1. 인터페이스
- 타입을 검사하기 위해 변수, 클래스, 함수에 사용할 수 있다.
- 인터페이스에 선언된 프로퍼티 또는 메소드의 구현을 강제하여 할 수 있다.
- 직접 인스턴스를 생성할 수 없고 모든 메소드는 추상 메소드다.
1-1. 인터페이스 적용해보기
MainData.json 파일에서 데이터를 처음 받을 때 배열 안에 담긴 데이터 타입이 일정하지 않아 any 타입을 사용해서 타입 에러 문제를 해결했다.- 하지만
any 타입을 자주 사용하면 타입스크립트를 사용하는 이유가 없기 때문에 인터페이스에 타입을 지정해봤다.

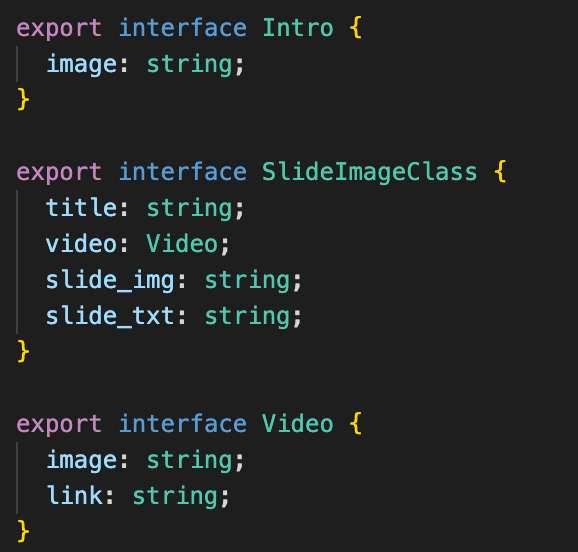
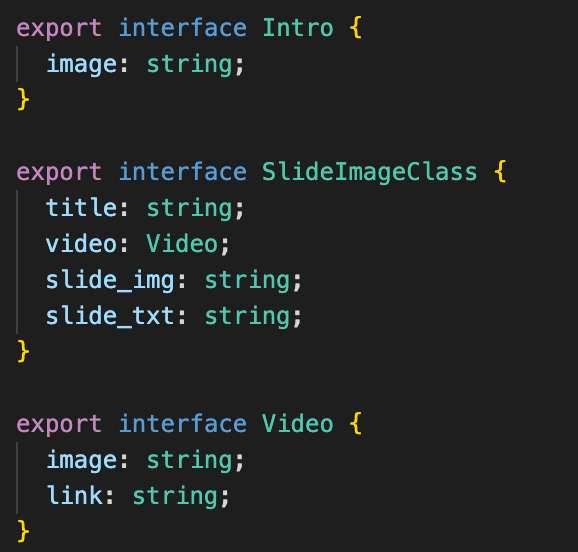
- 인터페이스 안에 속성의 데이터 타입을 명시할 수 있고 인터페이스 안에서 다른 인터페이스를 활용할 수 있다.
- 객체 안에 객체에 대한 타입을 지정할 때 위에 방법으로 해결할 수 있었다.

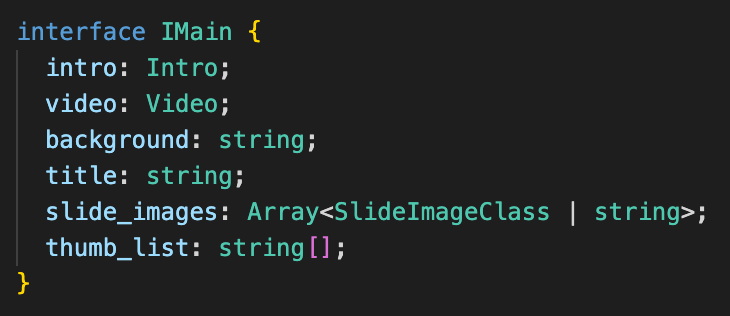
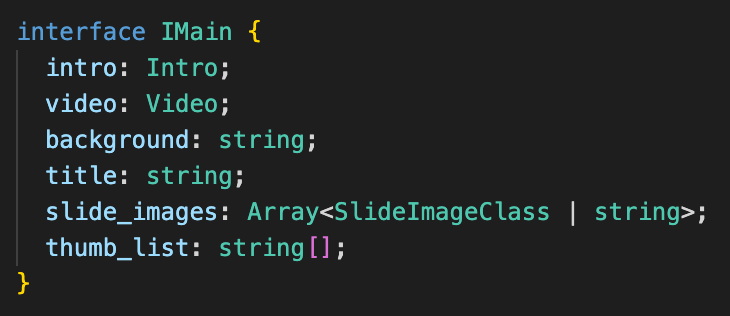
- 최종적으로 메인에서 받아오는 데이터에 대한 타입을 IMain 인터페이스에 지정할 수 있었다.
slide_images 는 문자열 배열 또는 SlideImageClass 에 지정한 타입의 배열을Array 객체 에 제니릭을 이용해 유니언 타입(다중 타입) 을 지정할 수 있었다.
1-2. 타입 단언

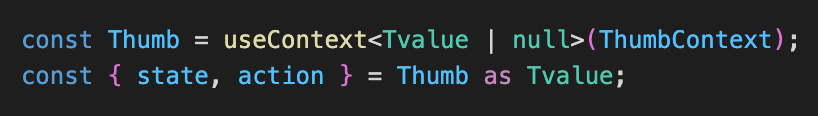
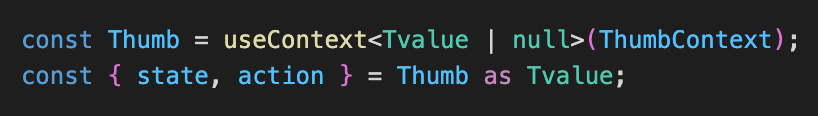
- 유니언 타입으로
Tvalue 타입과 null 타입 모두 받아 비구조 할당하는 부분에서 에러가 발생했다.
null 타입일 경우 타입 에러가 발생하기 때문에 as 키워드 뒤에 Tvalue 타입을 붙여 타입을 단언할 수 있다.
2. 이벤트 타입

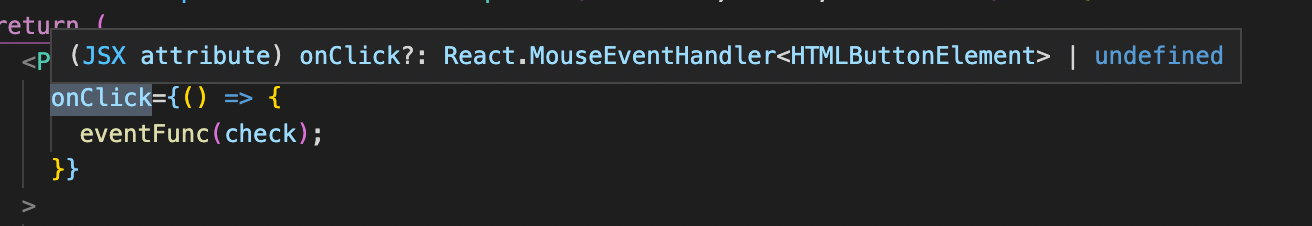
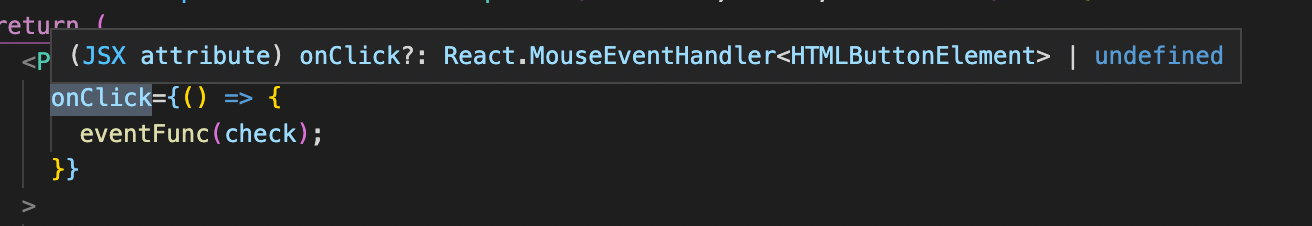
- 마우스 이벤트 함수에서 이벤트 객체를 받아와 콘솔에 출력하고 했는데 에러가 발생했다.
- 마우스 이벤트 객체를 매개변수로 받아올 때도 마찬가지로 타입을 지정해야 에러가 해결된다.
- 컴포넌트에 등록한 이벤트 속성에 마우스를 올려보면 해당 이벤트에 대한 타입을 확인할 수 있고 핸들러 역할을 하는 함수의 매개변수에 같은 타입을 지정해주면 된다.
3. 아토믹 디자인
- 탑다운 방식이 아닌 바텀업 방식으로 작은 컴포넌트부터 구성하여 최종 페이지를 만드는 방식이다.
Atoms , Molecules , Organisms , Templates , Pages 총 5단계로 나눠진다.Atoms 은 더 이상 분해될 수 없는 가장 작은 컴포넌트 단위, Molecules 는 두 개 이상의 Atoms 으로 구성된다.Organisms 은 개별적인 영역을 형성하고 Templates 은 컴포넌트들이 배치되고 설계되는 구조, Pages 는 실제 컨텐츠들을 배치한 UI 를 보여주며 템플릿의 구체화된 인스턴스이다.Atoms , modules , Templates 3단계로 재해석하여 활용하는 방법으로 작업을 진행해보고 있고 조립하듯이 필요한 컴포넌트를 재사용할 수 있고 용도에 따라 다르게 사용할 수 있었다.- 참고 사이트