👀 오늘 뭘 했을까?
- 코드 카타 1시간 약속을 지키지 못했다.....
- 리액트로 구현을 해보면서
props 와 state 개념을 조금 이해한 거 같다.
- CRA 초기 세팅 후 팀원 한분이
master 브랜치로 올리고 clone, branch 를 하며 git-flow 개념이 이해됐다.
- 빈 폴더를
git 에 올리면 적용이 안 된다...메모...
😳 오늘 뭘 배웠을까?
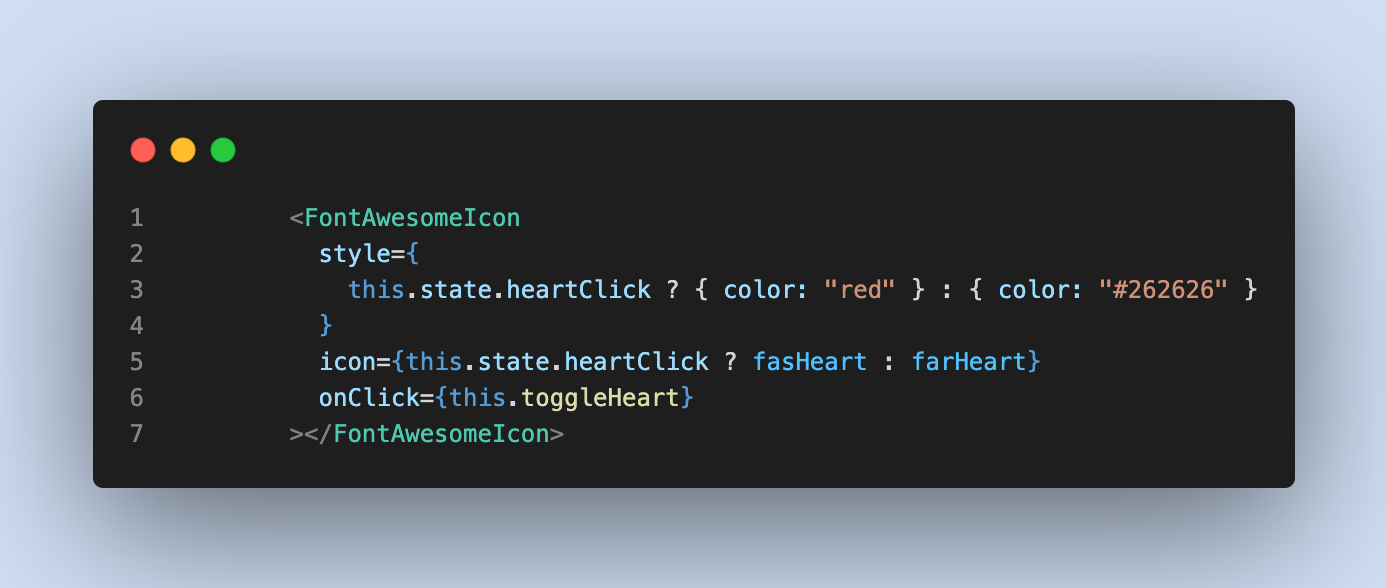
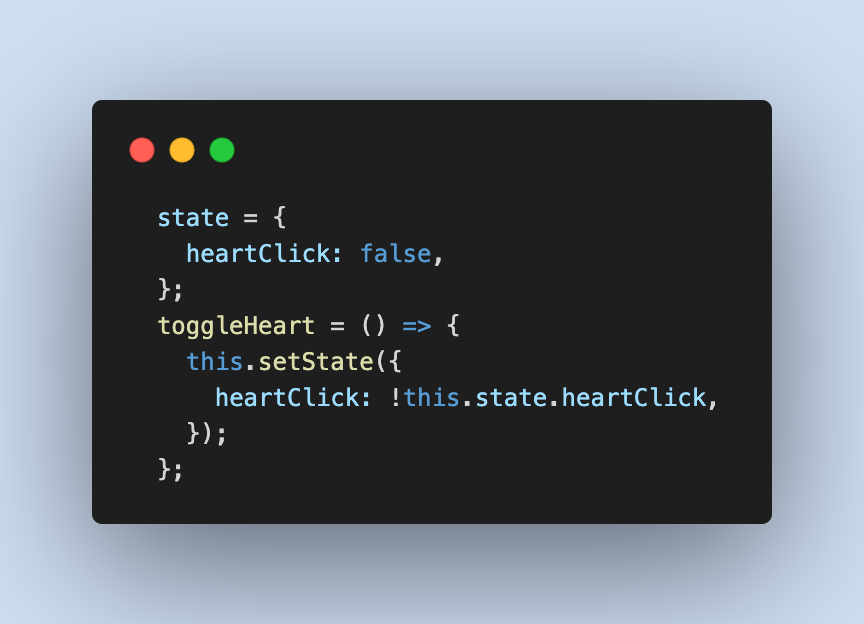
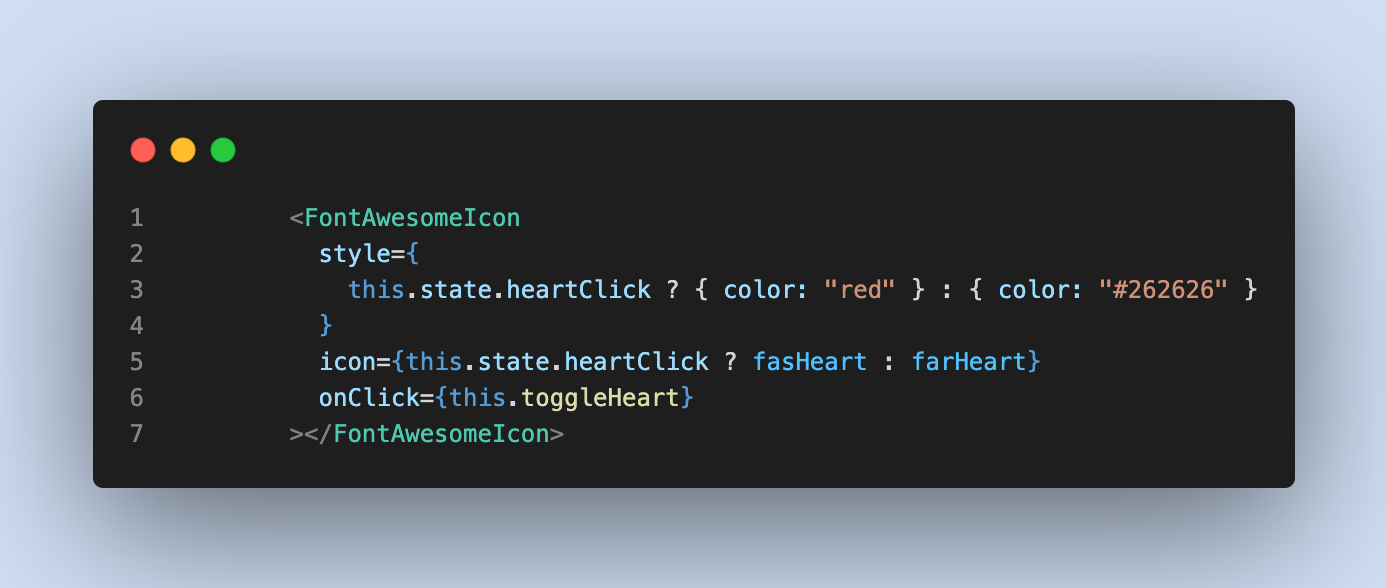
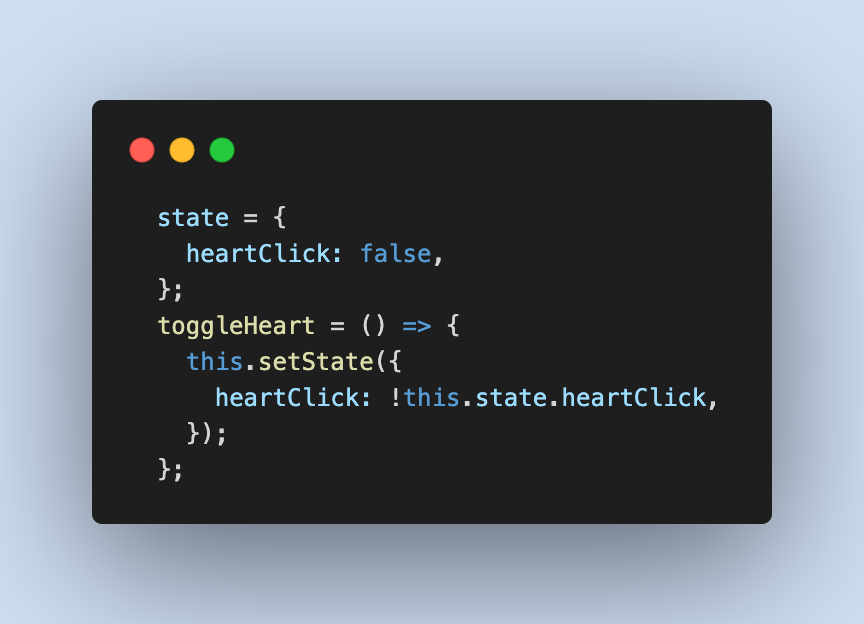
1. 컴포넌트 분리 / state & props 활용

컴포넌트를 나누지 않아 피드 내에 좋아요 버튼에 대한 state 관리가 어려웠다.- 좋아요 버튼들이 모두 동시에 클릭되는 문제를 확인했다.
id 를 부여하여 각 좋아요 버튼마다 따로 눌리도록 구현했는데 멘토님께서 좋은 방법이 아니라고 하셔서 다른 방법을 찾아봤다.

- 댓글 부분을 컴포넌트로 따로 빼서 부모 컴포넌트에서
state 로 댓글의 정보과 갯수를 관리하고 추가할 때 마다 변경된 state를 props 로 전달 후 map 으로 다시 렌더링 되도록 구현했다.
- 피드 내 좋아요 버튼이 동시에 눌리는 문제를 해결할 수 있었고
state , props , 컴포넌트 분리 이유를 조금 이해하게 된 것 같다.
Textarea 에서 한글 입력 시 두 번 입력되는 문제가 발생했는데 onkeyUp 이벤트에서는 해당 문제가 발생한다고 해서 onKeyPress 로 변경하여 문제를 해결했다.
2. git flow 정리하기
- 팀원 중 한 명이 CRA 초기 세팅을 진행한다.
- 라우터, SASS, 폴더 세팅 완료 후 원격 저장소에 연결한다.
merge 된 후 나머지 팀원들은 clone 을 통해 파일들을 받아온다.npm install 하여 개발 환경에 필요한 node_modules 내 파일들을 설치할 수 있다.- 브랜치를 하나 생성하여 이후 작업들을 해당 브랜치로
push 한다.
- 그리고 항상
master 브랜치에서 pull 을 통해 최신 상태를 유지한다.