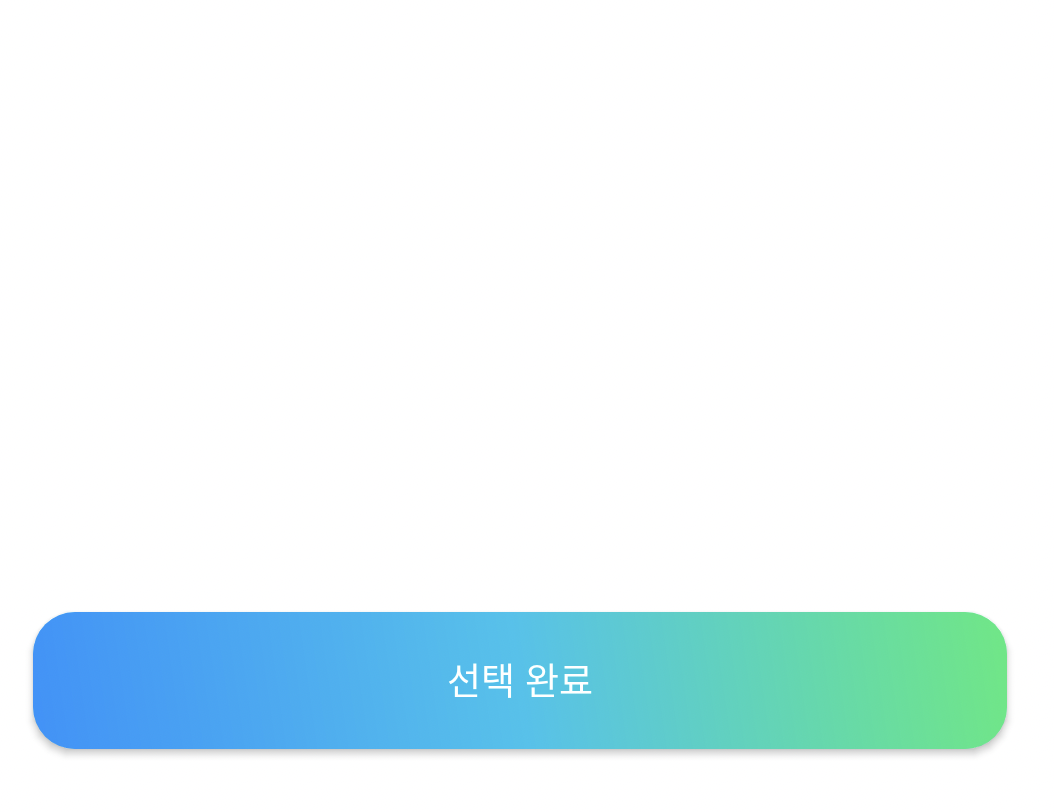
개발을 하다보면, 이쁜색감을 위해 Gradient에 손을 대게 됩니다.
Grdient란?
기울기가 있는 색감이 있는 버튼을 말한다.
단순하게 단색 버튼이 아닌, 방향성을 가지고 색깔이 변한다.
하지만 이것을 구현하기 위해서는 단순하게 Color.xml에 구현하기는 어렵고, drawble에 작성을 해야합니다.

Type
Grdient의 타입은 sweep, radial, linear 방식이 존재합니다.
- linear
일직선으로 표현된 Gradient를 말합니다. - radial
원으로 퍼지는 Gradient를 말합니다. - sweep
잘 사용하지 않으며 링에 색깔을 입힐때, 사용한다고 알려져있습니다.
이거에 대한 정보가 거의 없습니다.
이제 자세히 들어가 볼까요!?
Linear Gradient

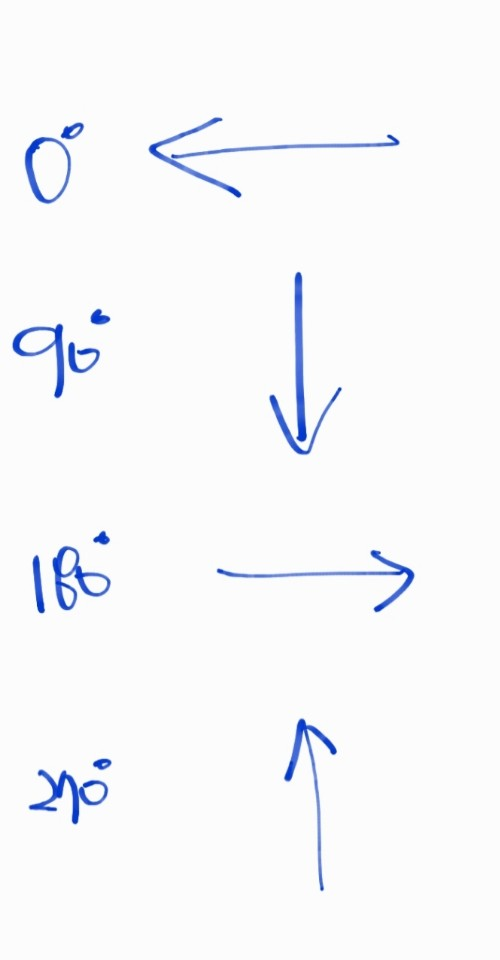
angle은 그라디언트가 흐르는 방향이고, startColor,centerColor,endColor를 통해 방향에 따라 바뀌는 색을 조정할 수 있습니다.
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:angle="45"
android:endColor="@color/main_01"
android:centerColor="@color/main_02"
android:startColor="@color/main_03"
android:type="linear" />
</shape>
현재 45도 의 각도로 진행하고 있습니다.
Radial Gradient
gradientRadius는 원의 퍼진 색깔 크기입니다.
해당 %를 조정하면서, 원의 퍼진 색깔을 조정할 수 있습니다.
Linear와 비슷하게 startColor,centerColor,endColor를 사용합니다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:gradientRadius="80%p"
android:endColor="@color/main_01"
android:centerColor="@color/main_02"
android:startColor="@color/main_03"
android:type="radial" />
</shape>
이쁜 색깔을 내고자 한다면, Gradient를 사용하는것이 좋을듯 합니다.
읽어주셔서 감사합니다 <3