
안녕하십니까!

이번에 넘블에서 진행하는 액티브 시니어 챌린지에 참여하게 돼서 무사히 프로젝트를 마무리하고 회고록까지 작성하게 됐습니다!
프로젝트에 대해서 간단하게 설명을 하자면!
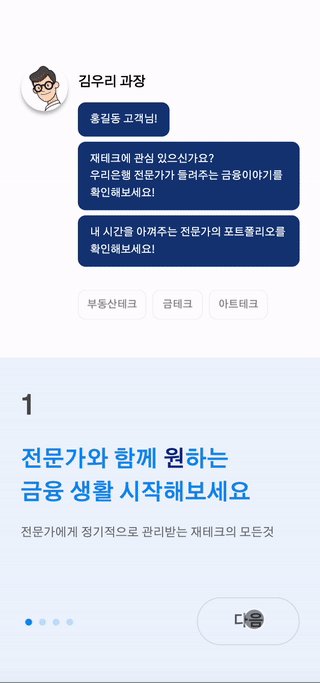
사회에 많은 기여를 하고, 은퇴할 나이가 되어 인생의 2막을 시작하는 나이가 된 어른분들을 액티브 시니어라는 이름으로 불리고 있는데, 액티브 시니어들을 타켓으로 하는 은행 앱의 온보딩 페이지를 만드는 프로젝트입니다!
사용해야하는 기술은 React !
이 외에는 특별하게 제한되는 부분은 없습니다! 리액트와 함께 사용하고 싶은 라이브러리는 다 사용해도 됩니다!
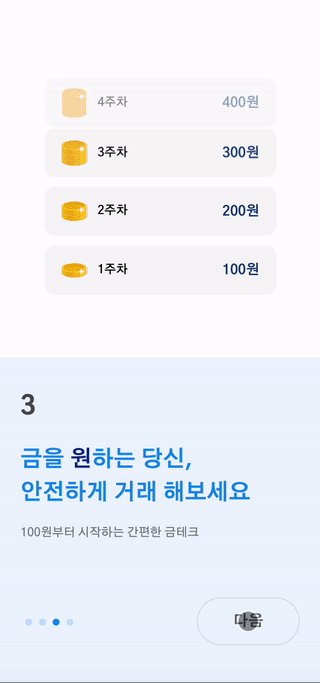
Swiper

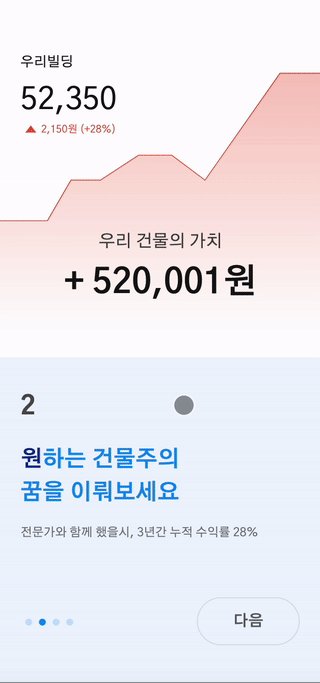
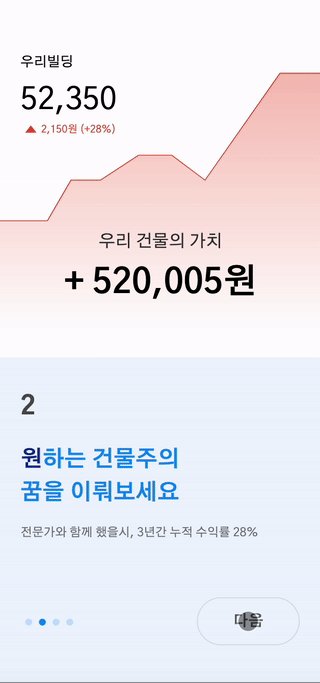
페이지가 넘어가는 인터렉션을 다뤄주는 훌륭한 라이브러리입니다! 사실 근데 사용해본 경험이 없어서 어떻게 될 지 몰랐는데 결과는 아주 훌륭하게 잘 나왔습니다!
사실 문서를 읽고 만들지 않고 컴포넌트를 먼저 만든 다음에 적용하는 방식으로 진행을 했는데, 생각했던 그대로 페이지 하나에 한 컴포넌트씩 넣어주면 잘 적용이 되더라구요! 역시 좋은 라이브러리는 사용하지 않고도 어떻게 진행되야 할지 예측이 가능하게끔 제작이 되어야 한다는 것을 다시 한 번 느낍니다!

부가적인 기능들도 굉장히 많은 편이라서, Progress bar를 따로 제작하지 않아도 Swiper에서 제공이 됐습니다!
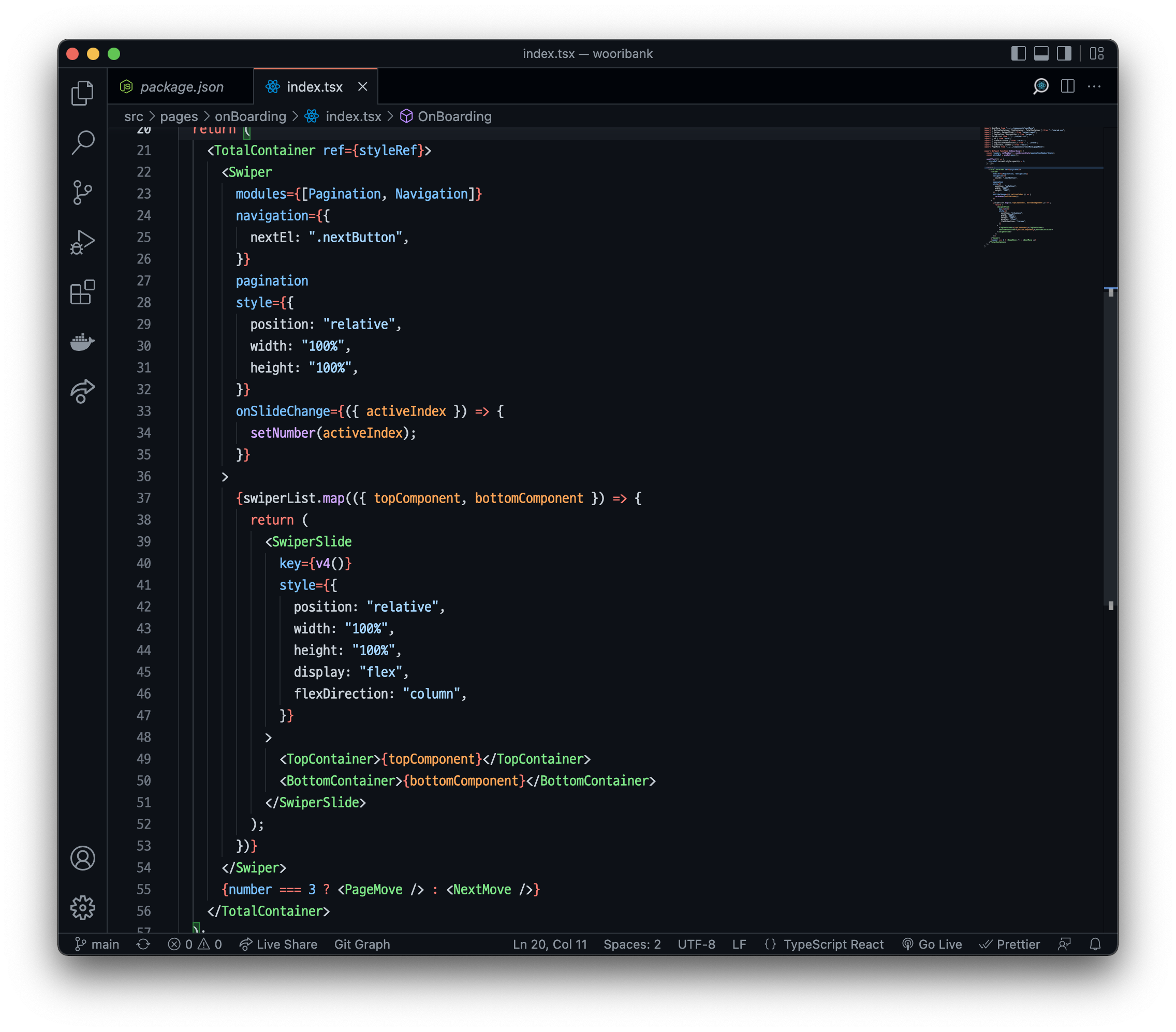
위의 코드는 제가 이번 프로젝트에서 작성한 코드입니다!
음,, 지금 보니 코드 추상화의 레벨을 높여서 한 눈에 어떤 코드인지 알아볼 수 있게 하는 게 더 좋았을 것 같네요! 이러한 프로젝트들을 진행하고 제 코드를 다시 보면 이런 점들이 눈에 띕니다! 넘블 덕분에 한 단계 더 올라간 느낌이 드네요.

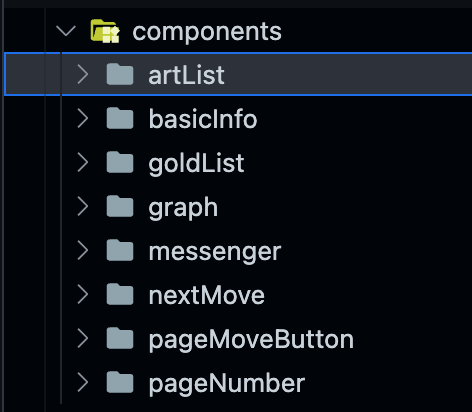
컴포넌트들이 참 많아!

사실 저는 디자이너와 함께 작업할 일이 별로 없는 업무를 맡고 있는데요! 이번에 훌륭한 디자이너님을 만나서 같이 작업하게 됐을 때, 어떻게 하면 가장 빠르게 피드백을 수용하고, 프로젝트 진행 속도를 높일 수 있을까를 생각했었습니다.
제가 선택한 방법은 가장 작게 컴포넌트를 나누자로 시작했습니다!
물론 지금 보니 위의 컴포넌트도 잘게 나누지 못했다는 생각이 듭니다. 디렉토리 네이밍도 그렇게 훌륭하지 못했다고 볼 수 있네요!
아무렴 어떻습니까?! 했다는게 중요하지.
프로젝트를 시작하고 가장 많은 시간을 투자한 곳이 바로 이 컴포넌트를 나누고 만드는 작업이었습니다. 최대한 재활용이 가능한 부분들을 찾아서 컴포넌트로 나누고 가장 작게 만든 컴포넌트인가를 꾸준히 고민했습니다.
근데 이제 회사도 바쁘고 하니까 더 많은 시간을 할애하지 못한 것이 정말 아쉽습니다.
흑흑
그래서 회고를 해보자면...
디렉토리 구조에 대한 것들도 이번 프로젝트를 하면서 많이 생각을 했던 것 같습니다. 이번에는 두 명이서 만드는 프로젝트였지만, 만약에 더 많은 개발자들과 함께하는 프로젝트 였다면 이런식으로 디렉토리 구조를 만드는 것은 절대로 하면 안될 것 같다는 생각이 들었습니다.
프로젝트에 진행은 대부분 제가 진행했지만, 만약 이 프로젝트가 내년 11월 10일 까지 였다면 디렉토리 내부 구조와 네이밍들을 좀 더 신경써야 할 것 입니다.
가장 중요한 것은 제가 알아보기 편한 것이 아니라, 이 프로젝트를 모르는 사람이 당장 투입되고 디렉토리 룰을 한 번 보고 바로 작업이 가능한 수준으로 만들어야 할 것입니다!
결과물은 잘 나온 편이지만, 개인적으로는 다시 만들어야할 수준의 작업물이고 실패한 Repository입니다!
넘블에서 주최하는 사이드 프로젝트들은 이러한 점들을 스스로 판단하고 발전해나갈 수 있다는 것에 큰 의미가 있는 것 같습니다. 실패를 기회삼아서 더 높이 올라갈 수 있다는 것이죠! 분명하게도 저는 이번 프로젝트를 진행하면서 기획적인 부분, 디자인, 개발까지 세 가지가 골고루 발전했다는 것을 느낍니다.
거기에는 주최해준 넘블에게 감사드리고
저희 5팀 진아님, 은빈님, 제우님이 있어서 인 것 같습니다.
후후후후 좋은 소식을 알려드리자면 저희 5팀은 이대로 끝나는 것이 아닌, 비밀 프로젝트를 하나 더 진행하기로 했습니다. 그때는 더 실력있는 개발자로 회고록을 작성하겠네요.
감사합니다 넘블! 그리고 같이 함께한 5팀!

