1. Global Style & ThemeProvider
createGlobalStyle 컴포넌트와 styled-reset 의 reset 을 통해 reset.scss 대신 전역으로 css 를 초기화할 수 있다.themeProvider 컴포넌트의 theme 속성에 객체로 정의된 css 속성 값들을 넣어주면 공통된 css 속성을 전역에서 사용할 수 있다.
2. 카카오 지도 API
2-1. API 요청 세팅
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급 받은 key"></script>
- 카카오 Developers 에서 발급받은
key 를 위 스크립트의 appkey 부분에 붙여주면 지도 API 를 요청할 수 있다.
useEffect 함수를 사용해 컴포넌트가 마운트 된 후 new kakao.maps.Map(엘리먼트 요소, 옵션) 을 통해 카카오 지도를 생성할 수 있다.const { kakao } = window; 을 선언하지 않으면 리액트에서 인식을 못하기 때문에 반드시 선언해줘야한다.- 추가로! 사이트 도메인 또한 등록해야 최종적으로 카카오 지도 API 를 요청해 사용할 수 있다.
2-2. 검색리스트 필터링

- 카카오 API 에서 제공하는 검색 기능에서 생성자 함수
kakao.maps.services.Places()의 인스턴스의 keywordSearch 메소드에 첫번째 인자로 검색한 문자열 값, 두번째 인자로 실행함수를 넣어준다.
- 두번째 실행함수에서는 매개변수로 검색한 결과에 대한 데이터, 통신 상태, 페이지네이션 값을 받는다.
- 페이지네이션을 제외하고 받은 통신 상태와 데이터 값을 통해 검색 리스트를 보여주는 기능을 구현했다.
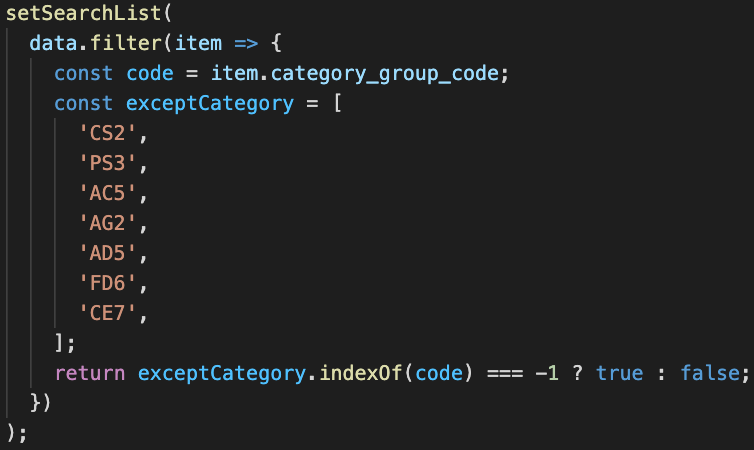
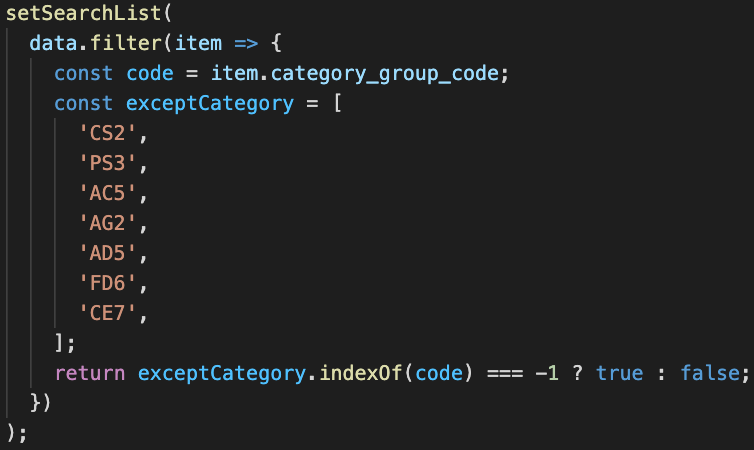
exceptCategory 는 카카오에서 설정한 카테고리별 그룹으로 코드를 정한 값들 중 검색에 필요없는 카테고리 그룹들을 정리해놓은 배열이다.- 검색결과 중 같은 코드가 배열 안에 있을 경우
false , 없으면 true 를 통해 필터링을 했다.
2-3. 마커 클러스터러 사용하기

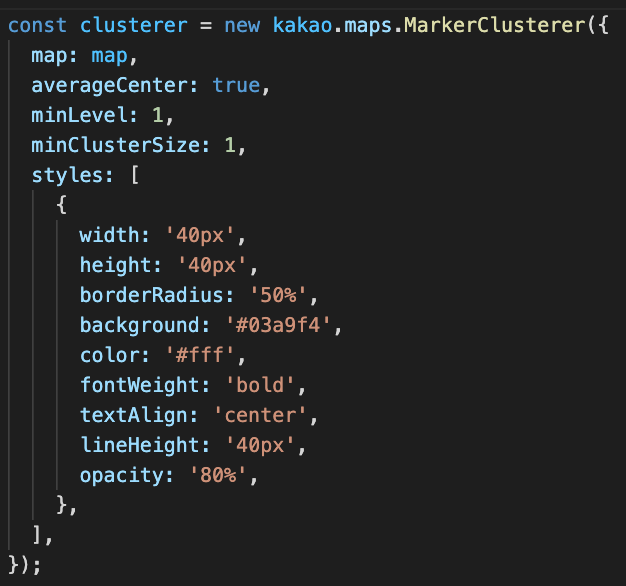
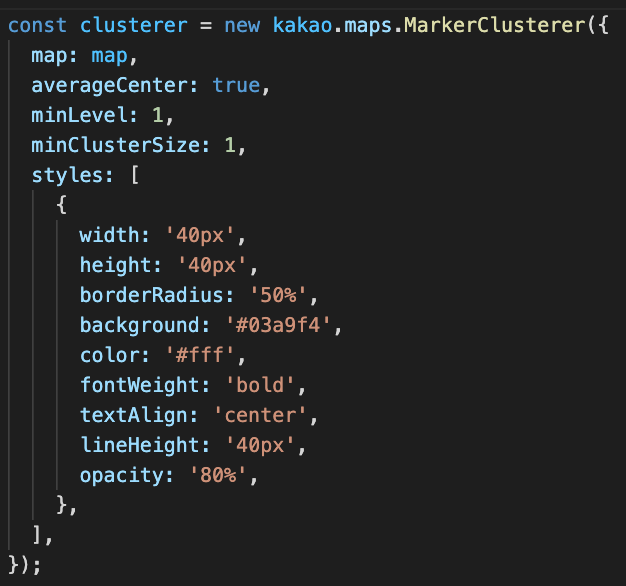
MarkerClusterer 생성자 함수를 통해 클러스터러 인스터스를 만들어준다.- 인자 값으로 객체를 넣고 객체 안에서 마커 클러스터러에 대한 초기세팅을 설정할 수 있다.
averageCenter : 마커들의 좌표 평균을 클러스터 좌표로 설정할지 여부를 정한다.minLevel : 클러스터할 지도의 최소 레벨 값을 정해 설정 레벨 미만에서는 클러스터링을 하지 않는다.styles : 클러스터 마커의 스타일을 설정할 수 있다.minClusterSize 를 1 로 설정하지 않으면 일정 범위 안에 있지 않은 클러스터 마커들을 기본 마커로 변하기 때문에 확대를 해도 클러스터 마커를 유지하기 위해서는 1 로 설정해야한다.- 추가적으로 특정 클러스터의 색상이 변하는 효과를 구현해야하는데 이 부분은 공식문서를 보면서 진행해야할 것 같다.
2-4. Range Slider 라이브러리

- 가격 범위를 양쪽에서 정하는 기능에 대해 직접 구현하는 예제를 아직 못 찾아서 현재
Material-UI 의 Slider 라이브러리 기능을 사용했다.
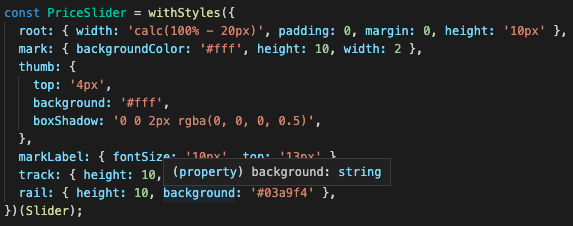
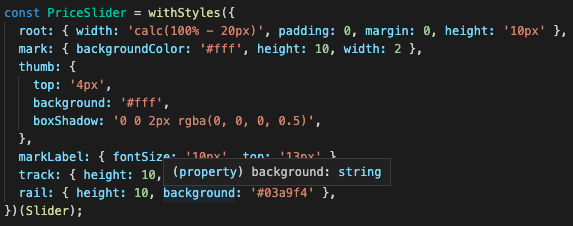
withStyle 함수 안에 style 을 정의할 수 있고 Slider 컴포넌트를 넣어주면 PriceSlider 과 같이 원하는 변수명의 컴포넌트를 사용할 수 있다.onChange 속성에 선언한 함수를 넣어 매개변수로 배열 형태의 value 를 받아올 수 있다.