TIL # 10 - 코드 돌아보기 & Context API

1. 메인 컴포넌트
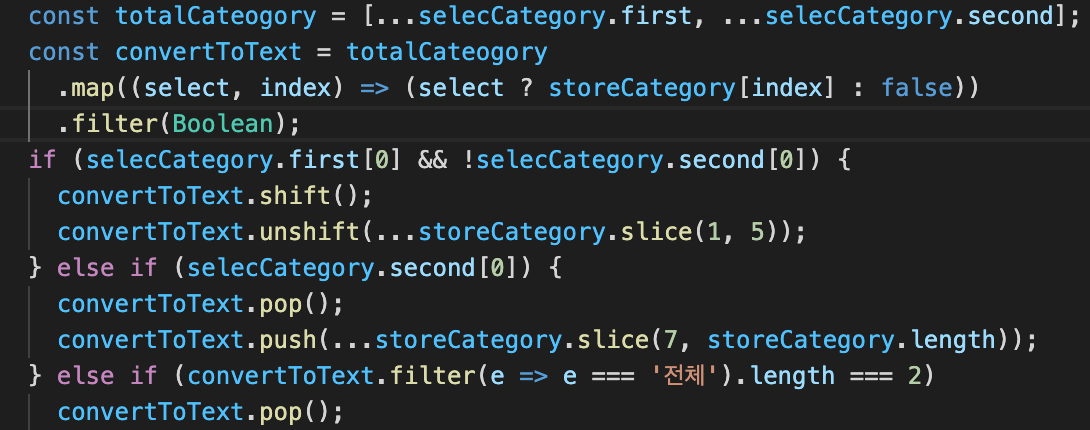
1-1. 선택한 카테고리 리스트

- 처음 카테고리 선택을 구현했을 때는 하나의 배열 안에서 관리했다.
- 직방 카테고리처럼 카테고리별 그룹을 나누어 각각 관리하기 배열을 2개로 나눴다.
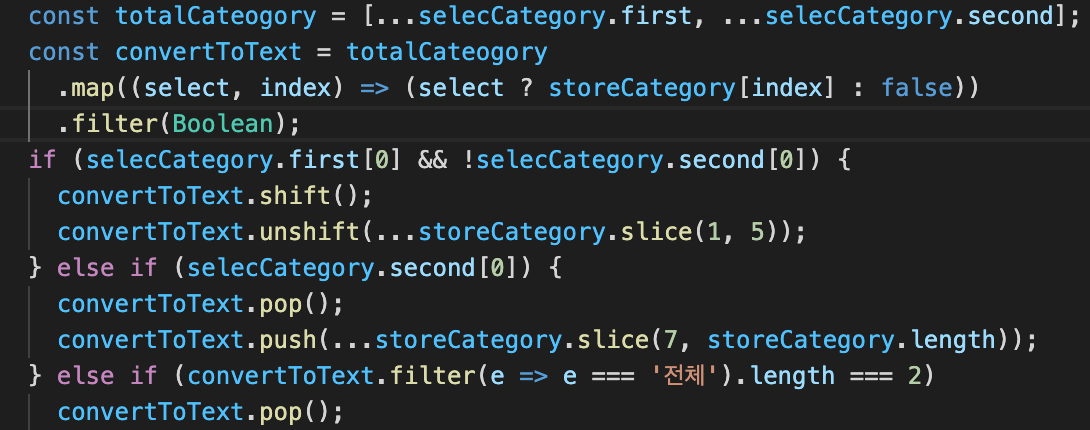
- 전체를 선택했을 때는 해당 그룹에 포함된 모든 카테고리를 배열에 넣어주고 두 카테고리 모두 전체를 선택했을 경우 배열에 담긴
전체 카테고리 2개중 하나를 삭제한다.
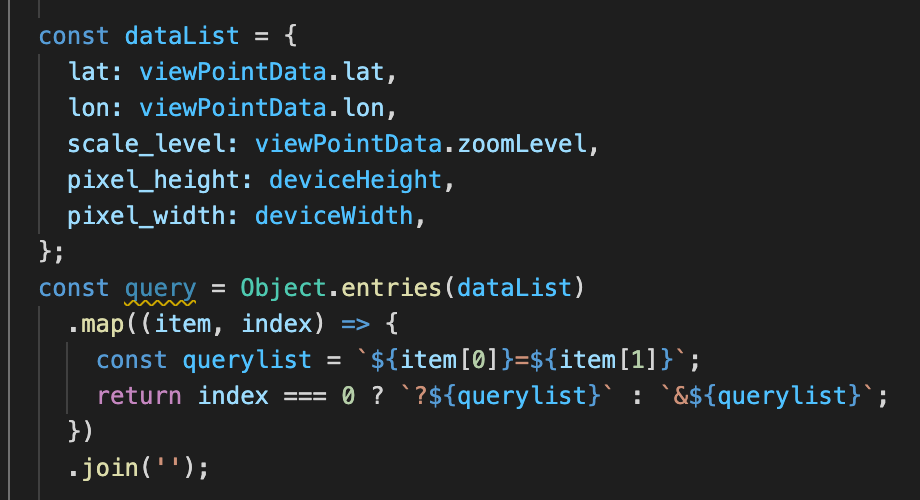
1-2. 좌표값 전달

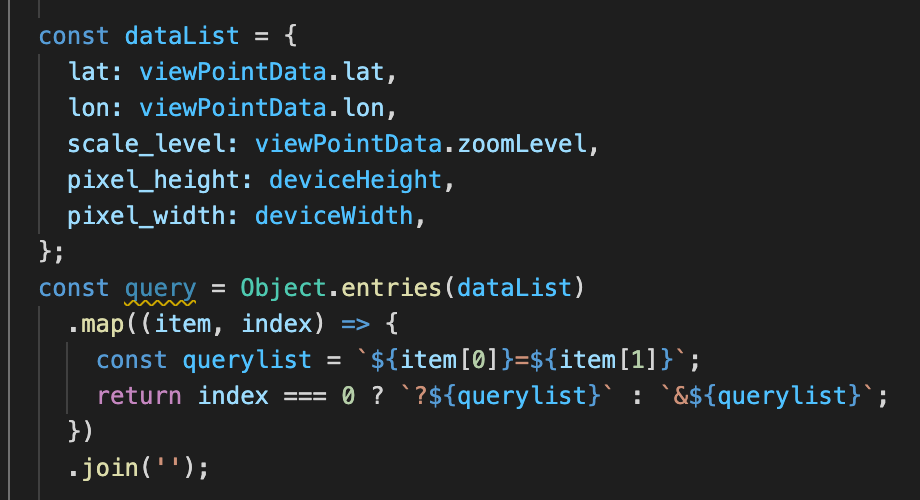
- 좌표값, 줌 레벨, 사용자 화면 크기를 쿼리에 담아 백엔드에 해당 좌표에 보여줄 데이터들을 요청한다.
- 선택한 카테고리 리스트도 쿼리에 담아 필터링된 데이터를 받는 작업이 추가적으로 필요할 것 같다.
2. 카카오 지도 API
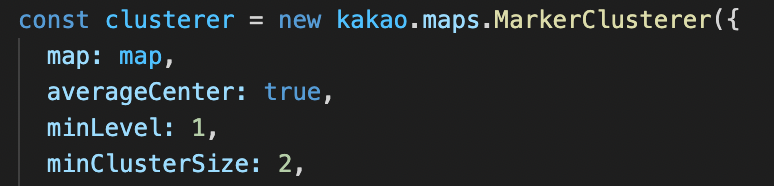
2-1. 클러스터 생성

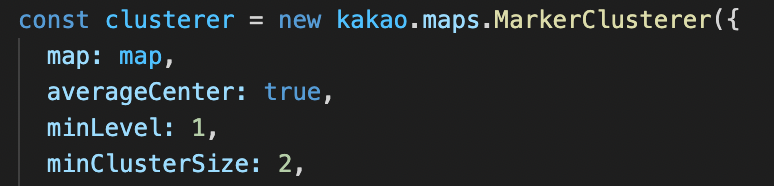
- 클러스터는
MarkerClusterer 생성자함수를 통해 선언할 수 있다
addMarkers 메소드를 통해 배열에 담긴 마커들을 클러스터에 담아 지도에 표현할 수 있다.- 옵션 중
averageCenter 를 통해 마커들의 좌표 평균값을 클러스터의 좌표로 표현할 수있다.
minClusterSize 가 1이면 줌레벨을 최소한으로 낮춰도 클러스터가 유지된다.
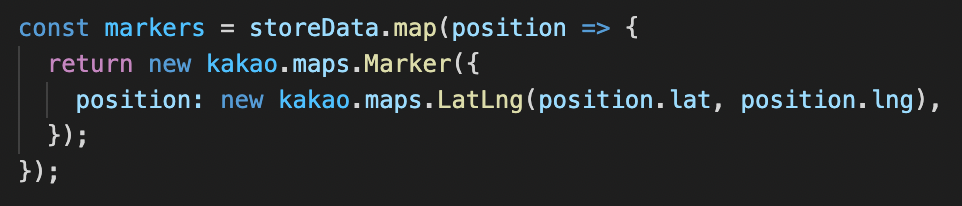
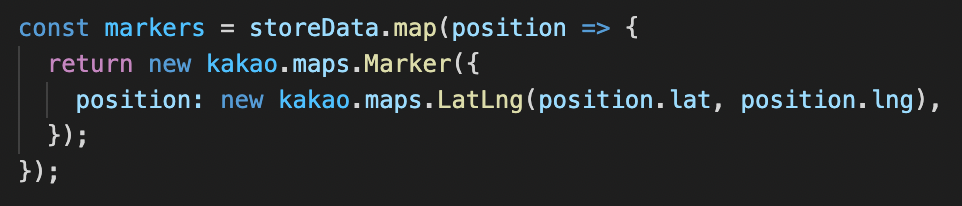
2-2. 마커 생성

Marker 생성자 함수로 선언된 인스턴스를 좌표값을 담은 배열과 map 메소드를 이용하여 지도에 표시할 위치를 선언할 수 있다.- 속성 중
image 를 통해 마커 사용할 이미지를 바꿔줄 수 있는데 이 부분은 클러스터 style 옵션과 함께 활용해 볼 생각이다.
3. 필터 컴포넌트
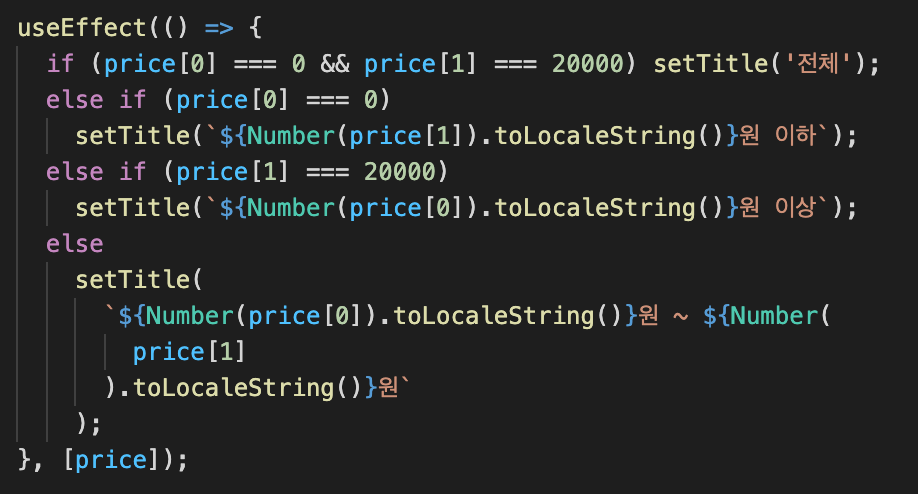
3-1. 가격 필터

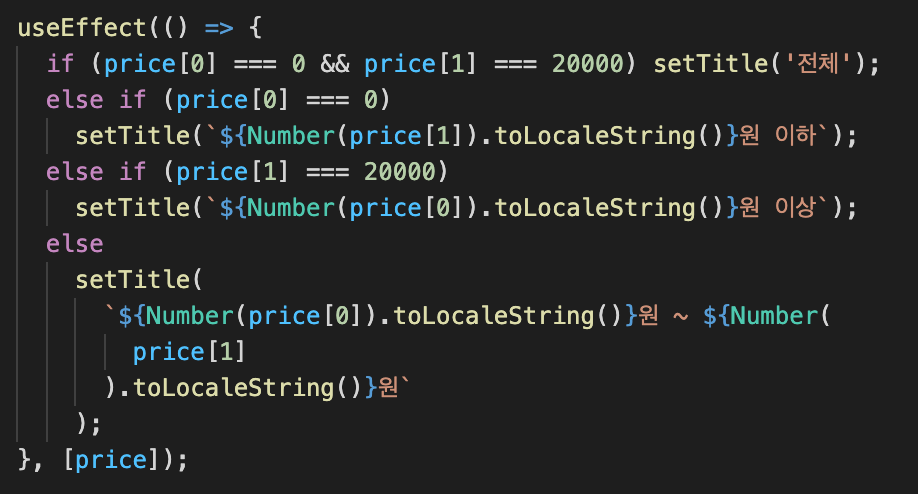
- 현재 선택한 금액 범위에서 작은 값이 최소금액과 같을 때, 큰 값이 최대금액과 같을 때, 두 값이 각각 최소금액, 최대금액과 같을때 그 외 경우 4가지로 나눠 선택한 범위를 보여준다.
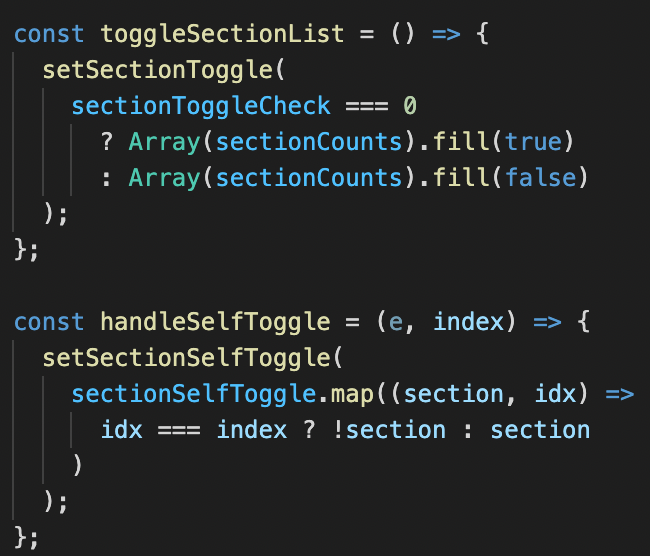
3-2. 카테고리 토글

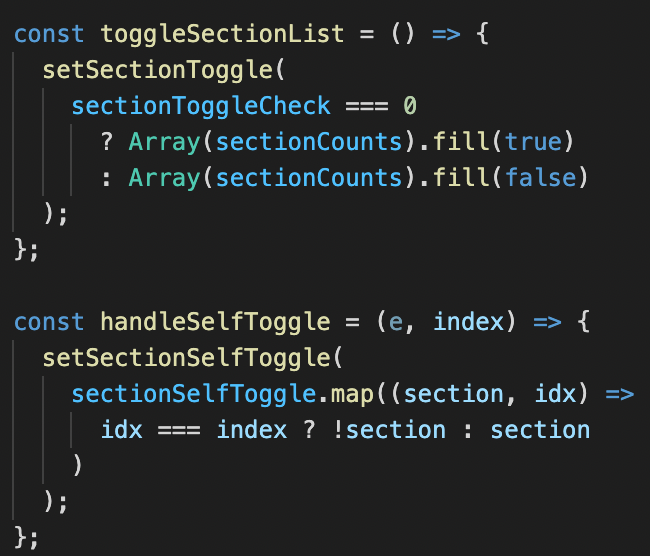
- 카테고리 그룹 전체, 각 그룹을 배열의
boolean 값으로 관리하여 이벤트 함수를 통해 전체 그룹을 닫거나 특정 그룹만 닫는 토글 기능을 구현해봤다.
4. Context API
- 부모에서 자식 컴포넌트로
props 를 이용해 값을 전달하는 경우 외에 자식-자식 끼리의 데이터 전달 또는 자식-부모 컴포넌트로 전달하기 위해서는 부모 컴포넌트에서 함수를 전달하여 데이터를 관리했다.
- 하지만 부모 컴포넌트에서 선언되는 함수가 많아져 관리하기 어렵고 가독성도 떨어지게 된다.
Context API 를 사용하여 state 와 함수들을 전역에서 상태관리를 할 수 있다.Context API 개념을 익히고 추후에 리덕스도 사용해봐야겠다.
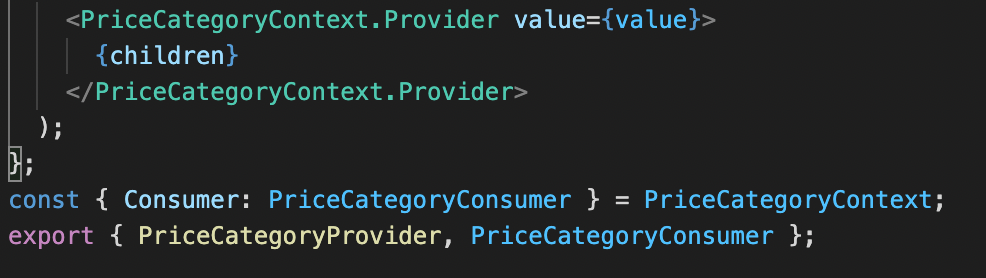
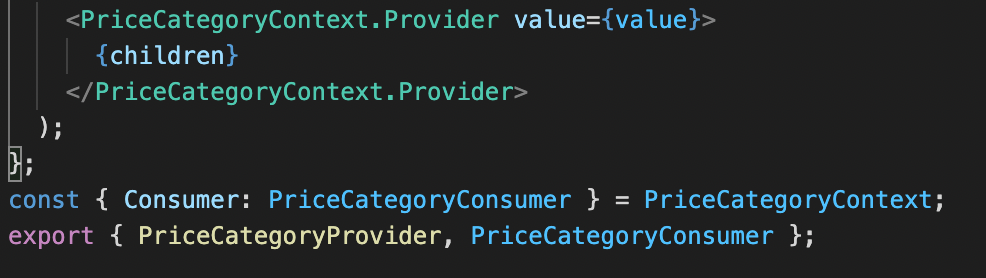
4-1. Provider & Consumer

Provider 컴포넌트의 props 로 state 와 함수들을 전달하고 Consumer 컴포넌트에서 전달받은 props 를 사용할 수 있다.Consumer 컴포넌트 안에 중괄호를 열고 그 안에 함수를 넣어주면 컴포넌트의 children 역할을 할 수 있다.useContext 훅을 통해 Context 값을 조회할 수 있어 간결한 코드를 만들 수 있지만 함수형 컴포넌트에서만 사용할 수 있다.