
👀 오늘 뭘 했을까?
- 코드 카타를 시작! 정렬 알고리즘를 공부하며 따로 정리하자.
- 리액트도 시작! 기본 세팅, 개념들을 정리하자.
😳 오늘 뭘 배웠을까?
1. Node.js & npm
Node.js는 자바스크립트 런타임으로 브라우저 밖에서 자바스크립트를 실행할 수 있게 한다.- 리액트는 웹 브라우저에서 실행되는 코드로 직접적인 연관은 없지만 필요한 주요 도구들(바벨, 웹팩 등)이
Node.js기반이므로 반드시 설치해야한다.- Node 설치 시 npm은 자동으로 설치되며 node package manager 의 약자로 Node 기반의 다양한 패키지를 설치하고 관리할 수 있다.
2. CRA
- 리액트는 UI만 제공하기 때문에 원하는 개발 환경을 직접 세팅해야한다.
- CRA(Create-React-App) 는 리액트로 웹 애플리케이션 개발 환경을 구축한다.
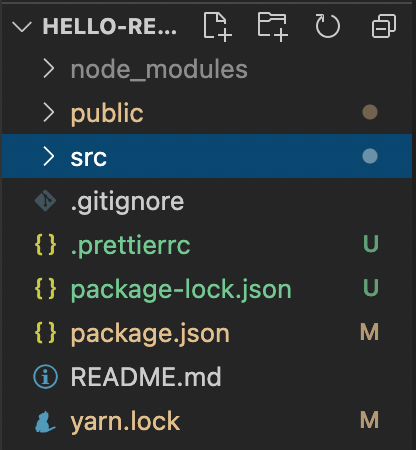
3. CRA 기본 폴더 및 파일

node_modules
🤜 CRA 를 구성하는 모든 패키지 소스코드가 존재하는 폴더package.json
🤜 기본 패키지 외 추가로 설치된 라이브러리 / 패키지가 기록되는 파일
🤜 객체 형태로 패지키의 이름과 버전을 확인할 수 있다.gitignore
🤜 깃헙에 올리고 싶지 않은 폴더와 파일을 작성한다.public
🤜 index.html / image 파일 / data (mock data) 등을 관리한다.src
🤜 components / pages / style 등을 관리한다.