이 글은 살짝 미쳐있습니다.
개발은 참 재밌는 게 많다.
너와 나의 연결고리.
아 쒸, 나도 화상 채팅 직접 만들어서 해보고 싶다.
인생은 참 이상합니다.
어떻게 저렇게 살다보니 여기까지 왔는데,
전혀 예측하지 못한 길을 걷고 있을 때가 많습니다.
갑자기 왜 헛소리 하냐구요?
제가 그렇습니다.
프론트엔드 개발자인 줄 알았는데, 알고 보니 WebRTC 개발자인 겁니다.
그것이 나다.
왜 갑자기 반말이냐?
생각해보니까 전에 작성했던 글이 반말이었다.
시작한다.
줌 (Zoom), 클럽하우스 (Clubhouse)
우리가 익히 알고있는 줌, 클럽하우스는 WebRTC를 이용해서 만들어졌다.
아마도 그렇다.
그렇다면 WebRTC는 뭐냐?
너랑 나랑 같이 있는 것처럼
인터넷을 이용해서 연결을 하는것이다.
Covid 19 이후에는 이 기술이 중요하다고 화두에 올랐었는데,
솔직히 난 잘 모르겠다.
그럼에도 불구하고,
확실히 재밌는 기술이다.
하지만 나만 재밌으면 뭐하겠나?
다 같이 재밌어야 의미가 있는 것이다.
따라서 나는 WebRTC를 자바스크립트로 쉽게 사용할 수 있는 라이브러리
미디어수프 (Mediasoup)를 소개해보려고 한다.

미디어 수프 (Mediasoup)
사실 이 라이브러리는 익숙해지기 전에는 아주 개같다고 볼 수 있다.
하지만 걱정하지 않아도 된다.
당신들이 할 삽질은 이미 내가 해놨으니.
우선 미디어수프에 대해서 간단하게 설명을 해보겠다.

https://mediasoup.org/
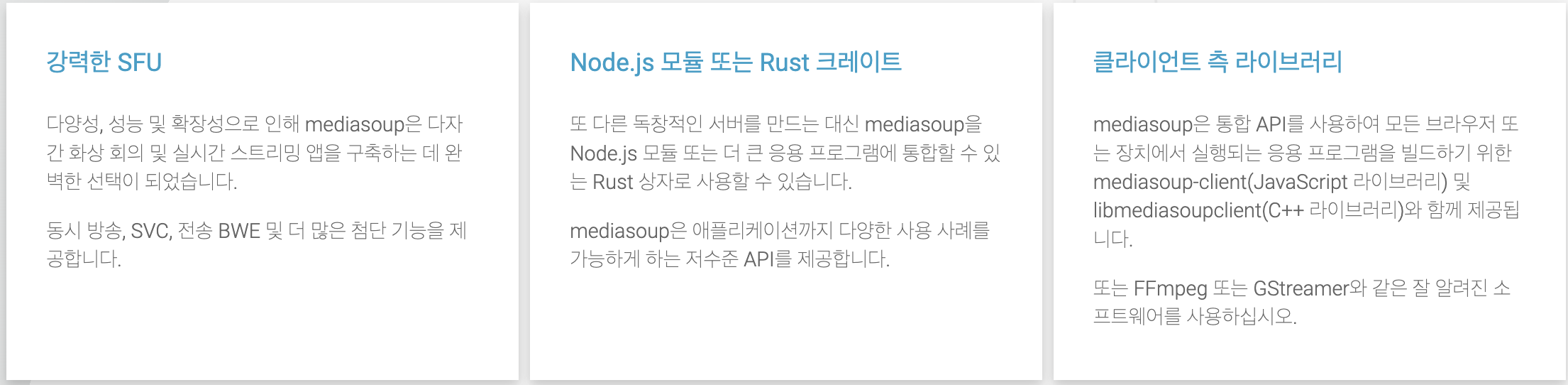
사실 직접 장점들을 설명하기에는 귀찮으니 공식 페이지에서 설명을 가져왔다.
이 라이브러리는 SFU(Selective Forwarding Unit) 서버를 만들 수 있다.
SFU는 뭐냐?
너와 나의 연결 고리는 안정적이지만,
너, 나, 이놈, 저놈, 창준이를 연결시키는 연결 고리는 클라이언트가 부담스러워 한다.
따라서 그 부담을 서버에서 같이 감당하는 방식이라고 보면 된다.
위의 창준이는 내 친구다.
Node.js 모듈 또는 Rust 크레이트는 뭐냐?
자바스크립트를 이용해서 서버를 구성할 수 있다는 뜻이다.
Rust 크레이트는 나도 모른다.
클라이언트측 라이브러리는 뭐냐, 라이브러리가 두 개냐?
그렇다.
라이브러리가 열받게 클라이언트측에서 사용해야하는 라이브러리가 있고,
서버에서 사용해야하는 라이브러리가 있다.
따라서 Zoom을 만드려면 프론트와 백을 둘 다 다룰줄 알면 유리하다.
나는 둘중 하나만 할 줄 안다.
괜찮다 ㅆㅂ
나도 하나만 알았었다.
생각해보니까
원래 계획은 이 글 하나로 모든 것을 설명하려고 했다.
WebRTC protocol들에 대해서도 작성하려고 했다.
미디어 수프를 사용해서
유저간 연결을 하는 법을 적어보려고 했다.
근데 그러면 스크롤이 터져버릴 것이고,
내 머리도 같이 터질 것이다.
내 머리가 스크롤보다 소중하다.
따라서 장기 프로젝트로 돌리겠다.
올해안에 모든 것을 정리해서 벨로그에 게시하겠다.
이 과정에서 누군가 습득할 수도 있는 지식을 나열해보겠다.
- Mediasoup Client
- Mediasoup Server
- React
- Typescript
- Nest
- Socket
- WebRTC protocols
이 중에서 1,2번이 가장 중요하다.
제목은 자바스크립트로 Zoom 만들기인데, 이게 무슨 개같은 경우냐?
개발자에게 가장 중요한 것은 정보다.
Mediasoup가 zoom을 만들 수도 있다는 정보를 제시한 것,
그것만으로도 이 글은 의미가 있다고 생각한다.
핑계아니냐고?
그렇다.