
Image Button을 사용하거나, Gradient Color를 사용하다보면, Ripple 효과가 생기지 않는 경우가 있습니다.
Ripple 이란?
Android 5.0 (21) 머터리얼 디자인에 소개되었으며, 버튼을 클릭하였을때, 물결이 퍼지듯이 효과가 나오는 기능입니다.

1. 경계선 없는 Ripple 넣기

단순하게 ripple 효과만 넣는것으로, 해당 아이콘보다 좀더 넓게 ripple Effect가 일어납니다.

bg_white_ripple
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#66000000">
</ripple>ImageButton
<ImageButton
android:id="@+id/ib_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_white_ripple"
android:src="@drawable/ic_baseline_back_16" />2. 다른 모양으로 Ripple 넣기
아까전에 보았듯이, 일반적인 ripple은 child가 그려진 영역이, ripple의 boundary 입니다.
만약 다른 형태로 ripple을 넣고 싶다면, mask를 사용해야 합니다.

bg_white_ripple
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#66000000">
<item android:id="@android:id/mask">
<shape android:shape="rectangle">// 여기서 원하는 형태를 선택한다.
<solid android:color="@android:color/black" />
</shape>
</item>
</ripple>
3. Background가 이미 사용되고 있다면?

Background, 혹은 foreground가 이미 사용되었을수도 있습니다.
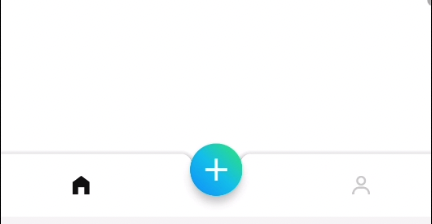
현재 상황은 Gradient Button 때문에
foreground가 사용되어, 기본적으로 제공하는 Floating ActionButton ripple 효과가 일어나지 않습니다.
방법은 해당 drawble에 ripple효과를 주는것입니다.
//ripple을 쓰기위해 추가된것
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#66000000">
<item>
//여기서부터 기존에있었던것
<layer-list >
<item>
<shape android:shape="oval">
<gradient
android:angle="45"
android:endColor="@color/main_01"
android:centerColor="@color/main_02"
android:startColor="@color/main_03"
android:type="linear" />
</shape>
</item>
<item
android:drawable="@drawable/ic_baseline_add_24"
android:gravity="center"
android:width="36dp"
android:height="36dp">
</item>
</layer-list>
</item>
</ripple>