들어가며
보투게더 팀이 기획 단계에서 이야기했던 기능 중에는, 중요하긴 하지만 필수적이지 않은 기능들도 있었습니다.
예를 들어 건의사항 작성하기, 칭호 부여하기, 또는 사용자들끼리 쪽지 보내기 기능들이 있습니다.
이 중에서도 건의사항 작성하기는 사실 우선순위가 높다고 생각했습니다.
우리 서비스에 대해 버그를 제보하고 싶은 경우나 개선 사항을 제안하고 싶은 경우라면, 사용자가 관리자에게 이를 쉽게 알릴 수 있는 소통 창구가 필요합니다.
 🔼가장 간단한 소통 창구인 구글폼.
🔼가장 간단한 소통 창구인 구글폼.
아쉽게도 핵심 기능(게시글 관련 기능들)들이 먼저 구현되어야 했고, 이후에는 새로운 사용자 유치와 기존 사용자 유지를 위해 랭킹이나 공지사항 조회 같은 기능들을 구현하기로 결정했습니다.
초기에 우리 팀원들이 소통 창구(건의 사항)에 대해 나눴던 의견으로는,
- 보투게더 서비스의 이메일을 홈페이지의 footer에 써놓자.
- 건의사항 페이지를 만들되, 구글폼 링크를 걸어두자.
- 건의사항 페이지를 만들되, 제목과 내용만 업로드하도록 하자.
- 건의사항 페이지를 만들고 제목, 내용과 첨부파일까지 업로드할 수 있게 하자.
- 채널톡 같은 외부 API를 사용하자.
가장 사용자에게 편리하면서, 우리가 직접 구현해볼 수 있다는 기회를 제공하는 대안은.. 사실 4번이 가장 바람직해보입니다.
그러나 개인적으로 필자는, 모든 프로젝트, 모든 서비스는 한정된 시간 안에 '최고'보다는 '최선'의 결과물을 내놓아야 한다고 생각합니다. '최선'의 결과물을 스프린트마다 도출하다보면, 결국 '최고'의 결과물에 도달하게 됩니다.
따라서 저희는 소통 창구(또는 건의 사항)라는 기능을 하는 최선의 대안으로, '채널톡'이라는 마지막 안을 선택했습니다.
채널톡이란?
어디서 많이 봤는데.. 어떤 사이트 들어가면 항상 하단에 있던 채팅창 아이콘?!

맞습니다! 채널톡은 고객을 위한 메신저 입니다.
다양한 기능이 있지만, 핵심 기능은 고객이 서비스 관리자에게 상담을 요청하고 답변하는, 양방향 소통 창구입니다. (요즘은 부가 서비스로 챗봇까지 만들 수 있다고 하네요!)
꼭 기업이 아니더라도, 팀 단위로 무료로 보투게더와 같은 사이트에 채널톡을 설치하고 사용할 수 있어요.

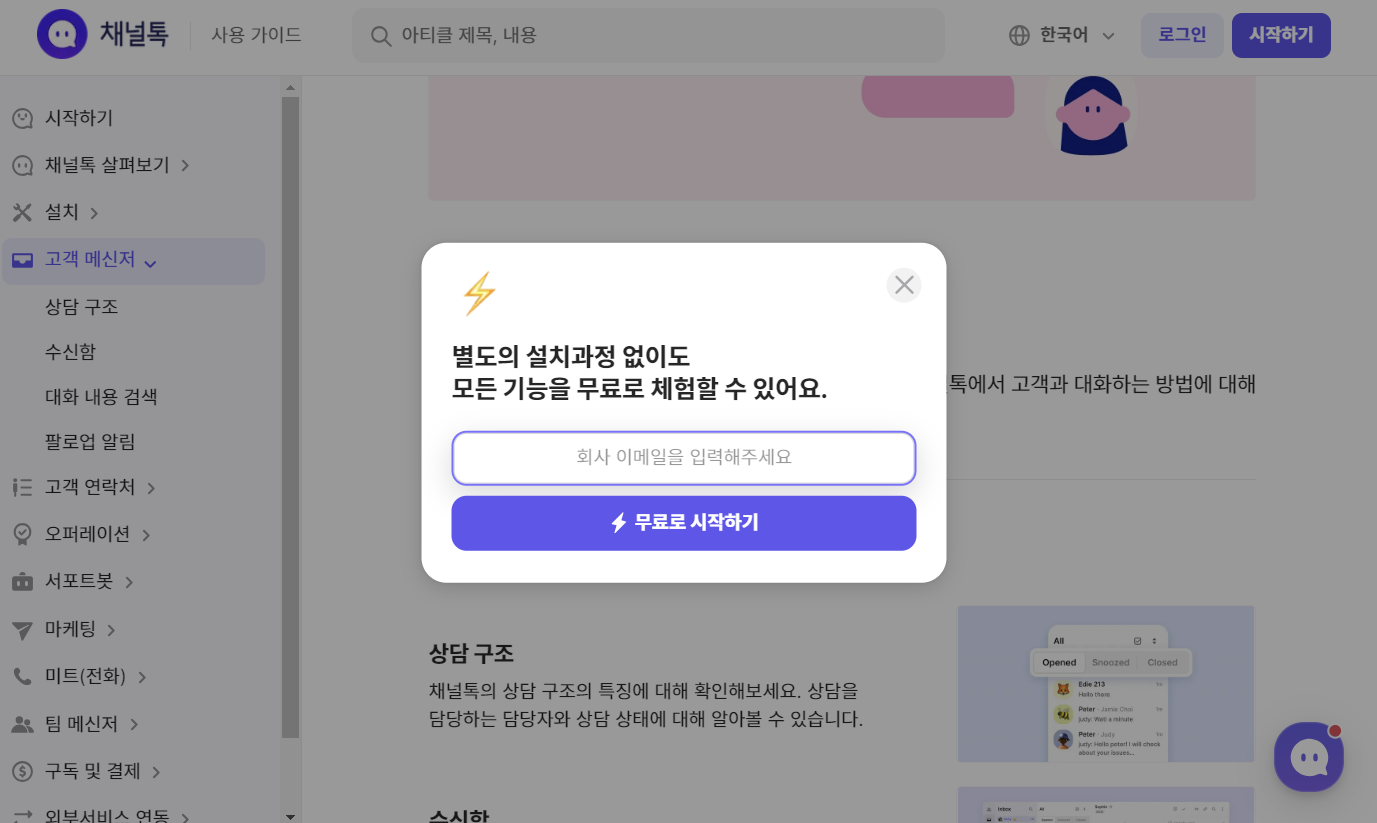
🔼 공식 사이트
채널톡 사용 설명서
자, 이제 채널톡 계정과 서비스용 채널을 각각 생성한 다음, 우리 사이트에 설치해봅시다.
1. 계정 생성, 서비스용 채널 생성
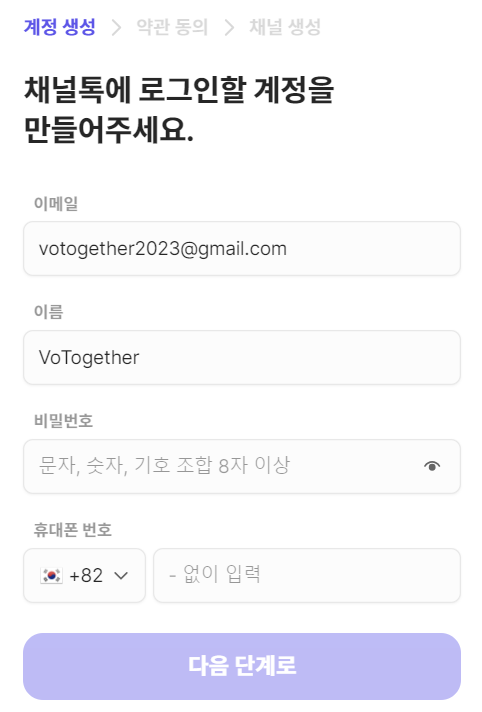
아래처럼 채널톡 공식 사이트에서 무료로 시작하기 버튼을 누르고, 주어진 단계를 거쳐 서비스용 채널을 만들 수 있어요.

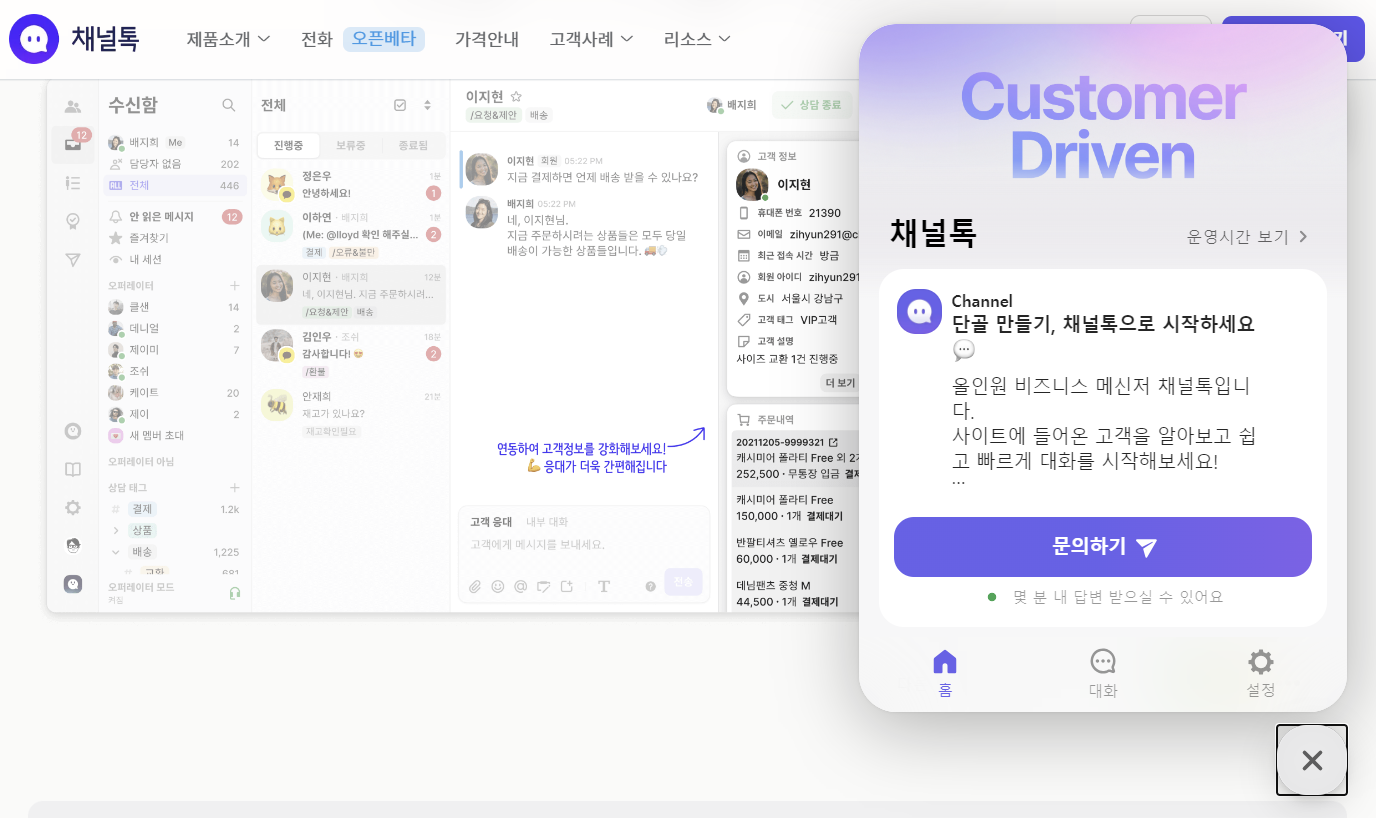
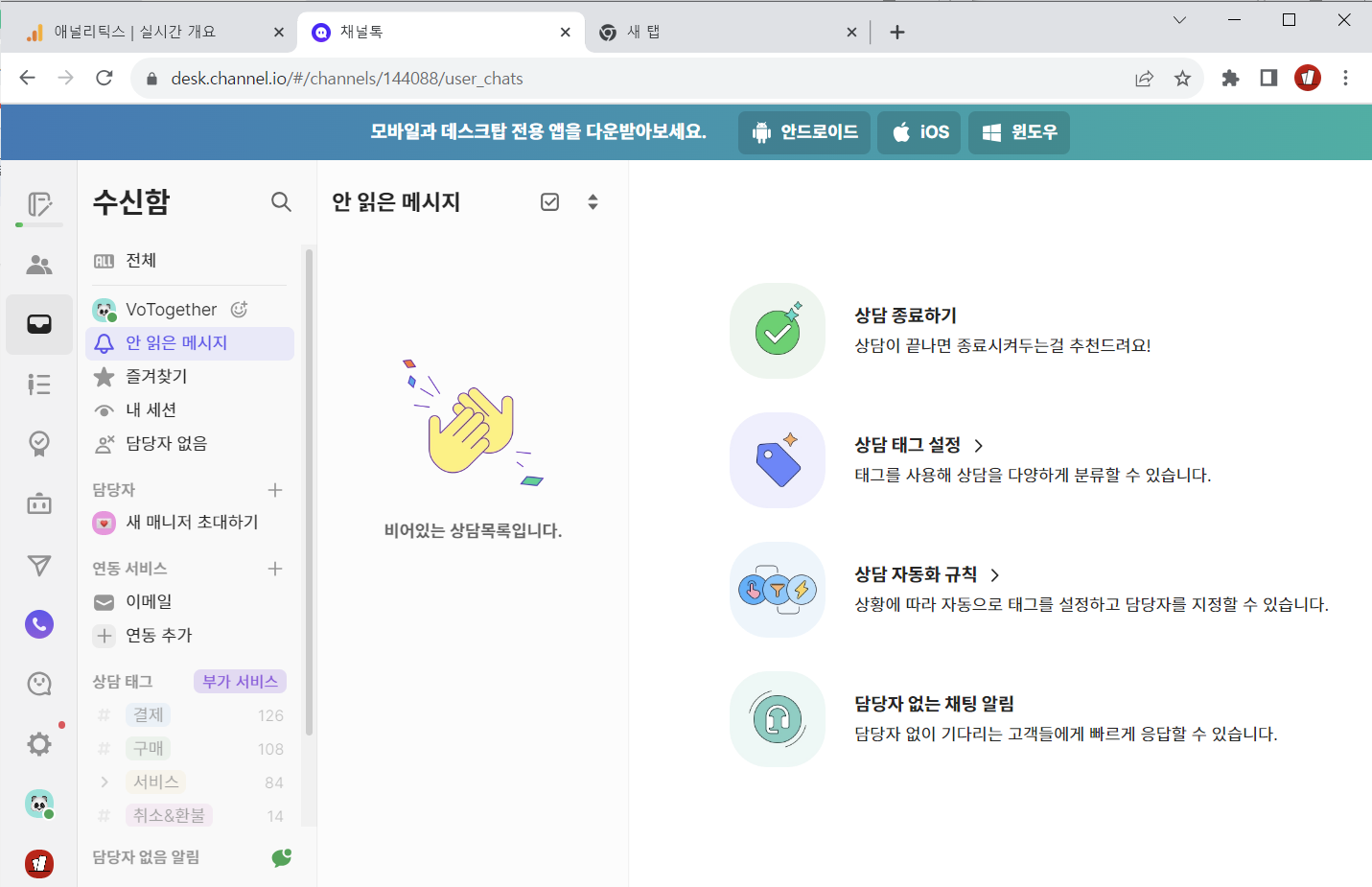
서비스용 채널까지 만들고 나면, 아래와 같은 화면이 뜰 거예요.

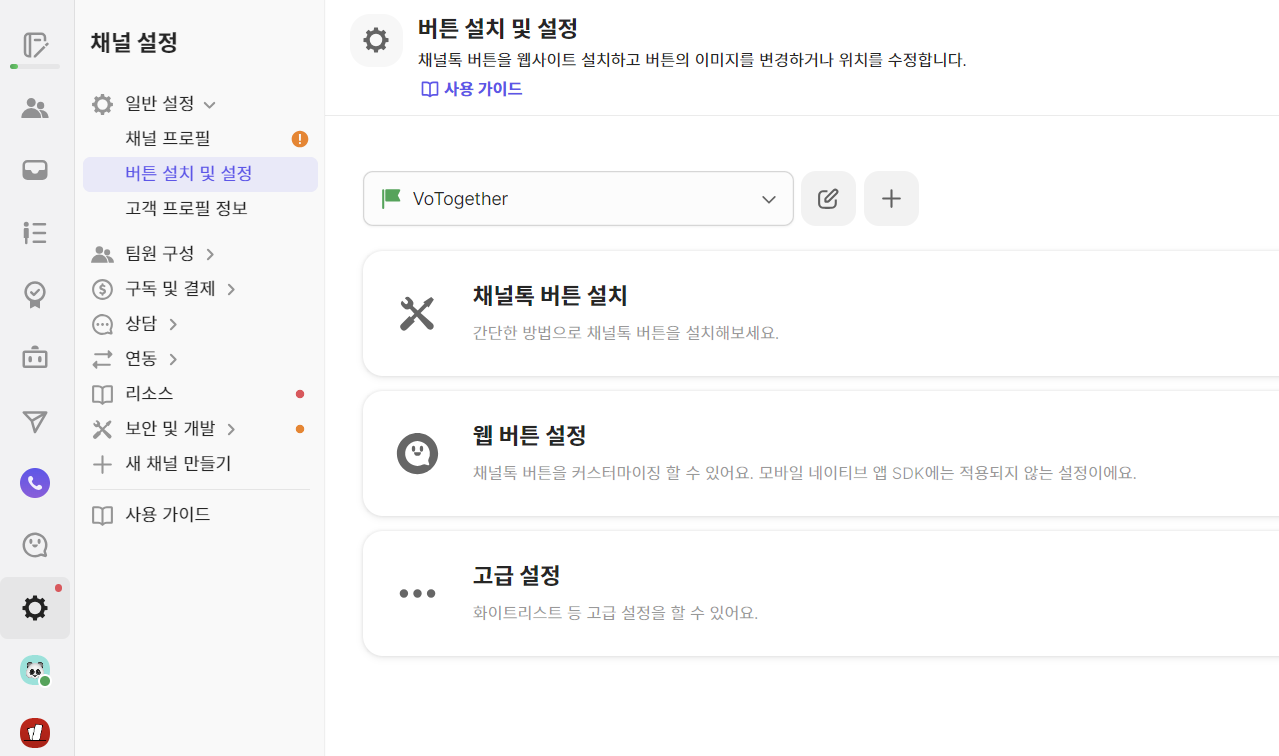
여기서 채널 설정 > 일반 설정 > 버튼 설치 및 설정 > 채널톡 버튼 설치에서 플러그인 키를 얻을 수 있습니다.

2. 채널톡 컴포넌트(ChannelService) 생성
먼저 채널톡 API를 이용하여 채널톡 컴포넌트를 만들어봅시다.
JavaScript로 만든 웹앱 서비스의 경우, 여기 가이드를 따르기만 하면 쉽게 컴포넌트를 만들 수 있습니다.
MPA인지 SPA인지에 따라 방법이 살짝 다르지만, 설치하기 -> 부트하기 이렇게 2가지의 흐름이 전부입니다.
SPA 환경에서 채널톡 SDK 사용 가이드를 살펴보면, 먼저 ChannelService를 추가합니다. TypeScript로 코드를 작성하고 싶다면 관련 타입 역시 선언해줍니다.
사실 ChannelService라는 class에는 showMessenger, openChat 같은 메서드를 가지고 있기 때문에, 채널톡의 필수 기능이 동작할 수 있습니다.
3. 채널톡(ChannelService) 설치 및 부트
React와 같이 SPA로 된 프로젝트라면, src/App.tsx에 아래와 같이
앞선 단계의 ChannelService를 import하여 설치할 수 있습니다.
- 예시 코드
import { RouterProvider } from 'react-router-dom';
import router from '@routes/router';
import ChannelTalk from '@pages/ChannelTalk';
ChannelTalk.loadScript(); // 설치하기
ChannelTalk.boot({
pluginKey: process.env.VOTOGETHER_CHANNEL_TALK_KEY,
}); // ✨부트하기✨
const App = () => (
<RouterProvider router={router} />
);
export default App;특히 boot 메서드를 사용할 때, 1단계에서 얻은 우리 팀만의 플러그인 키가 필요합니다.
(이런 키 값은 보안을 위해 .env에 저장하는 것이 좋겠죠??😄)
🤔npm 모듈을 이용해서 SDK를 설치해줄 수도 있는데...
필자는loadScript를 이용해서 직접 로드하는 방식을 선택했습니다. (굳이 모듈을 설치할 필요가 있을까? 싶었어요..)
패키지를 하나 더 설치하지 않고 직접 로드하는 방식이 개발자에게 직관적인 코드를 보여준다고 생각했습니다. 예를 들어 class로 된 ChannelService에는 어떤 메서드들이 있는지 한눈에 볼 수 있는 것 역시 가독성 측면에서 낫다고 판단했습니다.
4. 스타일링 & 실제 고객과 대화해보기
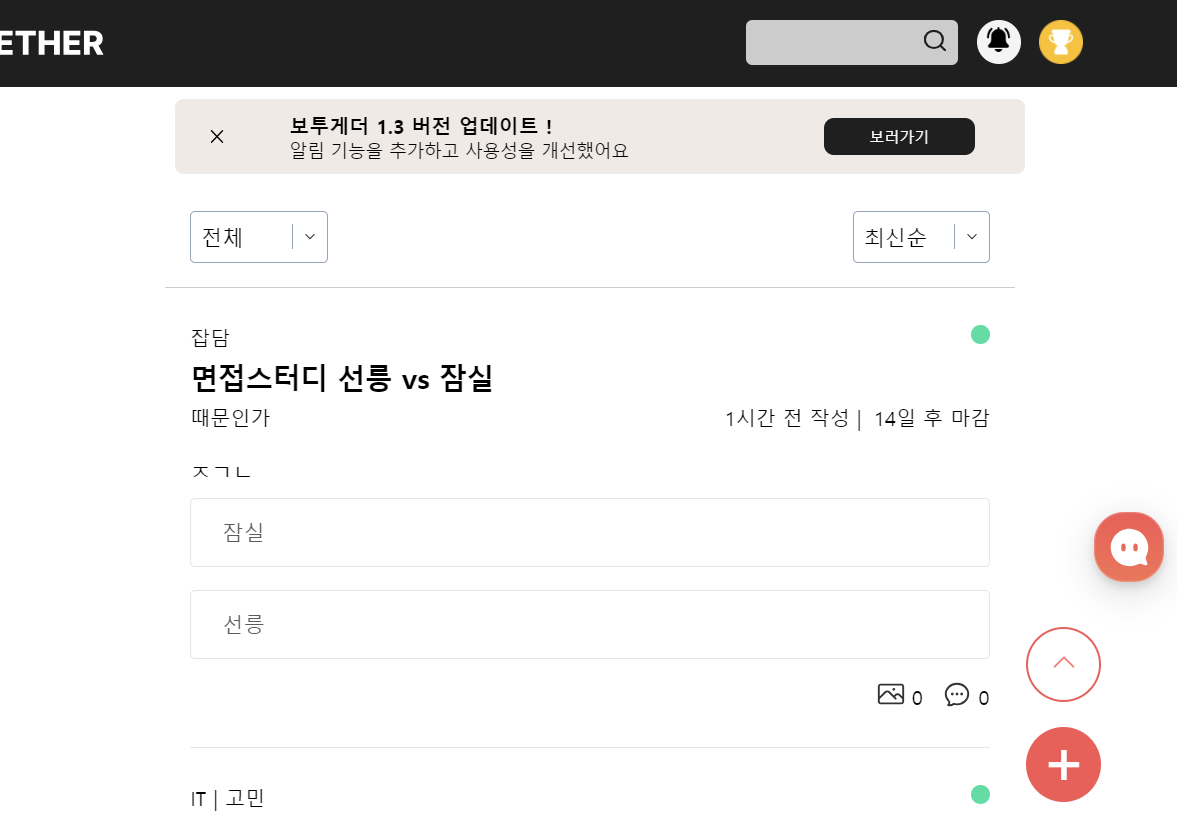
이제 끝!!!
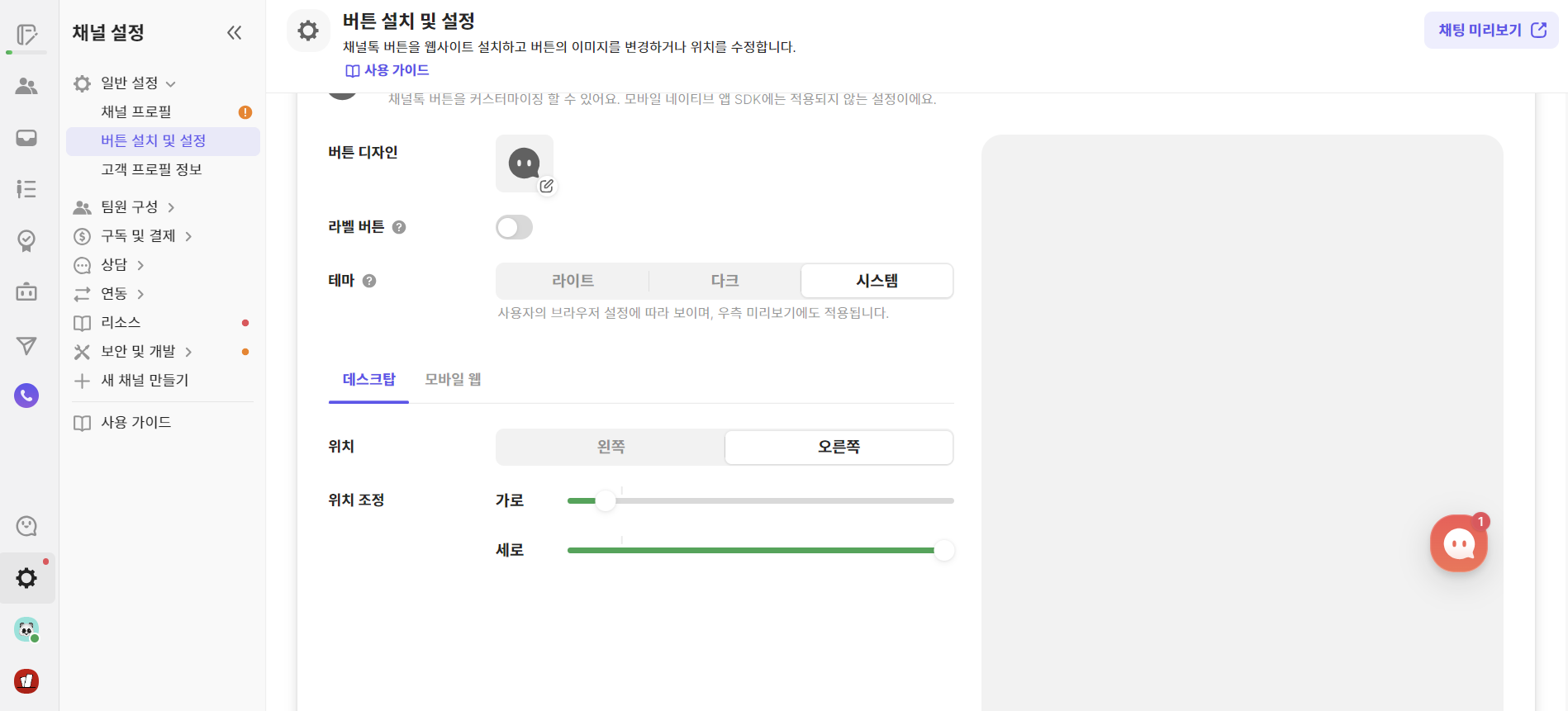
보투게더 팀은 채널 설정 페이지에서 채널톡 버튼을 커스터마이징도 해줬습니다😄😆
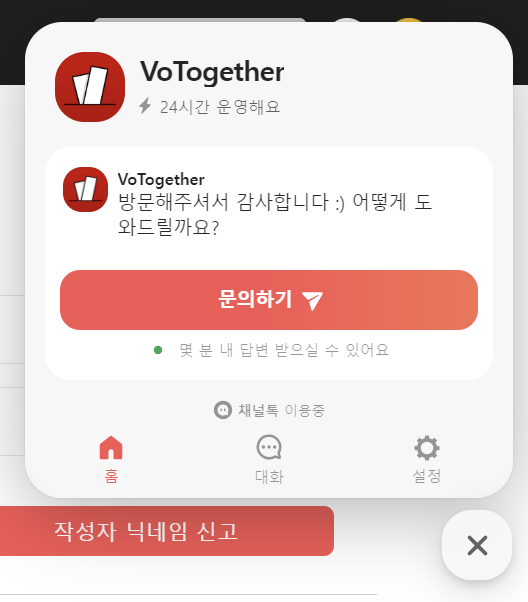
 버튼 디자인부터 테마, 버튼 위치까지 다양한 스타일을 직접 지정해줄 수 있었습니다. 이렇게 최종적으로 스타일링한 결과는 아래와 같습니다.
버튼 디자인부터 테마, 버튼 위치까지 다양한 스타일을 직접 지정해줄 수 있었습니다. 이렇게 최종적으로 스타일링한 결과는 아래와 같습니다.


🔼 모바일에서는 좌측 하단에 위치하도록 했어요!
✨보너스✨
특정 페이지에서는 채널톡이 보이지 않았으면 좋겠어요!
채널톡을 App.tsx에서 설치하고 부트시키는데, 이렇게 되면 App 하위의 페이지 컴포넌트들에서는 채널톡 버튼이 계속 보이게 됩니다.
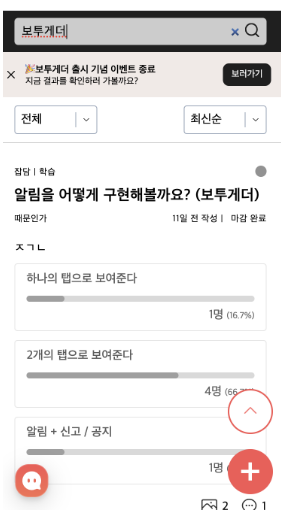
그러나 채널톡 버튼이 굳이 이 페이지에서도 필요한가? 라는 의문이 든다는 피드백이 있었습니다.
(예를 들어 랭킹 페이지 등)
또 채널톡 버튼이 특정 컴포넌트를 가리는 경우도 있었습니다. (예를 들어 아래와 같은 이미지, 관련 이슈)
이러한 이유로 채널톡 버튼이 특정 페이지에서는 보이지 않게 숨길 수 있습니다. (렌더링은 되는데 숨길 수 있다는 의미)
바로 ChannelService class 의 hideChannelButton이 있습니다.
보투게더 팀은 Layout이라는 컴포넌트에서 채널톡을 보이게 할지 말지 결정했습니다.
// 예시 코드
export default function Layout({
children,
isSidebarVisible,
isChannelTalkVisible = true,
}: LayoutProps) {
useEffect(() => {
isChannelTalkVisible ? ChannelTalk.showChannelButton() : ChannelTalk.hideChannelButton();
}, [isChannelTalkVisible]);
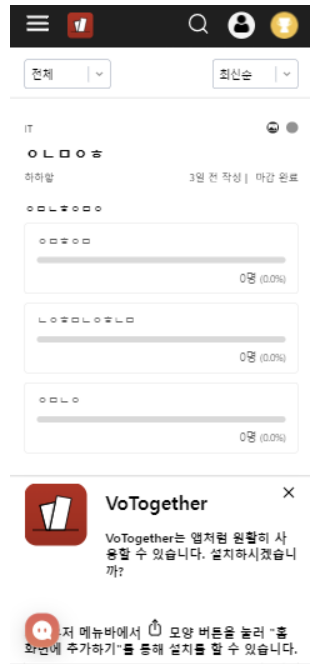
//... 중략이제 랭킹 페이지에서는 채널톡 버튼이 보이지 않네요! 
마치며
채널톡을 사용자가 아닌 서비스 제공자의 입장에서 직접 사용해보면서, 아래와 같은 장점을 느낄 수 있었습니다.
- 고객과 실시간 소통(채팅)이 가능하다.
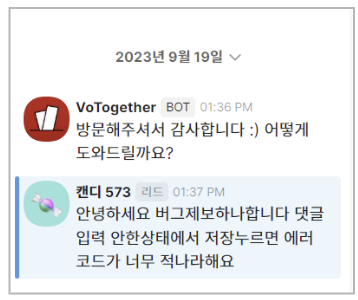
- 익명으로 버그나 불편 사항을 제보할 수 있다.
- 첨부 파일도 쉽게 첨부할 수 있다.
- 로그인이 별도로 필요 없다!!
얼떨결에 채널톡 홍보 대사가 되었지만...
그만큼 채널톡은 건의게시판 같은 중요한 기능을 해줄 수 있는 대체제로서, 꽤나 유용한 툴이었습니다.
채널톡의 수신함에 몇몇 사용자 분들이 불편한 점이나 버그를 제보해주신 것을 보면서, 채널톡을 도입하기를 잘했구나!라고 생각했습니다.


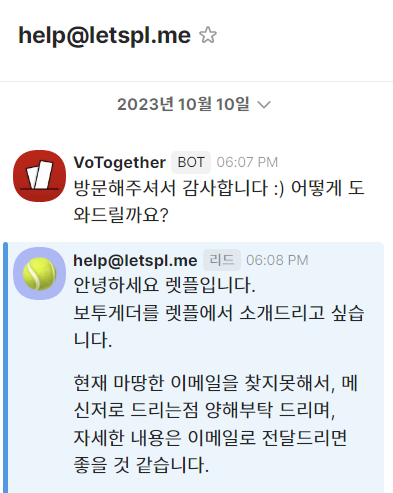
 감사하게도 우리 서비스를 홍보하고 싶다고 채널톡으로 먼저 연락해준 기업도 있었습니다!!
감사하게도 우리 서비스를 홍보하고 싶다고 채널톡으로 먼저 연락해준 기업도 있었습니다!!
한정된 시간 안에 소통 창구를 만들어야 하는 상황이라면, 채널톡 같은 서드파티 기술을 사용하는 것도 방법입니다👍💡😀

채널톡 적용 방법을 이렇게 쉽게 설명해준다고? 당장 적용해야겠다 💯 -우스-