core-js@3
- polyfill 라이브러리, 올해 3월 공개
- core-js는 새로운 것은 아니고 babel과 babel-polyfill에서 이미 쓰고 있던 것
- 이제 core-js2와 core-js는 업데이트가 되지 않음
- babel 7.4버전 이상부터 제대로 동작.
- 정확히는 proposal 옵션
- 현재 7.7인만큼 안정화 되었다고 판단함
기존의 polyfill
- babel만으로는 es6의 내장메소드는 대체 불가
ex) Array.includes - 그래서 babel-polyfill을 추가하거나 transform-runtime(core-js와 regenerator를 포함)을 했어야 했음
- babel-polyfill의 경우는 상단에만 넣으면 되었지만 전역변수가 오염
- transform-runtime은 플러그인으로 추가하면 되었지만 인스턴스의 메소드는 동작하지 않았음 (
[1,2,3].includes는 안되었음..)
뭐 대충 이런식으로 작성(babel 7기준)
{
"presets": [
["@babel/preset-env", {
"modules": false,
"targets": {
"browsers" : ["last 2 versions", "ie >= 11"]
},
}]
],
"plugins": ["@babel/plugin-transform-async-to-generator", "@babel/plugin-transform-runtime"]
}그래서 core-js3는 어떻게?
- 7.4부터
@babel/polyfill은 deprecated - core-js3를 쓰면 전역변수를 오염하지 않고 instance의 메소드도 polyfill 할 수 있음
- 타겟을 지정하고 필요한 부분만 폴리필 코드를 추가하도록 함.
// 'foo' could be either a string or an array, or a custom object
foo.includes("a");
// transfile 후에는
import _includesInstanceProperty from "@babel/runtime-corejs3/core-js-stable/instance/includes";
_includesInstanceProperty(foo).call(foo, "a");사용
- corejs:3 옵션은 preset인 env와 plugin인 transform-runtime에서 동작하는데 둘 중 하나만 적용하면 됨
//.babelrc에 corejs3를 쓰도록 명시하고
"presets": [
["@babel/preset-env", {
"targets": {
"browsers" : ["last 2 versions", "ie >= 11"]
},
"useBuiltIns": "usage",
"corejs":3,
"shippedProposals": true
}]
],useBuiltIns-entry
- entry옵션은 쓰는 곳에서 위와 같이 변경
- target 에 맞게 폴리필 코드를 넣어줌
//.babelrc
useBuiltIns: "entry",
// main에서는
// before
import "@babel/polyfill";
// after
import "core-js/stable";
import "regenerator-runtime/runtime";
//위의 import는
//chrome72
import "core-js/modules/es.array.unscopables.flat";
import "core-js/modules/es.array.unscopables.flat-map";
import "core-js/modules/es.object.from-entries";
import "core-js/modules/web.immediate";
//chrome73
import "core-js/modules/web.immediate";useBuiltIns-usage
- 아래와 같이 babelrc에 사용
- usage면 따로 소스에서 건들건 없음
"corejs":3,
"shippedProposals": true
or
"corejs":{ version: 3, proposals: true },- 폴리필을 따로 추가하지 않아도 트랜스파일 시 소스에서 쓰는 폴리필을 자동으로 넣어 줌
- compat-table을 기준으로 polyfill추가
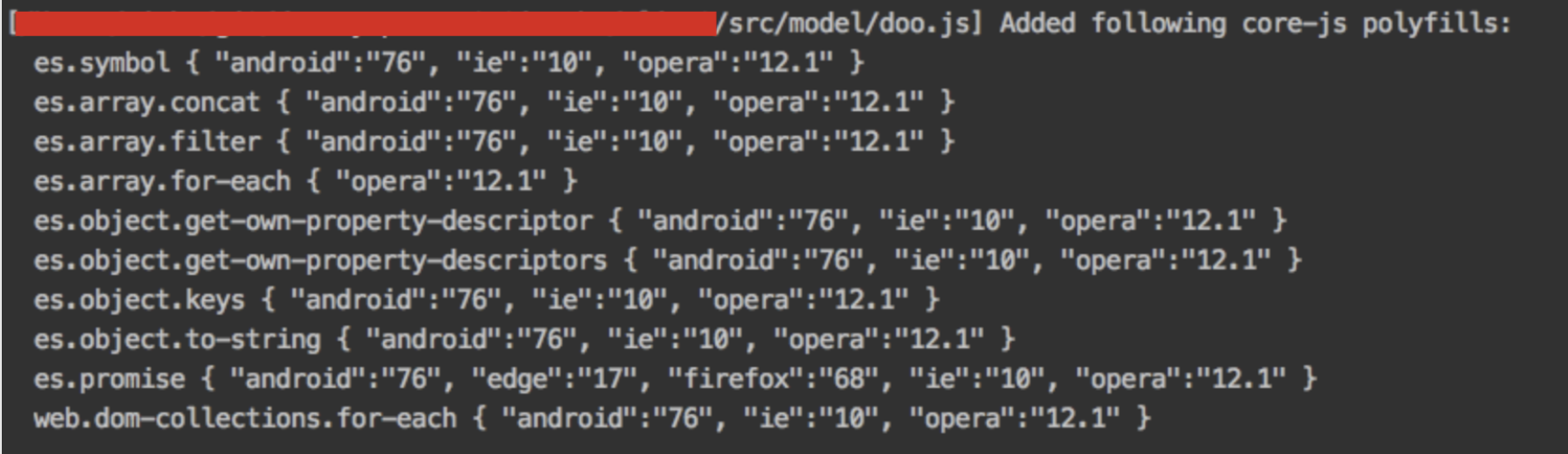
아래는 트랜스파일 때 화면 각 소스별로 폴리필을 추가 해 줌

결론
babel7을 업데이트하고 useBuiltIns: "usage"로 polyfill로딩을 최적화
