
들어가며
보투게더 팀은 1차 스프린트에서 서비스 타겟층 및 사용자 스토리를 설정하였고, 2~4차 스프린트에서는 사용자 스토리를 통해 도출된 기능 명세에 맞게 핵심 기능들을 구현하였습니다.
보투게더의 사용자 스토리 및 기능 명세는 아래와 같습니다.
🙍♂️사용자 스토리
- 게시글을 조회하는 유저: 게시글을 구경, 소위 눈팅합니다.
- 게시글을 작성하는 유저: 게시글을 작성하여 다른 사용자들에게 의견을 구합니다.
- 게시글을 투표하는 유저: 투표를 통해 자신의 의견을 표출합니다.
📃기능 명세
- 게시글 목록 및 게시글 상세 조회 (2차 스프린트)
- 게시글 작성 (2차)
- 게시글 투표 (2차)
- 게시글 카테고리 즐겨찾기 (2차)
- 게시글 통계 조회 (2차)
- 게시글 검색 (3차)
- 소셜 로그인 (3차)
- 유저 랭킹 (4차)
🏃♂️사용자 유치를 해보자!
4차 스프린트까지 핵심 기능을 구현했으므로, 5차 스프린트부터는 본격적으로 사용자 유치를 시작했습니다.
사용자 유치 계획을 세워보자

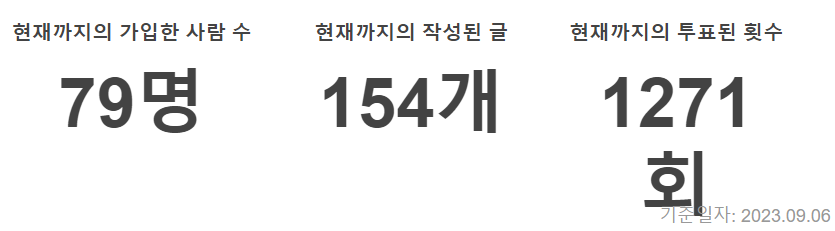
9월 6일까지 가입한 사용자는 총 79명이었고, 게시글 수와 투표 횟수는 각각 154개, 1271회 였습니다.
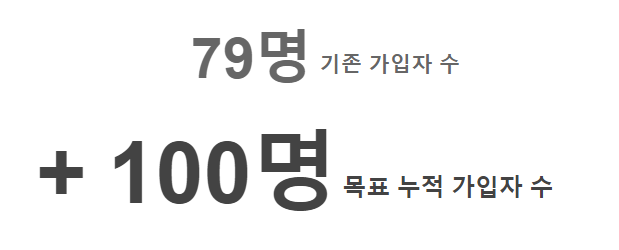
6차 스프린트(10월 20일)까지 사용자 유치 목표는 100명을 추가로 유치하자!였습니다.

100명이라는 숫자에 큰 의미를 부여하는 것은 아니었고, 하루에 2-3명은 가입하길 바라는 소망이 담겨있었습니다. (하루에 2명씩 두 달이면, 120명 정도였기에..)
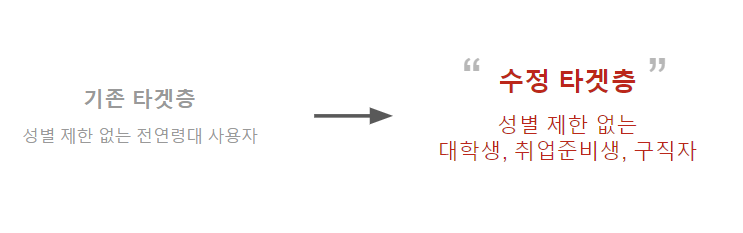
또한 기존의 서비스 타겟은 성별 제한 없는 전연령대였는데, 마이크로 타겟팅 관점에서 타겟층을 이전보다 훨씬 구체적으로 좁혔습니다.
2-30대 대학생, 취업준비생, 직장인

타겟층을 변경한 가장 큰 이유는, 분산화된 컨텐츠 주제로 인해 흥미를 이끌 컨텐츠 저조했기 때문입니다. 따라서 사용자층을 좁혀 서비스에서 대한 이미지와 기대를 구체화하고자 했습니다.
대학생, 취업준비생, 구직자로 제한한 이유는,
비교적 공통된 구체적인 관심사를 가지면서도 다양한 주제를 포괄할 수 있는 연령층이기 때문입니다. (또한 다른 연령층에 비해 인터넷에 머무르는 시간이 상대적으로 길다고 예측했습니다.)
따라서 2-30대가 자주 이용하는 커뮤니티, 카페, 오픈 채팅, 그 외 사이트들에 우리 서비스의 홍보글을 업로드하였습니다.
이렇게 열심히 홍보하며 사용자를 유치했으니, 실제로 사용자가 유입되는지 실시간으로 확인해볼까요?
구글 애널리틱스(ga4)로 사용자 수 측정하기
구글 애널리틱스란?
ga4(구글 애널리틱스 4)는, 웹사이트와 앱 모두에서 이벤트 기반 데이터를 수집하는 도구입니다.
데이터의 예시로는 국가, 연령, 성별 등의 사용자 통계 데이터가 있고, 스크롤이나 페이지 방문 횟수 등 이벤트 기반의 데이터도 있습니다.
이제 React에서 구글 애널리틱스를 어떻게 설치하고 정보를 수집할 수 있는지 한번 알아볼까요?
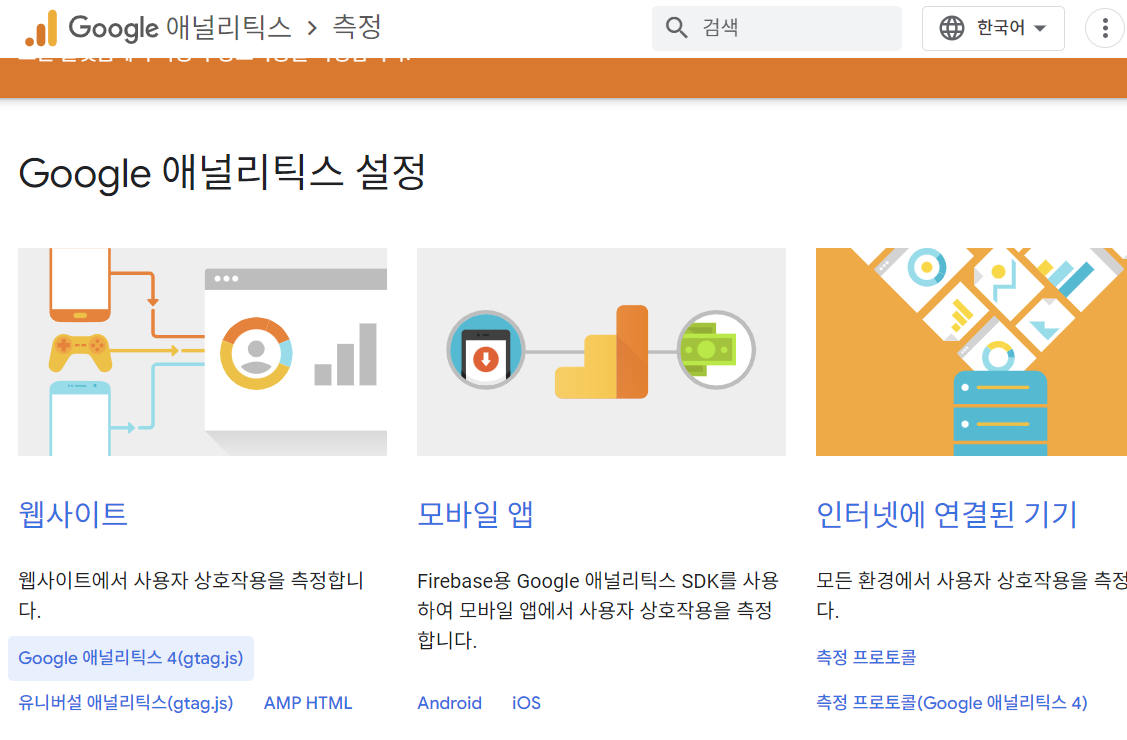
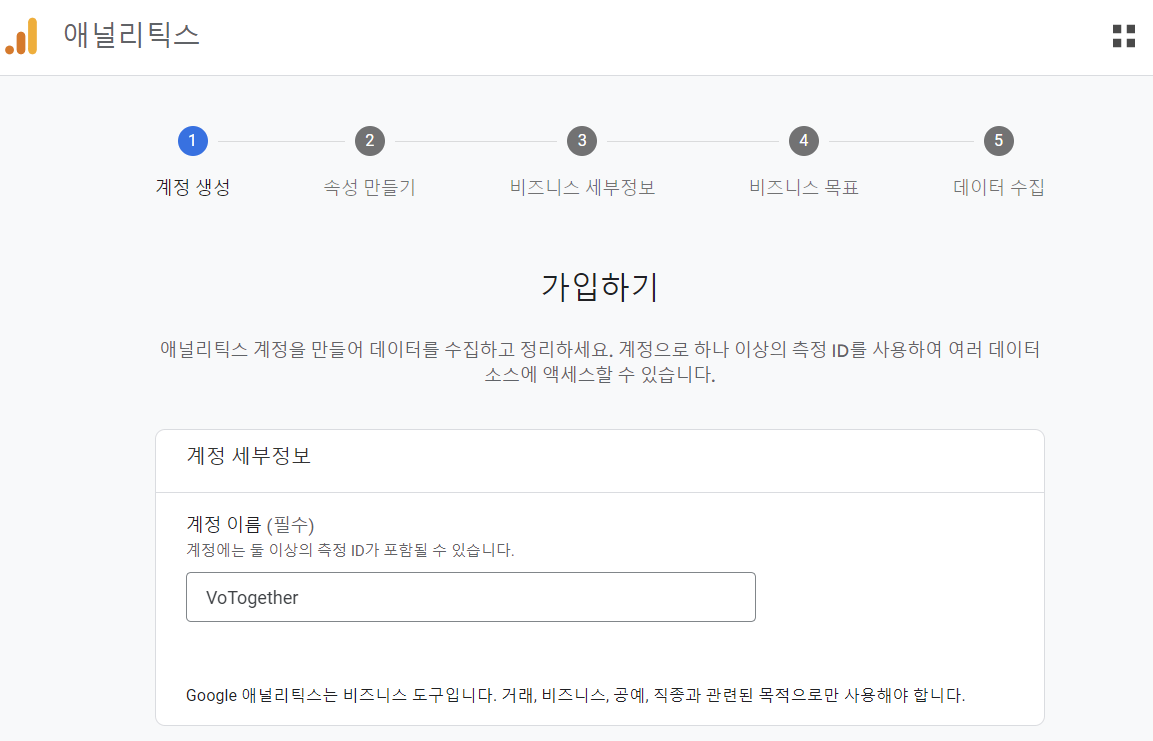
1. 구글 애널리틱스 계정 생성
구글 애널리틱스 홈페이지에 접속하여 계정을 생성합니다. 

구글 애널리틱스 ID 가 웹사이트 소스코드에 없기 때문에, 데이터를 수집하지 않고 있을 겁니다.
이제 ga4 라이브러리를 이용해서 index.html에 구글 애널리틱스 ID를 심어봅시다!
2. 구글 애널리틱스(ga4) 라이브러리 설치
React Google Analytics 4 를 설치합니다.
npm i react-ga4이제 React 프로젝트의 src/index.tsx에 아래의 코드를 추가합니다.
import React from 'react';
import ReactGA from 'react-ga4';
import ReactDOM from 'react-dom/client';
import App from './App';
if (process.env.VOTOGETHER_GOOGLE_ANALYTICS_ID) {
ReactGA.initialize(process.env.VOTOGETHER_GOOGLE_ANALYTICS_ID);
}
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
구글 애널리틱스 ID (trackingId 또는 GA measurement id) 는 아래의 가이드를 따라 확인할 수 있습니다.
https://support.google.com/analytics/answer/9539598?hl=ko
(보투게더 팀은 구글 애널리틱스 ID, VOTOGETHER_GOOGLE_ANALYTICS_ID 를 .env 파일에 환경변수로 저장해주었습니다.)
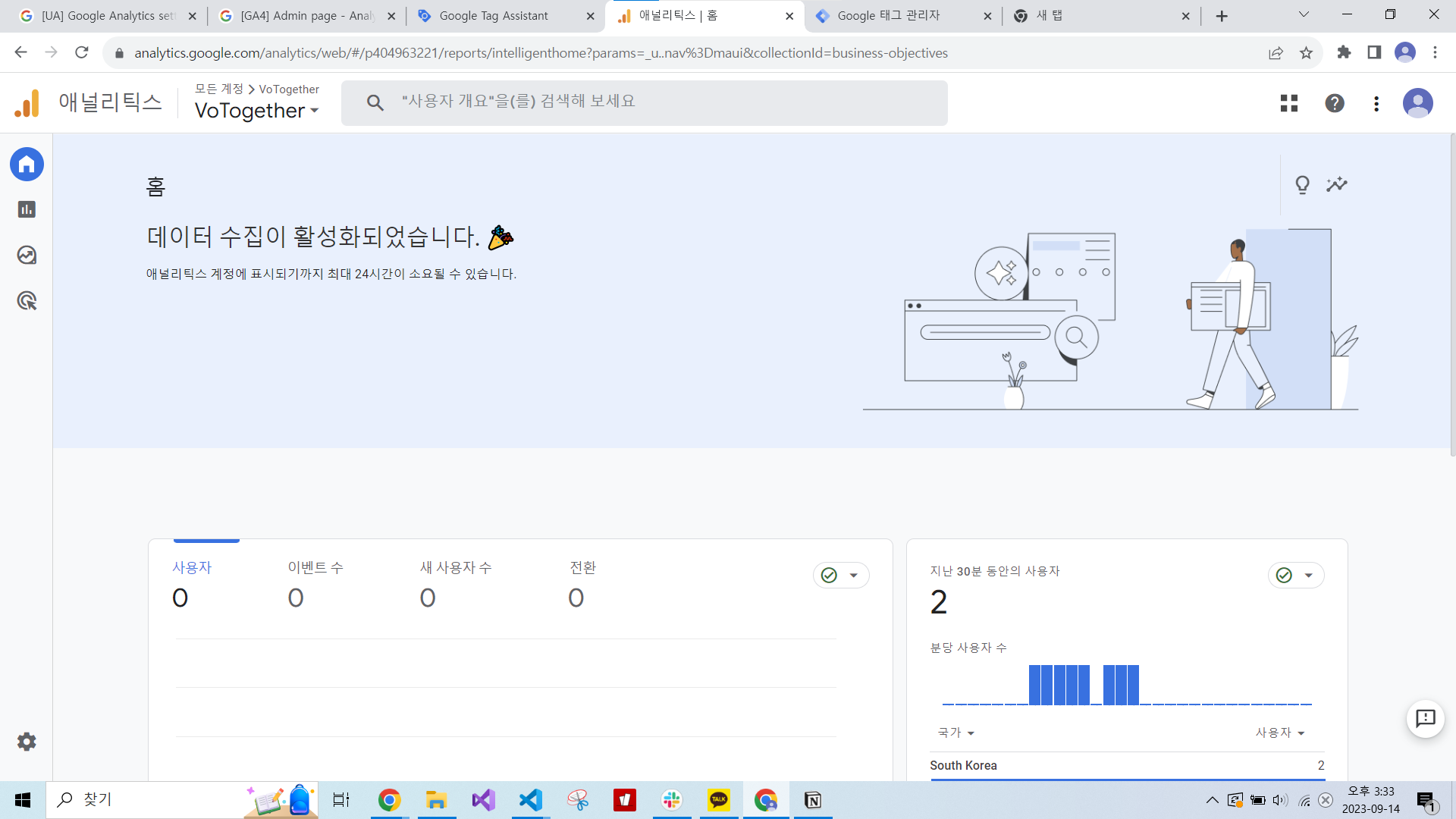
2가지 단계를 거쳐 웹사이트와 구글 애널리틱스가 적절히 연결되었다면 아래와 같은 화면이 보일 거예요! 👏👏 
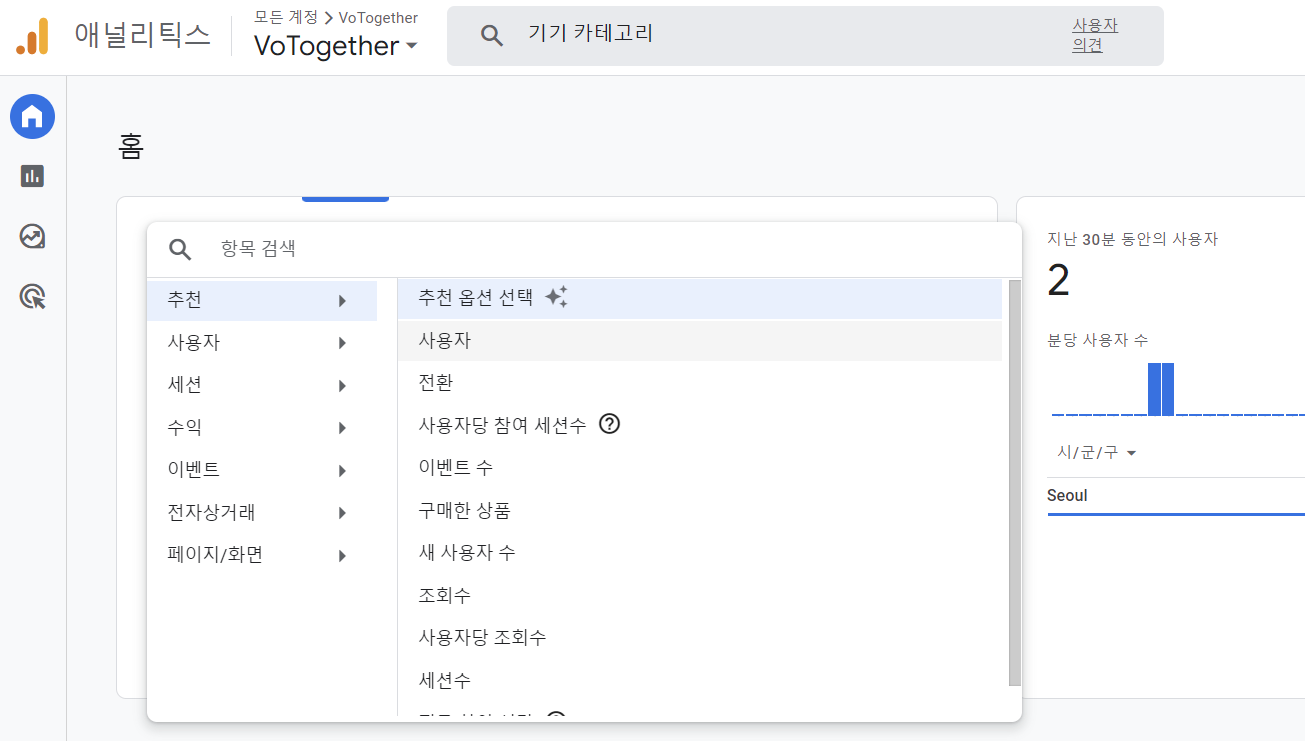
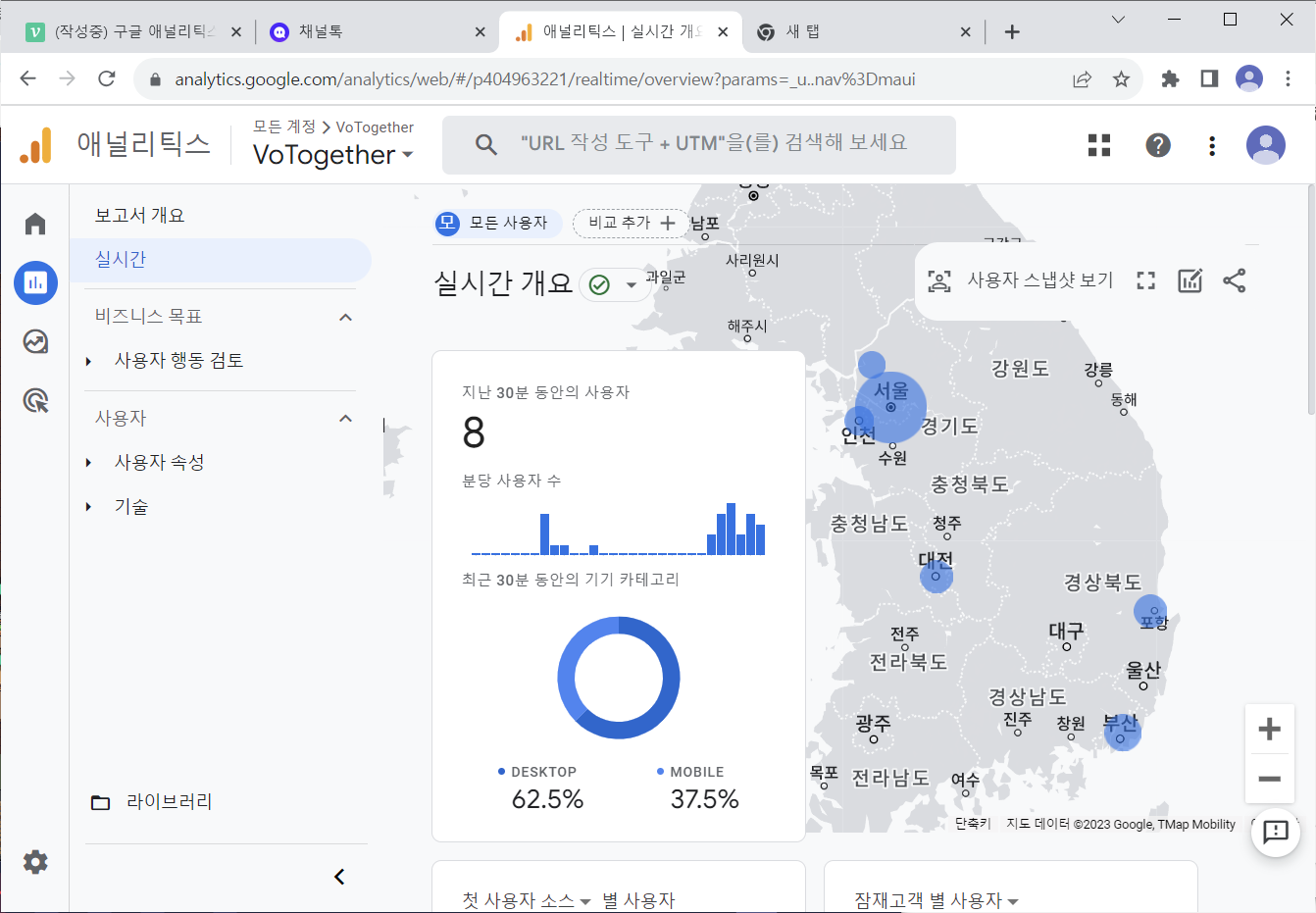
그 후 사용자들이 웹사이트에 접속한다면, 아래와 같이 실시간으로 접속한 사용자 수, 접속하는 지역, 접속한 기기를 한눈에 확인할 수 있습니다! 
실시간으로 대한민국 곳곳에서 보투게더에 접속하고 있군요~!
3. RouteChangeTracker 컴포넌트 만들기
앞서 말했듯이 구글 애널리틱스를 통해 웹사이트의 각 페이지 방문 횟수 및 스크롤 이벤트 등 사용자의 이벤트 데이터를 확인해봅시다. (참고자료)
보투게더 팀은 src/components에 RouteChangeTracker 라는 컴포넌트를 만들었습니다.
import { useEffect, useState } from 'react';
import ReactGA from 'react-ga4';
import { useLocation } from 'react-router-dom';
export default function RouteChangeTracker() {
const location = useLocation();
const [initialized, setInitialized] = useState(false);
useEffect(() => {
if (process.env.VOTOGETHER_GOOGLE_ANALYTICS_ID) {
ReactGA.initialize(process.env.VOTOGETHER_GOOGLE_ANALYTICS_ID);
setInitialized(true);
}
}, []);
useEffect(() => {
if (initialized) {
ReactGA.set({ page: location.pathname });
ReactGA.send('pageview');
}
}, [initialized, location]);
return <></>;
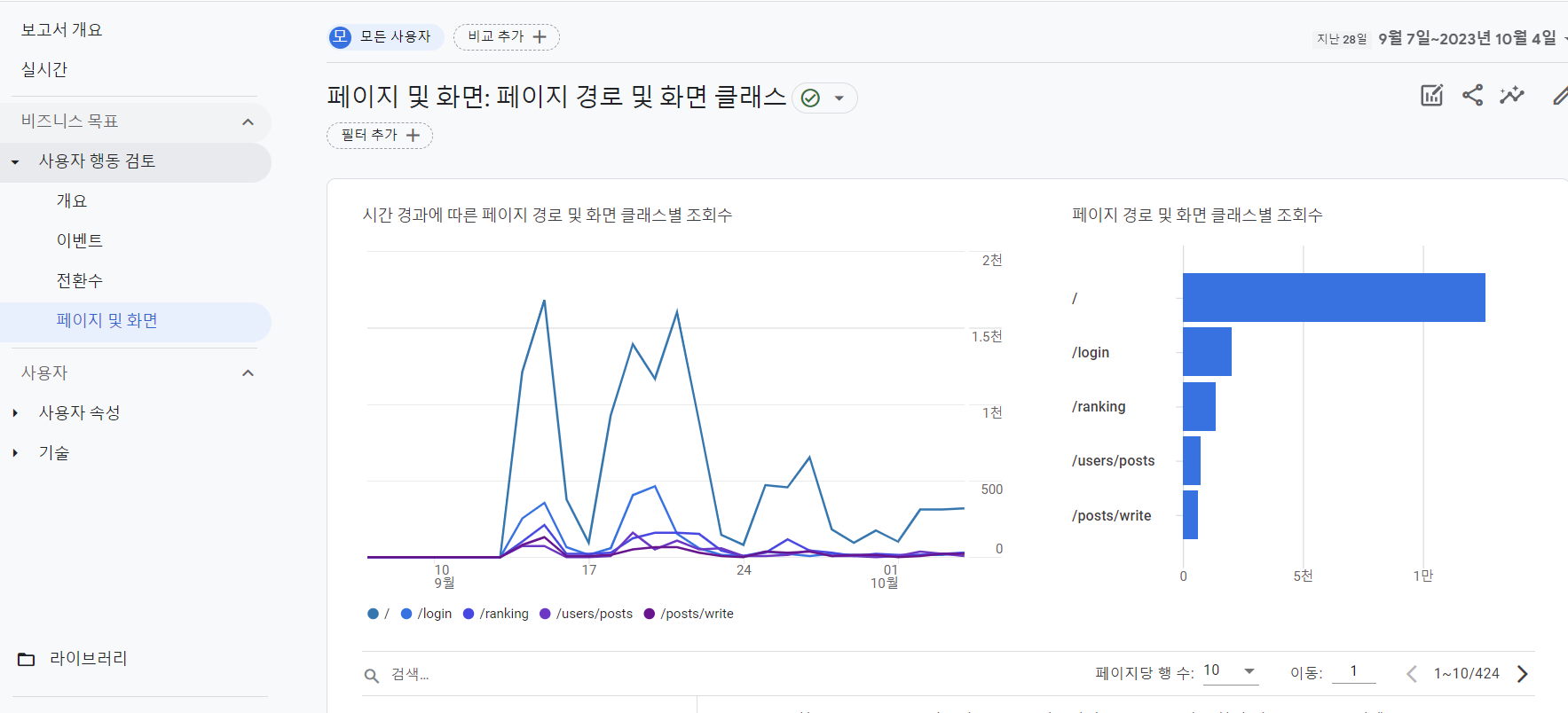
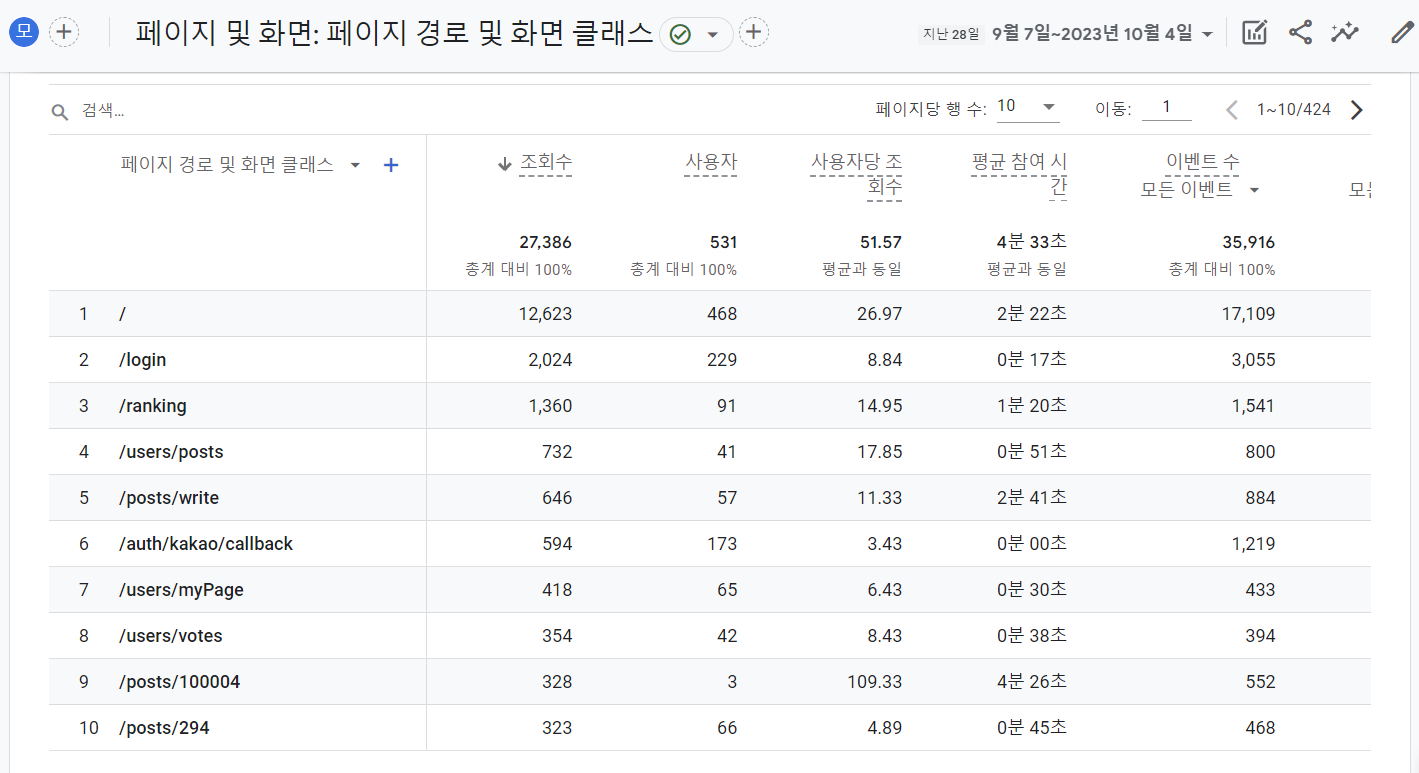
}RouteChangeTracker 를 이용하여, 각 페이지별 pageview 이벤트 항목의 데이터를 수집할 수 있습니다!
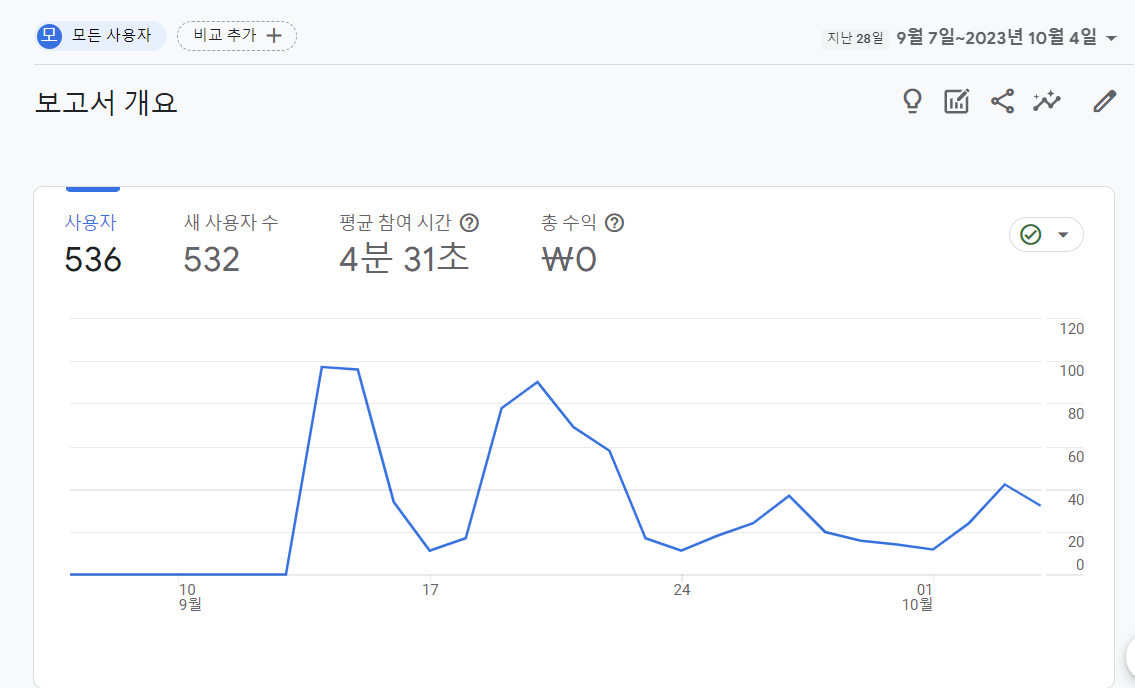
 위 자료들을 통해 몇 가지 사용자 행동을 파악할 수 있었는데요,
위 자료들을 통해 몇 가지 사용자 행동을 파악할 수 있었는데요,
- 사용자들은 게시글 목록 페이지에서 약 2분 정도 소요한다. (아마 투표를 하면서 아래로 무한 스크롤하지 않을까.. 예측되네요)
- 사용자들은 랭킹에도 관심이 많다. (누가 랭킹에 있는지, 인기글은 무엇인지 궁금해서 랭킹 페이지에 접속하는 것으로 예측됩니다)
- 사용자들은 게시글을 작성하는데 약 1분 정도 소요한다.
- 사용자들은 게시글 목록 조회(또는 투표), 랭킹 조회, 게시글 작성 순으로 많이 서비스 기능에 참여한다.
마치며
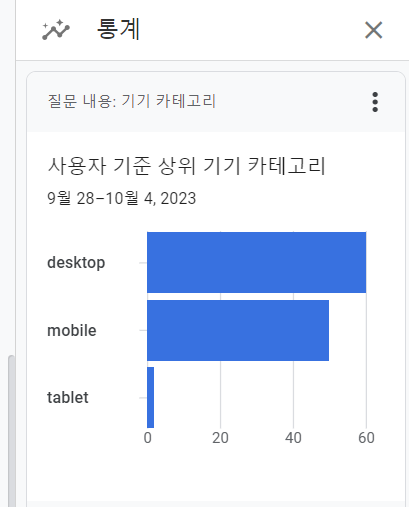
구글 애널리틱스를 통해 재밌는 인사이트들을 많이 얻어갈 수 있었습니다😆💡 사용자 수를 실시간으로 손쉽게 확인할 수 있다는 점과 더불어, 기기 중 모바일 접속 비율, 페이지 조회수, 참여 시간 등 정량적인 정보도 알 수 있어 편리했습니다. 
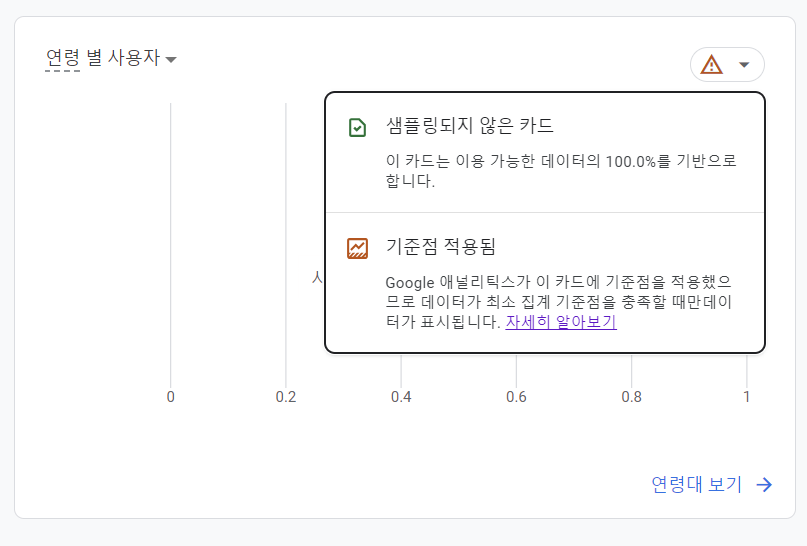
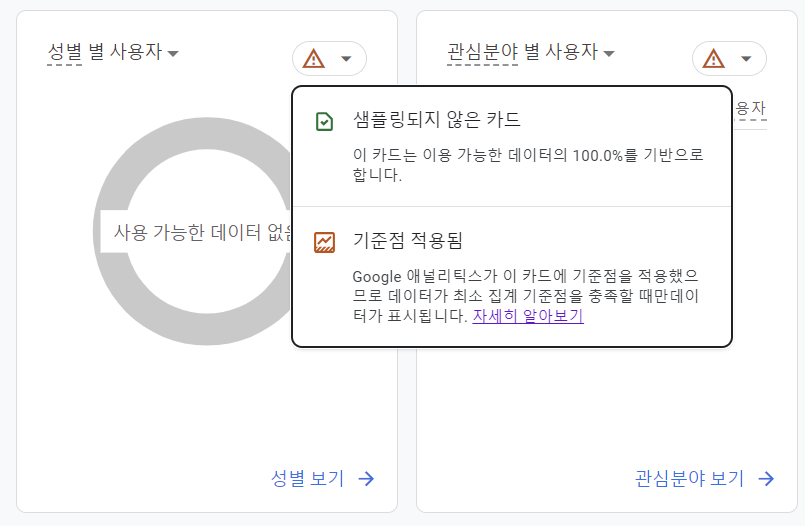
하지만 아쉽게도 성별이나 연령별 사용자 통계는 제공되지 않았는데요, 이는 구글에서 설정한 사용자 수 기준점을 충족해야 확인할 수 있다고 합니다. (우리 서비스는 아직 유치 초기 단계이기도 하고, 그 기준점을 충족하려면 마켓팅이나 홍보 비용이 충분해야 하지 않을까... 생각이 들었습니다.) 
 또한 사용자 수를 접속하는 기기의 개수로 측정하는 것 같았는데, 예를 들어 한 유저가 핸드폰으로 하나 태블릿으로 하나 접속하면, 실시간 접속자가 2명으로 확인되었습니다. (정확한 사용자 수 측정은 DB 서버로 하는 것이 좋겠군요)
또한 사용자 수를 접속하는 기기의 개수로 측정하는 것 같았는데, 예를 들어 한 유저가 핸드폰으로 하나 태블릿으로 하나 접속하면, 실시간 접속자가 2명으로 확인되었습니다. (정확한 사용자 수 측정은 DB 서버로 하는 것이 좋겠군요)
그럼에도 불구하고 굉장히 유용한 측정 및 분석 도구인 것은 확실하다고 생각합니다!👍👍😀
📚참고 자료
https://github.com/PriceRunner/react-ga4#readme
https://whoyoung90.tistory.com/61
https://velog.io/@zero-black/Google-analytics-4-with-React
https://velog.io/@zero-black/Google-analytics-4-with-React


사용자가 어느 페이지를 중점으로 사용하고 있는지 여부를 확인할 수 있어서 너무 좋은 도구라고 생각이 들어요 짱! - 우스 -