자식 div를 준 상태.
부모 div 안에, 하늘색의 자식 div를 준 상태.
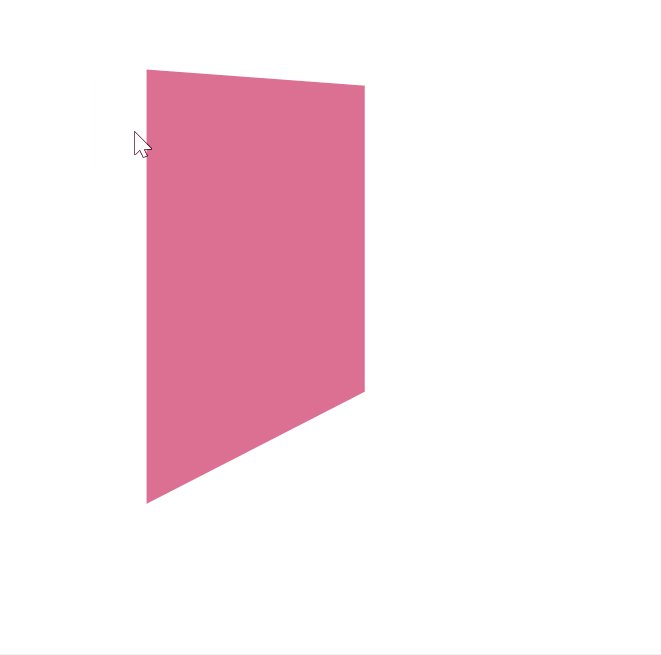
.png) 위의 하늘색 자식 div에 transform: rotateY(45deg);를 준 상태.
위의 하늘색 자식 div에 transform: rotateY(45deg);를 준 상태.
_big-perspective.png) 위의 상태에서 perspective: 500px; 를 준 상태.
위의 상태에서 perspective: 500px; 를 준 상태.
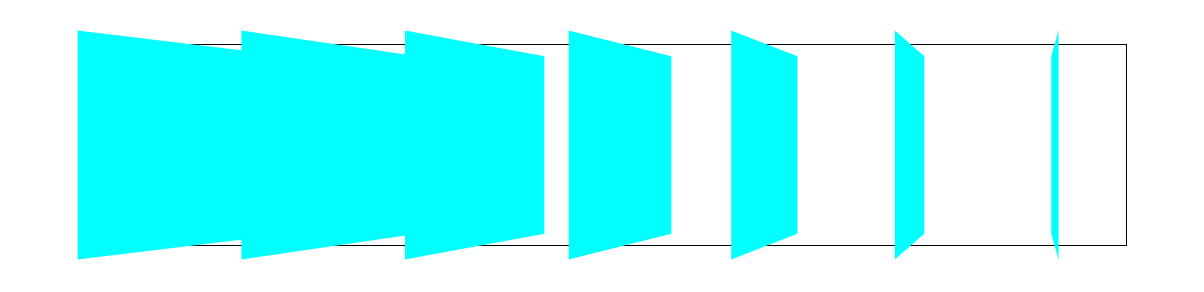
_small-perspective.png) 위의 상태에서 perspective: 100px; 를 준 상태.
위의 상태에서 perspective: 100px; 를 준 상태.
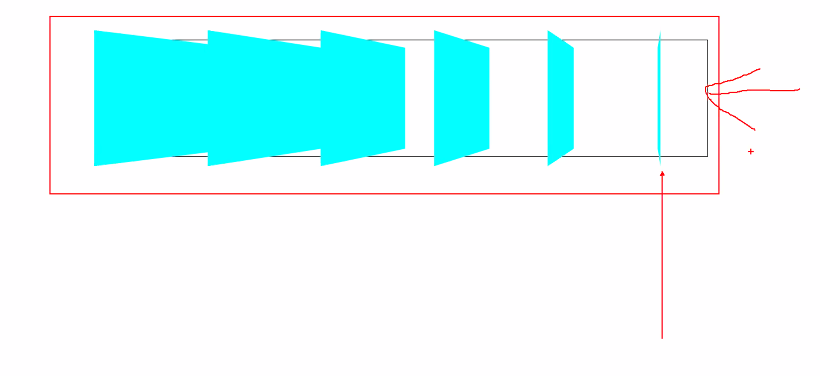
perspective-origin

부모가 여러 자식을 가진 상태에서 자식에게 Y축에서 회전시켰을 때 바라보는 화면은 정면이 아니라 우측 중앙 기준이다. 즉, 형제 관계에서도 소실점(vanishing point)이 다르기 때문에 다르게 보인다.

이 값을 조정하고 싶다면 perspective-origin을 사용한다. 처음 값은 perspective-origin: 50% 50%; 이다.
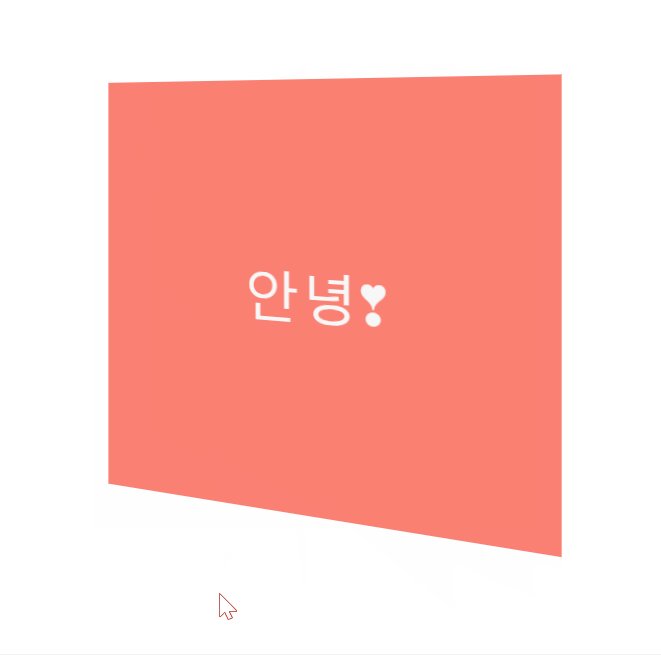
(실습) 카드 뒤집기
 perspective를 주어서 멀리서부터 rotate되어 오는 모습을 구현했다. 그리고 앞면과 뒤면을 다른 div로 각각 만들어서, 카드처럼 만들었다.
perspective를 주어서 멀리서부터 rotate되어 오는 모습을 구현했다. 그리고 앞면과 뒤면을 다른 div로 각각 만들어서, 카드처럼 만들었다.
(실습 코드)
https://github.com/vnfdusdl/likelion_html/blob/main/098_perspective_%EC%8B%A4%EC%8A%B5.html
참고하면 좋을 사이트
https://imjignesh.com/how-css-perspective-works/
https://3dtransforms.desandro.com/card-flip
https://codepen.io/desandro/pen/bMqZmr
https://codepen.io/bosworthco/pen/YWBLpR
https://codepen.io/mburakerman/pen/wrZKwe
그 외 알게된 것
- text간의 줄간격을 넓힐 때는, margin/padding값을 주는 것보다 line-height를 많이 이용한다.
- shadow 골라서 쓰는 사이트 https://getcssscan.com/css-box-shadow-examples
- white space : 공백을 처리하는 방식을 결정하는 속성, https://aboooks.tistory.com/187 자세한 설명
- display: box; 속성.. multi-ellipsis 처리할 때 사용하시던데, 잘 모르겠다.. https://nalrarydesigner.tistory.com/entry/CSS3-displaybox-에-대해-공부해-보자 자세한 설명
/* 한줄 말줄임 single line */
.sl-ellipsis {
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
/* 두줄 말줄임 */
.multi-ellipsis {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
padding-bottom: 5px;
}- html에서는 빈칸이 아무리 많아도 1칸만 인식하여 띄운다. 다르게 말하면, 1칸은 인식한다는 뜻. -> 다음 줄 작성을 위해서 하는 line-break도 UI에 반영된다.. 이거때문에 UI 깨지기도 하더라
- float 속성을 사용했을 때, 와야할 자리에 안 온다면, 크기가 너무 큰 건 아닌지 확인해보기. 공간이 부족할 땐 그냥 밑으로 빠지기 때문.
- 마크업을 잘할 수록 검색 결과 상위에 노출된다.
📢 오늘의 회고
오늘은 직접 실습해보는 시간을 많이 가졌다. 그래서 집중도 더 잘됐고, 흥미도 많이 느껴졌다. 그리고 무엇보다 나의 부족한 점을 속속들이 알 수 있어서 좋다. 코드 작성하랴, 주석으로 모르는 내용 타이핑 해두랴, 수업시간 내내 내 손이 아주아주 바쁘다.😅
오늘 perspective 속성을 처음 알았는데, 어려우면서도 재밌는 속성이다. css로는 못하는 게 없단 말을 들은 적이 있는데.. 이 말이 진짜인 거 같다. 세상에 이런 거까지 가능할 줄은 몰랐다.😂🤣 특히, 카드 뒤집기 실습이 어려우면서도 재밌었다. 사실 혼자 다 구현해내지는 못했고,,, 다른 분의 코드를 참고하면서 만들었다. 공부하면 공부할수록 배워야 할 것들이 늘어나는 것 같은 이 기분? 당연함. 난 3개월차 코린이니까.. 킥킥👶

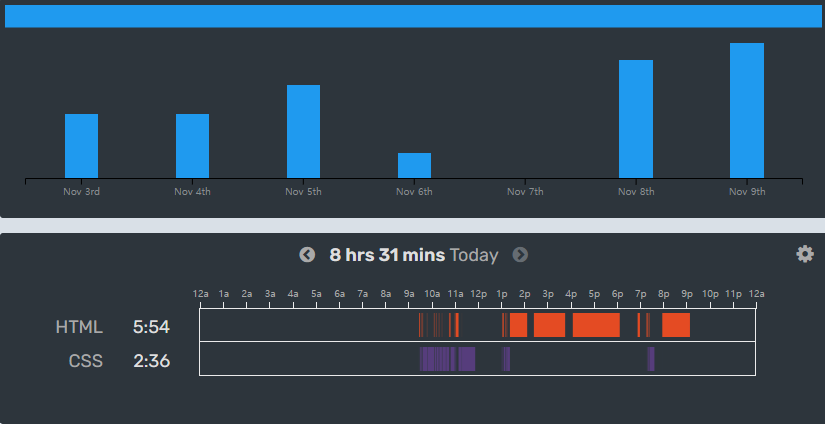
오늘 실습 시간이 길었어서,, 복습까지 다 하고 나니 순수 코딩만 8시간 30분을 했다.. 나는 짱이애👍

마지막에 시간재는건 익스텐션인가요?